POV-Ray简单上手教程——光源的分类与使用
在本篇中,我们将会接触到POV-Ray中的光源信息,这是非常重要的。因为要想获得一个真实的场景,对光源的设置就不可避免。在POV-Ray中,有许多光源,每个光源都具有一些属性的设置,正确的使用这些光源,能够更好的渲染出一幅精彩的画面。下面就让我们开始吧!
1.Pointlight(点光源)
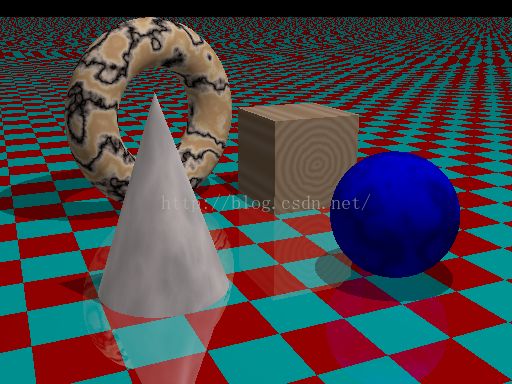
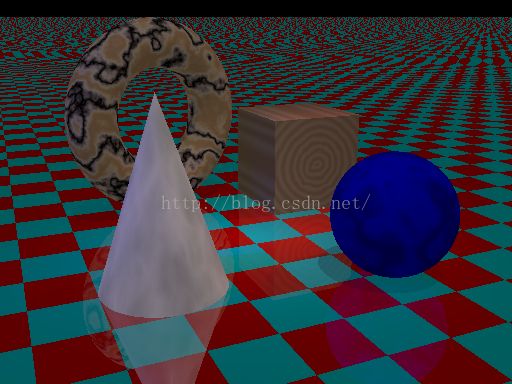
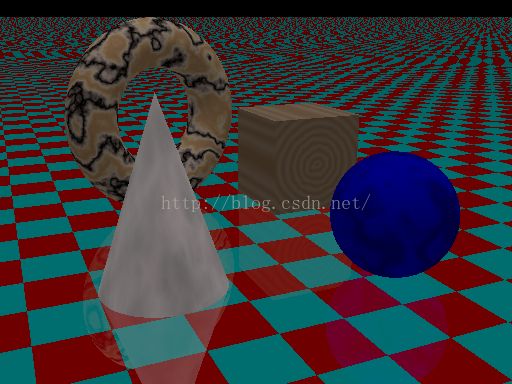
为了很好的展示不同光源的效果,我们首先创建一个场景,在里面加入不同的物体。我们将通过光源对这些物体的效果,来感受不同光源的作用。
#include "colors.inc"
#include "textures.inc"
camera
{
location <-4,3,-9>
look_at <0,0,0>
angle 48
}
plane
{
y,-1
texture //材质
{
pigment
{
checker
color rgb<0.5,0,0> //创建一个红绿相间的平面
color rgb<0,0.5,0.5>
}
finish
{
diffuse 0.4
ambient 0.2 //一些平面的属性设置
phong 1
phong_size 100
reflection 0.25
}
}
}
torus
{
1.5,0.5
texture {Brown_Agate} //圆形圈
rotate <90,160,0>
translate <-1,1,3>
}
box
{
<-1,-1,-1>,<1,1,1> //立方体
texture {DMFLightOak}
translate <2,0,2.3>
}
cone
{
<0,1,0>,0,<0,0,0>,1
texture {PinkAlabaster} //圆锥
scale <1,3,1>
translate <-2,-1,-1>
}
sphere
{
<0,0,0>,1 //球体
texture {Sapphire_Agate}
translate<1.5,0,-2>
}
通过图片,我们可以看到,靠近光源的物体比较亮。而平面也是比较明亮的,虽然有些跟实际不符。
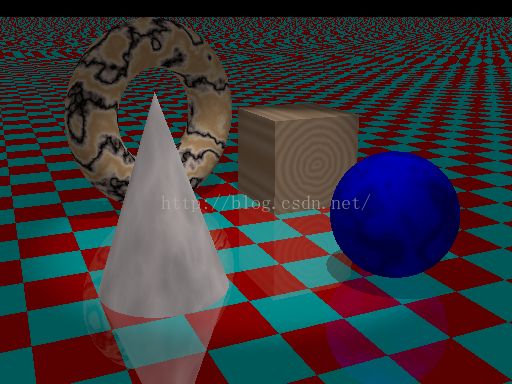
2.Spotlight(聚光灯)
聚光灯是一个经常使用的光源,就像他的名字一样,可以用来强调聚光一些物体。他的效果很像一个圆锥,所以他有一些属性需要设置:radius,falloff,point_at。前两个就是为了控制这个“圆锥”的形状的。falloff,我认为是设置半径变化的,就是圆锥另一端的半径。另外tightness是决定fallof的变化速率的。将上面的点光源替换为Spotlight
light_source {
<0, 10, -3>
color White
spotlight
radius 15
falloff 20
tightness 10
point_at <0, 0, 0>
}
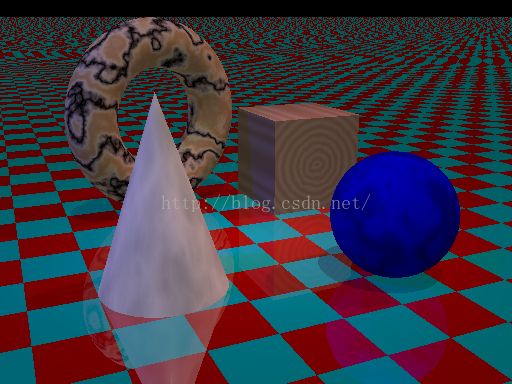
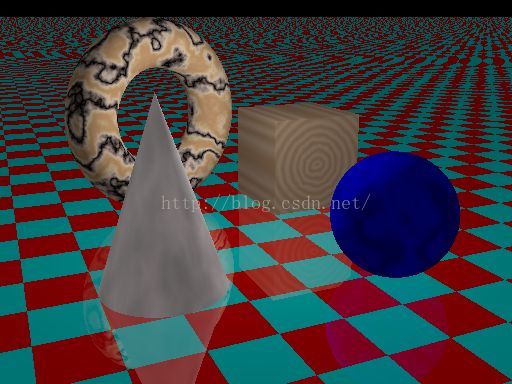
可以看到更集中了。在改变tightness的值为100,效果会更集中
通过经验,我们决定,tightness:10;falloff:18是比较好的选择。
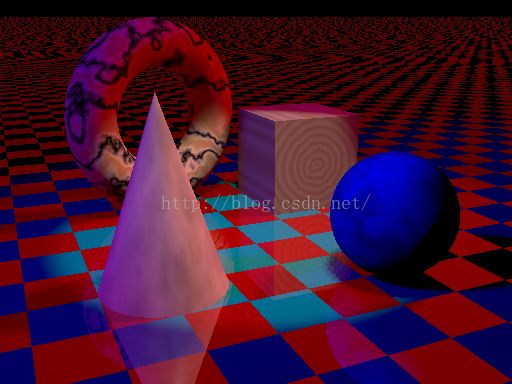
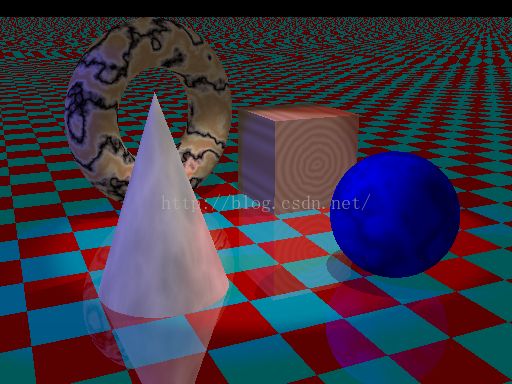
线面我们添加多个spotlight,一个蓝色,一个红色,中间为白色,来得到更绚丽的效果
加入两个其他颜色光源
light_source {
<10, 10, -1>
color Red
spotlight
radius 12
falloff 14
tightness 10
point_at <2, 0, 0>
}
light_source {
<-12, 10, -1>
color Blue
spotlight
radius 12
falloff 14
tightness 10
point_at <-2, 0, 0>
}

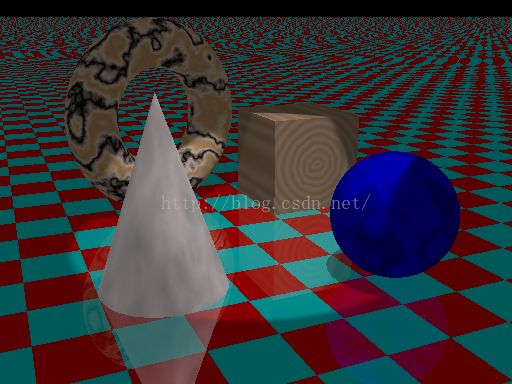
3.Cylinder(柱状光源)
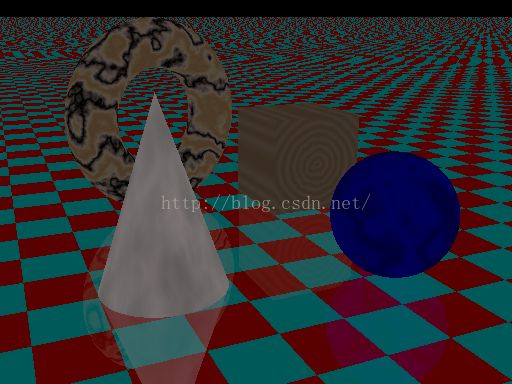
上面我们提到的spotlight是圆锥型的,那么这个光源就很好理解了。就是柱形的。我们将上面spotlight替换为cylinder效果如下
效果变弱了,那么我们需要变大半径试试
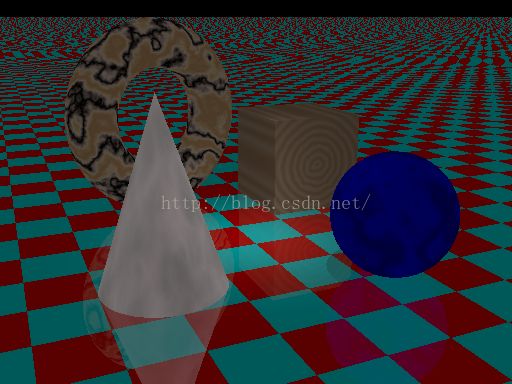
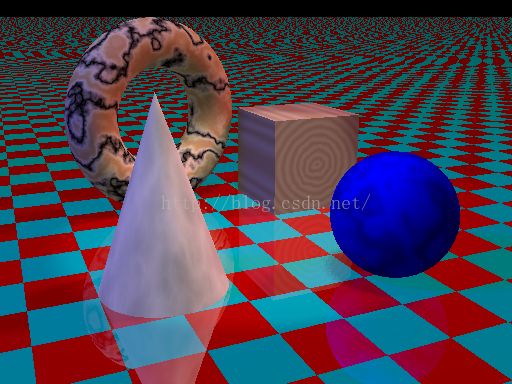
4.Area(区域光源)
上面我们所用到的光源,都有一个共同的问题,就是产生的影子太清晰了,这在现实中是不太可能的。所以我们引进区域光源来消除这些现象
区域光源,有两个向量来确定位置。3*3,5*5确定大小,一般5*5就足够了。
adaptive:告诉POV-Ray适应像素
jitter:一般有adaptive就已经足够,这个用来微调光线之间的位置,从而更好的消除影响
注释掉上面的cylinder光源,加入Area光源
light_source {
<2, 10, -3>
color White
area_light <5, 0, 0>, <0, 0, 5>, 5, 5
adaptive 1
jitter
}

是不是影子没有那么“尖锐”了?
在spotlight和cylinder light中也可以加入area light属性,来获得类似的效果!
light_source {
<2, 10, -3>
color White
spotlight
radius 15
falloff 18
tightness 10
area_light <1, 0, 0>, <0, 0, 1>, 2, 2
adaptive 1
jitter
point_at <0, 0, 0>
}
light_source {
<10, 10, -1>
color Red
spotlight
radius 12
falloff 14
tightness 10
area_light <1, 0, 0>, <0, 0, 1>, 2, 2
adaptive 1
jitter
point_at <2, 0, 0>
}
light_source {
<-12, 10, -1>
color Blue
spotlight
radius 12
falloff 14
tightness 10
area_light <1, 0, 0>, <0, 0, 1>, 2, 2
adaptive 1
jitter
point_at <-2, 0, 0>
}
5.Ambient (环境光)
环境光用来模拟一些相互离散的效果,如果没有则是全黑。
1.shadowless
控制物体的影子,让每一个物体就有影子是不真实的。下面我们改变上面三个光源的场景,来看一下效果
我们发现影子没有了!
2.给光源加个形状
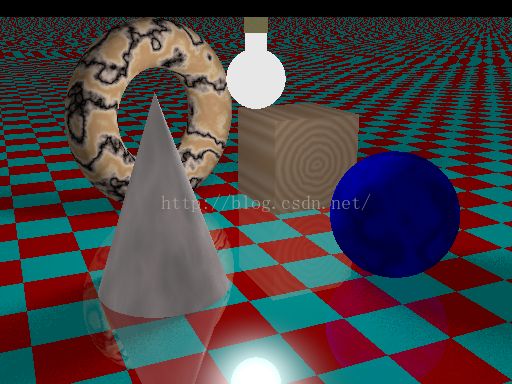
光源是看不见的,他一般只有位置。没有真正的形状。但是我们可以为光源塑造一个形状。通过looks_like关键字
下面创建一个灯泡形状的光源
#declare Lightbulb = union {
merge {
sphere { <0,0,0>,1 }
cylinder {
<0,0,1>, <0,0,0>, 1
scale <0.35, 0.35, 1.0>
translate 0.5*z
}
texture {
pigment {color rgb <1, 1, 1>}
finish {ambient .8 diffuse .6}
}
}
cylinder {
<0,0,1>, <0,0,0>, 1
scale <0.4, 0.4, 0.5>
texture { Brass_Texture }
translate 1.5*z
}
rotate -90*x
scale .5
}
light_source {
<0, 2, 0>
color White
looks_like { Lightbulb }
}

可以看到,灯泡的外形有了,但是影子还不是很真实,我们在光源中加入area_light属性,来消除这种问题
light_source {
<0, 2, 0>
color White
area_light <1, 0, 0>, <0, 1, 0>, 2, 2
adaptive 1
jitter
looks_like { Lightbulb }
}

3.光线fading
设置光线强度衰减效果
下面改变fade_distance和fade_power
可以看到更自然了!
7.总结
这篇中光源种类较多,属性较复杂,一些渲染区别不是很明显,建议大家自己动手试验一下啊!!!!!