SpriteKit是一个图形渲染和动画基础设施,你可以使用它来动画化任 意纹理图像,也称为精灵。 SpriteKit提供了一个传统的渲染循环,可以在确定内容和渲染帧之间进行交替。
你可以确定框架内容以及如何更改这些内容。 SpriteKit使用图形硬件以有效地渲染该框架。 SpriteKit还针对内容进行任意动画或变更进行了优化。 该设计使SpriteKit更适合需要灵活处理动画的游戏和应用程序。
SpriteKit 还提供了其他对游戏非常有用的功能,包括基本的声音播放支持和物理模拟。
SpriteKit 在iOS 和iOS X可用,它使用主机设备提供的图像硬件,以高帧数复合2D图像。Sprite Kit 支持多种不同的内容,包括:
• 无纹理或者有纹理的矩形(精灵)
• 文本
• 任意集于CGPath的形状
• 视频
SpriteKit 还提供了裁剪和其他特效的支持,允许你对全部或者部分内容应用这些效果。你可以在每一帧活动(animate)或者改变这些元素,你也可以附加物理主体到这些元素,使得他们正确的支持碰撞检测。
以下是sprikit的3个基本概念
•Scenes
游戏中的内容被组织成由SKScene对象表示的Scenes 。 Scenes容纳 精灵和其他要呈现的内容。 Scenes还实现了每帧逻辑和内容处理。 在任何给定的时间,视图呈现一个Scenes 。只要呈现Scenes ,它的动画和每帧逻辑就会自动执行。
• Nodes
SKNode类是大多数SpriteKit内容的基本构建块。 使用预定义的SKNode子类绘制基于SpriteKit的游戏中的所有视觉元素。
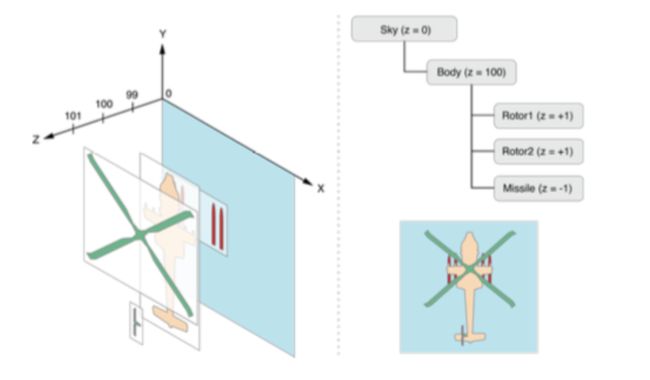
每个节点的位置在由其父节点定义的坐标系中指定。节点还对其内容及其后代的内容应用其他属性。例如,当一个节点被旋转时,它的所有后代也被旋转。你可以使用树节点构建复杂的图像,然后通过调整最上面的节点的属性来旋转,缩放和混合整个图像。
SKNode类不绘制任何东西,但它将其属性应用于其后代。每种可绘制的内容由SpriteKit中的一个不同的子类表示。一些其他节点子类不会绘制 自己的内容,而是修改其后代的行为。
• Actions
动作是自包含的对象。每一个动作是一个不透明的(opaque)对象, 描述你想对场景做的改变。一切动作都是由SKAction类实现,它没有可见的子类。
当场景处理动画帧时,执行Action。一些Action在一帧动画中完成, 而有些Action在完成之前会对多个动画帧进行更改。Action最常见的 用法是更改节点的属性。例如,Action可以创建、移动节点,缩放或 旋转节点或使其变得透明。Action也可以改变节点树,播放声音,甚至执行自定义代码。
使用精灵
创建一个纹理精灵的最简单方法是让Sprite Kit 为你创建纹理和精灵。可以把插 图存储在bundle中,然后在运行时加载
//从存储在bundle中的图像创建一个纹理的精灵
let spaceship = SKSpriteNode(imageNamed:”rocket”)
spaceship.position = CGPointMake(100,100)
self.addChild(spaceship)
当你使用这种方式时,你可以获得很多默认行为:
• 精灵以匹配纹理尺寸的框架(frame)来创建.
• 精灵以它的位置为中心来渲染。精灵的frame属性指定的矩形定义了它所涵盖的面积 .
• 精灵纹理在帧缓冲区(framebuffer)中是半透明的(alpha-blended).
• 一个SKTexture对象被创建并附加到精灵上.
调整精灵尺寸,可有3个属性决定:
• 精灵的size属性。
• 基准尺寸。根据精灵从SKNode类继承来的xScale 与yScale属性进 行缩放。
• 当精灵的框架大于它的纹理时,纹理被拉伸以覆盖框架。
对精灵着色
• 可以使用color和colorBlendFactor属性对它着色。
• 可以使用动作让颜色和颜色混合因素称为动画。
使用纹理对象:纹理对象时可应用于精灵的可复用的图像。
• 我们可以使用SKTexture对象完成纹理对象的使用。
let bottomLeftTexture = SKTexture(rect: CGRectMake(0.0,0.0,0.5,0.5),inTexture:cornerTextures)
• 使用创建对象独立于创造精灵。然后使用纹理对象来创建新的精灵或者改变现有精灵的纹理。他和Sprite Kit为你创建纹理相似,但是你能对过程拥有更多的控制权。
let pulsedRed = SKAction.sequence([SKAction.colorizeWithColor(SKColor.redColor(),colorBlendFactor:1.0,duration:0.15)
SKAction..waitForDuration(0.1)
SKAction.colorrizeWithColorBlendFactor(0.0,duration :0.15)]) monsterSprite.runAction(pulsedRed)
添加动作到节点
绘制精灵仅仅绘制来静态图像。如果想要一个完整的游戏,添加游戏 剧本(game play),你需要能够让精灵在屏幕周围移动并执行其它 逻辑。SpriteKit让场景动起来所使用的主要机制是Action。
通过Action定义你想对场景所作的改变。在大多数情况下,一个Actio n对执行该Action的节点应用其变化。举例来说,如果你想要屏幕上移 动精灵,你创建一个移动Action,并告诉精灵节点运行该Action。SpriteKit自动动态改变精灵的位置直到Action完成。
一旦Action被创建,它的类型就不能再改变,并且只能有限的来改变其 属性。在此基础上,Spriter Kit利用Action不变性的性质非常有效地执行它们。
而一个Action只有在你告诉一个节点运行它之后才会执行,运行一个节点
最简单的方法是调用节点的runAction 方法。
let moveNodeUo = SKAction.moveByX(0.0,y:100.0,duration:1.0)
rocket.runAction(moveNodeUp)
Sprite Kit 提供了许多标准类型用来改变你的场景中的节点的属性,你 可以通过结合Action创建复杂和有表现力的动画,这些动画仍然通过运 行一个单一的Action来执行:
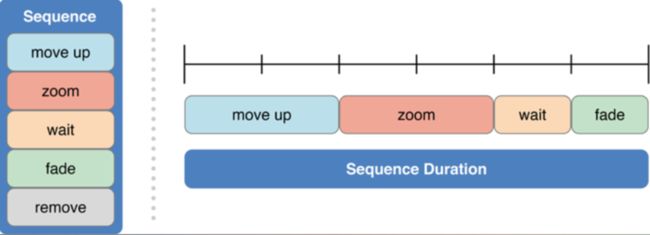
• 序列动作(sequence action)具有多个子动作。序列是一个连续运行 的动作结合(set),序列中的每一个动作在前一个动作结束后开始。
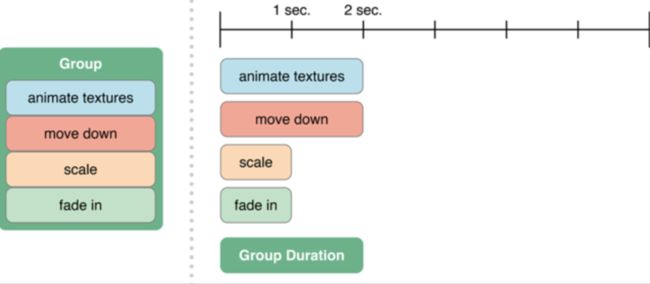
• 组动作(group action)具有多个子动作。组动作是一组在执行时就 同时执行的全部动作的集合(colllection)。
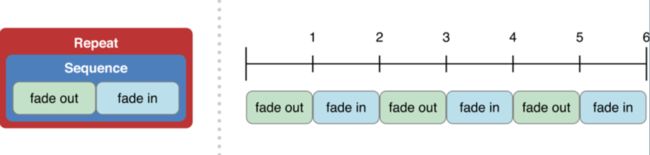
• 重复动作(repeating action )只有一个子动作。当子动作完成后, 它就重新启动,其允许循环另一个动作。
序列动作
let moveUp = SKAction.moveByX(0,y:100,duration:1)
let zoom = SKAction.scaleTo(2.0,duration:0.25)
let wait = SKAction.waitForDuraion(0.5)
let fadeAway = SKAction.fadeOutWithDuraion(0.25)
let removeNode = SKAction.removeFromParent()
let sequence = SKAction.sequence([moveup,zoom,wait,removeNode]) node.runAction(sequence)
组动作
sprite.setScale(0)
let animate = SKAction.animateWith(0,y:100,duration:1)
let moveDown= SKAction.moveByX(0,y:-200,duration:2.0)
let scale = SKAction.scaleTo(1.0,duration:1.0)
let fadeIn = SKAction.fadeInWithDuration(1.0)
let group = SKAction.group([animate,moveDown,scale,fadeIn])
重复动作
let fadeOut = SKAction.fadeOutWithDuraion(1)
let fadeIn = SKAction.fadeInWithDuration(1)
let pulse = SKAction.sequence([fadeOut,fadeIn])
let pulseThreeTimes = SKActions.repeatAction(pulse,count:3)
let pulseForever = SKAction.repeatActionForever(pulse)
构建场景
场景的基本概念如下:
• 场景(SKScene对象),用来提供SKView对象要渲染的内容。
• 场景的内容被创建为树状的节点对象。场景是根节点。
• 在场景由视图呈现时,它运行动作并模拟物理,然后渲染节点树。
• 你可以通过子类化SKScene类创建自定义的场景。
节点给子节点提供坐标系。当一个节点被放置在节点树中,它的position属性把它定位在由它的父节点提供的坐标系内。SpriteKit在iOS和OS X中使用相同坐标系,并以点测量。
SpriteKit 有一个标准旋转约定(rotation convention)。弧度为0 的 角指定正x轴。沿逆时针方向为正角度。
创建场景:
• 场景由视图呈现。
• 场景的尺寸定义其可见区域。
• 场景渲染后它内容会复制到呈现试图。
• 如场景和视图尺寸不同,则会缩放场景。
创建节点树:
•通过创建节点之间父子关系创建节点树。
•每个节点维护一个有序的子节点列表,读取节点的children属性进行引用。
•子节点在树中的顺序会影响场景处理多个方面,包括碰撞检测(hit testing)和渲染,所以必须适当的组织节点树。
场景间过渡
场景是游戏的基本构建块。你为游戏各部分设计自包含(self-contained)的场景。然后在必要时在这些场景之间过渡,例如: • 在其他内容加载时的加载场景。
• 选择要玩什么游戏的主菜单场景。
• 用户验证的特定类型游戏的配置细节的场景。
• 提供游戏的场景。
• 当游戏结束时显示的场景。
当在一个已经呈现场景的视图上呈现新场景时,使用过渡动画,从而使场景变化显得自然。
SpriteKit的优点
• 它直接编译在iOS原生框架上:它没有必要去下载额外的库或者产生外部依赖。你可以在不依靠额外的插件的情况下无缝地使用其它比如像iAd,In-App Purchases等等之类的iOS框架。
• 它依赖你现有的技能:如果已经了解Swift和iOS的开发,你可以马上学 会Sprite Kit。
• 这是Apple官方提供的:它给你了你迁移到所有Apple新产品支持的优势。
• 这是免费的。
实例 RainCat: Demo
步骤:
• (为游戏)添加地面;
• (为游戏)添加雨滴;
• 初始化物理引擎;
• 添加雨伞对象,进行遮雨;
• 利用 categoryBitMask 和 contactTestBitMask 来实现碰撞检测;
• 创造一个全局边界( world boundary )来移除落出屏幕的结点( node )。
参考资料:《Sprite Kit Programming Guide》