- 【工具】飞书个人知识库搭建(附详细步骤)
L-ololois
飞书
文章目录一、前言二、准备工作1.注册飞书账号2.熟悉飞书界面三、搭建步骤1.创建知识库根目录2.分类规划3.文档创建与整理4.标签与搜索功能利用四、知识库维护1.定期更新2.内容优化五、安全与备份1.权限管理2.备份策略六、具体步骤一、前言飞书提供了一个便捷的平台来搭建个人知识库,有丰富强大的功能,比如在线文档、表格、问卷及在线画图、画思维导图,还可以存放文件。方便我们整理思绪、存储资料并提高工作
- 第十四章 文件操作
MPCTHU
pythonpython
文章目录14.1认识I/O从硬件角度看I/O从软件角度看I/O14.2文件的基本操作思维导图14.2.1打开文件1.`fileName`2.`mode`3.`buffering`4.`encoding`5.`errors`6.`newline`7.`closefd`8.`opener`14.2.2读取文件1.`file.read(size=-1)`2.`file.readline(size=-1)
- 初识redux
未命名小孩
前端知识reactjstypescript
Redux是一个用于管理JavaScript应用程序状态的可预测状态容器核心概念1.单一数据源整个应用的状态被存储在一个单一的对象树(store)中,这个对象树位于唯一的store里。创建store:conststore=createStore(reducer)2.状态是只读的唯一改变状态的方法是触发一个action,action是一个描述状态变化的纯对象。这保证了所有的状态变化都是可追踪的。一个
- MySQL玩转指南:探秘Server层组件及权限校验实践
苹果苹果开花吧
Javamysql数据库mysql数据库后端java
本文将带你揭开MySQLServer层的神秘面纱,逐一剖析连接器、查询缓存、分析器、优化器、执行器等关键组件的功能和作用。同时,还将重点介绍这些组件在权限校验方面的精彩表现。首先来看一下这张思维导图,对本文内容有个直观的认识。接下来进入正文。MySQLSQL语句执行流程示意图:从中你可以清楚地看到SQL语句在MySQL的各个功能模块中的执行过程。大体来说,MySQL可以分为Server层和存储引擎
- 【Vim Masterclass 笔记13】第 7 章:Vim 核心操作之——文本对象与宏操作 + S07L28:Vim 文本对象
安冬的码畜日常
VimMasterclassvim笔记vim文本对象文本对象
文章目录Section7:TextObjectsandMacrosS07L28TextObjects1文本对象的含义2操作文本对象的基本语法3操作光标所在的整个单词4删除光标所在的整个句子5操作光标所在的整个段落6删除光标所在的中括号内的文本7删除光标所在的小括号内的文本8操作尖括号内的文本9操作光标所在的标签文本10操作大括号内的文本11操作光标所在的各种括号内的文本12本节思维导图写在前面本篇
- 关于go-context包
敖光 SRE
go基础知识golang数据库开发语言
思维导图目的为了在不同的goroutine之间或跨API边界传递超时、取消信号和其他请求范围内的值(与该请求相关的值。这些值可能包括用户身份信息、请求处理日志、跟踪信息等等)。常用场景数据操作网络请求RPC操作context接口context包在提供了一个用于跨API边界传递超时、取消信号和其他请求范围值的通用数据结构。用于在多个Goroutine和函数之间传递请求范围内的信息。核心方法:Dead
- Flux架构及Redux实践
GbkMobile
架构
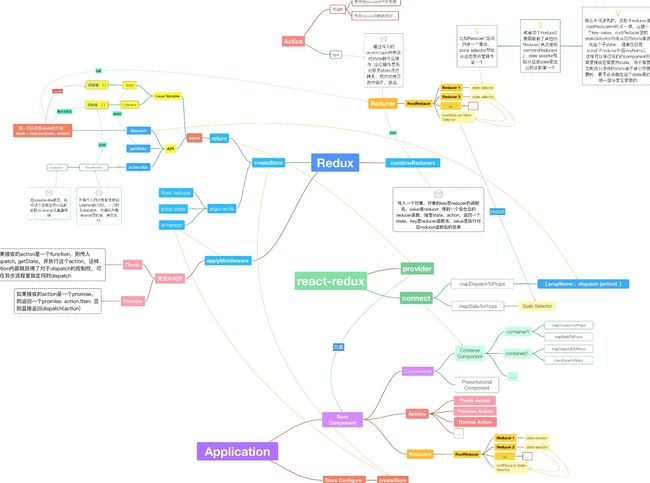
随着前端应用的复杂性不断增加,有效管理应用状态和数据流变得至关重要。Flux架构及其最流行的实现之一Redux,为前端开发人员提供了一种可靠且可扩展的解决方案。本文将深入浅出地介绍Flux架构的核心概念,并通过实际的Redux实践示例来帮助读者更好地理解和应用这些概念。什么是Flux架构?Flux是一种前端应用架构模式,旨在解决传统MVC(Model-View-Controller)模式在大型应用
- 探索Redux:构建可预测、可测试的JavaScript应用
黎杉娜Torrent
探索Redux:构建可预测、可测试的JavaScript应用learn-redux:boom:ComprehensiveNotesforLearning(howtouse)ReduxtomanagestateinyourWeb/Mobile(React.js)Apps.项目地址:https://gitcode.com/gh_mirrors/le/learn-redux项目介绍在现代Web开发中,J
- DeepSeek生成思维导图
爆爆凯
网盘分享深度学习
一、准备阶段工具准备安装思维导图软件(推荐XMind/MindMaster/在线工具如ProcessOn)打开DeepSeek官网或集成平台(https://www.deepseek.com/)明确需求确定思维导图核心主题(如"碳中和实施方案")规划预期结构层级(建议3-4级:中心主题→主分支→子分支→细节)二、生成核心结构输入提示词模板请生成关于[XX主题]的思维导图框架,要求:1.包含5-7个
- Go语言学习路线(持续更新)
寅贝勒
Go核心知识学习golang
Hey,我是寅贝勒,后端开发一枚,欢迎来我的个人网站www.ly-zone.cloud一起学习交流~说明博客分为两部分,第一部分为Go学习路线的思维导图,第二部分为思维导图对应的每个部分的讲解文章以及视频(持续更新)全文中Go语言的版本将会采用最新的1.19版本1、思维导图链接:https://www.processon.com/view/link/62e6331d1e0853070699f85f
- 解释归档和非归档模式之间的不同和他们的各自的优缺点?思维导图 代码示例(java 架构)
用心去追梦
java架构oracle
归档模式(ArchiveMode)和非归档模式(NoArchiveMode)是数据库管理系统中两种不同的日志记录方式,主要用于控制如何处理重做日志文件。这两种模式对数据库的恢复能力、性能以及备份策略有着重要影响。归档模式vs非归档模式归档模式(ArchiveMode)定义:当启用归档模式时,数据库会将填满的在线重做日志文件复制到一个或多个归档位置。作用:支持完整的数据库恢复,包括介质故障后的恢复。
- C语言学习day6
\&会飞的鱼_
学习
思维导图:输入带空格的字符串,删除字符串中的空格#include#include#includeintmain(intargc,constchar*argv[]){chararr[100]={};gets(arr);char*p=arr;char*p1=arr;inti=0;intlen=sizeof(arr)/sizeof(arr[0]);/*while(*p){if(*p!=''){*p1=*
- react和react-native中redux @reduxjs/toolkit的使用
九段刀客
ReactNativereact.jsreactnativejavascript
下面的示例是在react-native中使用yarnaddreact-redux@reduxjs/toolkit一、store中store/module/dict.jsimport{createSlice}from'@reduxjs/toolkit';import{api_dict_biz}from'~/api/dict'
- react-redux和@reduxjs/toolkit应用案例
前端小云儿
React技能大全react.js前端javascript
1首先安装npminstall@reduxjs/toolkitreact-dedux或者pnpminstall@reduxjs/toolkitreact-dedux2新建文件夹,写模块内容3tab.jsimport{createSlice}from"@reduxjs/toolkit";consttabSlice=createSlice({name:"tab",initialState:{isCol
- 能不能解释一下本地方法栈?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
本地方法栈(NativeMethodStack)本地方法栈是JVM运行时数据区的一部分,类似于Java虚拟机栈,但用于支持本地方法(通常是用C/C++编写的)的调用。本地方法栈主要用于存储本地方法的信息,如局部变量、操作数栈等。特点线程私有:每个线程都有自己的本地方法栈,互不影响。生命周期:本地方法栈的生命周期与线程相同,线程启动时创建,线程结束时销毁。栈帧:每个本地方法调用时都会创建一个栈帧,方
- 史上最全JAVA八股文——redis篇——缓存篇,欢迎收藏
Ethan Yankang
java开发语言
个人主页所有八股思维导图面试八股之Redis篇1——缓存-CSDN博客面试八股之Redis篇1.1——缓存——什么是缓存穿透?怎么解决?-CSDN博客面试八股之Redis篇1.2——缓存——什么是缓存击穿?怎么解决?-CSDN博客面试八股之Redis篇1.3——缓存——什么是缓存雪崩?怎么解决?-CSDN博客面试八股之Redis篇1.4——缓存——打油诗《缓存三兄弟》-CSDN博客面试八股之Red
- 【一张思维导图带你搞定】C语言——文件操作
smile汤汤
C语言进修之路c语言学习笔记
目录01为什么使用文件?02什么是文件?03二进制文件和文本文件04文件的打开和关闭05文件的读写06文件读取结束的判定07文件缓冲区
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- MongoDB的优势是什么?思维导图 代码示例(java 架构)
用心去追梦
mongodbjava架构
MongoDB作为一种文档型NoSQL数据库,相较于传统的关系型数据库(如MySQL、PostgreSQL)和其他类型的NoSQL数据库(如Cassandra、Redis),具有多个显著的优势。以下是MongoDB的主要优势及其解释:MongoDB的优势灵活的数据模型动态模式:不需要预先定义表结构,文档可以包含不同的字段和类型。嵌套文档:支持复杂的数据结构,减少多表关联查询的需求。高性能内存映射文
- 常用工具+开发工具
__Winni__
测试工具
常用工具:时间管理工具滴答清单+番茄todo笔记工具vscode+印象笔记+cdsn(博客)+网易云笔记+editPlus截图工具Snipaste思维导图,xmind的编辑工具MindMaster画图工具:本地:visio+在线:processon+idea的插件(画时序图):plantUML+Markdown编辑器:typora查询工具:Everything清除注册表工具:CCleanerpdf
- 02.11 数据库
Unique_yt
数据库sqlite3
1.思维导图2.题目将epoll服务器、客户端拿来用客户端:写一个界面,里面有注册登录服务器:处理注册和登录逻辑,注册的话将注册的账号密码写入数据库,登录的话查询数据库中是否存在账号,并验证密码是否正确服务器代码#include#include#include#include#include#include#include#include#include#include#include#inclu
- 02.07 TCP服务器与客户端的搭建
Unique_yt
服务器运维
一.思维导图二.使用动态协议包实现服务器与客户端1.协议包的结构定义首先,是协议包的结构定义。在两段代码中,pack_t结构体都被用来表示协议包:typedefstructPack{intsize;//记录整个协议包的实际大小enumTypetype;//协议包的类型charbuf[2048];//存储实际数据intcount;//记录buf中已使用的字节数}pack_t;enumType定义了协
- 如何解决消息队列的延时以及过期失效问题?消息队列满了以后该怎么处理?有几百万消息持续积压几小时,怎么办?思维导图 代码示例(java 架构)
用心去追梦
java架构python
解决消息队列的延时、过期失效问题以及应对消息积压的情况,需要从多个角度进行优化和管理。以下是针对这些问题的一些策略和技术:解决消息队列延时及过期失效问题的方法设置消息TTL(Time-to-Live)为消息设置生存时间(TTL),超过此期限的消息将自动被丢弃或转发到死信交换器。这有助于防止长时间未处理的消息占用资源,并确保及时清理无效消息。配置死信交换器(DeadLetterExchange,DL
- React Redux Webpack 项目实战指南
裘羿洲
ReactReduxWebpack项目实战指南react-latest-framework项目地址:https://gitcode.com/gh_mirrors/rea/react-redux-webpack本指南将带你深入了解基于https://github.com/hyy1115/react-redux-webpack.git的开源项目,适合React技术栈的学习者和开发者。我们将从项目的基本
- Grafana 分布式监控系统学习思维导图与架构设计
用心去追梦
grafana分布式学习
好的,用户的问题是询问Grafana分布式监控系统的学习思维导图和架构设计。我需要先理解用户的需求。用户可能正在学习监控系统,特别是Grafana的分布式架构,想要系统地掌握相关知识,并通过思维导图和架构图来整理思路。接下来,我需要分析提供的搜索结果,看看有哪些相关内容可以整合。首先,搜索结果中的[1]详细描述了Grafana的系统架构设计,包括模块化、开放性、可扩展性、集群化、安全性等特点。模块
- 前端状态管理全面解析:从 Vuex、Pinia 到 Redux、Recoil
全栈探索者chen
前端前端开发语言vue.jsvuexpiniareduxrecoil
前端状态管理全面解析:从Vuex、Pinia到Redux、Recoil前言在现代前端开发中,状态管理(StateManagement)是一个绕不开的话题。随着应用复杂度的提升,组件之间的状态共享变得越来越困难。如何高效、可维护地管理应用状态,是前端开发者必须掌握的技能之一。本文将深入剖析前端状态管理的核心概念,并对比Vuex、Pinia、Redux、Recoil这些主流状态管理库,帮助你选择最适合
- next.js + react基础(持续更新)
wanfeng_09
react.js学习前端
umijshttps://umijs.org/docs/introduce/introducereact:环境搭建、jsx、组件、useState、useEffect、useRef、自定义Hook、智能组件和UI组件redux:RTK、同步状态、异步状态、状态和视图分离Router:基础使用、嵌套路由、路由模式、声明/编程式导航基础扩展:useMemo/useCallback、useReducer
- MongoDB 什么是secondary或slave?思维导图 代码示例(java 架构)
用心去追梦
mongodbjava架构
在MongoDB中,术语“secondary”指的是复制集(ReplicaSet)中的次节点。次节点是复制集成员之一,它从主节点(Primary)复制数据,以确保高可用性和数据冗余。每个次节点维护一个操作日志(Oplog),记录所有来自主节点的数据更改,并应用这些更改以保持与主节点同步。次节点(Secondary)-思维导图概要您可以创建一个以“MongoDB次节点(Secondary)”为核心节
- 如何设计一套API接口?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
设计一套API接口是一个复杂且重要的任务,它不仅需要考虑功能性需求,还需要确保API的安全性、性能和可维护性。以下是设计一套API接口时应该遵循的最佳实践以及一些关键步骤,并提供了一个简单的Java架构示例。API设计的关键步骤需求分析确定目标用户群体。明确业务逻辑和功能需求。定义数据模型和交互模式。选择HTTP方法使用标准的HTTP动词(GET,POST,PUT,DELETE等)来表示操作类型。
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_