- WPF快速入门3——XAML对象属性赋值
阿卡蒂奥
WPFWPF
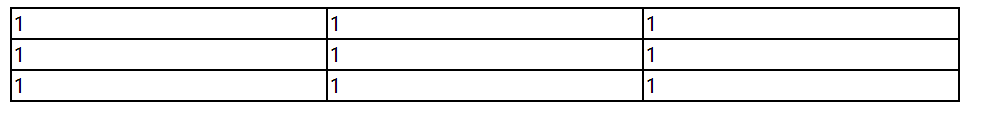
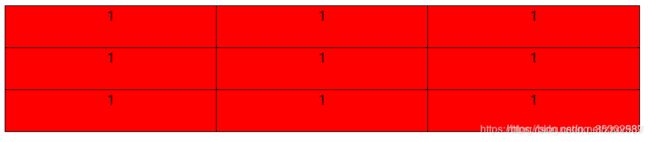
对象属性赋值1、Attribute=Value形式优点:赋值方便。缺点:Value为字符串,但是对象属性未必是字符串,因此无法赋太复杂的值。示例:绘制一个矩形,填充颜色并设置圆角;绘制一个路径,将路径闭合并填充颜色;效果如图所示:2、属性标签优点:可以为对象属性赋较为复杂的值。缺点:程序量大(因此在允许条件下可部分采用Attribute=Value形式,或使用属性默认值)。示例:在按钮对象上绘制一
- Java与AWS S3的文件操作
老友@
后端javaaws开发语言s3服务器
从零开始:Java与AWSS3的文件操作一、什么是AWSS3?AWSS3的特点AWSS3的应用场景二、Java整合S3方法使用MinIO客户端操作S3使用AWSSDK操作S3(推荐使用)三、总结一、什么是AWSS3?AmazonSimpleStorageService(简称AmazonS3)是由亚马逊网络服务(AWS)提供的一种对象存储服务。它提供了一个高度可扩展、持久、安全且低成本的存储解决方案
- java获取pdf的属性_Java 文件属性.pdf
东山白云意
java获取pdf的属性
Java文件属性Java⽂件属性JavaIO教程-Java⽂件属性Files类可以访问常⽤的⽂件属性。Files.isHidden(Pathp)⽅法测试⽂件是否被隐藏。Files类中的以下⽅法可以访问⽂件的各种类型的常⽤属性。longsize(Path)booleanisHidden(Pathpath)booleanisRegularFile(Pathpath,LinkOption...optio
- tomcat配置存放静态资源,实现网页访问并下载
qq_40711092
tomcatjava
配置server.xml在server.xml文件中的Host标签下嵌入一个Context标签,path是映射的web路径,doBase是本地磁盘的物理路径。-->-->设置tomcat允许访问静态文件夹,修改web.xml文件中如下图位置将false修改为truedefaultorg.apache.catalina.servlets.DefaultServletdebug0listingstru
- 缓存为什么比主存快?
Wx深入理解嵌入式
缓存缓存为什么比主存快?SRAM的原理DRAM的原理
缓存之所以比主存快,这是一个被广泛认知但未必深入理解的现象。让我们揭开这层神秘的面纱,探索缓存与主存速度差异的根本原因。目录1、多因素协同作用2、存储技术的较量SRAM的优势:DRAM的挑战:3、技术细节的深入5、总结1、多因素协同作用缓存与主存的速度差异,是由一系列相互交织的因素所决定的。这些因素包括存储器与处理器核心的距离、总线宽度、数据传输协议的复杂性,以及每种存储器的内在技术。2、存储技术
- Linux下内存泄漏排查
极地星光
Linux运维linux
在Linux系统下,针对C++项目的内存泄漏排查,可以采用多种方法和工具。以下是对这些方法和工具的总结:一、基础工具和命令top和htop:top命令可以实时监控系统资源使用情况,包括内存使用情况。通过运行top命令并按下M键,可以按照内存使用量排序,查看占用内存较多的进程。htop是top的增强版,提供了更友好的界面和更多功能。free命令:显示系统的内存使用情况,包括物理内存、交换空间等。ps
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 《链表之美:C语言中的灵活数据结构》
就爱学编程
C数据结构链表c语言
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!目录引言正文一、节点结构二、基本操作1.创建链表2.插入节点3.删除节点4.查找节点5.修改节点数据三、应用场景四、源码LT.hLT.cTest.c五、总结快乐的时光总是短暂,咱们下篇博文再见啦!!!不要忘了,给小编点点赞和收藏支持一下,在此非常感谢!!!引言
- Kotlin协程中withContext、async 和 launch 的区别
小李飞飞砖
kotlinjava前端
文章目录一、withContext、async和launch对比1.withContext2.async3.launch总结对比任务启动:适用情境:二、为何说withContext是顺序执行1.挂起协程但不创建新协程2.顺序流程的保证3.用例场景的体现结论withContext、async和launch是Kotlin协程库中用来管理并发和异步任务的三个不同的构建器。它们适用于不同的场景,具有不同的
- Kotlin 2.1.0 入门教程(四)
xvch
Kotlinkotlinandroid
基本类型从某种意义上说,一切都是对象,因为您可以在任何变量上调用成员函数和属性。虽然某些类型在运行时具有优化的内部表示形式(如数字、字符、布尔值等),但它们看起来和行为都像普通类。即使基本类型(如Int、Char、Boolean等)在运行时被优化为原始值,但它们在代码中仍然表现为对象,可以调用成员函数和属性。funmain(){valnumber=42number.toDouble()//调用In
- 微信小程序技术架构图
流着口水看上帝
微信小程序小程序
一、视图层1.WXML(WeiXinMarkupLanguage)这是微信小程序的标记语言,类似于HTML。它用于构建小程序的页面结构。例如,通过标签来定义各种视图元素,如(类似于HTML中的)用于布局,用于显示文本等。它具有数据绑定功能,通过双大括号{{}}语法可以将数据动态地显示在页面元素中。比如,定义一个变量name,在WXML中可以通过{{name}}来显示变量name的值。2.WXSS(
- 【学习总结|DAY033】后端Web进阶(AOP)
123yhy传奇
javamybatis学习springbootspring
在当今的软件开发领域,提高代码的可维护性、可扩展性以及减少重复代码是至关重要的。SpringAOP(AspectOrientedProgramming,面向切面编程)作为一种强大的编程思想和技术,在解决这些问题上发挥着重要作用。本文将结合实际代码示例,深入探讨SpringAOP的相关知识,帮助大家更好地掌握这一技术。一、AOP基础概念1.1什么是AOPAOP即面向切面编程,它可以简单理解为面向特定
- 【学习总结|DAY021】Java 多线程
123yhy传奇
java学习开发语言
多线程是Java编程中非常重要的概念,它允许程序同时执行多个任务,提高程序的执行效率。本文将详细介绍多线程的创建方式、常用方法、线程安全、线程同步、线程池以及并发和并行的概念,并结合代码案例进行讲解。一、线程的创建方式Java中创建线程主要有三种方式:方式一:继承Thread类classMyThreadextendsThread{@Overridepublicvoidrun(){//线程执行的任务
- Java基础——数据类型(种类、包装类型、缓存机制、装拆箱、精度丢失)
Camel卡蒙
Java基础java缓存python
我是一个计算机专业研0的学生卡蒙Camel(刚保研)记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结+网上借鉴)希望大家能一起发现问题和补充,也欢迎讨论文章目录Java数据类型数据类型种类包装类型和基本类型包装类型的缓存机制装箱与拆箱BigDecimal精度丢失问题使用BigDecimal解决Java数据类型数据类型种类Java有8大基本数据类型:类型关
- 算法——归并排序(基本思想、java实现、实现图解)
Camel卡蒙
数据结构与算法算法java排序算法
我是一个计算机专业研0的学生卡蒙Camel(刚保研)记录每天学习过程(主要学习Java、python、人工智能),总结知识点(内容来自:自我总结+网上借鉴)希望大家能一起发现问题和补充,也欢迎讨论文章目录归并排序介绍Java代码实现算法分析实现图解️和快速排序对比(面试)归并排序介绍归并排序(MergeSort)是一种基于分治法的排序算法。将已有序的子序列合并,得到完全有序的序列;即先使每个子序列
- python随机数种子通俗_随机数种子random.seed()理解
weixin_39754267
python随机数种子通俗
总结:若采用random.random(),每次都按照一定的序列(默认的某一个参数)生成不同的随机数。若采用随机数种子random.seed(100),它将在所设置的种子100范围内调用random()模块生成随机数,如果再次启动random.seed(100),它则按照之前的序列从头开始生成随机数,两次生成的随机序列相同。若采用random.seed(),它则按照默认的一个序列生成随机数。程序演
- django开发-django和tornado的不同
weixin_33693070
数据库网络javascriptViewUI
python中常用的几个web框架有django,tornado,flask等,今天来总结一下django和tornado的不同。工作中django和tornado都用过,使用django相对更多一些。个人感觉django虽然好用,有搭建项目快、自带ORM、自动生成路由、自带管理后台等优势;但若实际工作中选择,我还是会偏向于使用tornado框架,因为torndo使用更加灵活,并且支持websoc
- 《CPython Internals》阅读笔记:p329-p335
python
《CPythonInternals》学习第16天,p329-p335总结,总计7页。一、技术总结1.debuggingp331,Therearetwotypesofdebugger,consoleandvisual——作者将debugger分为两类:(1)console:lldb(MAC系统使用),GDB(Linux系统使用))。(2)visual:VisualStudioDebugger,CLi
- 架构开场介绍&&环境准备
Jsben
架构linux
第0章学习方法的变化1.第一阶段学习方法1.记命令80-1502.记参数常用3-5个3.练习考试题手写4.回顾总结2.第二阶段学习方法1.理解思考提问2.应用场景干嘛用的怎么用3.安装部署配置文件启动测试关闭4.各种报错看日志看日志看日志收集整理5.英文单词量积累不然看不懂报错第1章综合架构开场介绍中小规模网站架构组成顾客–用户访问网站的人员保安–防火墙(firewalld)进行访问策略控制迎宾–
- 如何在检索应用中实现按用户检索
AWsggdrg
服务器数据库运维python
在构建检索应用时,我们常常需要考虑多用户的场景。这意味着不仅仅是为一个用户存储数据,而是为多个用户存储,并且用户之间的数据需要严格隔离。这就需要我们能够配置检索链,以确保只检索特定信息。本文将指导你如何配置检索链的运行时属性,以限制特定用户可以访问的文档。技术背景介绍在用户检索场景中,通常需要确保每个用户只能访问和检索到他自己上传或拥有的文档,而无法访问其他用户的数据。这通常涉及两步:确保所使用的
- html 大概的知识点
clock的时钟
前端html前端
html01-标签的用法文字内容换行水平线02-html基本骨架 Document 03-标签的关系 嵌套,并列04-注释添加或者删除都是ctrl+/05-标题标签 标题标签一共6个级别06-换行和水平线标签强制换行的标签是什么?水平线标签是有了这个,会出现一条水平线09-格式化标签文本格式化标签加粗加粗倾斜倾斜下划线下划线删除线删除线10-图像化标签//alt表示替换文
- 系统相关类——java.lang.Runtime 类(二)
励志去大厂的菜鸟
Java思想和方法白话拆解JavaJava学习java开发语言白话拆解Java深度学习
前言:小编打算近期更俩三期类的专栏,一些常用的专集类,给大家分好类别总结和详细的代码举例解释。今天是第二个java.lang.Runtime类我们一直都是以这样的形式,让新手小白轻松理解复杂晦涩的概念,把Java代码拆解的清清楚楚,每一步都知道他是怎么来的,为什么用这串代码关键字,对比同类型的代码,让大家真正看完以后融会贯通,举一反三,实践应用!!!!①官方定义和大白话拆解对比②举生活中常见贴合例
- JS面试题总结2
逝者如斯夫。
JSjavascript前端开发语言
目录封装自己的map方法封装自己的filter方法(超级高频面试题)封装自己的reduce方法用三种方法实现数组去重请统计数组中每个字母出现的次数。基本类型值和引用类型值面试题:基本类型值和引用类型值的区别是什么?面试题:如何判断数组为空??面试题:深克隆和浅克隆(超高频率面试题)浅克隆深克隆面试题:ES6中有哪些新增内容?字符串的padStart方法用Promise实现两秒后输出AArray.p
- React18中各种Hooks用法总结( 内附案例讲解)
我叫汪枫
javascriptreact.js前端
React中各种Hooks用法总结内附案例讲解一、useStateuseState是一个ReactHook,它允许你向组件添加一个状态变量。importReact,{FC,memo,useState}from'react'import{MainContainer}from'./style'interfaceIProps{children?:React.ReactNode}constMain:FC=
- Linux系统总结
小马不敲代码
后端linux服务器
Linux基础操作系统操作系统OperatingSystem简称OS,是软件的一部分,它是硬件基础上的第一层软件,是硬件和其它软件沟通的桥梁。操作系统会控制其他程序运行,管理系统资源,提供最基本的计算功能,如管理及配置内存、决定系统资源供需的优先次序等,同时还提供一些基本的服务程序。什么是LinuxLinux系统内核与Linux发行套件的区别Linux系统内核指的是由LinusTorvalds负责
- 初学python爬虫,爬取“豆瓣电影 Top 250”相关信息,并下载电影封面
~柠月如风~
Python爬虫python爬虫正则表达式
文章目录注:一、爬取“豆瓣电影Top250”相关信息:1、准备工作2、获取数据补充:urllib3、标签解析补充:BeautifulSoup4和re4、保存数据补充:xlwt附:爬取“豆瓣电影Top250”相关信息的完整代码:二、爬取/下载top250电影对应的封面效果展示附:下载电影封面的完整代码:注:所学的视频教程:B站Python爬虫基础5天速成(2021全新合集)Python入门+数据可视
- Python 初始化方法
钢铁男儿
Python
1、初始化方法1.1之前代码存在的问题----在类的外部给对象增加属性将案例代码进行调整,先调用方法再设置属性,观察一下执行效果。提示:在日常开发中,不推荐在类的外部给对象增加属性;如果在运行时,没有找到属性,程序会报错;对象应该包含有哪些属性,应该封装在类的内部;1.2初始化方法当使用**类名()**创建对象时,会自动执行以下操作:1)、为对象在内存中分配空间—创建对象;2)、为对象的属性设置初
- Linux移植加载内核、设备树、根文件系统的几种方法总结(TFTP、nfs、SD卡、eMMC)
HelloTonyGo
linuxubuntu驱动开发嵌入式硬件
Linux移植加载kernelimage、dtb、rootfs文件系统的几种方法总结前言一、TFTP1、u-boot移植DM9000A2、宿主机安装TFTP服务器3、复制rootfs到SD卡4、tftp的使用二、NFS1、Ubuntu安装nfs服务器2、把rootfs配置为nfs服务的专有文件夹3、nfs的使用三、fatload命令加载内核四、制作ramdisk到SD卡五、根文件系统的几种加载方式
- elasticsearch pipeline 总结
weixin_40455124
elasticsearch代码分析及扩展pipelineelasticsearchingestindex
pipeline可以理解为elasticsearch对接收到的数据的入库前再处理过程,这个过程可以非常复杂,包括修改数据归属index。pipeline运行在ingestnode上一个pipeline由多个process组成,一个nodes支持哪些process,可以通过GET/_nodes/ingest查看,每种processor用途可以参看https://www.elastic.co/guid
- 软件工程师(一)
玉茗685
笔记经验分享
目录计算机系统知识总结一、计算机系统基础知识(一)中央处理单元(CPU)(二)数据表示(三)海明码程序设计语言基础知识总结一、程序设计语言概述(一)基本概念(二)基本成分二、语言处理程序基础(一)编译过程(二)确定的有限自动机和不确定的有限自动机(三)语法分析方法计算机系统知识总结计算机系统知识是计算机科学的基础,涵盖了从硬件到软件的各个方面。本文将对计算机系统知识的第一章内容进行总结,包括计算机
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修