一、简介
1. 注意事项
(1)My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名;
(2)各目录及文件的用途:
WdatePicker.js 配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名
config.js 语言和皮肤配置文件,无需引入(4.8以后合并入WdatePicker.js)
calendar.js 日期库主文件,无需引入
目录lang 存放语言文件,你可以根据需要清理或添加语言文件
目录skin 存放皮肤的相关文件,你可以根据需要清理或添加皮肤文件包
(3)当WdatePicker.js里的属性:$wdate=true时,在input里加上class="Wdate"就会在选择框右边出现日期图标,如果您不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式
2. 支持的浏览器
IE 6.0+ , Firefox 2.0+ , Chrome, Opera 9.5+ , Safari 3.0+
注意:IE 8/9/10/11是完美支持的,如果你在IE上使用遇到问题,请与我取得联系,务必附上能再现你的问题的纯HTML代码包
二. 功能及示例
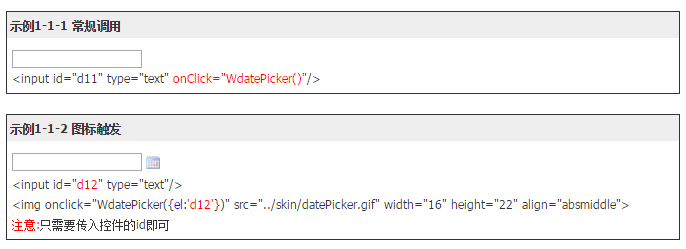
1. 常规功能
(1)支持多种调用模式
除了支持常规在input单击或获得焦点调用外,还支持使用其他的元素如:
(2)下拉,输入,导航选择日期
年月时分秒输入框都具备以下三种特性
a. 通过导航图标选择
b. 直接使用键盘输入数字
c. 直接从弹出的下拉框中选择
另:年份输入框有智能提示功能,当用户连续点击同一个导航按钮5次时,会自动弹出年份下拉框
(3)支持周显示(控制参数——isShowWeek:true/false)
可以通过配置isShowWeek属性决定是否限制周,并且在返回日期的时候还可以通过自带的自定义事件和API函数返回选择的周
(4)只读开关,高亮周末功能
设置readOnly属性 true 或 false 可指定日期input框是否只读
设置highLineWeekDay属性 ture 或 false 可指定是否高亮周末
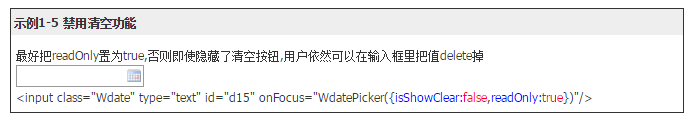
(5)操作按钮自定义
清空按钮和今天按钮,可以根据需要进行自定义,它们分别对应 isShowClear 和 isShowToday 默认值都是true
(6)自动选择显示位置
当控件处在页面边界时,它会自动选择显示的位置,所以没有必要担心弹出框会被页面边界遮住的问题了.
(7)自定义弹出位置
当控件处在页面边界时,它会自动选择显示的位置.此外你还可以使用position参数对弹出位置做调整.
(8)自定义星期的第一天(控制参数——firstDayOfWeek)
各个国家的习惯不同,有些喜欢以星期日作为第一天,有些以星期一作为第一天.
相关属性:firstDayOfWeek: 可设置 0 - 6 的任意一个数字,0:星期日 1:星期一 以此类推
2. 特色功能
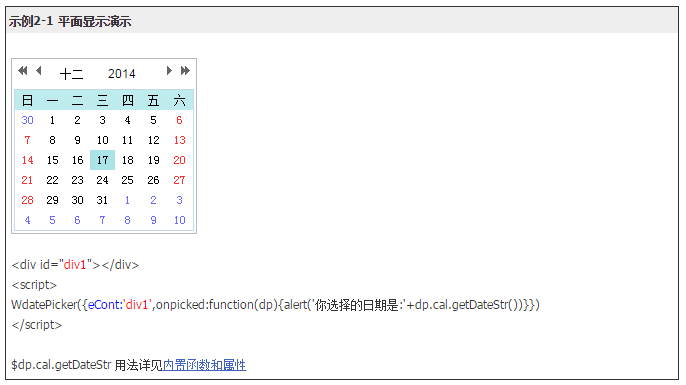
(1)平面显示(控制参数——eCont)
日期控件支持平面显示功能,只要设置一下eCont属性就可以把它当作日历来使用了,无需触发条件,直接显示在页面上
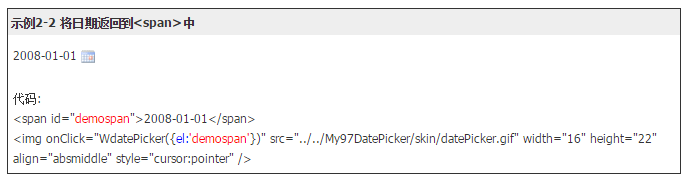
(2)支持多种容器
除了可以将值返回给input以外,还可以通过配置el属性将值返回给其他的元素(如:textarea,div,span)等,带有innerHTML属性的HTML元素
(3)起始日期功能(控制参数——startDate,alwaysUseStartDate)
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
有时在项目中需要选择生日之类的日期,而默认点开始日期都是当前日期,导致年份选择非常麻烦,你可以通过起始日期功能加上配置alwaysUseStartDate属性轻松解决此类问题
(4)自定义格式(控制参数——skin,dateFmt,vel)
yMdHmswW分别代表年月日时分秒星期周,你可以任意组合这些元素来自定义你个性化的日期格式.
| 格式 | 说明 |
|---|---|
| y | 将年份表示为最多两位数字。如果年份多于两位数,则结果中仅显示两位低位数。 |
| yy | 同上,如果小于两位数,前面补零。 |
| yyy | 将年份表示为三位数字。如果少于三位数,前面补零。 |
| yyyy | 将年份表示为四位数字。如果少于四位数,前面补零。 |
| M | 将月份表示为从 1 至 12 的数字 |
| MM | 同上,如果小于两位数,前面补零。 |
| MMM | 返回月份的缩写 一月 至 十二月 (英文状态下 Jan to Dec) 。 |
| MMMM | 返回月份的全称 一月 至 十二月 (英文状态下 January to December) 。 |
| d | 将月中日期表示为从 1 至 31 的数字。 |
| dd | 同上,如果小于两位数,前面补零。 |
| H | 将小时表示为从 0 至 23 的数字。 |
| HH | 同上,如果小于两位数,前面补零。 |
| m | 将分钟表示为从 0 至 59 的数字。 |
| mm | 同上,如果小于两位数,前面补零。 |
| s | 将秒表示为从 0 至 59 的数字。 |
| ss | 同上,如果小于两位数,前面补零。 |
| w | 返回星期对应的数字 0 (星期天) - 6 (星期六) 。 |
| D | 返回星期的缩写 一 至 六 (英文状态下 Sun to Sat) 。 |
| DD | 返回星期的全称 星期一 至 星期六 (英文状态下 Sunday to Saturday) 。 |
| W | 返回周对应的数字 (1 - 53) 。 |
| WW | 同上,如果小于两位数,前面补零 (01 - 53) 。 |
示例
| 格式字符串 | 值 |
|---|---|
| yyyy-MM-dd HH:mm:ss | 2008-03-12 19:20:00 |
| yy年M月 | 08年3月 |
| yyyyMMdd | 20080312 |
| 今天是:yyyy年M年d HH时mm分 | 今天是:2008年3月12日 19时20分 |
| H:m:s | 19:20:0 |
| y年 | 8年 |
| MMMM d, yyyy | 三月 12, 2008 |
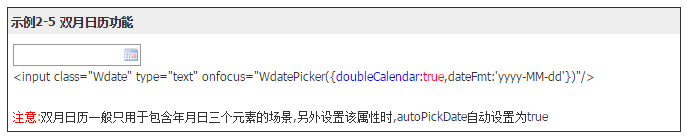
(5)双月日历功能(控制参数——doubleCalendar:true/false)
可以同时弹出两个月的日历
(6)自动纠错功能
纠错处理可设置为3种模式:提示(默认)、自动纠错、标记,当日期框中的值不符合格式时,系统会尝试自动修复,如果修复失败会根据您设置的纠错处理模式进行处理,错误判断功能非常智能它可以保证用户输入的值是一个合法的值
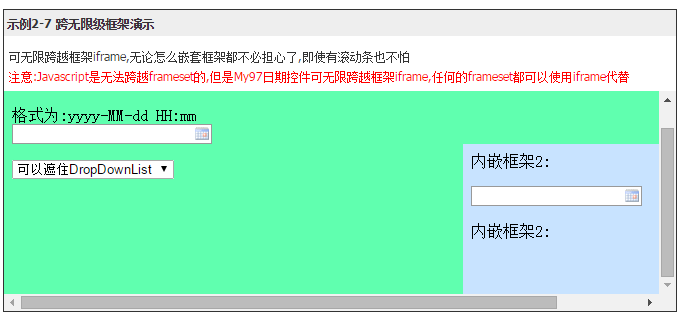
(7)跨无限级框架显示
无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的
(8)民国年日历和其他特殊日历
当年份格式设置为yyy格式时,利用年份差量属性yearOffset(默认值1911民国元年),可实现民国年日历和其他特殊日历
(9)编辑功能
当日期框里面有值时,修改完某个属性后,只要点击这个按钮就可以实现时间和日期的编辑
(10)为编程带来方便
如果el的值是this,可省略,即所有的el:this都可以不写
日期框设置为disabled时,禁止更改日期(不弹出选择框)
如果没有定义onpicked事件,自动触发文本框的onchange事件
如果没有定义oncleared事件,清空时,自动触发onchange事件
(11)其他属性
设置readOnly属性,可指定日期框是否只读
设置highLineWeekDay属性,可指定是否高亮周末
设置isShowOthers属性,可指定是否显示其他月的日期
加上class="Wdate"就会在选择框右边出现日期图标
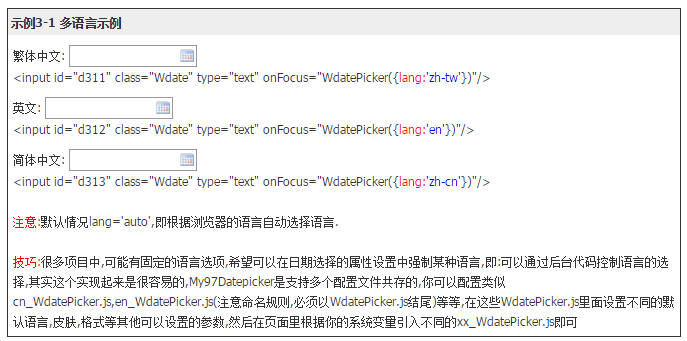
3. 多语言和自定义皮肤
(1)多语言支持
通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语言
语言列表和语言安装说明详见语言配置
(2)自定义和动态切换皮肤 立刻转到皮肤中心
通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePicker.js配置全局的皮肤
皮肤列表和皮肤安装说明详见皮肤配置
4. 日期范围限制
(1)静态限制(控制参数——minDate/maxDate)
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围
(2)动态限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过{}进行表达式运算,如:{%d+1}:表示明天
动态变量表
| 格式 | 说明 |
|---|---|
| %y | 当前年 |
| %M | 当前月 |
| %d | 当前日 |
| %ld | 本月最后一天 |
| %H | 当前时 |
| %m | 当前分 |
| %s | 当前秒 |
| {} | 运算表达式,如:{%d+1}:表示明天 |
| #F{} | {}之间是函数可写自定义JS代码 |
(3)脚本自定义限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
系统提供了$dp.$D和$dp.$DV这两个API来辅助你进行日期运算,此外你还可以通过在 #F{} 中填入你自定义的脚本,做任何你想做的日期限制
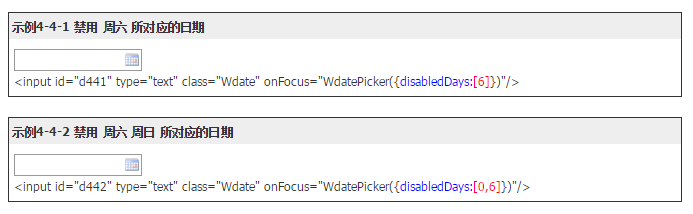
(4)无效天(控制参数——disabledDays)
可以使用此功能禁用周日至周六所对应的日期,相关属性:disabledDays (0至6 分别代表 周日至周六)
(5)无效日期
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
可以使用此功能禁用,所指定的一个或多个日期,只要你熟悉正则表达式,你可以尽情发挥
用法(正则匹配):
如果你熟悉正则表达式,会很容易理解下面的匹配用法
如果不熟悉,可以参考下面的常用示例
['2008-02-01','2008-02-29'] 表示禁用 2008-02-01 和 2008-02-29
['2008-..-01','2008-02-29'] 表示禁用 2008-所有月份-01 和 2008-02-29
['200[0-8]]-02-01','2008-02-29'] 表示禁用 [2000至2008]-02-01 和 2008-02-29
['^2006'] 表示禁用 2006年的所有日期
此外,您还可以使用 %y %M %d %H %m %s 等变量, 用法同动态日期限制 注意:%ld不能使用
['....-..-01','%y-%M-%d'] 表示禁用 所有年份和所有月份的第一天和今天
['%y-%M-{%d-1}','%y-%M-{%d+1}'] 表示禁用 昨天和明天
当然,除了可以限制日期以外,您还可以限制时间
['....-..-.. 10\:00\:00'] 表示禁用 每天10点 (注意 : 需要 使用 \: )
不再多举例了,尽情发挥你的正则才能吧!
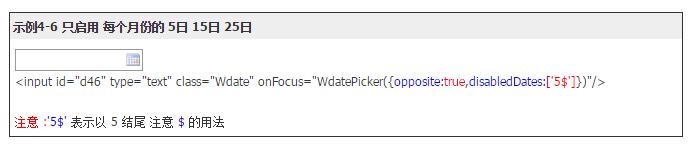
(6)有效日期(控制参数——opposite)
使用无效日期可以很方便的禁用不可用的日期,但是在只需要启用少部分日期的情况下,有效日期的功能就非常适合了.
关键属性: opposite 默认为false, 为true时,无效日期变成有效日期,该属性对无效天,特殊天不起作用
(7)特殊天和特殊日期(控制参数——specialDays、specialDates)
特殊天和特殊日期的用法跟完全无效天和无效日期完全相同,但是opposite属性对其无效
关键属性:
specialDays (0至6 分别代表 周日至周六) 用法同无效天
specialDates 用法同无效日期,但是对时分秒无效
5. 自定义事件
(1)自定义事件
如果你需要做一些附加的操作,你也不必担心,日期控件自带的自定义事件可以满足你的需求.此外,你还可以在自定义事件中调用提供的API库来做更多的运算和扩展,绝对可以通过很少的代码满足你及其个性化的需求.
注意下面几个重要的指针,将对你的编程带来很多便利
this: 指向文本框
dp: 指向$dp
dp.cal: 指向日期控件对象
注意:函数原型必须使用类似 function(dp){} 的模式,这样子,在函数内部才可以使用dp
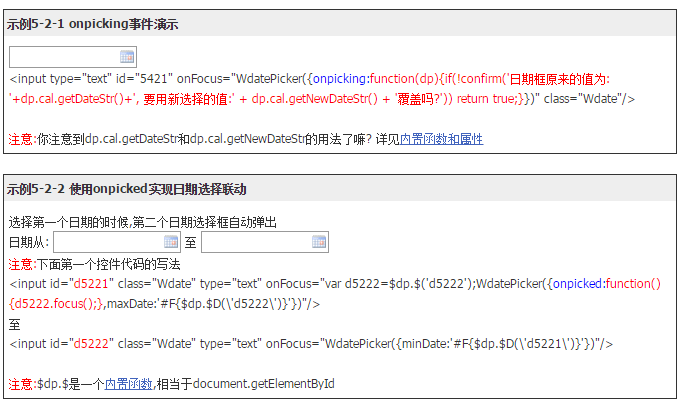
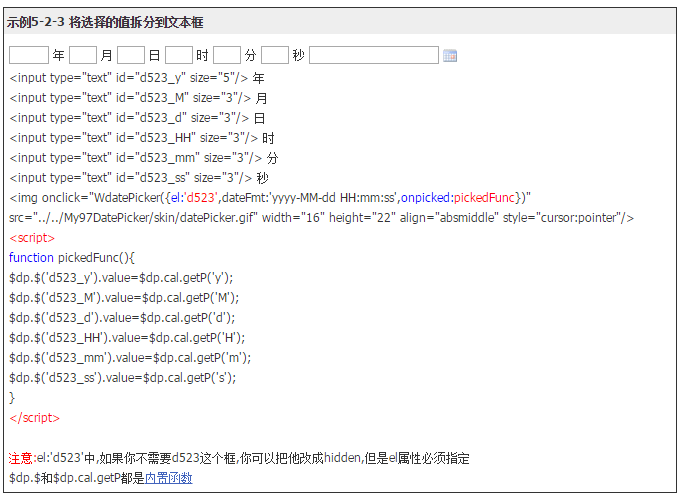
(2)onpicking 和 onpicked 事件
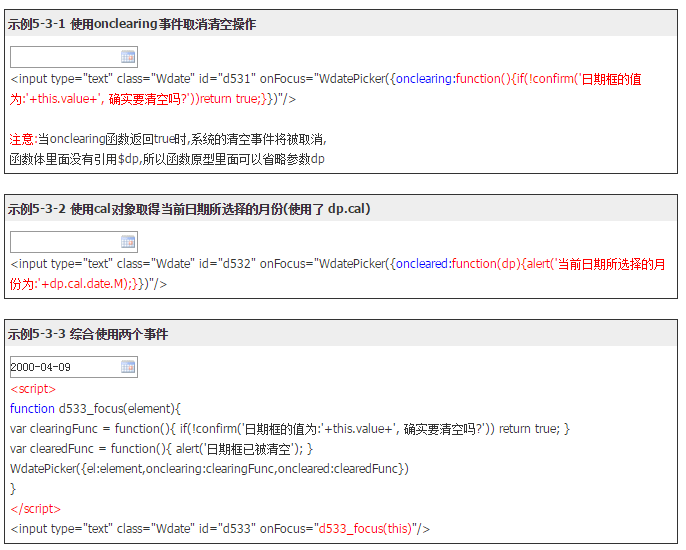
(3)onclearing 和 oncleared 事件
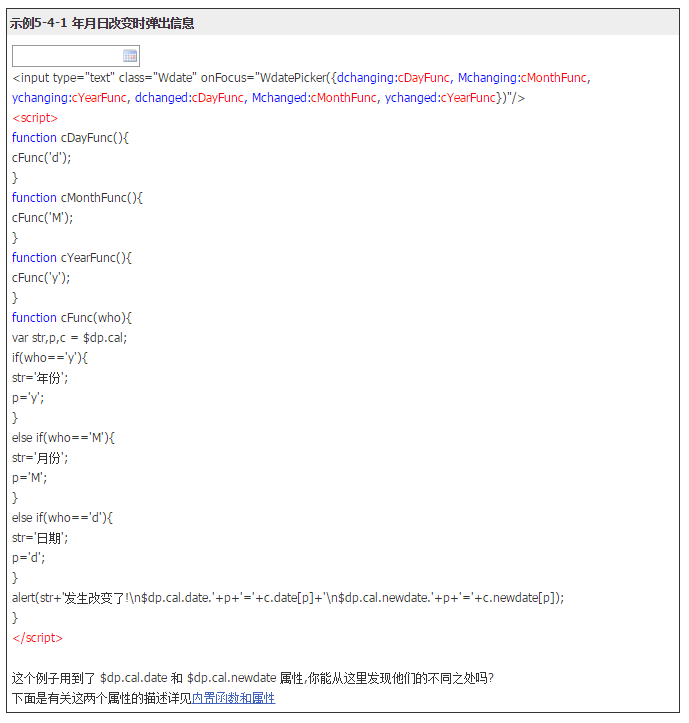
(4)年月日时分秒的 changing和changed
年月日时分秒都有对应的changing和changed事件,分别是:
ychanging ychanged
Mchanging Mchanged
dchanging dchanged
Hchanging Hchanged
mchanging mchanged
schanging schanged
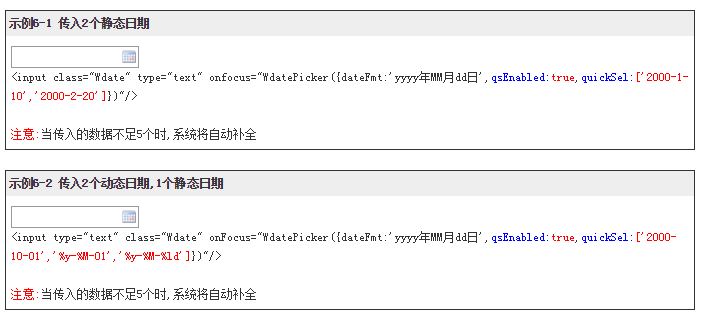
6. 快速选择功能(控制参数——qsEnabled、quickSel)
此功能允许指定5个最常用的日期,可以方便用户选择,如果不指定,系统将自动生成
相关属性:
qsEnabled 是否启用快速选择功能, 注意:如果日期格式里不包含 d(天) 这个元素时,快速选择将一直显示,不受此属性控制
quickSel 快速选择数据,可以传入5个快速选择日期,日期格式同min/maxDate
注意:
日期格式必须与 realDateFmt realTimeFmt 相匹配
除了使用静态的日期值以外,还可以使用动态参数(如:%y,%M分别表示当前年和月)
三. 配置说明
1. 属性配置
(1)属性表
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| 静态属性:只能在WdatePicker.js中配置,一般情况下,不建议您修改静态属性的值 | |||
| $wdate | bool | true | 是否自动引入Wdate类 设置为true时,可直接在引入WdatePicker.js的页面里使用 class="Wdate" Wdate可在skin目录下的WdatePicker.css文件中定义 建议使用默认值 |
| $dpPath | string | '' | 是否显示指定程序包的绝对位置,一般情况下为空即可(程序自动创建),该属性是为防止极其少数的情况下程序创建出错而设置的 设置方法: 如果,程序包所在http中的地址为 http://localhost/proName/My97DatePicker/ 则 $dpPath = '/proName/My97DatePicker/'; 建议使用默认值 |
| $crossFrame | bool | true | 是否跨框架,一般设置为true即可,遇到跨域错误时可以将此功能关闭 |
| 可配置属性:可以在WdatePicker方法是配置 | |||
| el | Element 或 String | null | 指定一个控件或控件的ID,必须具有value或innerHTML属性(如input,textarea,span,div,p等标签都可以),用户存储日期显示值(也就是dateFmt格式化后的值) |
| vel | Element 或 String | null | 指定一个控件或控件的ID,必须具有value属性(如input),用于存储真实值(也就是realDateFmt和realTimeFmt格式化后的值) |
| doubleCalendar | bool | false | 是否是双月模式,如果该属性为true,则弹出同时显示2个月的日期框 |
| enableKeyboard | bool | true | 键盘控制开关 |
| enableInputMask | bool | true | 文本框输入启用掩码开关 |
| autoUpdateOnChanged | bool | null | 在修改年月日时分秒等元素时,自动更新到el,默认是关闭的(即:需要点击确定或点击日期才更新) 为false时 不自动更新 为true时 自动更新 为null时(默认值) 如果有日元素且不隐藏确定按钮时 为false,其他情况为true |
| weekMethod | string | ISO8601 | 周算法不同的地方有一些差异 常见算法有两种 1. ISO8601:规定第一个星期四为第一周,默认值 2. MSExcel:1月1日所在的周 相关链接:http://en.wikipedia.org/wiki/ISO_week_date |
| position | object | {} | 日期选择框显示位置 注意:坐标单位是px,是相对当前框架坐标(不受滚动条影响),默认情况下系统根据页面大小自动选择 如: {left:100,top:50}表示固定坐标[100,50] {top:50}表示横坐标自动生成,纵坐标指定为 50 {left:100}表示纵坐标自动生成,横坐标指定为 100 请参考示例 |
| lang | string | 'auto' | 当值为'auto'时 自动根据客户端浏览器的语言自动选择语言 当值为 其他 时 从langList中选择对应的语言 你可以参考语言配置 |
| skin | string | 'default' | 皮肤名称 默认自带 default和whyGreen两个皮肤 另外如果你的css够强的话,可以自己做皮肤 你可以参考皮肤配置 |
| dateFmt | string | 'yyyy-MM-dd' | 日期显示格式 你可以参考自定义格式 |
| realDateFmt | string | 'yyyy-MM-dd' | 计算机可识别的,真正的日期格式 无效日期设置(disabledDates),最大日期(maxDate),最小日期(minDate)以及快速日期都必须与它们相匹配 建议使用默认值 |
| realTimeFmt | string | 'HH:mm:ss' | |
| realFullFmt | string | '%Date %Time' | |
| minDate | string | '1900-01-01 00:00:00' | 最小日期(注意要与上面的real日期相匹配) |
| maxDate | string | '2099-12-31 23:59:59' | 最大日期(注意要与上面的real日期相匹配) |
| startDate | string | '' | 起始日期,既点击日期框时显示的起始日期 为空时,使用今天作为起始日期(默认值) 否则使用传入的日期作为起始日期(注意要与上面的real日期相匹配) 你可以参考起始日期示例 |
| firstDayOfWeek | int | 0 | 周的第一天 0表示星期日 1表示星期一 |
| isShowWeek | bool | false | 是否显示周 你可以参考周显示示例 |
| highLineWeekDay | bool | true | 是否高亮显示 周六 周日 |
| isShowClear | bool | true | 是否显示清空按钮 |
| isShowOK | bool | true | 是否显示确定按钮 |
| isShowToday | bool | true | 是否显示今天按钮 |
| isShowOthers | bool | true | 为true时,第一行空白处显示上月的日期,末行空白处显示下月的日期,否则不显示 |
| readOnly | bool | false | 是否只读 |
| errDealMode | int | 0 | 纠错模式设置 可设置3中模式 0 - 提示 1 - 自动纠错 2 - 标记 |
| autoPickDate | bool | null | 为false时 点日期的时候不自动输入,而是要通过确定才能输入 为true时 即点击日期即可返回日期值 为null时(推荐使用) 如果有时间置为false 否则置为true |
| hmsMenuCfg | Object | { H: [1, 6], m: [5, 6], s: [15, 4] } | 4.8beta4新增 使用hmsMenuCfg属性可以实现时分秒菜单的自定义 |
| qsEnabled | bool | true | 是否启用快速选择功能 注意:当日期格式中没有d这个元素时(如yyyy-MM或HH:mm:ss这样的格式时),该属性永远为true |
| autoShowQS | bool | false | 是否默认显示快速选择 |
| quickSel | Array | null | 快速选择数据,可以传入5个快速选择日期 注意:日期格式必须与 realDateFmt realTimeFmt realFullFmt 相匹配 你可以参考快速选择示例 |
| disabledDays | Array | null | 可以使用此功能禁用周日至周六所对应的日期 0至6 分别代表 周日至周六 你可以参考无效天示例 |
| disabledDates | Array | null | 可以使用此功能禁用所指定的一个或多个日期 你可以参考无效日期示例 |
| opposite | bool | false | 默认为false, 为true时,无效日期变成有效日期 注意:该属性对无效天特殊天不起作用 你可以参考有效日期示例 |
| specialDates | Array | null | 特殊日期,对指定的日期进行高亮显示 你可以参考特殊天与特殊日期示例 |
| specialDays | Array | null | 特殊天,使用此功能禁用周日至周六所对应的日期进行高亮显示 0至6 分别代表 周日至周六 你可以参考特殊天与特殊日期示例 |
| onpicking | function | null | 此四个参数为事件参数 你可以参考自定义事件示例 |
| onpicked | function | null | |
| onclearing | function | null | |
| oncleared | function | null | |
| ychanging ychanged Mchanging Mchanged dchanging dchanged Hchanging Hchanged mchanging mchanged schanging schanged |
function | null | y M d H m s 分别表示年月日时分秒 changing 事件发生在属性改变之前 changed 事件发生在属性改变之后 你可以参考示例5-4-1 |
(2)配置全局默认值
通过配置WdatePicker.js的属性可以避免每次调用都传入配置值,为变成带来很多方便.
在默认情况下My97为每个属性都配置了默认值,这些默认值都可以在WdatePicker.js中修改的
你可以根据你个人的喜好更改这些值
比如你比较不喜欢默认的皮肤default 而更喜欢 whyGreen 这个皮肤,
你可以直接在WdatePicker.js把skin值改为 whyGreen
这样,你就不必每次调用控件的时候都传入 skin:'whyGreen' 了
你学会了吗?
(3)配置单个控件
在控件里面你可以使用 onfocus 或 onclick 事件来调用WdatePicker函数来触发日期控件
WdatePicker({})其中{}中的内容都是只对当前实例有效,你可以任意配置属性表里有的所有属性
你可以随意的组合这些属性,达到你的需求
My97日期控件在这方面是做得非常灵活的.
(4)多套配置快速切换
您可以设置多个WdatePicker.js文件,如 cn_WdatePicker.js,en_WdatePicker.js,simple_WdatePicker.js等
在不同的页面引入不同的 WdatePicker.js 达到配置快速切换的目的.
注意:文件必须以 _WdatePicker.js(大小写不限制) 为后缀,形如 _WdatePicker.js
2. 语言配置
(1)语言列表
My97DatePicker目录下有个config.js(4.8以后在WdatePicker.js中),里面有段代码:
var langList =
[
{name:'en', charset:'UTF-8'},
{name:'zh-cn', charset:'gb2312'},
{name:'zh-tw', charset:'GBK'}
];
这就是语言列表,每个项有name和charset两个属性.
name 表示语言的名称(必须与浏览器的语言字符串命名相同),在配置的时候,lang属性只能是配置列表里面已有的项,否则将自动返回第一项
charset 表示对应语言目录下的js文件所对应的编码格式
(2)语言安装说明
分两步轻松实现:
a.将语言文件拷贝到 lang 目录
b.打开 config.js 配置语言列表
3. 皮肤配置
(1)皮肤列表
My97DatePicker目录下有个config.js(4.8以后在WdatePicker.js中),里面有段代码:
var skinList =
[
{name:'default', charset:'gb2312'},
{name:'whyGreen', charset:'gb2312'},
{name:'blue', charset:'gb2312'},
{name:'simple', charset:'gb2312'}
];
这就是皮肤列表,每个项有name和charset两个属性.
name 表示皮肤的名称,在配置的时候,skin属性只能是配置列表里面已有的项,否则将自动返回第一项
charset 表示对应皮肤目录下的css文件:datepicker.css所对应的编码格式
(2)皮肤安装说明
分两步轻松实现:
a.将皮肤文件包拷贝到 skin 目录
b.打开 config.js 配置皮肤列表
注意:安装过多的皮肤会影响性能,一般只安装自己使用的皮肤,3个以下比较适宜
四. 如何使用
1. 在使用该日期控件的文件中加入JS库(仅这一个文件即可,其他文件会自动引入,请勿删除或改名), 代码如下
注:src="datepicker/WdatePicker.js" 请根据你的实际情况改变路径
2. 加上主调函数 WdatePicker
关于 WdatePicker 的用法:
如果您是新手,对js还不是很了解的话一定要多看看这份文档
基本上每一个演示的示例下面都有相关代码,并且 关键属性用蓝字标出,关键值用红字标出 应该很容易看明白
如果您有一定的水准
希望能从头到尾把功能介绍好好看一遍,这样大部分功能你都会用了
如果您是高手
建议您通读配置说明和内置函数
五. 内置函数和属性
| 函数名 | 返回值类型 | 作用域 | 参数 | 描述 |
|---|---|---|---|---|
| $dp.show | void | 全局 | 无 | 显示日期选择框 |
| $dp.hide | void | 全局 | 无 | 隐藏日期选择框 |
| $dp.unbind (4.8beta4新增) |
void | 全局 | el [string/object]:取消绑定的对象,可传入dom对象或者是对象的ID | 让传入的对象取消日期控件绑定 |
| $dp.$D | String | 全局 | id [string]: 对象的ID arg [object]: 日期差量,可以设置成 {y:[值],M:[值],d:[值],H:[值],m:[值],s:[值]} 属性 y,M,d,H,m,s 分别代表 年月日时分秒 {M:3,d:7} 表示 3个月零7天 {d:1,H:1} 表示1天多1小时 |
将id对应的日期框中的日期字符串,加上定义的日期差量,返回使用real格式化后的日期串 参考 示例 4-3-2 |
| $dp.$DV | String | 全局 | v [string]: 日期字符串 arg [object]: 同上例的arg |
将传入的日期字符串,加上定义的日期差量,返回使用real格式化后的日期串 参考 示例 4-3-3 |
| 以下函数只在事件自定义函数中有效 | ||||
| $dp.cal.getP | String | 事件function | p [string]: 属性名称 yMdHmswWD分别代表年,月,日,时,分,秒,星期(0-6),周(1-52),星期(一-六) f [string]: format 格式字符串 设置方法参考 1.4 自定义格式 |
返回所指定属性被格式字符串格式化后的值[单属性],在changing,picking,clearing事件中返回选择前的值 参考 示例 1-2-2 |
| $dp.cal.getDateStr | String | 事件function | f [string]: 格式字符串,为空时使用dateFmt | 返回所指定属性被格式字符串格式化后的值[整个值],在changing,picking,clearing事件中返回选择前的值 |
| $dp.cal.getNewP | String | 事件function | 用法同$dp.cal.getP | 返回所指定属性被格式字符串格式化后的值[单属性],在changing,picking,clearing事件中返回选择后的值 |
| $dp.cal.getNewDateStr | String | 事件function | 用法同$dp.cal.getDateStr | 返回所指定属性被格式字符串格式化后的值[整个值],在changing,picking,clearing事件中返回选择后的值 |
| 属性名 | 返回值类型 | 作用域 | 参数 | 描述 |
|---|---|---|---|---|
| $dp.cal.date | object | 事件function | $dp.cal.date.y:返回 年 $dp.cal.date.M:返回 月 $dp.cal.date.d:返回 日 $dp.cal.date.H:返回 时 $dp.cal.date.m:返回 分 $dp.cal.date.s:返回 秒 |
在changing,picking,clearing事件中返回选择前的日期对象 |
| $dp.cal.newdate | object | 事件function | 用法同$dp.cal.date | 在changing,picking,clearing事件中返回选择后的日期对象 |