微信小程序开发(一) 目录结构、基本配置
结束了一段时间的学习,开始一段新的学习旅程 —— 微信小程序。现在出去找工作只会PHP、HTML+CSS、JS什么的不够了,总得会点时下热门的东西,例如微信小程序,有很多企业的招聘要求上写着:“做过微信小程序的优先”、“只要做过微信小程序的”...... 可见微信小程序的热门程度。话(fei)不(hua)多(ting)说(duo),开始学习。
=====================炫酷双股分割线=====================
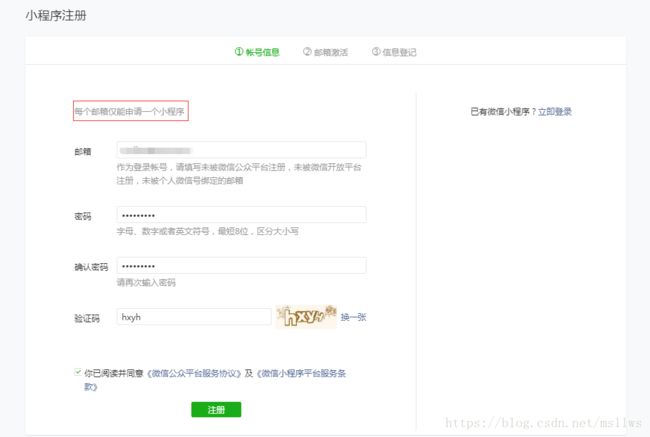
首先在微信公众平台注册小程序账号:
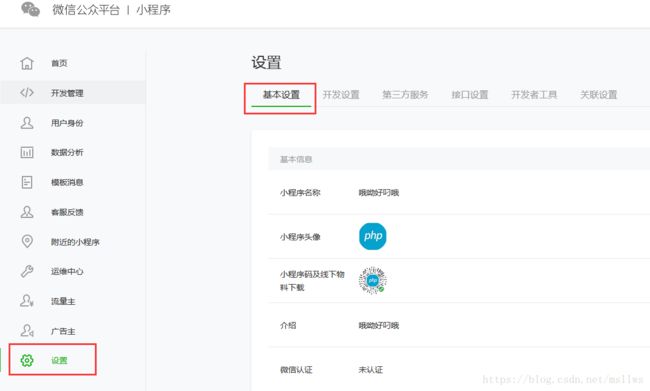
使用小程序账号登录微信公众平台,完成基本设置:
下载微信web开发者工具,安装,打开(如果打不开,参考博客:微信web开发者工具不能打开的问题)
微信扫码登录开发者工具,然后在本地文件夹创建一个小程序项目
(其中AppID在开发设置里面)
生成小程序示例目录如下:
全局配置app.json参数:
{
/**所有页面的路径(省略.wxml后缀),唯一必填项**/
"pages":[
"pages/index/index", /**第一项为首页路径**/
"pages/logs/logs"
],
/**设置窗口**/
"window":{
"backgroundTextStyle":"light", /**下拉loading样式,dark或light**/
"navigationBarBackgroundColor": "#fff", /**导航栏背景颜色 十六进制**/
"navigationBarTitleText": "WeChat", /**导航栏标题内容**/
"navigationBarTextStyle":"black", /**导航栏标题颜色 black或white**/
"navigationStyle":"default", /**导航栏样式 default和custom(只保留右上角胶囊按钮,最低版本6.6.0)**/
"backgroundColor":"#ffffff", /**窗口背景色**/
"enablePullDownRefresh":false, /**是否全局开启下拉刷新**/
"onReachBottomDistance":"50", /**页面上拉触底事件触发时距页面底部距离,单位px**/
"backgroundColorTop":"#ffffff", /**顶部窗口的背景色(仅iOS支持,最低版本6.5.16)**/
"backgroundColorBottom":"#ffffff", /**底部窗口的背景色(仅iOS支持,最低版本6.5.16)**/
},
/**顶部或底部分栏设置**/
"tabBar": {
"list": [{ /**栏目列表(最少2个 最多5个)**/
"pagePath": "pages/index/index", /**页面路径(必须在pages中先定义)**/
"text": "首页", /**分栏按钮文字**/
/**非必填项**/
"iconPath": "首页", /**icon图标路径**/
"selectedIconPath": "首页" /**选中时icon图标路径**/
/*icon说明:大小限制40kb,建议尺寸81px*81px,不支持网络图片。postion为top时不显示*/
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}],
"color":"#ffffff", /**分栏文字颜色**/
"selectedColor":"#ffffff", /**分栏文字选中颜色**/
"backgroundColor":"#ffffff", /**分栏背景色**/
/**非必填项**/
"borderStyle":"black", /**分栏上边框颜色 black或white**/
"position":"bottom", /**分栏位置 bottom或top**/
},
}
页面配置xxx.json参数:
{
"navigationBarBackgroundColor": "#000000", /**导航栏背景颜色 十六进制**/
"navigationBarTextStyle": "white", /**导航栏标题颜色 black或white**/
"navigationBarTitleText": "页面标题", /**导航栏标题内容**/
"backgroundColor": "#ffffff", /**窗口背景色**/
"backgroundTextStyle": "dark", /**下拉loading样式,dark或light**/
"enablePullDownRefresh":false, /**是否全局开启下拉刷新**/
"onReachBottomDistance":"50", /**页面上拉触底事件触发时距页面底部距离,单位px**/
"onReachBottomDistance":false, /**设置为 true 则页面整体不能上下滚动;只在页面配置中有效**/
/**说明:页面的.json只能设置window相关配置项,无需写window这个键。**/
}
工具配置project.config.json参数:
{
"description": "项目配置文件", /**描述**/
/**打包配置选项**/
"packOptions": {
"ignore": [{
"type": "file", /**文件**/
"value": "test/test.js"
}, {
"type": "folder", /**文件夹**/
"value": "test"
}, {
"type": "suffix", /**后缀**/
"value": ".webp"
}, {
"type": "prefix", /**前缀**/
"value": "test-"
}]
},
/**项目设置**/
"setting": {
"urlCheck": true, /**是否检查安全域名和TLS版本**/
"es6": true, /**是否启用 es6 转 es5**/
"postcss": true, /**上传代码时样式是否自动补全**/
"minified": true, /**上传代码时是否自动压缩**/
"newFeature": true
},
"compileType": "miniprogram", /**编译类型 miniprogram为普通小程序项目,plugin为小程序插件项目**/
"libVersion": "2.3.0", /*基础库版本*/
"appid": "wx1aebd07bdcf596b8", /*项目appid,只在新建项目时读取*/
"projectname": "ceshi", /**项目名字,只在新建项目时读取**/
/**调试配置选项**/
"debugOptions": {
"hidedInDevtools": []
},
"isGameTourist": false, /**小游戏**/
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}WXML模板:充当类似HTML 角色,区别是标签不一致(view、button、text等)、渲染和逻辑分离,多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式。
WXSS 样式:充当类似CSS 角色,仅支持部分CSS选择器,新增尺寸单位rpx,全局样式app.wxss作用于小程序所有页面,局部页面样式page.wxss仅对当前页面生效。
JS 交互逻辑:处理用户操作,例如响应用户的点击、获取用户的位置等。
【例】在页面中点击声明bindtap属性的button,调用JS中声明的clickMe方法来响应这次点击操作,实现把页面中的msg显示为"Hello World"。
测试页面test.js:
//test.js
const util = require('../../utils/util.js')
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})测试页面test.wxml:
{{ msg }}
下一篇:微信小程序学习笔记(二)