微信小程序学习笔记(2)---样式WXSS与基本组件
一.样式WXSS
1.尺寸单位:
尺寸单位:rpx。可以根据屏幕宽度进行自适应。固定屏幕宽度为750rpx,如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素,1rpx=0.5px=1物理像素。
| 设备 | rpx换算px(屏幕宽度/750) | px换算rpx(750/屏幕宽度) |
|---|---|---|
| iPone5 | 1rpx=0.42px | 1px=2.34rpx |
| iPone6 | 1rpx=0.5px | 1px=2rpx |
| iPone6 Plus | 1rpx=0.552px | 1px=1.81rpx |
建议: 开发微信小程序是设计师可以用iPone6作为视觉稿的标准
(1)小程序中不需要主动来引入样式文件。
(2)需要把页面中的某些元素的单位由px变为rpx
(3)一个小问题:
倘若存在一个设计稿宽度为page px,该设计稿中存在一个元素宽度为100px,需要怎样设计这个元素的宽度来实现不同屏幕的适配效果?
- page px =750 rpx;
1px = 750 rpx/page;
100px = 750rpx* 100/page;
这时计算出的750rpx* 100/page则为元素的宽度。
(4)利用一个属性calc属性(css和wxss都支持的属性)可以自动计算上式rpx的公式值·
注意: 750和rpx之间不要留空格
width:calc(750rpx *100/375);2.样式导入
wxss中直接就支持样式导入功能
也可以和less中的导入混用。
使用 @import语句就可以导入外联样式表,只支持相对路径
例如:
我们要在demo1.wxss中引用common.wxss。两个文件的目录如下:
//demo1.wxss中应当这样引用
@import "../styles/common.wxss";
3.选择器
注意: 小程序不支持通配符 * 。因此以下代码无效。
*{
margin:0;
padding:0;
}选择器类型基本与css一致
二.常见组件
微信小程序的组件有很多,可以分为:
- 视图容器,
- 基础内容,
- 表单组件,
- 导航,
- 媒体组件,
- 地图,
- 画布,
- 开放能力,
- 无障碍访问,
- 导航栏,
- 页面属性配置节点。
以下是一些基本的常用组件:
1.微信小程序视图组件:view
相当于css中的div标签
2.微信小程序内容组件:text
(1)文本标签
(2)只能嵌套text
(3)长按文字可以复制(只有该标签有这个功能)
—>需要添加属性名selected
(4)可以对空格,回车进行编码
| 属性名 | 类型 | 默认值说明 | 最低版本 |
|---|---|---|---|
| selectable | Boolean | false文本是否可选 | 1.1.0 |
| space | String | false 显示连续空格 | 1.4.0 |
| decode | Boolean | false是否解码 | 1.4.0 |
注意:decode可以解析的有 < > & '
3.微信小程序媒体组件 image
(1)图片标签,image组件默认宽度为320px,高度为240px.
(2)支持懒加载
补充:懒加载(Load On Demand)是一种独特而又强大的数据获取方法,它能够在用户滚动页面的时候自动获取更多的数据,而新得到的数据不会影响原有数据的显示,同时最大程度上减少服务器端的资源耗用。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图片资源地址 | |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
mode有13种模式,其中4种是缩放模式,9种是裁剪模式。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
4.微信小程序滑块视图容器 swiper
(1)每一个轮播项 swiper-item
swiper-item仅可放置在 swiper组件中,大小可由其包含的内容撑开。
(2)swiper标签存在默认样式
width: 100%
height:150px;
swiper的高度无法实现由内容撑开
(3)先找出来原图的高度和宽度 等比例给swiper定宽度和高度
公式如下:swiper 宽度/swiper高度 = 原图宽度/原图高度
因此:swiper高度=swiper 宽度* 原图高度/原图宽度
(swiper宽度为100%也即100vw;)
| 属性名 | 说明 |
|---|---|
| autoplay | 自动轮播 |
| interval | 修改轮播时间 |
| circular | 衔接轮播,循环轮播 |
| indicator-dots | 指示器,分页器,索引器 |
| indicator-color | 指示器的未选中颜色 |
| indicator-active-color | 选中的时候指示器的颜色 |
(4)一个小例子:
制作一个简单的轮播图
<!--pages/demo5/demo5.wxml-->
<swiper autoplay interval="2000" circular indicator-dots indicator-color="#000" indicator-active-color="#fff">
<swiper-item><image mode="widthFix" src="https://img.alicdn.com/simba/img/TB16Ek1rxv1gK0jSZFFSuv0sXXa.jpg" /></swiper-item>
<swiper-item><image mode="widthFix" src="https://img.alicdn.com/tfs/TB1mTVZuX67gK0jSZPfXXahhFXa-520-280.jpg_q90_.webp" /></swiper-item>
<swiper-item><image mode="widthFix" src="https://img.alicdn.com/simba/img/TB1f1ndsuH2gK0jSZJnSuuT1FXa.jpg "/>></swiper-item>
</swiper>/* pages/demo5/demo5.wxss */
swiper{ height:calc(100vw*280/520);}
image{ width:100%;}5.微信小程序导航 navigator
(1)相当于html标签的 a标签
(2)url 要跳转的页面路径,可以是绝对路径,也可以是相对路径
(3)块级元素,默认会换行
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram(self指的是自己小程序的页面,miniProgram指的是其它小程序页面) |
| url | String | 应用内的跳转链接 | |
| open-type | String | navigate | 跳转方式 |
open-type的合法值
| 值 | 说明 |
|---|---|
| navigate | 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面 |
| redirect | 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。 |
| switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| reLaunch | 关闭所有页面,打开到应用内的某个页面 |
| navigateBack | 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()获取当前的页面栈,决定需要返回几层。 |
| exit | 退出小程序,target="miniProgram"时生效 |
(4)举个例子:
<!--pages/demo6/demo6.wxml-->
<navigator url="/pages/demo5/demo5">轮播图页面</navigator>
<navigator url="/pages/demo5/demo5" open-type="redirect">重定向功能,无法返回当前页面</navigator>
<navigator url="/pages/index/index" open-type="switchTab">跳转到tabbar页面</navigator>
<navigator url="/pages/index/index" open-type="reLaunch">可以随意打开一个页面</navigator>
6.微信小程序内容组件 rich-text
(1)富文本标签,可以将字符串解析成对应标签。
(2)nodes属性来实现
(3)实现形式
I.标签字符串
举个例子:
<!--pages/demo7/demo7.wxml-->
<rich-text nodes="{{html}}"></rich-text>// pages/demo7/demo7.js
Page({
data: {
html:"这是一个div块儿"
}
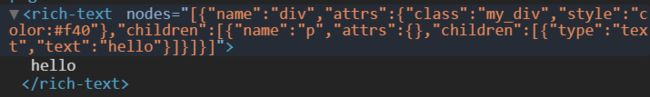
})II.对象数组
// pages/demo7/demo7.js
Page({
data: {
html:[{
name:'div',
attrs:{
class:'my_div',
style:'color:#f40'
},
children:[{
name:'p',
attrs:{},
children:[{
type:"text",
text:"hello"
}]
}]
}]
}
})实际上就相当于:

(4)补充node知识点
nodes现支持两种节点,通过type来区分,分别是元素节点和文本节点,默认是元素节点。attrs属性中全局支持class和style,不支持id属性。
nodes 不推荐使用 String 类型,性能会有所下降。rich-text组件内屏蔽所有节点的事件。
元素节点:type = node
| 属性 | 说明 | 类型 | 必填 |
|---|---|---|---|
| name | 标签名 | String | 是 |
| attrs | 属性 | Object | 否 |
| children | 子节点列表(结构和nodes一致) | Array | 否 |
文本节点:type = text
| 属性 | 说明 | 类型 | 必填 |
|---|---|---|---|
| text | 文本 | String | 是 |
7.微信小程序按钮组件:button
(1)外观的属性(此类属性也可以通过wxss来设置)
| 属性名 | 类型 | 默认值 | 说明 | 样式 |
|---|---|---|---|---|
| size | String | default | 按钮的大小 |  |
| type | String | default | 按钮的样式类型 |  |
| disabled | Boolean | false | 是否禁用 |  |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |  |
| loading | Boolean | false | 名称前是否带 loading 图标 |  |
size 有效值:
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 有效值:
| 值 | 样式说明 |
|---|---|
| primary | 绿色 |
| default | 白色 |
| warn | 红色 |
(2)button的开放能力:open-type属性
| 属性值 | 说明 |
|---|---|
| contact | (只能通过真机调试)直接打开客服对话功能,需要在小程序的后台配置 |
| share | 转发当前的小程序到微信朋友中,不能把小程序分享到朋友圈 |
| getPhoneNumber | 获取当前用户的手机号码信息,结合一个事件来使用。如果不是企业的小程序账号,没有权限获取用户的手机号码。 |
| getUserInfo | 获取当前用户的个人信息,结合一个事件来使用。 |
| launchApp | 在小程序当中直接打开app |
| openSetting | 打开小程序内置的授权页面,授权页面中只会出现用户曾经点击过的权限 |
| feedback | (只能通过真机调试)打开“意见反馈”页面 |
内容补充:
-
关于getPhoneNumber:
1.绑定一个事件bindgetphonenumber
2.在事件的回调函数中,通过参数来获取信息
3.获取到的信息已经加密过了。需要用户搭小程序的后台服务器,在后台服务器中运行解析手机号码,返回到小程序中,就可以看到信息了。 -
关于getUserInfo:
1.使用方法同getPhoneNumber,需要绑定一个事件bindgetuserinfo
2.可以直接获取不存在加密的字段 -
关于launchApp:
1.需要先在app中通过app的某个链接打开小程序
2.在小程序中再通过这个功能重新打开app
比如:功能实现就像京东app与京东小程序一样
(3)一个简单的小例子:
<!--pages/demo8/demo8.wxml-->
<button >默认button</button>
<button type="primary">primary按钮</button>
<button type="default">default按钮</button>
<button type="warn">warn按钮</button>
<button plain="true">plain按钮</button>
<button disabled="true">disabled按钮</button>
<button loading="true">loading按钮</button>
<button open-type="getPhoneNumber" bindgetphonenumber="getphonenumber">getphonenumber按钮</button>
<button open-type="openSetting">openSetting按钮</button>8.微信小程序内容组件图标 icon
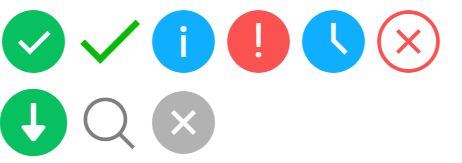
(1)用法:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | 表示图标的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
(2)举个例子:
<!--pages/demo9/demo9.wxml-->
<icon size="50" type="success"></icon>
<icon size="50" type="success_no_circle" ></icon>
<icon size="50" type="info"></icon>
<icon size="50" type="warn"></icon>
<icon size="50" type="waiting"></icon>
<icon size="50" type="cancel"></icon>
<icon size="50" type="download"></icon>
<icon size="50" type="search"></icon>
<icon size="50" type="clear"></icon>