Vue2.x案例之商品增删改查的实现
教程目录
- 0x00 教程内容
- 0x01 准备环境
- 1. 安装nvm(node与npm)
- 2. 安装并初始化vue-cli
- 0x02 vue-cli方式开发
- 1. 启动项目
- 3. 代码讲解
- 0x03 校验效果
- 1. 详细步骤
- 2. 引入jQuery
- 0x04 传统开发
- 1. 非vue-cli方式代码
- 2. 两种方式的比较
- 0xFF 总结
0x00 教程内容
- 准备环境
- vue-cli方式开发
- 校验效果
- 传统开发
0x01 准备环境
1. 安装nvm(node与npm)
a. 请参考教程:Node版本管理工具nvm的安装与使用(windows)
b. 按流程下载相对于版本的node即可,也会默认安装好对应版本的npm
2. 安装并初始化vue-cli
a. 请参考教程:Vue2.x最简单的两个入门例子
0x02 vue-cli方式开发
1. 启动项目
a. 进入到vue_sny目录下(可以自行创建新项目),执行:
npm run dev
b. 打开端口,可看到相关信息:
localhost:8880

a. 修改vue_sny/src/App.vue文件的内容为:
<template>
<div id="app">
<table id="productListTable">
<thead>
<tr>
<th>商品名称th>
<th>数量th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="product in products ">
<td>{{product.productName}}td>
<td>{{product.nums}}td>
<td>
<a href="#nowhere" @click="edit(product)">编辑a>
<a href="#nowhere" @click="deleteProduct(product.id)">删除a>
td>
tr>
<tr>
<td colspan="3">
商品名称:
<input type="text" v-model="product4Add.productName" />
<br>
数量:
<input type="number" v-model="product4Add.nums" />
<br>
<button type="button" v-on:click="add">增加button>
td>
tr>
tbody>
table>
<div id="div4Update" v-show="false">
商品名称:
<input type="text" v-model="product4Update.productName" />
<br>
数量:
<input type="number" v-model="product4Update.nums" />
<input type="hidden" v-model="product4Update.id" />
<br>
<button type="button" v-on:click="update">修改button>
<button type="button" v-on:click="cancel">取消button>
div>
div>
template>
<script>
//Model
var data = {
products: [
{ id: 1, productName: '袜子', nums: 15},
{ id: 2, productName: '羊毛衫', nums: 20},
{ id: 3, productName: '雪纺衫', nums: 24},
{ id: 4, productName: '高跟鞋', nums: 30}
],
product4Add: { id: 0, productName: '', nums: '0'},
product4Update: { id: 0, productName: '', nums: '0'}
};
var maxId = 5;
for (var i=0;i<data.products.length;i++){
if (data.products[i].id > maxId)
maxId= this.products[i].id;
}
export default {
name: 'App',
data: function() {
return data;
},
methods: {
add: function (event) {
maxId++;
this.product4Add.id = maxId;
if(this.product4Add.productName.length==0)
this.product4Add.productName = "product#"+this.product4Add.id;
//将对象加入到数组
this.products.push(this.product4Add);
this.product4Add = { id: 0, productName: '', nums: '0'}
},
deleteProduct: function (id) {
console.log("id"+id);
for (var i=0;i<this.products.length;i++){
if (this.products[i].id == id) {
this.products.splice(i, 1);
break;
}
}
},
edit: function (product) {
$("#productListTable").hide();
$("#div4Update").show();
this.product4Update = product;
},
update:function(){
$("#productListTable").show();
$("#div4Update").hide();
},
cancel:function(){
//恢复显示
$("#productListTable").show();
$("#div4Update").hide();
},
},
}
script>
<style type="text/css">
td {
border: 1px solid #000;
}
style>
3. 代码讲解
a. App.vue主要分为三部分template、script、style,分别对应着html、js、css:
<template>
template>
<script>
script>
<style>
style>
b. 一般情况下用了vue,不再使用jQuery,此处为了对比学习,特地加入了jQuery,此外:#div4Update初还加入了v-show=“false”,来进行初始化,隐藏编辑框。
c. methods记得加上s。
0x03 校验效果
1. 详细步骤
a. 刷新localhost:8880界面,可看到内容:

b. 然后自行进行增删改查操作进行校验,发现添加与删除都成功,但编辑无法成功。
2. 引入jQuery
a. 在浏览器按F12,点console:
Uncaught ReferenceError: $ is not defined
原因:$无法使用
解决:引入jQuery
b. 安装jQuery
ctrl+c停止之前的命令行窗口,执行
npm install --save jquery
出现警告,不管就行:
$ npm install --save jquery
npm WARN [email protected] requires a peer of ajv@^5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
added 1 package from 1 contributor and audited 30845 packages in 38.583s
found 8 vulnerabilities (1 low, 1 moderate, 5 high, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details
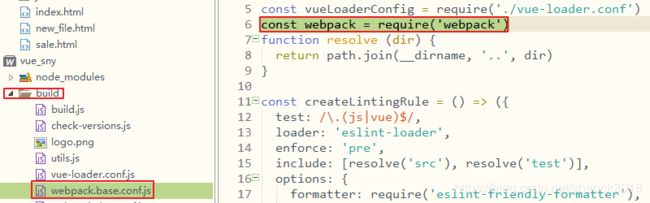
c. 修改webpack配置文件(项目/build/webpack.base.conf.js)
在开头引入webpack,因为该文件默认没有引用:
const webpack = require('webpack')

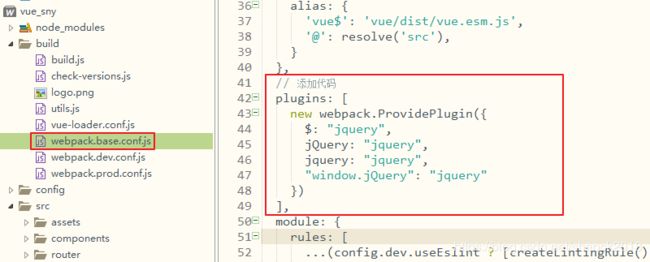
引入插件:
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],

d. 在main.js引入jQuery:
import $ from 'jquery'
e. 然后启动项目:
npm run dev
f. 重新校验,发现成功了!
0x04 传统开发
1. 非vue-cli方式代码
<html>
<head>
<meta charset="utf-8"/>
<script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js">script>
<script src="https://cdn.bootcss.com/vue/2.5.22/vue.min.js">script>
<style type="text/css">
td{
border:1px solid #000;
}
style>
head>
<body>
<div id="app">
<table id="productListTable">
<thead>
<tr>
<th>商品名称th>
<th>数量th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="product in products">
<td>{{product.productName}}td>
<td>{{product.nums}}td>
<td>
<a href="#nowhere" @click="edit(product)">编辑a>
<a href="#nowhere" @click="deleteProduct(product.id)">删除a>
td>
tr>
<tr>
<td colspan="3">
商品名称:
<input type="text" v-model="product4Add.productName" />
<br>
数量:
<input type="number" v-model="product4Add.nums" />
<br>
<button type="button" v-on:click="add">增加button>
td>
tr>
tbody>
table>
<div id="div4Update">
商品名称:
<input type="text" v-model="product4Update.productName" />
<br>
数量:
<input type="number" v-model="product4Update.nums" />
<input type="hidden" v-model="product4Update.id" />
<br>
<button type="button" v-on:click="update">修改button>
<button type="button" v-on:click="cancel">取消button>
div>
div>
<script type="text/javascript">
$("#div4Update").hide();
//Model
var data = {
products: [
{ id: 1, productName: '袜子', nums: 15},
{ id: 2, productName: '羊毛衫', nums: 20},
{ id: 3, productName: '雪纺衫', nums: 24},
{ id: 4, productName: '高跟鞋', nums: 30}
],
product4Add: { id: 0, productName: '', nums: '0'},
product4Update: { id: 0, productName: '', nums: '0'}
};
var maxId = 5;
for (var i=0;i<data.products.length;i++){
if (data.products[i].id > maxId)
maxId= this.products[i].id;
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
methods: {
add: function (event) {
maxId++;
this.product4Add.id = maxId;
if(this.product4Add.productName.length==0)
this.product4Add.productName = "product-"+this.product4Add.id;
//将对象加入到数组
this.products.push(this.product4Add);
this.product4Add = { id: 0, productName: '', nums: '0'}
},
deleteProduct: function (id) {
console.log("id"+id);
for (var i=0;i<this.products.length;i++){
if (this.products[i].id == id) {
this.products.splice(i, 1);
break;
}
}
},
edit: function (product) {
$("#productListTable").hide();
$("#div4Update").show();
this.product4Update = product;
},
update:function(){
$("#productListTable").show();
$("#div4Update").hide();
},
cancel:function(){
//恢复显示
$("#productListTable").show();
$("#div4Update").hide();
}
}
});
script>
body>
html>
2. 两种方式的比较
a. 作者简介:邵奈一$("#div4Update").hide();对应着v-show="false"
b. 传统方式使用cdn方式引入了vue与jquery,方便很多
0xFF 总结
大学大数据讲师、大学市场洞察者、专栏编辑
公众号、微博、CSDN:邵奈一
本系列课均为本人:邵奈一原创,如转载请标明出处