bootstrap日期控件使用
推荐使用这个版本:Bootstrap3 datetimepicker控件之smalot的使用
Bootstrap3 日期+时间选择控件
1.支持日期选择,格式设定
2.支持时间选择
3.支持时间段选择控制
4.支持中文
官网地址:http://eonasdan.github.io/bootstrap-datetimepicker/
git地址:https://github.com/Eonasdan/bootstrap-datetimepicker
moment语言包:https://github.com/moment/moment
datetimepicker使用配置说明:http://eonasdan.github.io/bootstrap-datetimepicker/Options/
moment时间格式化使用说明:http://momentjs.com/docs/
使用方法,引用的文件:
-
<script src="../Js/jquery-1.11.3.min.js">
script>
-
<link href="../Js/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" />
-
<script src="../Js/bootstrap-3.3.5-dist/js/bootstrap.min.js">
script>
-
-
<link href="../Js/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
-
<script src="../Js/bootstrap-datetimepicker/js/moment-with-locales.min.js">
script>
-
<script src="../Js/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js">
script>
实例1:,简单配置:
-
<div class="row">
-
<div class='col-sm-6'>
-
<div class="form-group">
-
<label>选择日期:
label>
-
-
<div class='input-group date' id='datetimepicker1'>
-
<input type='text' class="form-control" />
-
<span class="input-group-addon">
-
<span class="glyphicon glyphicon-calendar">
span>
-
span>
-
div>
-
div>
-
div>
-
<div class='col-sm-6'>
-
<div class="form-group">
-
<label>选择日期+时间:
label>
-
-
<div class='input-group date' id='datetimepicker2'>
-
<input type='text' class="form-control" />
-
<span class="input-group-addon">
-
<span class="glyphicon glyphicon-calendar">
span>
-
span>
-
div>
-
div>
-
div>
-
div>
-
$(
function () {
-
$(
'#datetimepicker1').datetimepicker({
-
format:
'YYYY-MM-DD',
-
locale: moment.locale(
'zh-cn')
-
});
-
$(
'#datetimepicker2').datetimepicker({
-
format:
'YYYY-MM-DD hh:mm',
-
locale: moment.locale(
'zh-cn')
-
});
-
});
实例2,选择时间段:
-
<div class="row">
-
<div class='col-sm-6'>
-
<div class="form-group">
-
<label>选择开始时间:
label>
-
-
<div class='input-group date' id='datetimepicker1'>
-
<input type='text' class="form-control" />
-
<span class="input-group-addon">
-
<span class="glyphicon glyphicon-calendar">
span>
-
span>
-
div>
-
div>
-
div>
-
<div class='col-sm-6'>
-
<div class="form-group">
-
<label>选择结束时间:
label>
-
-
<div class='input-group date' id='datetimepicker2'>
-
<input type='text' class="form-control" />
-
<span class="input-group-addon">
-
<span class="glyphicon glyphicon-calendar">
span>
-
span>
-
div>
-
div>
-
div>
-
div>
-
$(
function () {
-
var picker1 = $(
'#datetimepicker1').datetimepicker({
-
format:
'YYYY-MM-DD',
-
locale: moment.locale(
'zh-cn'),
-
//minDate: '2016-7-1'
-
});
-
var picker2 = $(
'#datetimepicker2').datetimepicker({
-
format:
'YYYY-MM-DD',
-
locale: moment.locale(
'zh-cn')
-
});
-
//动态设置最小值
-
picker1.on(
'dp.change',
function (e) {
-
picker2.data(
'DateTimePicker').minDate(e.date);
-
});
-
//动态设置最大值
-
picker2.on(
'dp.change',
function (e) {
-
picker1.data(
'DateTimePicker').maxDate(e.date);
-
});
-
});
实例3,使用CDN的文件链接示例:
js引用:
-
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js">
script>
-
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
-
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">
script>
-
-
<script src="https://cdn.bootcss.com/moment.js/2.18.1/moment-with-locales.min.js">
script>
-
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
-
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js">
script>
-
<div class="row">
-
<div class="col-sm-6">
-
<div class="form-group">
-
<label for="">选择日期:
label>
-
<div class="input-group date" id='date1'>
-
<input type="text" class="form-control">
-
<span class="input-group-addon">
-
<i class="glyphicon glyphicon-calendar">
i>
-
span>
-
div>
-
div>
-
div>
-
div>
js代码:
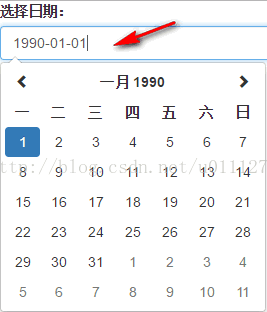
实例4,在初始化的时候,使用defaultDate指定默认时间:
-
$(
'#datetimepicker1').datetimepicker({
-
format:
'YYYY-MM-DD',
-
locale: moment.locale(
'zh-cn'),
-
defaultDate:
"1990-1-1"
-
});

更多:
jquery.fly.js实现添加购物车效果、实现抛物线运动
JQuery.validationEngine表单验证插件
RequireJS实例