tinyMCE版本5.2.1中使用file_picker_callback回调函数自定义文件上传(当然包含图片上传)
熟读api
http://tinymce.ax-z.cn/
环境说明
jQuery+tinyMCE版本5.2.1,我引用的是tinymce.min.js而不是jQuery版本
准备工作
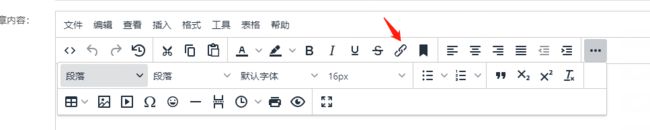
把这个图标弄出来
在plugins加入link
在toolbar加入link

如果有
link_list: [
{ title: '预置链接1', value: 'http://www.tinymce.com' },
{ title: '预置链接2', value: 'http://tinymce.ax-z.cn' }
],
image_list: [
{ title: '预置图片1', value: 'https://www.tiny.cloud/images/[email protected]' },
{ title: '预置图片2', value: 'https://www.baidu.com/img/bd_logo1.png' }
],
image_class_list: [
{ title: 'None', value: '' },
{ title: 'Some class', value: 'class-name' }
],
file_picker_callback情况
如果不想过滤文件上传的后缀,可以禁用input.setAttribute('accept', filetype);
//自定义文件选择器的回调内容
file_picker_callback: function (callback, value, meta) {
//文件分类
var filetype='.pdf, .txt, .zip, .rar, .7z, .doc, .docx, .xls, .xlsx, .ppt, .pptx, .mp3, .mp4';
//后端接收上传文件的地址
var uploadTime = formatTime(new Date().getTime(),"Y-M-D");
var upurl="/keJiaoXingNong/UploadServlet"+"?uploadTime="+uploadTime;
//为不同插件指定文件类型及后端地址
// switch(meta.filetype){
// case 'image':
// filetype='.jpg, .jpeg, .png, .gif';
// upurl='upimg.php';
// break;
// case 'media':
// filetype='.mp3, .mp4';
// upurl='upfile.php';
// break;
// case 'file':
// default:
// }
//模拟出一个input用于添加本地文件
var input = document.createElement('input');
input.setAttribute('type', 'file');
// input.setAttribute('accept', filetype);
input.click();
input.onchange = function() {
var file = this.files[0];
var xhr, formData;
console.log(file.name);
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', upurl);
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failure('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
console.log(json);
var fileUrl = "/keJiaoXingNong/"+json.filepath[0]
callback(fileUrl, { title: file.name });
// console.log(data);
// backData = JSON.parse(data);
// success(data.location);
// var imgUrl = "/keJiaoXingNong/"+backData.filepath[0];
// console.log(imgUrl);
};
formData = new FormData();
formData.append('file', file, file.name );
xhr.send(formData);
};
},
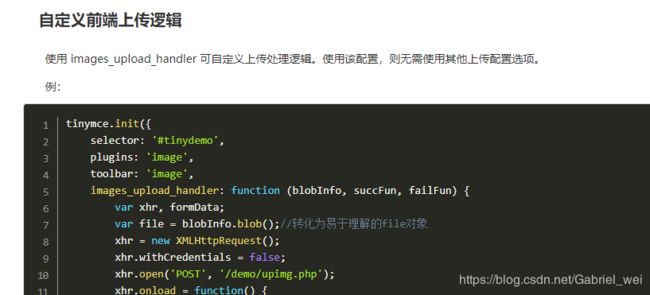
这个写法参考
http://tinymce.ax-z.cn/general/upload-images.php
我太懒了,没有改为jQuery的ajax
这里需要注意callback(fileUrl, { title: file.name });上门的参考写的是callback(fileUrl);你这么写的话,js会报错,少个参数,其实很简单
- fileUrl:图片的地址
- title:图片的名称
你可以打印一下上面的file看一下
全部配置
//初始化富文本编辑器
tinymce.init({
selector: '#mytextarea',
//skin:'oxide-dark',
language:'zh_CN',
plugins: 'print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists wordcount imagetools textpattern help emoticons autosave autoresize',
toolbar: 'code undo redo restoredraft | cut copy paste pastetext | forecolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | \
styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | \
table image media charmap emoticons hr pagebreak insertdatetime print preview | fullscreen',
height: 650, //编辑器高度
min_height: 400,
/*content_css: [ //可设置编辑区内容展示的css,谨慎使用
'/static/reset.css',
'/static/ax.css',
'/static/css.css',
],*/
fontsize_formats: '12px 14px 16px 18px 24px 36px 48px 56px 72px',
font_formats: '微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;',
link_list: [
{ title: '预置链接1', value: 'http://www.tinymce.com' },
{ title: '预置链接2', value: 'http://tinymce.ax-z.cn' }
],
image_list: [
{ title: '预置图片1', value: 'https://www.tiny.cloud/images/[email protected]' },
{ title: '预置图片2', value: 'https://www.baidu.com/img/bd_logo1.png' }
],
image_class_list: [
{ title: 'None', value: '' },
{ title: 'Some class', value: 'class-name' }
],
importcss_append: true,
//自定义文件选择器的回调内容
file_picker_callback: function (callback, value, meta) {
//文件分类
var filetype='.pdf, .txt, .zip, .rar, .7z, .doc, .docx, .xls, .xlsx, .ppt, .pptx, .mp3, .mp4';
//后端接收上传文件的地址
var uploadTime = formatTime(new Date().getTime(),"Y-M-D");
var upurl="/keJiaoXingNong/UploadServlet"+"?uploadTime="+uploadTime;
//为不同插件指定文件类型及后端地址
// switch(meta.filetype){
// case 'image':
// filetype='.jpg, .jpeg, .png, .gif';
// upurl='upimg.php';
// break;
// case 'media':
// filetype='.mp3, .mp4';
// upurl='upfile.php';
// break;
// case 'file':
// default:
// }
//模拟出一个input用于添加本地文件
var input = document.createElement('input');
input.setAttribute('type', 'file');
// input.setAttribute('accept', filetype);
input.click();
input.onchange = function() {
var file = this.files[0];
var xhr, formData;
console.log(file.name);
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', upurl);
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failure('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
console.log(json);
var fileUrl = "/keJiaoXingNong/"+json.filepath[0]
callback(fileUrl, { title: file.name });
// console.log(data);
// backData = JSON.parse(data);
// success(data.location);
// var imgUrl = "/keJiaoXingNong/"+backData.filepath[0];
// console.log(imgUrl);
};
formData = new FormData();
formData.append('file', file, file.name );
xhr.send(formData);
};
},
// images_upload_base_path: '/keJiaoXingNong',
relative_urls : false,
remove_script_host : false,
images_upload_handler: function(blobInfo, success, failure) {
var form = new FormData();
var uploadTime = formatTime(new Date().getTime(),"Y-M-D");
form.append('files', blobInfo.blob(), blobInfo.filename());
$.ajax({
url: "/keJiaoXingNong/UploadServlet"+"?uploadTime="+uploadTime,
type: "post",
data: form,
processData: false,
contentType: false,
success: function(data) {
console.log(data);
backData = JSON.parse(data);
// success(data.location);
var imgUrl = "/keJiaoXingNong/"+backData.filepath[0];
console.log(imgUrl);
success(imgUrl);
},
error: function(e) {
alert("图片上传失败");
}
});
},
init_instance_callback : function(editor) {
// 编辑器初始化完成以后的
layer.closeAll('loading');
},
autosave_ask_before_unload: false,
});
如果仅仅需要图片上传,请看我写的另外一篇
https://blog.csdn.net/Gabriel_wei/article/details/105603314