- 怎样才能把网页数据保存到网络上?
2301_79698214
htmljavascriptjava前端html5
要将网页数据存放到网络中,一般可以通过以下几种常见的方式:1.使用后端服务器自建服务器:你可以搭建自己的服务器,例如使用Node.js的Express框架或者Python的Flask、Django框架。以下是一个使用Flask框架存储数据到服务器的简单示例:pythonApplyfromflaskimportFlask,requestapp=Flask(__name__)@app.route('/
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
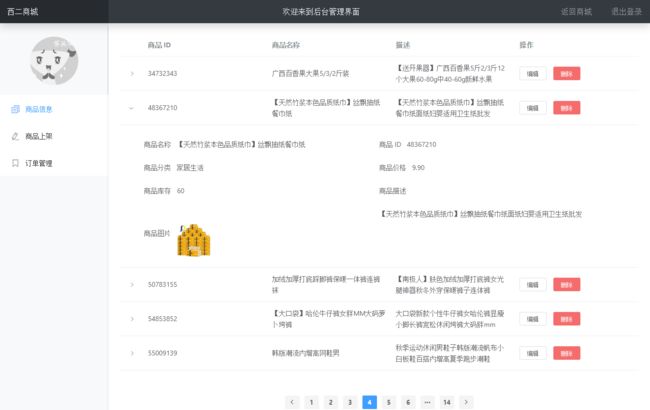
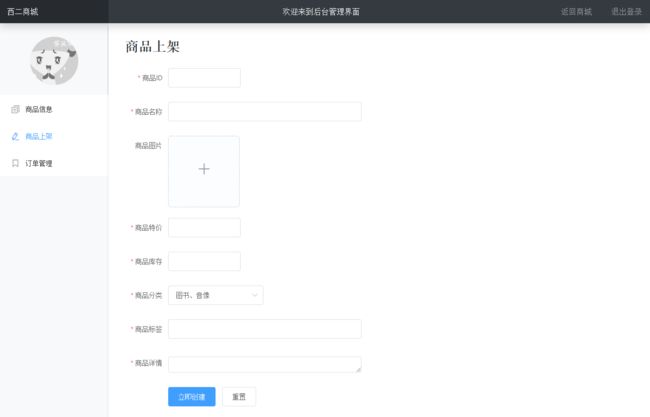
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- Flink Cdc TiDB详解
24k小善
flink大数据java
1.什么是FlinkTiDBCDC?简单说就是用Flink实时抓取TiDB数据库的数据变化(比如新增、修改、删除),并将这些变化数据以流的形式处理,用于实时分析、同步到其他系统等场景。TiDB本身是分布式数据库,而Flink是流处理引擎,两者的结合适合需要高吞吐、低延迟的大规模数据处理场景[7][8]。2.底层原理TiDB侧:通过TiCDC组件(TiDB的变更数据捕获工具)捕获数据变更,类似MyS
- OpenCV图像处理基础2
指尖下的技术
OpenCVopencv图像处理计算机视觉
接着上一篇OpenCV图像处理基础1继续说。图像阈值处理1、简单阈值处理ret,thresholded_image=cv2.threshold(image,thresh,maxval,cv2.THRESH_BINARY)thresh是阈值,maxval是最大值。2、自适应阈值处理thresholded_image=cv2.adaptiveThreshold(image,maxval,cv2.ADA
- java将动态图转换成静态图_如何用最简单的方法把静态图变成动图?
PEI Lobster
java将动态图转换成静态图
在今日头条浏览文章时,我们经常会看到有些作者在文章中插入了一些动态图片,不但美化了页面,而且起到了简明扼要的说明作用,让读者对文章内容加深了理解,也提高了文章的阅读量和点击量。这样的动态效果是如何制作的呢?主要有两个步骤:首先要制作出图片动态效果的视频,一般是MP4格式,第二步用格式工厂等文件格式转换软件,把MP4转换为gif动画格式,然后就可以把它插入到网页中。这其中的难点和重点就在于制作图片的
- 记录:(error) NOAUTH Authentication required...【解决方案】
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)redis连接报错Authentication
作者:bug菌✏️博客:CSDN、掘金等公众号:猿圈奇妙屋特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。一、前言环境版本:centos7.6+redis6.2.6+xshell5二、排错通过xshell5远程连接阿里云服务器,内核是cent
- C语言程序配置搭建提纲
oicola
c语言开发语言编辑器c++
C、C++语言程序配置搭建提纲一、环境准备安装编译器选择合适的C语言编译器,如MinGW(包含GCC)或MSVC。从官方渠道下载并安装,确保安装过程中选择正确的组件(如MinGW的GCC或MSVC的“桌面开发withC++”工作负载)。安装代码编辑器推荐使用VisualStudioCode(VSCode),从官网下载并安装。配置环境变量将编译器的路径添加到系统的环境变量PATH中。对于MinGW,
- Ret2syscall(超详细)
LuoYaFu
服务器算法运维
什么是系统调用?系统调用(SystemCall)是操作系统提供给应用程序的接口,允许应用程序请求操作系统内核执行某些特权操作。由于操作系统内核运行在更高的特权级别(如x86架构中的内核态),普通应用程序(运行在用户态)无法直接访问硬件资源或执行某些敏感操作(如文件读写、进程管理、网络通信等)。因此,应用程序需要通过系统调用来请求内核完成这些操作。我用自己的话说就是设置对应寄存器的值,达到调用系统函
- Multisim在射频电路仿真与实验教学中的应用探究
She Ran 546
课程设计
摘要本文深入探究Multisim在射频电路仿真与实验教学中的应用。阐述Multisim软件在射频领域的功能特点,通过具体射频电路实验案例,详细说明如何运用Multisim进行电路搭建、参数设置与仿真分析。探讨其在实验教学中对学生理解射频电路原理、提升实践能力的积极作用,以及在丰富教学手段、提高教学质量方面的显著优势,为射频电路实验教学改革提供新思路与方法。关键词Multisim;射频电路;仿真;实
- 【蓝桥杯】真题 2386染色时间 (优先队列BFS)
遥感小萌新
蓝桥杯蓝桥杯宽度优先职场和发展
思路这里每一个格子染色多了时间这一层限制,相当于图的每一边有了权重的限制,那么我们就不能直接用双向队列求最短路。而是使用优先队列。规则是这样的:每一个节点可以多次入队,但是只有第一次出队有效。所以这次我们不会在加入队列时更改标签vis,而是在出队时更改标签。如果在出队时发现vis已经更改,这说明这个元素以前出过队列(不是第一次出队),则直接continuecode我们额外设置两个数组,vis标签数
- HarmonyOS5开发:手把手教你用 Ark-TS UI 做一个会 “动” 的计数器:从代码到原理全解析
harmonyos-next
今天咱们用鸿蒙5的Ark-TSUI做一个简单又有趣的计数器应用。点击按钮数字就会增加,而且界面还能自动更新。通过这个案例,你能轻松理解Ark-TSUI的核心玩法。一、最终效果长什么样?打开应用,你会看到一个大按钮,上面写着“点击加1”。每次点击按钮,按钮上方的数字就会变大。比如第一次点击变成“1”,第二次变成“2”,依此类推。整个过程不需要手动刷新页面,数字会自动变化。二、完整代码长这样types
- 鸿蒙 5 开发工具 Ark-TS UI 到底有多好用?一篇文章讲明白
harmonyos-next
鸿蒙5系统越来越火,很多开发者都在学怎么用它开发应用。所以今天咱们聊聊鸿蒙5里特别重要的一个工具——Ark-TSUI。这玩意儿到底是干啥的?简单说,它就是用来做应用界面的,而且比传统方法更简单、更高效。下面咱们用大白话讲讲它的厉害之处。一、不用纠结怎么盖房子,只需要画图纸以前写代码做界面,就像盖房子要一块砖一块砖垒——得告诉程序“先建墙,再安门,最后刷漆”。但Ark-TSUI不一样,它用的是“声明
- Oracle SQL 开发实战:高效技巧与核心特性解析
McRfee
sql
OracleSQL开发实战:高效技巧与核心特性解析OracleSQL开发实战:高效技巧与核心特性解析一、引言:OracleSQL的核心优势二、高效SQL编写技巧1.避免全表扫描的黄金法则2.用WITH子句简化复杂查询3.MERGE语句实现智能更新三、Oracle独有特性深度解析1.分析函数:窗口计算的利器2.CONNECTBY层级查询3.虚拟列(VirtualColumn)4.FLASHBACK闪
- 使用Annoy进行高效的近似最近邻搜索
eahba
前端javascriptangular.jspython
在处理大型数据集时,我们经常面临需要快速、准确地查找与给定查询点相近的数据点的问题。Annoy(ApproximateNearestNeighborsOhYeah)就是为解决此类问题而生的一个强大工具。Annoy是一个用C++编写并具有Python绑定的库,专用于在空间中搜索与给定查询点相近的点。它能够创建大型的只读文件数据结构,并映射到内存中,以便于多个进程共享相同的数据。技术背景介绍Annoy
- 计算机基础:编码02,有符号数编码,原码
水饺编程
MFC学习笔记Win32学习笔记c++windowsmfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码(二)MFC专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码本节前言上一节,我是讲解
- 【蓝桥杯】4535勇闯魔堡(多源BFS + 二分)
遥感小萌新
蓝桥杯蓝桥杯宽度优先职场和发展
思路k有一个范围(0到怪物攻击的最大值),求满足要求的k的最小值。很明显的二分套路。关键是check函数怎么写,我们需要找到一条从第一行到最后一行的路径,每一次可以从上下左右四个方向前进,那么我么可以用BFS来查找是否存在。这里还有一个思维上的关键点,在开始时我们可以随机选一个点出发,如果我们用遍历第一行满足要求的格子,用bfs依次判断,那么这题样例只能过60%。实际上只需把所有满足要求的格子都加
- 比特币全节点同步加速记录(使用Bitcoin Core钱包)
wusimpl
区块链区块链全节点同步加速bitcoincore
1.预先下载或从别的地方拷贝区块数据而不是直接在BitcoinCore钱包中下载这方面可以参考截止到2022年8月的区块数据2.将区块头数据和区块实体数据分开存储区块头数据放到SSD中,区块实体数据放到HDD中这方面可以参考BitcoinCore节点同步加速原理和方法实验-CodeAntenna3.使用代理下载剩余的数据最好用全局代理,并且在bitcoin.conf中配置proxy可添加离自己区域
- openwrt路由器禁止某台设备上网操作失败问题解决
无级程序员
智能路由openwrtrax3000m智能路由
家有一台移动RAX3000M,改造成了多功能服务器,同时,还能限制小孩上网,但时间长了就发现移除可添加限制上网设备时无法操作。到处搜索也没找到它是怎么限制的,于是用mac地址在/etc目录下搜索,搜索命令:grep-r"62:19"/etc上面的“62:19”是被限制了上网的一个设备mac地址中的一部分。终于发现了是配置在/etc/config/security里面,内容如下:configfire
- linux渲染农场大连教程,Deadline 渲染农场搭建记录
温柔彭于晏
linux渲染农场大连教程
渲染农场的工作模式:多台机器组建集群进行渲染,比如:集群中有2台渲染机器A和B,服务器会同时分配给A和B任务,A渲染第一帧,B渲染第二帧,当A完成那么服务器会继续分配第三帧,同样B服务器完成以后服务器分配第四帧,以此类推。渲染农场分服务端和节点,服务器端也可以加入集群中当做节点,当然节点也可以提交渲染任务建议:服务器端单独安装,主要插件及自定义修改内容可单独存放,当多节点接入或大批量渲染任务上传时
- 如何快速理解模糊PID---(二)
Invinciblenuonuo
STM32算法
模糊控制规则上文只介绍了误差这一个输入量,我们可以用相同的方法对误差的变化率这一输入量进行模糊化。模糊控制规则主要有两种,Mamdini和T-S型模糊控制器这里只介绍Mamdini型模糊控制器Mamdini型模糊控制器就是一堆“如果x是U1y是U2那么z是W1”的语句组成先上图设误差为E,误差的变化率为EC,而输出量我们也用上文的方法将他划分出六个区域,并规定出它的模糊论域(NB,NM,NS,Z0
- 盛科7132版本编译记录
狮子再回头
ARM嵌入式开发linux国产化交换机盛科7132
7132编译总结:1.新增具有root权限的用户,rootfs系统编译时不能使用root,否则很麻烦,编译出来后命令使用会出问题useraddzhuwei_newpasswdzhuwei_newusermod-aGwheelzhuwei_newnano/etc/pam.d/su找到以下行:authrequiredpam_unix.so在这一行下面添加以下内容:authsufficientpam_w
- 位图思想详解:用一个小小的比特征服整个世界
Joseit
优选算法java算法
位图思想详解:用一个小小的比特征服整个世界一、什么是位图?二、位图的形象理解三、位图的Java实现四、位图的算法原理剖析五、实际应用案例:网站用户活跃度统计五、真实的应用场景:布隆过滤器的基础六、算法题:判断字符是否唯一(easy)一、什么是位图?位图是一种超级节省空间的数据结构,他利用二进制位(0/1)来表示某个元素是否存在或某种状态是否为真。想象一下,用一个小小的比特位就能记录一个信息,这简直
- 给普通人看的深度学习说明书:用快递系统理解AI如何思考
嵌入式Jerry
PythonAI人工智能深度学习
第一章:理解AI的思维方式(快递版)1.1快递分拣站的故事假设你管理一个快递分拣站:传统方法:手动制定规则(比如根据邮编分拣)机器学习:观察老员工的分拣记录,总结规律深度学习:搭建自动分拣流水线,自主发现隐藏规则1.2神经网络就像智能分拣机传送带(输入层):接收包裹信息(图片像素/文字等)#就像扫描快递单input_data=[0.2,0.7,0.1]#归一化后的特征数据分拣工人(隐藏层):每个工
- 查询数据库中第n行数据
weixin_44231698
一般情况下分页的时候是需要的关键字。Oracle中则是rownum,MSSQL中是top关键字,MySQL中是limit关键字。查第n条数据,如:(1)select*from(SELECTROWNUMrn,A.*FROMTABLEA)bwhereb.rn=n;(2)selecttop1*fromTABLEAwhereidnotin(selecttopn-1idfromTABLEA);(3)用mys
- 自定义kafka高效的protoStuff序列化
_夜渐凉
●JavakafkaprotoStuff序列化
Duang,最近搭建了一个自己的博客小破站,欢迎各位小伙伴来访吖:https://www.ares-stack.cn/blog_service/#/game目前序列化领域中,谷歌的protobuf应该是性能好,效率高的了,并且protobuf支持多种语言,可跨平台,跨语言但使用起来并不像其他序列化那么简单(首先要写.proto文件,然后编译.proto文件,生成对应的.java文件)protost
- 使用PyTorch搭建Transformer神经网络:入门篇
DASA13
pytorchtransformer神经网络
1.简介Transformer是一种强大的神经网络架构,在自然语言处理等多个领域取得了巨大成功。本教程将指导您使用PyTorch框架从头开始构建一个Transformer模型。我们将逐步解释每个组件,并提供详细的代码实现。2.环境设置首先,确保您的系统中已安装Python(推荐3.7+版本)。然后,安装PyTorch和其他必要的库:pipinstalltorchnumpymatplotlib3.P
- 【Docker】搭建实用的内网穿透工具 - FRP
UPToZ
群晖Dockerdocker容器运维
前言本教程基于群晖的NAS设备DS423+的docker功能进行搭建FRP的客户端,DSM版本为7.2.1-69057Update5。采用香港机Debian12系统的服务器来安装FRP的服务端作为演示。服务器购买地址:https://www.crash.work/aff/AQXGDNKY简介FRP(FastReverseProxy)是一个高性能的反向代理应用,它可以帮助您将内网服务通过反向代理暴露
- 通俗易懂的讲解MobX
luckucu
javascripthtml5react.js前端
什么是MobX?想象一下,你有一个小白板,上面写着你每天要做的事情。你每完成一件事,就在白板上打个勾。这个小白板就像是你的“状态”,而你打勾的动作就是“更新状态”。MobX就是这样一个工具,它帮助你管理和更新你的“小白板”。核心概念MobX有几个核心概念:observable、action、computed和reaction。我们用一个家庭日常生活的例子来解释这些概念。Observable(可观察
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置