let const的区别?
const是常量的指针不变,Object.freeze({})可以使值也不变,修改不会报错,原理可能就是用{}包起来的
浏览器渲染dom树的原理?
webkit和geoko不一样,webkit分别解析html和css,然后合并,再和layout tree合并成render tree;geoko多一个content sink
为啥不在componentWillMount中获取数据?
setstate不会触发重渲染,白屏,一般此周期用于同构
浏览器的eventloop?
分为宏任务script settimeout 和微任务 promise优先级比settimeout高
如何理解js单线程不阻塞?
css3的GPU加速?
网站可用性和可访问性?
js即时运行错误的捕获(window.onerror)和js加载错误
grunt gulp webpack?
双核浏览器使用webkit解析?
meta renderer webkit
网站性能?
meta dns预解析 加载图片
script写在body的底部,或者加上async
图片格式区别?是否了解webp?
seo?
meta description
事件委托,事件代理?
es6如何处理模块化?
盒模型?
标准+IE
标准宽高是content IE是content+border+padding
设置标准box-sizing:content-box IE border-box
获取宽高dom.style只能获取内联的
dom.currentStyle 获取实时的 IE
window.getComputedStyle(dom) 标准
window.getComputedStyle(对象,null).left方法来获取元素的left和top的属性值
dom.getBoundingClientRect()
BFC ?
块级格式化上下文,解决边距重叠,含父子、兄弟,设置方法有postion:absolute;display:inline-block;float:right/left;overflow:hidden;display:flow-root
POST GET?
普通函数和箭头函数中的this?
https://www.cnblogs.com/fanzhanxiang/p/8888963.html
数组的方法?
slice不改变原数组,入参为起始位置和结束位置,返回切割后数组,负值会加上数组长度
slice(startIndex,endIndex)
splice改变原数组,入参为起始位置,长度,加入的数据,返回切割掉的数据
splice(startIndex,length,arr1,arr2....)
split(",")是按照规则切割字符串为数组
map forEach
forEach 入参为一个函数,为每一项运行这个方法
forEach(function(item,index,arr){})
map是一个映射,返回每次调用函数的结果组成的数组
map(function(){})
filter 过滤数组中不符合的项
every 数组中每项都满足条件则true
some 数组中有一项满足条件则true
reduce reduceRight
函数的返回值会作为prev传入下一次操作
reduce(function(prev,cur,index,arr){},baseValue)
深拷贝
1.常规方法2.let objClone = {...obj}3. JSON.parse(JSON.stringify)
数组去重
let arr = [].concat.apply([],arguments)
return Array.from(new Set(arr))
在浏览器输入google.com会发生什么?
https://github.com/alex/what-happens-when/blob/master/README.rst
new的工作原理
var new2 = function(func){
var o = Object.create(func.prototype);
var k = func.call(o);
if ( typeof k === 'object'){
return k
}else{
return o
}
}
异步任务?
setTimeOut setInterval
DOM事件 就是获取点击事件等
Promise
页面性能?
资源压缩合并减少http请求
非核心代码异步加载
1动态脚本加载
2defer 等html解析完,同步代码执行完再执行且多个defer按顺序执行
3async 多个async按谁先返回谁先执行
后两者就是在script在上面加这两个属性
浏览器缓存 非localstorage等 是两个概念
使用cdn
预解析dns meta link标签 https协议会默认关闭dns预解析
缓存分类
强缓存
http头 expires 和 cache-control
协商缓存:问服务器缓存文件过期没有
if-modified-since请求头 last-modified响应头
etag 内容是否变化 if-none-match
公有私有缓存
错误监控?
即时运行 1 try…catch 2 window.onerror
资源加载错误
1 object.onerror 2 performance.getEntries 3 error事件捕获(冒泡不行)
错误监控上报?
利用image对象上报
(new Image()).src = "http://baidu.com/dd?r=tt"
purecomponent component?
纯函数?纯组件?
promise?
数组的方法?
dva node?
cookie localstorage区别?
diff算法?
DIFF算法在执行时有三个维度,分别是Tree DIFF、Component DIFF和Element DIFF
垃圾回收机制?
对象不具备可达性(不被访问,不被引用)则会被回收
内部算法是”标记-清除“,标记一个对象,然后标记它的引用,没有引用则删除
引用计数:引用计数要注意循环引用,需要手工删除
优化:1.分代回收:存在时间久的对象就很少被检查 2:增量回收:分解成多个部分进行执行 3:空闲收集:在CPU空闲时运行
垃圾:不被引用的对象就是垃圾,循环也是垃圾
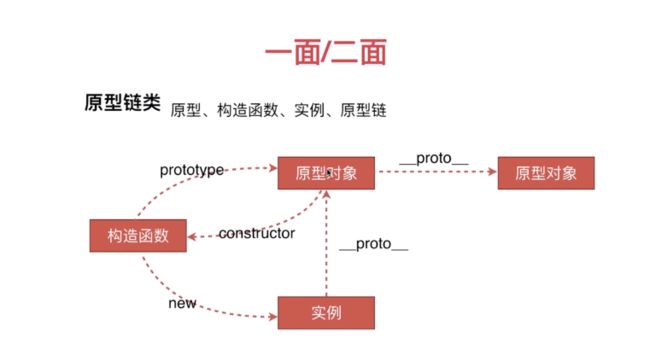
原型链
promise原理
1.new的时候构造函数已经执行
2.then要写在原型对象上,不然实例顺着proto去找的时候找不到方法
> functionPromise(executor){
>
> letself=thisthis.status='pending'//当前状态
>
> this.value=undefined//存储成功的值
>
> this.reason=undefined//存储失败的原因
>
> this.onResolvedCallbacks=[]//存储成功的回调
>
> this.onRejectedCallbacks=[]//存储失败的回调
>
> functionresolve(value){
>
> if(self.status=='pending'){
>
> self.status='resolved'
>
> self.value=value
>
> //遍历,执行其中的infulfilled()方法
>
> self.onResolvedCallbacks.forEach(fn=>fn());
>
> }}
>
> functionreject(error){
>
> if(self.status=='pending'){
>
> self.status='rejected'
>
> self.reason=error
>
> //遍历,执行其中的inRejected()方法
>
> self.onRejectedCallbacks.forEach(fn=>fn())
>
> }}
>
> try{
>
> executor(resolve,reject)}
>
> catch(error){
>
> reject(error)
>
> }
>
> }
>
> Promise.prototype.then=function(infulfilled,inrejected){
>
> letself=this
>
> if(this.status=='resolved'){
>
> promise2=newPromise(function(resolve,reject){
>
> infulfilled(self.value)
>
> })
>
> }
>
> if(this.status=='rejected'){
>
> promise2=newPromise(function(resolve,reject){
>
> inrejected(self.value)
>
> })
>
> }
>
> if(this.status=='pending'){
>
> //这时既不是resolved也是不是rejected状态
>
> promise2=newPromise(function(resolve,reject){
>
> self.onResolvedCallbacks.push(function(){
>
> infulfilled(self.value)
>
> })
>
> self.onRejectedCallbacks.push(function(){
>
> inrejected(self.reason)
>
> })
>
> }
>
> }
>
> }
>
> let p=newPromise(function(resolve,reject){
>
> setTimeout(()=>{
>
> resolve(100)},2000)})
>
> p.then(function(data){
>
> console.log(data,'resolve')},function(error){
>
> console.log(error,'reject')})
压缩webpack打包?
1.webpack-bundle-analyzer 2.webpack.config.prod.js修改成开发环境 3.使用babel-plugin-import对antd按需加载 4.DllPlugin 5. react-router动态加载
js优化?
1.注意作用域1). 避免全局查找2). 避免with语句 2.避免不必要的属性查找,尽量使用数组查找,因为数组查找时O(1),对象时O(n),对象会找原型链 3.简化终止条件for(var i = 0, len = values.length; i < len; i++) {} 4.避免eval 5.switch语句较快 6.多个变量声明,即var一次 7.使用数组和对象字面量,避免使用构造函数Array(),Object() 7.避免DOM操作,使用innerHTML而不是createElement和appendChild
缓存?
见上
匹配字符串?
indexof search 正则 match test exec
this?
1.对象调用时指向本身2.构造函数的this指向实例3.匿名函数的this指向global 4.call bind apply
link和import的区别?
1.link标签除了可以加载css外,还可以做很多其他的事情,比如定义RSS,定义rel连接属性等,@import只能加载CSS。2.link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再加载3.操作dom改变样式时只能用link,import不支持 4.由于@import是CSS2.1提出的所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题,完全兼容。
cookie和session的区别?
(1)Cookie以文本文件格式存储在浏览器中,而session存储在服务端它存储了限制数据量。它只允许4kb它没有在cookie中保存多个变量。(2)cookie的存储限制了数据量,只允许4KB,而session是无限量的(3)我们可以轻松访问cookie值但是我们无法轻松访问会话值,因此它更安全(4)设置cookie时间可以使cookie过期。但是使用session-destory(),我们将会销毁会话。
cookie和localstorage和sessionstorage?
(1)cookie大小在4kb ,随http发送 (2)sessionstorage随浏览器关闭而消失(3)localstorage存在本地硬盘