- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数
qcidyu
好用的工具集合代码效率前端技巧Vue开发组合式函数模块管理自动导入NuxtKit
title:NuxtKit自动导入功能:高效管理你的模块和组合式函数date:2024/9/14updated:2024/9/14author:cmdragonexcerpt:通过使用NuxtKit的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和VueAPI。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的API调用轻松实现。categories:前端开发tags:N
- 【前端】Vue服务器端渲染之Nuxt
irenb
1.什么是服务器端渲染后端先调用数据库,获得数据之后,将数据和页面元素进行拼装,组合成完整的html页面,再直接返回给浏览器,以便用户浏览。总结:数据填充在服务器端进行,就是服务器端渲染什么是客户端渲染数据由浏览器通过ajax动态获得,再通过js将数据填充到dom元素上最终展示到网页中,这样的过程叫做客户端渲染。总结:数据填充在客户端进行,就是客户端渲染服务器端渲染vs客户端渲染服务器端渲染需要消
- tensorflow和python不兼容_tensorflow与numpy的版本兼容性问题的解决
weixin_39727934
在Python交互式窗口导入tensorflow出现了下面的错误:ox8免费资源网root@ubuntu:~#python3Python3.6.8(default,Oct72019,12:59:55)[GCC8.3.0]onlinuxType"help","copyright","credits"or"license"formoreinformation.>>>importtensorflowas
- numpy python 兼容_tensorflow与numpy的版本兼容性问题
weixin_39761822
numpypython兼容
在Python交互式窗口导入tensorflow出现了下面的错误:root@ubuntu:~#python3Python3.6.8(default,Oct72019,12:59:55)[GCC8.3.0]onlinuxType"help","copyright","credits"or"license"formoreinformation.>>>importtensorflowastf;/usr/
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- uniapp中使用pinia,并做数据持久化
Terminal丶句点
小程序uniapppiniapinia小程序vue.js
安装依赖pnpmipiniapinia-plugin-persistedstate@nuxt/devalue-S创建store文件夹,创建持久化插件/store/plugins.tsimport{App}from'vue'import{createPinia}from'pinia'importdevaluefrom'@nuxt/devalue'import{createPersistedState
- nuxt3模拟手机验证码
结城明日奈是我老婆
#nuxtjsjavascript开发语言ecmascript
文章目录前言前端后端前面代码会出现的问题约束button的小插件连接mongodb来写登陆项目开源链接前言真实应该要连接短信验证码服务,但是众所周知所有的服务和IT都是靠服务来挣钱的,所以我们目前只能模拟手机验证码登陆考虑到账号的唯一值就想到了手机和验证码(基本上的网站都会使用)但是输入手机号后有"获取验证码"的操作,这个操作就是需要供应商支持(交钱)但是身无分文的我又没有像别人一样有收入来源所以
- vue nuxt scss node express MongoDB 实现的简单文章发布系统
qq_36320160
前端Node.jsVue.jsMongoDBExpress
mynuxt是一个文章增删改查系统因为目前的spa单页项目对seo很不友好,如果你希望自己的网站在seo这块有较好的支持,可以尝试一下SSR技术,nuxt.js就是专门针对vue这一问题实现的技术,因此这一次我就尝试写了一个项目,主要实现的一个简单的文章的增删改查系统,主要为实现nuxt集合node实现ssr功能。新人可以学习下https://github.com/ITCNZ/mynuxt(如果觉
- 阿里云部署nuxt3+mongodb
打工很辛苦吧
阿里云mongodb
文章目录阿里云部署nuxt3+mongodb一、云服务器安装mongodb二、mongodb添加管理员用户三、nuxt3使用mongodb四、使用pm2管理nodejs进程,运行nuxt3mongodb安装的参考文章阿里云服务器上部署node和mongodb教程阿里云部署nuxt3+mongodb一、云服务器安装mongodb安装#选择要安装的路径#之前nginx安装到etc下,我这里和mongo
- nuxt3连接mongodb操作
Rverdoser
mongodb数据库
在Nuxt3中连接MongoDB并进行操作,你可以使用nuxtServerInit生命周期钩子来初始化数据库连接,并在组件中使用Vue的setup函数来执行数据库操作。以下是一个简单的例子:安装nuxt和mongodb的Node.js驱动:npminstallmongodb@nuxt/kit在nuxt.config.ts中配置你的MongoDB连接字符串:exportdefaultdefineNu
- nuxt3+vue3+vite+TS实现国际化
富朝阳
Nuxt.jsVuenuxt3国际化vue-i18nvue3国际化nuxt.js
前言博主最近打算用Nuxt3重构了自己SSR博客,打算添加国际化功能,众所周知,实现国际化已是一个很常见的功能。用户可以根据自己的喜好,设置页面的自己合适的语言,从而实现国际化浏览。这样用户体验度会大大提升。博客用的nuxt3+vue3+vite+TS实现国际化,国际化用的vue-i18n,下面我给大家详细介绍。一、安装依赖#npm安装依赖npmivue-i18nnpmi@nuxtjs/i18n@
- Nuxt3入门:样式的注入、定义和使用(第3节)
沐爸muba
Vuevue前端
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。Nuxt在样式方面非常灵活。可以自定义样式,或引用本地和外部样式表,或使用CSS预处理器、CSS框架、UI库和Nuxt模块来设置应用程序的样式。一、在组件中注入本地样式表本地样式表放在assets/目录下,可以使用~/assets/别名来引用它们。你可以直接在页面、布局和组件中导入样式表,你可以使用javascript导入或css@import导入。
- Nuxt3入门:路由系统(第4节)
沐爸muba
Vuevue.js前端
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。Nuxt的一个核心功能是文件系统路由器,路由是根据文件自动注册的,Nuxt为在pages/目录下的每个Vue文件创建相应的路由(或URL)。一、用法页面是Vue组件,可以具有Nuxt支持的任何有效扩展,默认情况下是.vue,也可以是.js.jsx.mjs.ts.tsxNuxt将自动为pages目录的下每个页面创建一个路由。pages/index.vu
- vue2/3 - 解决项目运行或安装依赖npm install时,出现报错 errno -4048 | Error: EPERM: operation not permitted, mkdir错误
街尾杂货店&
前端常见问题解决前端组件与功能(开箱即用)vue.jsnuxt.jsnpminstall报错errno-4048operationnotpnode_modules清掉缓存删掉npmrc无效
错误截图在vue2|vue3|nuxt项目开发中,运行或执行安装依赖包命令install时出现报错:npmERR!errno-4048|npmERR!Error:EPERM:operationnotpermitted,mkdir‘xxx’,终端满屏报错且无法安装生成node_modules,并且清除缓存和删除对应文件都无法解决,本文提供完美的方案保解决。其他教程都无法解决,本文提供的解决方案完美搞
- linux网络流程分析(一)---网卡驱动
wang603603
linuxlinux
转载:https://www.cnblogs.com/gogly/archive/2012/06/10/2541573.html分析linux网络的书已经很多了,包括《追踪LinuxTCP/IP代码运行》《Linux内核源码剖析——TCP/IP实现》,这里我只是从数据包在linux内核中的基本流程来分析,尽可能的展现一个主流程框架。内核如何从网卡接收数据,传统的过程:1.数据到达网卡;2.网卡产生
- 【来来来,我看看是谁不点我】Nuxt3入坑记--JS版
Bug从此不上门
javascript开发语言ecmascript
为什么选择Nuxt3呢?老板说要上SSR紧跟潮流Nuxt3对于没有SSR经验的同学来说,是一个不错的选择,简单易用上手轻松。Nuxt3官方地址Nuxt3生态圈Nuxt3官方案例Nuxt3具有什么优势呢?开发更快打包更小支持vite支持vue3支持自动引入支持文件路由支持布局系统支持多种渲染模式支持typescript支持composition-apiNuxt3目录结构#目錄說明#.nuxt本地运行
- Nuxt3 全局变量接口前缀全局配置,全局方法,全局状态管理
凉豆菌
Nuxt3前端vue.jsjavascript
接口前缀全局配置,全局变量1.像api前缀这类的全局变量一般配置在nuxt.config.ts文件中。如下:nuxt.config.ts可以在public下定义全局变量,且public下的变量可以在客户端和服务端使用在其他任意vue或者js、ts文件中,可通过以下方式获取变量const{public:{apiBase}}=useRuntimeConfig()全局状态管理1、全局变量共享在根目录下新
- Vue2 - 详细实现解析富文本内容生成侧边栏Toc目录索引,识别富文本内容根据标题h1~h6自动生成文章目录,点击目录导航时跳转到文章内容对应的锚点位置带过渡动画,鼠标滚动内容滑过锚点时高亮对应标题
王佳斌
+Vuevue2.jsnuxt2.js根据富文本内容自动生成目录方法根据h标签标题做侧边栏导航目录vue读取富文本中的h1标题博客文章资讯新闻文章富文本富文本和目录相互联动高亮菜单
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2项目开发中,详解实现“解析识别富文本内容,并在侧边栏动态生成文章目录”,对富文本内的h1~h6标题进行读取分析(可自定义要读取的标签,支持多级标题嵌套渲染),然后在指定位置生成渲染富文本对应的文章锚点目录TOC,点击目录导航菜单时会跳转到文章内容对应的标题锚点位置并且有过渡跳转动画,另外用户浏览富文本滚动经过标题锚点时右侧目录会自动
- Vue或Nuxt中如何渲染数学公式?
Ricciflows
vue.js前端javascript
在网页上,有很多种方法可以渲染漂亮的数学公式。但是这些方法基本上不能直接应用于Vue.js或者Nuxt.js。在本文中,我们将分别说明如何在Vue.js或者Nuxt.js中使用katex和mathjax渲染数学公式。Katex想要自动渲染所有页面上的数学公式,你需要使用CDN来加载katex:Manitori如果你使用的是Nuxt.js,那么你需要修改你的nuxt.config.ts://nuxt
- npm run build报错:Some chunks are larger than 500 KiB after minification
Ricciflows
npm前端node.jsvue.js
当你的Vue/Nuxt项目太大,那么使用npmrunbuild生成项目的时候,就有可能会遇到以下报错:WARN15:32:15(!)Somechunksarelargerthan500KiBafterminification.Consider:-Usingdynamicimport()tocode-splittheapplication-Usebuild.rollupOptions.output.
- vue2 - 详细实现用户收货地址识别解析“姓名/手机号/省市区/街道/乡镇村庄“关键字,用户复制粘贴一段含有姓名电话/详细地址的文字文本信息,vue3自动识别拆分并填入到对应表单字段中,详细示例代码
街尾杂货店&
前端组件与功能(开箱即用)vue2nuxt2识别到电话号码姓名地址提取出来电商购物平台中粘贴一段文字识别如何判断文本中含有的省市区地址识别快递地址中含有的姓名手机号收货地址解析识别手机号地址姓名
效果图在vue2、nuxt2项目开发中,实现手机H5移动端网页/电脑PC端网站,“快递地址解析拆分姓名/电话/省市区地址/详细街道乡镇村庄”,提取文本内容中的手机号名称详细位置信息填充到指定表单或data数据中进行处理,解析拆分电商购物平台中,发货物流地址一段文字中含有的关键信息,常见淘宝、京东、拼多多等电商平台只要涉及到收货地址/姓名手机号的文本识别都适用,识别免费可靠,提供详细示例源码。提供详
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- linux 3 个 profile 配置文件区别? /etc/profile + .bashrc + .bash_profile
老马啸西风
linuxlinux
linux命令汇总命令描述地址linuxtop实时查看系统性能linuxtop-linux内存linuxtargz解压命令linuxtargz解压命令linuxtail显示文件末尾内容linuxtail,linuxheadlinuxrm删除文件或目录linuxrm,mkdirlinuxpwd显示当前目录linuxpwdlinuxps显示当前进程信息linuxpslinuxport显示端口占用情况l
- vue element plus Cascader 级联选择器
跟Bug双向奔赴
vue.jselementuijavascript
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。TIP在SSR场景下,您需要将组件包裹在之中(如:Nuxt)和SSG(e.g:VitePress).基础用法#有两种触发子菜单的方式只需为Cascader的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger属性控制子节点的展开方式Childoptionsexpandwhenclicke
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Cannot find module 'node:fs' 报错解决 nuxt
前端nuxt.js
问题描述启动项目报错Cannotfindmodule'node:fs',百度说是node版本问题,试了各种node版本还是不行(最开始是20.10.0,尝试了降级到14、16都不行)解决方法更新nuxt版本,之前是2.14.6,更新为2.15.8问题解决,启动后报另一个错,增加安装依赖@babel/plugin-proposal-private-property-in-object后问题解决
- 【nuxt.js】pc端链接转成二维码 可以手机端长按或者扫扫码识别
小峰同学的前端之路
需求:vue\nuxt.js项目中pc端链接转成二维码可以手机端长按或者扫扫码识别,最终效果:方法一:单纯生成带数据的二维码1):终端安装@xkeshi/vue-qrcode.js包npminstall--save@xkeshi/vue-qrcode//安装到生产环境importQrcodefrom"@xkeshi/vue-qrcode";//引入exportdefault{data(){retu
- SSR,云平台,ChatGPT——我的 2023 技术关键词
前言2023年,因为换工作,启动新项目等原因,我对我的技术栈进行了比较大的更新,主要集中在这三个方向:SSR(ServerSideRendering,服务器端渲染)。之前我开发的项目基本上都是SPA(SinglePageApplication),比如Vue,但之后我会越来越多开始用Nuxt。由于基础设施的发展,以后SSR会更方便更好用。云平台。以前我大概买了3、4台云服务器用来做各种尝试,在上面各
- Nuxt3+Vue3(Composition API)+TS+Vite+Ant Design Vue 搭建
拾荒李
vue.js前端javascript
最近官网搭建选择了nuxtjs,由于框架更新了,其中语法也有很多变化,中间遇到了一些问题点做下总结。nuxt3官方文档地址:https://nuxt.com/docs/getting-started/installation安装在安装Nuxt3之前,你需要保证你的node.js大于16.10.0或者最新版本,我是用得最新版本18创建一个nuxt项目npxnuxiinit切换到刚创建的项目根目录cd
- 【运维】永久关闭selinux不当,导致无法启动
虹梦未来
运维
现象:卡centosloading进度条按esc键发现,启动报错:FailedtoloadSElinuxpolicy,freezing可能的原因:selinux=disabled写错成disable或者错误的把selinuxtype改了,要改文中红框的部分。解决方案:1.重启2.出现选择画面的时候按e3.方向下键找到linux16这一行,在末尾添加上selinux=0,然后ctrl+x继续启动4.
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
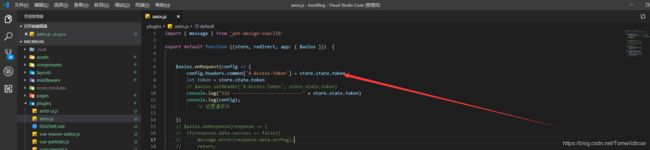
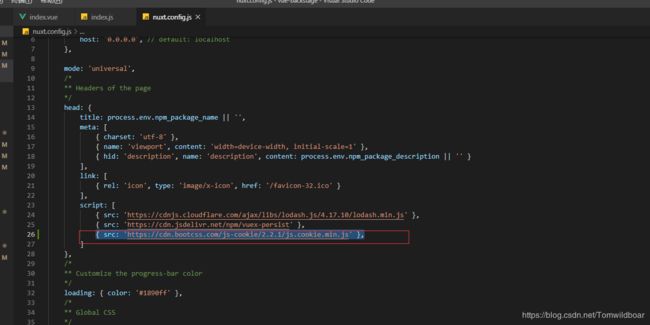
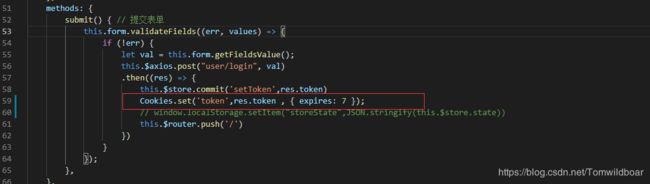
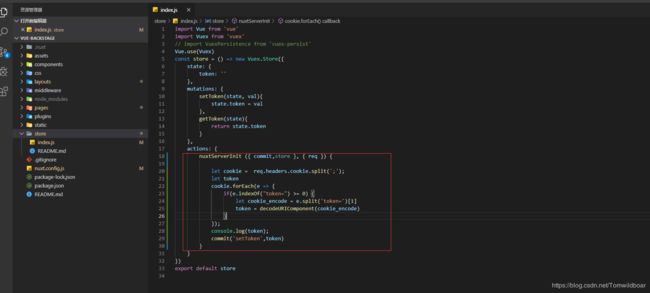
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&