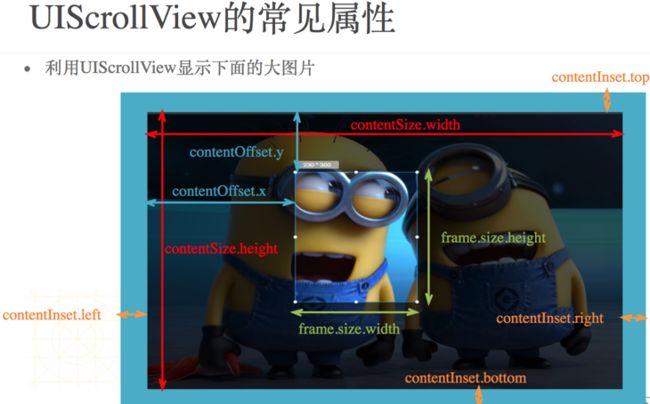
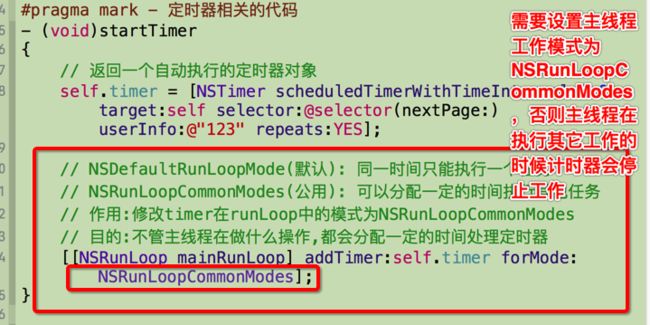
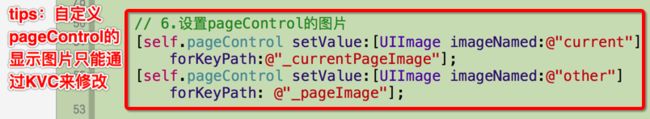
- Mybatis知识点2
一、MyBatis通过注解的方式实现增删改查packagecom.ape.dao;importcom.ape.pojo.Emp;importorg.apache.ibatis.annotations.*;importjava.util.List;publicinterfaceEmpDao{//增添信息@Insert("insertintoemp(ename,egender,esalary)valu
- 如何用notepad++格式化JOSN文本
爱喝马黛茶的安东尼
很多数据文件一般是通过json格式保存的,如省市区的联动、区号、邮编、通讯录、游戏的服务器区等等,如下图的是以json保存的世界各个地区省市区的详细信息,这是一个很长很长的字符串。然后点击当前页面上面的“插件”菜单选项,在出现的菜单中将鼠标放在“PluginManager”选项上面,在出现的子菜单中点击“ShowPluginManager”选项。然后在弹出的页面中找到“JSONViewer”选项,
- RabbitMQ实现死信队列/延迟队列/优先级队列
天瑕
RabbitMQRabbitMQ死信队列延迟队列优先级队列
1死信队列/延迟队列死信队列指的是因为某些原因,队列中的某些消息变成了死信(deadletter)后,它们被重新路由到死信交换器(DLX)绑定的队列上,该队列即为死信队列。我们可以监听该死信队列中的消息,以进行相应的处理。消息变为死信的原因一般有以下三种:消息被拒绝,并且设置requeue参数为false消息过期队列达到最大长度1.1生产者代码以下代码是通过“x-message-ttl”和“x-d
- 信用卡倒卡最佳方法信用卡使用方法和(技巧乐刷pos官网)建议尽量
小易的生活
信用卡倒卡通常指的是通过一种非正规手段,如套现等,来实现信用卡资金的转移或利用。然而,我必须明确指出.关于信用卡的正确使用方法,可以归纳如下:信用卡使用方法激活信用卡:在收到信用卡后,按照银行提供的指引进行激活。激活方式可能包括电话激活、网上银行激活或移动应用激活等激活过程中需输入信用卡卡号、有效期、安全码等信息,并设置查询密码和交易密码。刷卡消费:信用卡的主要功能是刷卡消费。在实体店或线上商家购
- 了解B/S架构
Ashman.se
计算机语言架构
一.B/S的概念B/S(Brower/Server,浏览器/服务器)模式又称B/S结构,是Web兴起后的一种网络结构模式。Web浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用;客户机上只需要安装一个浏览器,服务器上安装SQLServer,Oracle,MySql等数据库;浏览器通过WebServer同数据库进行数据交互。二
- Gerrit多仓库对应多邮箱配置办法
养乐多好喝
gitgerritgerrit配置gerrit多仓库gerrit多邮箱
工作中,我们可能需要配置多个仓库对应不同的邮箱来拉取代码,本文讲解在windows下如何正确配置。例如我们需要同时拉取仓库A和仓库B的代码,A对应邮箱
[email protected],B对应邮箱
[email protected]。第一步修改config文件打开C:\Users\yours.ssh文件夹,找到config文件,使用文本编辑器打开,一般你会看到如下内容:Host192.168.xxx.xxx//
- keepalived的工作原理与配置
皮蛋solo.粥
云计算网络云计算linux
Keepalived的工作原理基于VRRP(虚拟路由冗余协议)和LVS(Linux虚拟服务器),通过多层次协作实现服务器的高可用性和负载均衡。以下是其核心机制的详细说明:一、VRRP协议基础VRRP(VirtualRouterRedundancyProtocol)是Keepalived实现高可用的核心协议,其作用是:将多台服务器组成一个虚拟路由器,对外提供一个统一的虚拟IP(VIP)。通过选举机制
- keepalived案例
皮蛋solo.粥
云计算chrome前端运维
案例一:Web服务器高可用集群场景:为Nginx构建双节点热备,确保服务连续性架构图Client→VIP(192.168.1.100)↓+----------------++----------------+|Master(1.10)||Backup(1.11)||Keepalived||Keepalived||Nginx||Nginx|+----------------++-----------
- C语言面向对象编程
小恶魔巴巴塔
c语言开发语言
1.内核通用链表一、什么是list_head?list_head是Linux内核中自己实现的一种双向循环链表的结构,定义在中。它设计得非常轻巧、灵活,广泛用于内核模块、驱动、进程调度、网络协议栈等。它的关键思想是:将链表结构嵌入到你的数据结构中,从而实现通用链表操作。二、结构定义structlist_head{structlist_head*next,*prev;};每一个list_head实际就
- pyside6使用1 窗体、信号和槽
一、概要由于作者前期很多年都在使用C++和Qt框架进行项目的开发工作,故可以熟练的使用Qt框架。Qt框架在界面设计以及跨平台运用方面,有着巨大的优势,而界面设计恰恰是python的短板,故使用pyside6实现python和Qt的互补。1.1pyside6安装更新pip工具:pipinstall--upgradepip命令行执行如下指令:pipinstallpyside6-ihttps://pyp
- python读写mysql
cavin_2017
Python学习
目前用到的连接数据库,主要实现连个功能:1.根据sql查询2.将dataframe数据通过pandas包写入mysql数据库中1.根据sql查询:通常我们通过sql查询mysql中的表,分三步1.连接数据库2.数据查询3.关闭连接,如果需要查询的步骤较多,将查询封装成函数,通过参数传递sql代码会省事很多。##定义连接数据库函数defmy_db(host,user,passwd,db,sql,po
- 人工智能真的能编程吗?研究勾勒出自主软件工程的障碍
WSSWWWSSW
人工智能软件工程
想象一下这样一个未来:人工智能悄然承担起软件开发的繁重工作:重构杂乱无章的代码、迁移遗留系统以及排查竞态条件,这样人类工程师就可以专注于架构、设计以及那些机器仍然无法解决的真正新颖的问题。最近的进展似乎让这个未来近在咫尺,但麻省理工学院计算机科学与人工智能实验室(CSAIL)以及其他几家合作机构的研究人员发表的一篇新论文指出,要实现这个潜在的未来,需要认真审视当前面临的挑战。这篇题为《面向软件工程
- Uniapp 微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动
Uniapp微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动页面股东tab悬停原理:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离。1.页面template结构data(){retu
- RabbitMQ 利用死信队列来实现延迟消息
_真相只有一个
rabbitmq分布式
RabbitMQ利用死信队列来实现延迟消息基于TTL(Time-To-Live)+死信队列(DLX)的方式来实现延迟消息首先消息会被推送到普通队列中,该消息设置了TTL,当TTL到期未被消费掉,则会自动进入死信队列(DLQ)中,由死信队列消费者消费,来达到延迟消息的效果首先让我们来安装RabbitMQ服务端由于服务器基本都是使用Linux系统以下介绍常见的Ubuntu/Debian和CentOS系
- IDEA spring-boot-devtools 热部署
A_aspectJ项目开发
JavaEE阶段springbootjava
1、IDEA编写SpringBoot项目时,修改了Java文件,浏览器无法实时访问修改后的内容时,此时可以设置热部署插件。2、在pom.xml文件中添加热部署依赖,中设置插件fork为true org.springframework.boot spring-boot-devtools runtime true
- uniapp微信小程序 实现swiper与按钮实现上下联动
是菜菜的小前端啊
uni-app微信小程序前端
1.需求:页面顶部展示n个小图标。当选中某个图标时,下方视图会相应切换;反之,当滑动下方视图时,顶部选中的图标也会同步更新。2.思路:上方scroll-view区域渲染图标,并且可左右滑动,下方使用swiper可以左右滑动。3.代码实现上方图标渲染(1)将scroll-x属性设为true以启用左右滑动功能,同时动态绑定scroll-left属性实现上下联动滑动效果。{{item1.name}}(2
- python+playwright 学习-91 cookies的获取保存删除相关操作
上海-悠悠
playwrightpython
前言playwright可以获取浏览器缓存的cookie信息,可以将这些cookies信息保存到本地,还可以加载本地cookies。获取cookies相关操作在登录前和登录后分别打印cookies信息,对比查看是否获取成功。fromplaywright.sync_apiimportsync_playwrightwithsync_playwright()asp:browser=p.chromium.
- 众小二微易购平台真的能赚钱吗?最全攻略来了!
浮沉导师
在当今数字化和平台化主导的经济潮流中,内容电商已深度融入各行各业,成为推动社会民生发展的强大力量。三只羊集团,作为优质内容的创造者,始终坚守“有家的地方有工作”的使命,其精心打造的众小二-微易购小程序,正为众多渴望改变的人们提供绝佳机遇。微易购小程序不仅是一个购物平台,更是一个实现梦想的舞台。在这里,您能以小二郎的身份,通过自用省钱和分享赚钱的方式,轻松增加收入。申请成为小二郎后,自购享受立减优惠
- 阿里云服务器ECS付费类型节省计划、按量付费、抢占式实例
阿腾云
阿里云服务器ECS付费类型包年包月、按量付费和抢占式实例有什么区别?包年包月先付费后使用,最低购买一个月时长,平均下来价格优惠;按量付费先使用后付费,按小时结算费用,适合短期使用,平均下来费用要比包年包月贵一些;抢占式实例和按量付费相类似,只是价格上要比按量的优惠90%,但是抢占式实例可能会被系统释放,抢占式实例适合无状态的应用。阿里云服务器网aliyunfuwuqi.com来详细说下阿里云服务器
- Systemd:现代 Linux 系统服务管理的核心
嵌入式Jerry
Linux+内核应用程序linux物联网系统架构服务器网络git
Systemd:现代Linux系统服务管理的核心引言Systemd是一种现代的系统和服务管理器,用于在Linux系统启动时初始化用户空间,并通过服务管理和资源控制实现系统的自动化管理。自发布以来,Systemd已逐渐取代传统的SysVinit和Upstart,成为主流Linux发行版的默认初始化系统。它通过并行化启动、服务依赖管理、事件驱动的服务监控、日志管理等功能,为Linux系统带来了更高效和
- 学习游戏制作记录(敌人的状态机,敌人和玩家的共同继承以及实现敌人的移动和待机)7.20
★YUI★
学习游戏unityc#
1.敌人的状态机敌人的状态与玩家类似,同样需要敌人,敌人状态和管理状态的状态机,让我们创建三个脚本:Enemy,EnemyState,EnemyStateMachine。EnemyState脚本:publicclassEnemyState//不需要继承,因为它将作为父类{protectedEnemyStateMachineenemyStateMachine;//状态机protectedEnemye
- HTTPS证书体系,证书加密流程(通信体系)
目录一、HTTPS证书体系:核心是“信任链”机制二、HTTPS通信加密流程(TLS握手+数据传输)三、核心逻辑总结一、HTTPS证书体系:核心是“信任链”机制HTTPS证书(SSL/TLS证书)是用于验证服务器身份并加密通信的电子文件,其核心作用是解决“如何让客户端信任服务器身份”以及“如何安全交换加密密钥”。证书体系通过层级化的信任机构(CA)构建,本质是一套“由权威机构背书的身份验证体系”。1
- 阿里云天池-学习笔记(7.22)
2301_81822737
深度学习
概念的初步认识和学习一、损失函数损失函数是衡量模型预测值与真实值之间差异的一个量度,通过最小化这个差异来优化模型的参数。损失函数的选择直接影响到模型的训练效果和最终性能。二、one-hot编码one-hot编码使用N位状态寄存器来对N个状态进行编码,每个状态都有它独立的寄存器位,并且在任意时候其中只有一位有效(即为1,其余为0)。具体来说,对于每个分类变量,都会为其分配一个唯一的二进制位,并使用该
- 借助零信任网格重塑分布式MCP与LLM访问:安全、灵活的下一代架构实践
码力金矿
机器学习深度学习人工智能人工智能自动化运维数据库mysqlpythonjava
在数字化转型的浪潮中,AI应用与分布式系统正在加速融合。传统架构中,MCP(模型上下文协议)服务与LLM(大语言模型)工具的部署常面临安全暴露、网络复杂性、跨防火墙通信等挑战。本文将结合零信任网格(ZTM,ZeroTrustMesh)与Flomesh技术,探索一种更安全、灵活的分布式架构方案,让MCP服务无需VPN或静态IP即可实现全球可访问,同时为LLM应用提供统一的安全层。一、传统分布式架构的
- Python一次性批量下载网页内所有链接
Zhy_Tech
python前端开发语言
需要下载一个数据集,该数据集每一张图对应网页内一条链接,如下图所示。一开始尝试使用迅雷,但是迅雷一次性只能下载30条链接。采用Python成功实现一次性批量下载。importosimportrequestsfrombs4importBeautifulSoup#目标网页的URLurl="https://"#请将此处替换为实际的网页URL#指定下载文件的文件夹路径#使用原始字符串download_fo
- 用 K-means 算法实现水果分堆
wh_xia_jun
AI+医疗算法kmeans机器学习
先看运行效果:importnumpyasnpimportmatplotlib.pyplotaspltfromsklearn.clusterimportKMeans#生成模拟数据(两个高斯分布的混合点集)np.random.seed(42)X1=np.random.randn(100,2)+np.array([2,2])#第一簇数据,中心在(2,2)X2=np.random.randn(100,2)
- 蓝桥杯算法心得——巧克力(贪心)
晴天学长
算法算法蓝桥杯java
大家好,我是晴天学长,这是一道国赛题,其中贪心的思想值得学习(逆向思维),写比较器也非常的实用,需要的小伙伴请自取哦!1)巧克力2).算法思路每一天都选保质期内最便宜的注意:这里一定要从最后一天开始选择,这样才可以将保质期这一条件充分利用起来我也是受了其它题解的启发:如果有保质期很长,价格很低,但你很早就吃完了,后面不得不选择昂贵的巧克力,也就是说它原本可以在很多天之后吃就行,现在却在前几天就吃了
- USB串口通信、握手协议、深度学习等技术要点
深度学习教程,
深度学习人工智能网络协议
基于OpenMV的智能车牌识别系统:从硬件到算法的完整实现前言本文将详细介绍一个基于OpenMV微控制器的智能车牌识别系统的设计与实现。该系统集成了嵌入式视觉处理、串口通信协议、深度学习OCR识别等多种技术,实现了从图像采集到车牌识别的完整流程。系统架构概述整体设计思路该车牌识别系统采用分布式架构设计,将计算密集型任务与嵌入式控制分离:┌─────────────┐USB串口通信┌────────
- 动漫博人传:迪鲁达转而对付小葵,没川木挡着,鸣人能护住她吗?
颚之巨人马赛尔
在动漫中,迪鲁达不止把矛头对准一个人,为了实现目的,她可以对付在场所有人。文/颚之巨人马赛尔不少人认为,以鸣人的实力对付迪鲁达就跟玩儿似的,先前的狼狈只是假装,为的就是套话。这话说得没错,鸣人就是想要得到足够的情报,才跟迪鲁达虚与委蛇。然而,当迪鲁达突然变脸的时候,他没有足够的能力控场,而是落于被动。迪鲁达转而对付小葵,没有川木挡着,鸣人能护住她吗?1.jpg1****、从川木的手臂来看,迪鲁达的
- Shell 脚本加密操作:让用户可执行,不可查看脚本源码 —— shc 实战避坑指南
在日常运维和开发中,Shell脚本常包含敏感信息(如数据库密码、API密钥、服务器IP等)。若直接分发脚本,源码暴露风险极高。此时,加密脚本(可执行但不可读)成为刚需。常见的shc工具可将脚本编译为二进制文件,实现“能执行但不可看”的效果。一、shc加密脚本的使用方法安装shc包管理器安装(推荐):#Ubuntu/Debiansudoaptinstallshc#CentOS/RHELsudoyum
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d