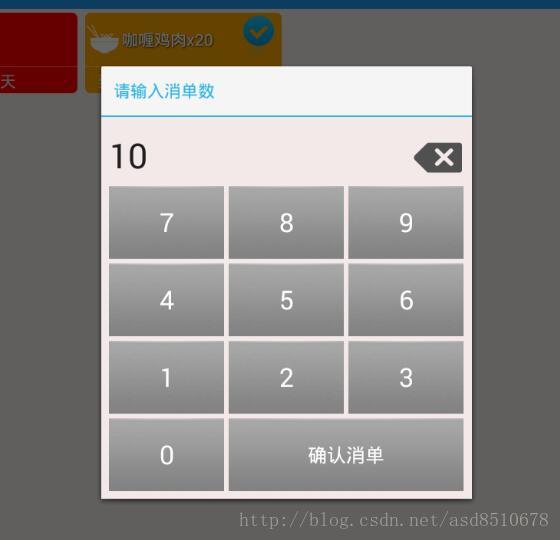
Android自定义数字键盘简单封装
布局文件numeric.xml
version="1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_alignParentTop="true">
"500dp"
android:layout_height="wrap_content"
android:columnCount="3"
android:orientation="horizontal"
android:columnWidth="80dp"
android:rowCount="5"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
android:background="#f4e9e9"
android:id="@+id/gridLayout"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_below="@+id/linearLayout5"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
"2"
android:layout_width="306dp"
android:layout_height="80dp"
android:inputType="number"
android:ems="10"
android:id="@+id/et_num"
android:textSize="45sp"
android:maxLength="3"
android:background="@null"
android:layout_row="0"
android:layout_column="0"
android:hint="0" />
id="@+id/point"
android:onClick="onClick"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/ic_backspace"
android:textColor="#ffffff"
android:layout_gravity="right"
android:layout_row="0"
android:layout_column="2"
android:layout_marginRight="10dp" />
btn_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:drawable="@color/gainsboro" />
<item
android:state_pressed="false"
android:drawable="@android:drawable/bottom_bar" />
selector>封装类NumKeypad.java
import android.content.Context;
import android.media.AudioManager;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import com.fzpos.printer.R;
/**
* Created by daizhiyi on 2016/12/2.
* 数字键盘封装类
*/
public class NumKeypad implements View.OnClickListener {
//数字键盘VIEW
private View numberView;
//数字编辑框
private EditText numEdit;
private AudioManager audioManager;
//回调函数
private CallBackInterface callback;
//数字长度
private int len=12;
//数字最大长度
private long max=2140000000;
//数字最小值
private int min=1;
public int getMin() {
return min;
}
/***
* 构造函数
*
* @param number_view 数字键盘View
* @param callback 回调函数
*
*/
public NumKeypad(View number_view, CallBackInterface callback){
numberView=number_view;
this.callback=callback;
audioManager =(AudioManager) number_view.getContext().getSystemService(Context.AUDIO_SERVICE);
iniView();
}
/***
* 初始化控件
*
*/
private void iniView(){
//设置按键事件
numberView.findViewById(R.id.btn_number0).setOnClickListener(this);
numberView.findViewById(R.id.btn_number1).setOnClickListener(this);
numberView.findViewById(R.id.btn_number2).setOnClickListener(this);
numberView.findViewById(R.id.btn_number3).setOnClickListener(this);
numberView.findViewById(R.id.btn_number4).setOnClickListener(this);
numberView.findViewById(R.id.btn_number5).setOnClickListener(this);
numberView.findViewById(R.id.btn_number6).setOnClickListener(this);
numberView.findViewById(R.id.btn_number7).setOnClickListener(this);
numberView.findViewById(R.id.btn_number8).setOnClickListener(this);
numberView.findViewById(R.id.btn_number9).setOnClickListener(this);
numberView.findViewById(R.id.btn_ok).setOnClickListener(this);
numberView.findViewById(R.id.point).setOnClickListener(this);
numEdit=(EditText) numberView.findViewById(R.id.et_num);
}
//设置确认按钮文字
public void setOkBtnText(String str){
((Button)numberView.findViewById(R.id.btn_ok)).setText(str);
}
/***
* 按键事件
*
* @param view
*
*/
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_number9:
case R.id.btn_number8:
case R.id.btn_number7:
case R.id.btn_number6:
case R.id.btn_number5:
case R.id.btn_number4:
case R.id.btn_number3:
case R.id.btn_number2:
case R.id.btn_number1:
case R.id.btn_number0://数字按钮
audioManager.playSoundEffect(AudioManager.FX_KEYPRESS_STANDARD, 1.0f);
String var = ((Button) view).getText().toString();
if (numEdit != null && numEdit.getText().length() < len) {
numEdit.setText(numEdit.getText().toString() + var);
//光标放最后
numEdit.setSelection(numEdit.getText().length());
if(Integer.valueOf(numEdit.getText().toString())>max){
numEdit.setText(String.valueOf(max));
}
numEdit.setText(numEdit.getText().toString().replace("00","0"));
}
break;
case R.id.btn_ok://确认按钮
audioManager.playSoundEffect(AudioManager.FX_KEYPRESS_RETURN,1.0f);
if(numEdit!=null && numEdit.getText().length()>0 &&Integer.parseInt(numEdit.getText().toString())>=min) {
callback.callBackMethod(Integer.valueOf(numEdit.getText().toString()));
}
break;
case R.id.point://退格
audioManager.playSoundEffect(AudioManager.FX_KEYPRESS_DELETE, 1.0f);
if (numEdit != null && numEdit.getText().length() > 0) {
numEdit.setText(numEdit.getText().toString().substring(0, numEdit.getText().length() - 1));
//光标放最后
numEdit.setSelection(numEdit.getText().length());
}
break;
}
}
public void setMin(int min) {
this.min = min;
}
public int getLen() {
return len;
}
public void setLen(int len) {
this.len = len;
}
public long getMax() {
return max;
}
public void setMax(long max) {
this.max = max;
}
}
回调接口CallBackInterface.java
/**
* Created by daizhiyi on 2016/12/2.
* 数字键盘回调接口
*/
public interface CallBackInterface {
//按确认键触发
void callBackMethod(int num);
}
接下来就是开始使用了。 我这里是弹出一个dialog来显示数字键盘
View v=LayoutInflater.from(this)
.inflate(R.layout.numeric, null);
numberdialog=new AlertDialog.Builder(this)
.setView(v)
.setTitle(windown_str).show();
//设置窗口大小,没px转dp的话可以忽略此行
numberdialog.getWindow().setLayout(Utils.dip2px(context, 515), Utils.dip2px(context, 600));
//绑定数字键盘和事件
NumKeypad nv=new NumKeypad(v, new CallBackInterface() {
@Override
public void callBackMethod(int num) {
//处理接收到数字的事件
Log.i("TAG--","你输入了:"String.valueof(num));
//...
}
});
//设置最大长度
nv.setLen(3);
//设置最大值
nv.setMax(max);
//设置最小值
nv.setMin(min);
nv.setOkBtnText(btn_str);