本篇文章根据实际开发中使用的扩展插件,结合《精选!15 个必备的 VSCode 插件(前端类)》、《vscode 插件推荐 - 献给所有前端工程师(2017.8.18更新)》中的介绍进行编辑。
HTML相关:
HTML Boilerplate:
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 tab 键,即可生成干净的文档结构。也可以输入!,然后按tab键或者enter键来生成初始干净的文档结构。
![]()
HTML Snippets:
超级实用且初级的 H5代码片段以及提示。
HTML CSS Support:
让 html 标签上写class 智能提示当前项目所支持的样式。
Path Intellisense:
自动路劲补全
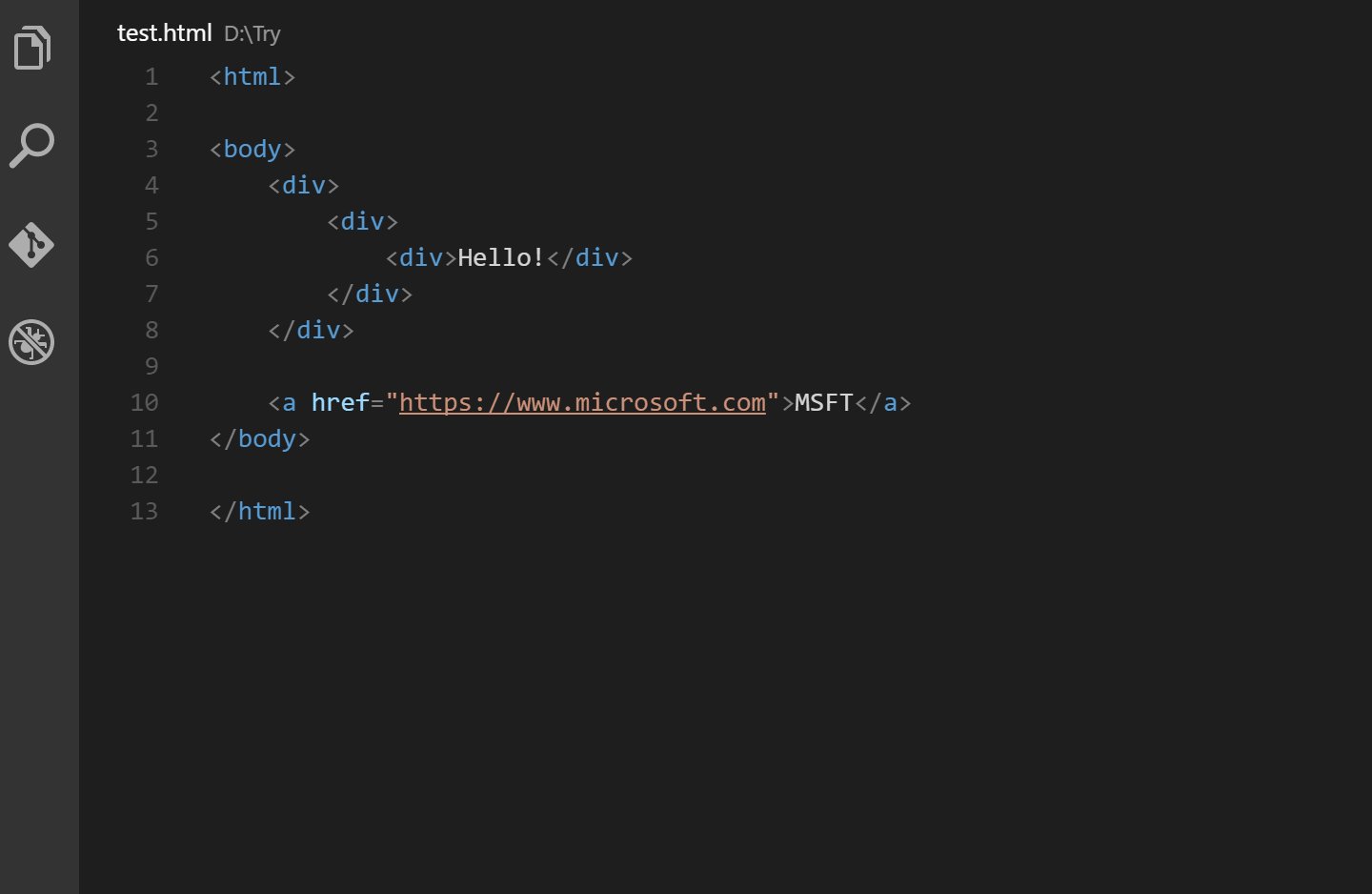
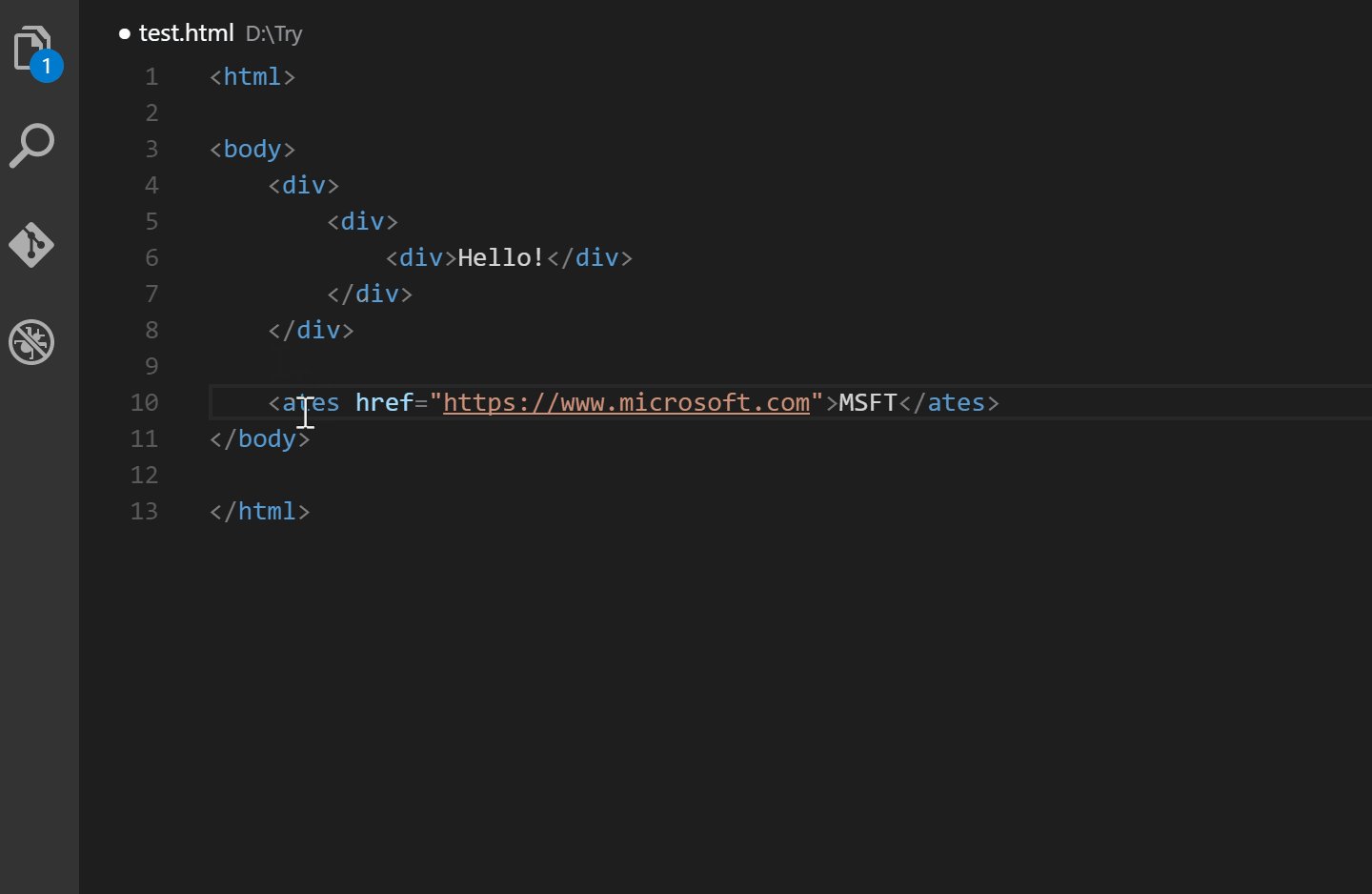
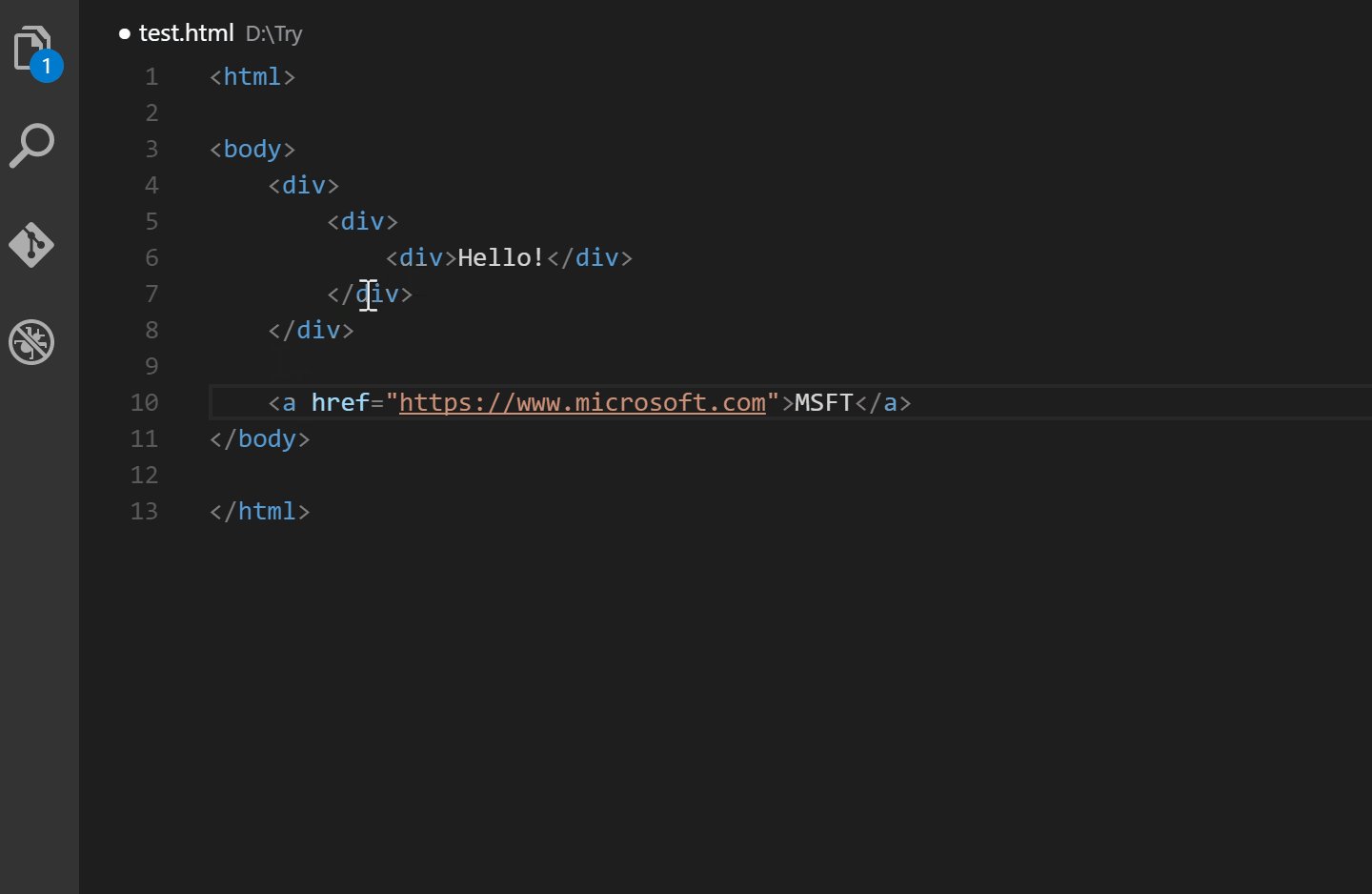
Atuo Rename Tag:
修改 html 标签,自动帮你完成尾部闭合标签的同步修改。
Auto Close Tag:
自动关闭标签
![]()
highlight-matching-tag:
高亮当前所在标签的开始和结束为位置。
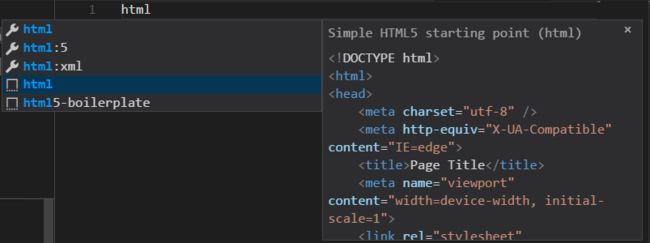
HTML Boilerplate:
HTML模板,输入HTML在下拉列表中可以选择对应的模板来新建HTML文件。
HTML CSS Support:
在HTML文档中提供对css代码的支持。
htmltagwrap:
按着快捷键ALT+W可以实现给代码块加父标签。
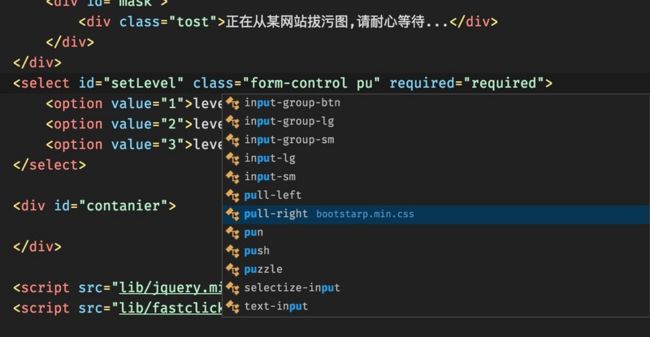
IntelliSense for CSS class names:
样式名提示
CSS相关:
CSS Peek:
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
![]()
CSScomb:
支持语言
1.CSS, Less, Sass, SCSS
2.Styles inside