- 一个例子带你入门机器学习
目录1.为建模选择数据2.选择预测目标3.选择“特征”4.构建您的模型(这篇文章将使用经典墨尔本房价数据集作为例子,引导机器学习的流程,数据集为melb_data.csv,请在csdn的下载区自行下载,运行代码时需要将数据集下载在同个目录下)1.为建模选择数据数据集有太多的变量,多到难以理解,甚至无法很好地打印出来。如何将这海量的数据削减为能够理解的内容?我们将首先凭借直觉选择几个变量。后续将介绍
- 基于Python的Twitter Card数据爬取与分析实战:从入门到精通
Python爬虫项目
pythontwitterdreamweaver自动化开发语言宽度优先爬虫
摘要本文详细介绍了如何使用Python最新技术栈构建一个高效的TwitterCard数据爬虫系统。我们将从TwitterCard的基本概念讲起,逐步深入到爬虫架构设计、反爬策略应对、数据解析与存储等核心环节。文章包含完整的代码实现,使用Playwright+Asyncio的高性能爬取方案,以及数据分析与可视化的实战案例。通过本文,读者将掌握大规模社交媒体数据采集的关键技术,并能够将这些技术应用于实
- C++入门教程笔记·基本语法数据类型
编写不易,请勿搬运嵌入式开发学C++有必要嘛首先嵌入式开发的常用工具,keil5,Vscode,Esp-idf三个编译工具中都是支持C++语言的,也就是说常见芯片种类ST、ESP、等芯片类型都能够使用C++进行开发,同时在公司工程中,对于使用C++开发的工程对于项目的后续维护,改版都是需要懂C++的,所以能看懂C++,学好C++非常有必要。同时在ST开发的hal库中的函数驱动底层抽象库中,都是使用
- Python 网络编程从入门到精通:架构、协议与 Socket 实现
Python网络编程从入门到精通:架构、协议与Socket实现网络编程是现代软件开发的核心技术之一,它允许不同设备上的程序通过网络进行通信和数据交换。本文将深入探讨网络编程的基础知识,包括软件架构设计模式、网络通信三要素、TCP与UDP协议的特点,以及Python中Socket编程的实现方法。一、软件架构设计模式1.C/S架构(Client/Server)C/S架构是最经典的网络应用架构,由客户端
- python flask restful_Flask应用示例1 - 通过Flask实现Restful服务
weixin_39548787
pythonflaskrestful
1,前言Python的强大,已经涉及到软件开发领域的方方面面。然而,Python入门容易,精确很难,需要深入研究。在Web方面同样如此,常用的PythonWeb框架,例如Django、Flask、Tornado等等,共计有100多种,各有优劣。本文以Flask为例,介绍Flask的Restful实现方式,主要实现对数据表的增删查改操作。2,需求在开发代码之前,需要提前明确URL请求、HTTP方法与
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 机器学习中的数据预处理:从入门到实践
耐思nice~
机器学习由浅入深-吴恩达机器学习人工智能
在当今的智能时代,机器学习已经渗透到我们生活的方方面面。比如我们常用的推荐系统,它能根据我们的浏览记录精准推送喜欢的商品或视频,这背后就离不开机器学习的支撑。而一个优秀的机器学习模型,离不开高质量的数据,数据预处理正是保证数据质量的关键环节,它就像烹饪前的食材处理,直接影响着最终“菜品”的口感,也就是模型的性能。今天,我们就来全面学习机器学习中数据预处理的关键步骤。一、数据预处理的重要性数据预处理
- 鸿蒙开发进阶(HarmonyOS )短距离通信的BLE蓝牙扫描实践案例
你我皆是牛马星人
OpenHarmony鸿蒙开发HarmonyOS1024程序员节华为harmonyos鸿蒙android前端ui
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)场景描述蓝牙是一种短距的无线通讯技术,可实现固定设备、移动设备之间的数据交换
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- 2014年最具人气国外WORDPRESS主题
weixin_34355715
php前端uxViewUI
在国外,WrodPress这个博客系统极为受欢迎,使用WordPress来建站可以降低很多成本,另外还能以十分便宜的价格获得一个漂亮的WP网站模板。今天向大家分享来自Themeforest2014年最具人气的高级WrodPress主题,这些主题无论是设计还是技术上,都是目前最新最流行的。比如CSS3、扁平化、响应式设计、全屏视频背景、视差滚动特效等等。本次分享的WP主题实用性非常不错,流行的设计+
- Supervisor 入门指南一篇就够 —— 安装、项目配置与常见报错速查
逻极
python开发工具笔记python运维工具开发supervisor
Supervisor入门指南一篇就够——安装、项目配置与常见报错速查一、Supervisor是什么在服务器进程管理中,Supervisor是一款用Python编写的进程守护与管理工具。它的核心功能是将普通的命令行进程转变为后台daemon进程,并且在进程因意外情况退出时,能够自动将其重启,保证进程的持续运行。在实际应用中,它常出现在多层架构里。比如在Nginx→Gunicorn/Django→Su
- 什么是Java?想学习却不知道从哪开始?
不熬夜不是好程序员
谈起Java,相信有很多小伙伴们也跟我刚开始一样,对他的了解只有难,学成之后工资高,从入门学到入土,但当你真正开始系统的学习之后才发现其实哪些程序猿们也不过尔尔(刚学习完刚入职那种。。。)什么是Java?Java是一门编程语言,Java是一门掌握了技术就可以拿到高薪的工作岗位。Java这个语言在我国发展的很完善,相当于你掌握了Java技术出来,具备一定的开发经验,既可以在一线城市找到合适的岗位工作
- Unreal Engine开发:Unreal Engine基础入门_C++编程基础v1
chenlz2007
游戏开发虚幻c++javaunity游戏引擎交互lucene
C++编程基础在开始学习UnrealEngine之前,掌握C++编程基础是非常重要的。C++是一种强大的面向对象编程语言,广泛应用于游戏开发、系统软件开发等领域。本节将介绍C++的基本概念、语法和一些常用的功能,为后续的UnrealEngine开发打下坚实的基础。1.C++简介C++是一种静态类型的、编译式的、通用的、中级到高级的编程语言,它支持多种编程范式,包括面向对象编程、泛型编程和过程化编程
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- 从零开始学 Linux:循序渐进的学习指南
我爱学嵌入式
Linux基础linux服务器
Linux作为一款开源、稳定且安全的操作系统,在服务器领域、嵌入式开发、云计算等场景中占据着举足轻重的地位。对于程序员、运维工程师或IT爱好者而言,掌握Linux技能已成为一项核心竞争力。但面对命令行界面和复杂的系统架构,很多初学者往往感到无从下手。本文将为你梳理一条清晰的Linux学习路径,助你从入门到精通。一、明确学习目标:为什么学Linux?学习Linux前需明确目标,不同目标对应不同的学习
- CSS定位属性全解析
代码的余温
css前端
CSS的position属性用于定义元素在文档中的定位方式,其属性值及作用如下:1.static(默认值)作用:元素遵循正常文档流,忽略top、right、bottom、left和z-index属性。特点:✓元素按源码顺序自然排列。✓无法通过方向属性调整位置。.element{position:static;}2.relative(相对定位)作用:元素相对于自身原位置进行偏移,原空间保留。特点:✓
- 新人做娱乐主播好不好,谈谈我的看法
糖葫芦不甜
在当今这个数字化时代,娱乐直播已成为一种风靡全球的新兴职业,它不仅为观众提供了丰富多样的娱乐选择,也为无数怀揣梦想的新人开辟了一条通往舞台的道路。免费加入,一对一指导扶持↓对于想要尝试这一领域的新人而言,成为娱乐主播究竟好不好?这既是一个值得深思的问题,也是一段充满未知与可能的探索之旅。以下是我对此的一些看法。机遇篇:梦想的舞台,无限可能**1.低门槛,高曝光:相较于传统娱乐行业,娱乐主播的入门门
- springboot-mybatis-MySQL-集成
张_皮皮
springbootmybatismavenspringbootmybatisidea
这也是我第一次搭建springboot-mybatis的项目环境,记录一下。我是用IntelliJIDEA,你可以创建maven项目,也可以直接创建spring项目,最终的项目结构如下,这里说明下,resources下面的mappers里面是存放mybatis的SQL映射文件,static下面存放前端静态资源文件,如js,css等,template下存放前端模板文件,本项目使用的freemarke
- XSS的介绍
lq_ioi_pl
xss前端
目录XSS的原理反射型XSSDOM型XSS存储型XSS常见的XSSPayloadXSS的原理XSS全称跨站脚本(CrossSiteScripting),为避免与层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故缩写为XSS。这是一种将任意Javascript代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意
- Linux——shell 脚本入门基础知识 到 实战☆☆☆☆(变量、判断、循环、数组和函数、三剑客)
渣渣珲一枚
linux运维服务器
本文目录第一章变量1.前言2.自定义变量3.整数运算4.小数运算5.环境变量5.1位置变量5.2预定义变量第二章判断1.shell条件测试1.1数值比较1.2文件测试1.3字符串比较1.4and和or2.流程控制:if2.1单分支结构2.2双分支结构2.2多分支结构2.3嵌套结构2.4调试脚本2.5.总结(注意)3.模拟匹配:case3.1前言3.2案例1:简单的模式匹配3.3案例2:简单的Jum
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 新手配音兼职入门指南【专业完整版】
配音新手圈
入行配音业数年,自己思索了很久,跟朋友或同行也探讨无数次这个问题——如何利用自己的专业把有用的配音、有声书知识教给别人。而作为刚想入门的新手,面对眼前海量的信息,或许根本不知道从哪里开始,今天这篇文章用任何人都可以看懂的表达方法来全面的解析一下都有哪些配音平台,怎么选择配音平台。1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务,都是适合没有基础的人去做的,每天都有任务。适合新入门的小白练
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 我在黑马程序员学web前端
新手来了@click
前端
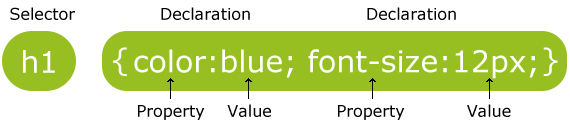
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- CSS样式中的布局、字体、响应式布局
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 程序员的技术栈及学习路径
Honeysea_70
基础知识学习经验分享笔记
程序员的技术栈是非常多元的,通常涵盖了多个领域和技术。程序员的技术栈通常根据工作需求、项目类型以及个人兴趣的不同而有所不同,但通常会有一定的共性。下面是一个较为典型的程序员的技术栈,以及如何从入门到进阶地学习这些技术。1.编程语言掌握多种编程语言一个资深程序员通常会熟练掌握至少两到三种编程语言,每种语言的侧重点不同,适用于不同的开发场景。主流编程语言:JavaScript:前端开发的核心语言,Re
- Filter快速入门 Java web
撰卢
java前端hivespringboot
文章目录Filter快速入门登录演示Filter快速入门定义Filter:定义一个类,是实现Filter接口,并重写所有方法配置Filter:Filter类上加上==@WebFilter==注解,配置拦截资源的路径。引导类加上==@ServletComponentScan==开启Servlet组件支持(也就是在springboot的启动类上面加上这个注释)相关代码importjavax.servl
- 犀水家族办公室理财入门课程七:为什么我的基金一买进去就亏?
犀水家族办公室
嗨大家好,老宋又来了,今天我们聊得深入一点,我们只聊一个问题,为什么你的基金一买就亏。很多小伙伴很爱学习,又是买书又是百度又是看视频,学习了很多筛选基金的办法,这指标那指标,什么三个月、半年、三年表现,阿尔法、贝塔一起上,自己在电脑面前精挑细选了一只基金,满怀希望买进去,结果一买进去就蹭蹭蹭下跌?是我智商有问题?其实乱买基金就是自己往火坑里面跳!什么?个股到处是坑,基金也有坑?大了去了,以前没听说
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开