struts2中富文本编辑器使用ckeditor和ckfinder,实现富文本编辑
struts2中富文本编辑器使用ckeditor和ckfinder,实现富文本编辑
[目录]
1:首先搭建好struts开发环境:
1.1下载struts2jar包,并导入struts2的jar包
1.2在web.xml中配置好struts2的过滤器:
<filter>
<filter-name>struts2filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilterfilter-class>
filter>
<filter-mapping>
<filter-name>struts2filter-name>
*.action 1.3导入struts2.xml配置文件到src下:
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="true" />
<constant name="struts.custom.i18n.resources" value="app">constant>
<constant name="struts.multipart.saveDir" value="F:\cache">constant>
<package name="default" namespace="/" extends="struts-default">
package>
struts>
2:下载ckeditor和ckfinder文件:
2.1ckeditor和ckfinder下载还用各自的java开发jar包:
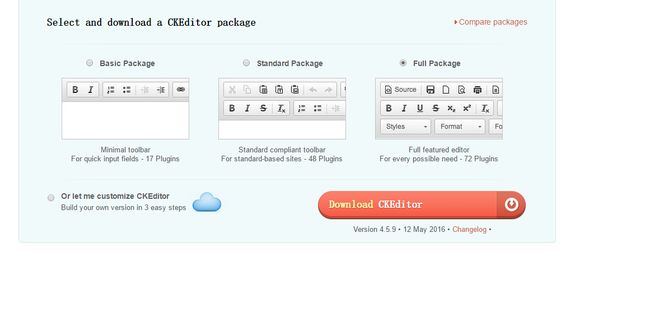
ckeditor下载:http://ckeditor.com/,选择fullpackage

ckfinder下载:https://cksource.com/ckfinder
我这里不提供下载,我的云盘总是失效
2.2,解压ckeditor和ckfinder压缩包,并且导如ckfinde和ckeditor的jar包到项目中:
2.3导入ckfinder的文件夹下的config.xml文件到web-inf下:
**并且修改
enabled = true
修改baseurl上传文件的路径
/ckscxz/userfiles/**
<config>
<enabled>trueenabled>
<baseDir>baseDir>
<baseURL>/CKStruts2/userfiles/baseURL>
<licenseKey>licenseKey>
<licenseName>licenseName>
<imgWidth>1600imgWidth>
<imgHeight>1200imgHeight>
<imgQuality>80imgQuality>
<uriEncoding>UTF-8uriEncoding>
<defaultResourceTypes>defaultResourceTypes>
<types>
<type name="Files">
<url>%BASE_URL%files/url>
<directory>%BASE_DIR%filesdirectory>
<maxSize>0maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
allowedExtensions>
<deniedExtensions>deniedExtensions>
type>
<type name="Images">
<url>%BASE_URL%images/url>
<directory>%BASE_DIR%imagesdirectory>
<maxSize>0maxSize>
<allowedExtensions>bmp,gif,jpeg,jpg,pngallowedExtensions>
<deniedExtensions>deniedExtensions>
type>
<type name="Flash">
<url>%BASE_URL%flash/url>
<directory>%BASE_DIR%flashdirectory>
<maxSize>0maxSize>
<allowedExtensions>swf,flvallowedExtensions>
<deniedExtensions>deniedExtensions>
type>
types>
<userRoleSessionVar>CKFinder_UserRoleuserRoleSessionVar>
<accessControls>
<accessControl>
<role>*role>
<resourceType>*resourceType>
<folder>/folder>
<folderView>truefolderView>
<folderCreate>truefolderCreate>
<folderRename>truefolderRename>
<folderDelete>truefolderDelete>
<fileView>truefileView>
<fileUpload>truefileUpload>
<fileRename>truefileRename>
<fileDelete>truefileDelete>
accessControl>
accessControls>
<thumbs>
<enabled>trueenabled>
<url>%BASE_URL%_thumbs/url>
<directory>%BASE_DIR%_thumbsdirectory>
<directAccess>falsedirectAccess>
<maxHeight>100maxHeight>
<maxWidth>100maxWidth>
<quality>80quality>
thumbs>
<disallowUnsafeCharacters>falsedisallowUnsafeCharacters>
<checkDoubleExtension>truecheckDoubleExtension>
<checkSizeAfterScaling>truecheckSizeAfterScaling>
<secureImageUploads>truesecureImageUploads>
<htmlExtensions>html,htm,xml,jshtmlExtensions>
<forceASCII>falseforceASCII>
<hideFolders>
<folder>.*folder>
<folder>CVSfolder>
hideFolders>
<hideFiles>
<file>.*file>
hideFiles>
<plugins>
<plugin>
<name>imageresizename>
<class>com.ckfinder.connector.plugins.ImageResizeclass>
<params>
<param name="smallThumb" value="90x90">param>
<param name="mediumThumb" value="120x120">param>
<param name="largeThumb" value="180x180">param>
params>
plugin>
<plugin>
<name>fileeditorname>
<class>com.ckfinder.connector.plugins.FileEditorclass>
<params>params>
plugin>
plugins>
<basePathBuilderImpl>com.ckfinder.connector.configuration.ConfigurationPathBuilderbasePathBuilderImpl>
config>
2.4配置ckeditor:
打开ckeditor文件夹,下的config.js配置如下:
/**
* @license Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config ) {
config.language = "zh-cn" ; // 配置语言
config.toolbar = 'Full';
config.image_previewText = " ";
config.uiColor = '#FFF'; // 背景颜色
config.image_previewText=''; //预览区域显示内容
// config.width = 'auto'; // 宽度
config.height = '500px'; // 高度
config.skin = 'office2003';//界面v2,kama,office2003
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'forms' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'others' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' },
{ name: 'about' }
];
// Remove some buttons provided by the standard plugins, which are
// not needed in the Standard(s) toolbar.
config.removeButtons = 'Underline,Subscript,Superscript';
// Set the most common block elements.
config.format_tags = 'p;h1;h2;h3;pre';
// Simplify the dialog windows.
config.removeDialogTabs = 'image:advanced;link:advanced';
// 在 CKEditor 中集成 CKFinder,注意 ckfinder的路径选择要正确。
config.filebrowserBrowseUrl = '/CKStruts2/ckfinder/ckfinder.html' ;
config.filebrowserImageBrowseUrl = '/CKStruts2/ckfinder/ckfinder.html?type=Images' ;
config.filebrowserFlashBrowseUrl = '/CKStruts2/ckfinder/ckfinder.html?type=Flash' ;
config.filebrowserUploadUrl = '/CKStruts2/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files' ;
config.filebrowserImageUploadUrl = '/CKStruts2/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images' ;
config.filebrowserFlashUploadUrl = '/CKStruts2/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash' ;
config.filebrowserWindowWidth = '1000';
config.filebrowserWindowHeight = '700';
config.language = "zh-cn" ;
};
详细配置可参考,官方文档,或者:这篇博客:
http://www.cnblogs.com/Setme/archive/2012/06/05/2536568.html
3:ckfinder和ckeditor的说明文字去除
ckeditor config.js配置
config.language = "zh-cn" ;
config.image_previewText = ' ';
config.filebrowserBrowseUrl = '/ckscxz/ckfinder/ckfinder.html' ;
config.filebrowserImageBrowseUrl = '/ckscxz/ckfinder/ckfinder.html?type=Images' ;
config.filebrowserFlashBrowseUrl = '/ckscxz/ckfinder/ckfinder.html?type=Flash' ;
config.filebrowserUploadUrl = '/ckscxz/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files' ;
config.filebrowserImageUploadUrl = '/ckscxz/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images' ;
config.filebrowserFlashUploadUrl = '/ckscxz/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash' ;
config.filebrowserWindowWidth = '1000';
config.filebrowserWindowHeight = '700';
---------------关于破解------------------
--图片预览文字替换ckeditor/config.js
config.image_previewText = " ";
-----------------------------------
--ckfinder/ckfinder.js
--浏览服务器左下角信息不展示 下面代码注释
if (!D) this.dV().getChild(0).appendHtml(A || B || y != 4 ? t: u + "\x3c\142\x3e" + k.htmlEncode(a.ed) + "\x3c\057\142\x3e\x3c\x2f\x64\151\166\x3e");
-----------------------------------
--隐藏版权信息
找到class='message_content'>
改为class='message_content'>
-----------------------------------
--避免上传文件乱码,将上传文件名以时间戳命名
解决办法:修改源码FileUploadCommand.class getFileItemName方法
4:将ckfinder.中web.xml的servlet信心复制到web.xml中,最终项目的web.xml信息如下
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>CKStrut2display-name>
<servlet>
<servlet-name>ConnectorServletservlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServletservlet-class>
<init-param>
<param-name>XMLConfigparam-name>
<param-value>/WEB-INF/config.xmlparam-value>
init-param>
<init-param>
<param-name>debugparam-name>
<param-value>falseparam-value>
init-param>
<load-on-startup>1load-on-startup>
servlet>
<servlet-mapping>
<servlet-name>ConnectorServletservlet-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
url-pattern>
servlet-mapping>
<filter>
<filter-name>FileUploadFilterfilter-name>
<filter-class>com.ckfinder.connector.FileUploadFilterfilter-class>
<init-param>
<param-name>sessionCookieNameparam-name>
<param-value>JSESSIONIDparam-value>
init-param>
<init-param>
<param-name>sessionParameterNameparam-name>
<param-value>jsessionidparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>FileUploadFilterfilter-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
url-pattern>
filter-mapping>
<session-config>
<session-timeout>10session-timeout>
session-config>
<filter>
<filter-name>struts2filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilterfilter-class>
filter>
<filter-mapping>
<filter-name>struts2filter-name>
<url-pattern>*.actionurl-pattern>
filter-mapping>
<welcome-file-list>
<welcome-file>index.jspwelcome-file>
welcome-file-list>
web-app>
5:注意,如果struts2的过滤器过的是/*,修改为.action或者.do,不然会导致,ckfinder的上传功能更不可用
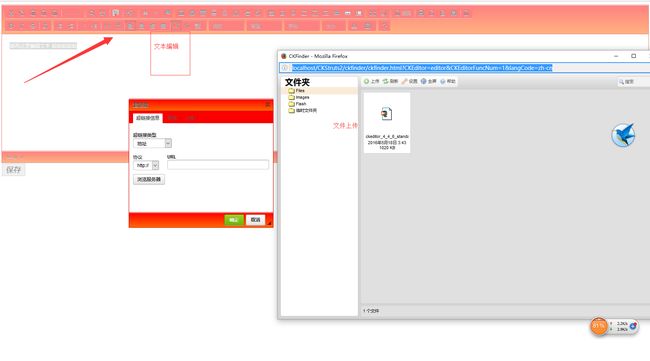
6:页面应用,把texterea区域的类设置为ckeditor就可以:
//导入js
<script type="text/javascript" src="<%=basePath%>/ckeditor/ckeditor.js">script>
<script type="text/javascript" src="<%=basePath%>/ckfinder/ckfinder.js">script>
<form action="" method="post" >
<textarea rows="20" cols="80" id="editor" name="editor" class="ckeditor" >
请再这里编辑文本 哈哈哈哈哈
textarea>
<input type="submit" value="保存" style=" font-size: 1.2em;">
form>