【实战】小程序中结合腾讯地图获取用户所在城市信息
最近在做自己的小程序《看啥好呢》,这个小程序是使用云开发的方式开发的,功能特别简单,就是获取豆瓣、大麦网的数据展示,虽然功能简单,但还是记录下开发过程和一些技术点,大约会有两篇博文产出,这是第一篇。
1. 背景
在《看啥好呢》中有个本地好看 Tab,进去后会获取用户当前所在城市,然后显示该城市的数据,并且显示在导航栏和 Tab上。
微信小程序中,我们可以通过调用 wx.getLocation() 获取到设备当前的地理位置信息,这个信息是当前位置的经纬度。如果我们想获取当前位置是处于哪个国家,哪个城市等信息,该如何实现呢?
微信小程序中并没有提供这样的API,但是没关系,有 wx.getLocation() 得到的经纬度作为基础就够了,其他的,我们可以使用其他第三方地图服务可以来实现,比如腾讯地图或百度地图的API。
所以整个步骤就是:
-
在小程序中获取当前的地理位置,涉及小程序API为
wx.getLocation -
把第1步中获得的经纬度信息通过腾讯地图的接口逆地址解析,涉及腾讯地图接口为
reverseGeocoder(options:Object)
2. 在小程序中获取当前地理位置
在小程序中,调用 wx.getLocation,使用前需要用户授权 scope.userLocation,代码如下
checkAuth(callback) {
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userLocation']) {
wx.authorize({
scope: 'scope.userLocation',
success() {
wx.getLocation({
type: 'wgs84',
success(res) {
callback(res.latitude, res.longitude)
}
})
}
})
}
}
})
}其中 type 的取值可以为:
-
wgs84意思返回 gps 坐标 -
gcj02返回可用于wx.openLocation的坐标。
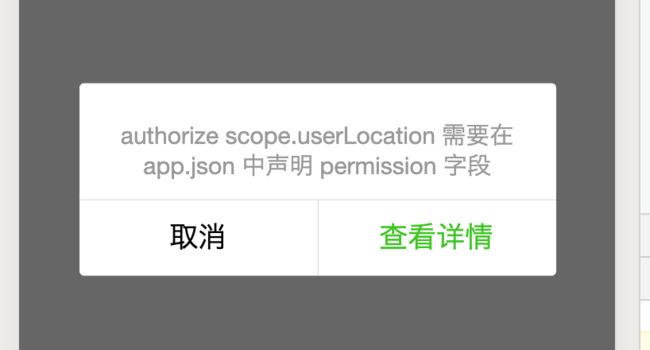
运行后会提示如下信息,还需要在 app.json 中配置 permission 字段
查询文档后得知,得知需要如下配置
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}desc 用于在弹出的授权提示框中展示,如下
允许后即可获取接口返回的信息,此过程会在右上角胶囊按钮上显示箭头图标
{
accuracy: 65
errMsg: "getLocation:ok"
horizontalAccuracy: 65
latitude: 30.25961 // 纬度,范围为 -90~90,负数表示南纬
longitude: 120.13026 // 经度,范围为 -180~180,负数表示西经
speed: -1
verticalAccuracy: 65
}latitude 和 longitude 即是我们需要的两个字段
3. 腾讯地图接口逆地址解析
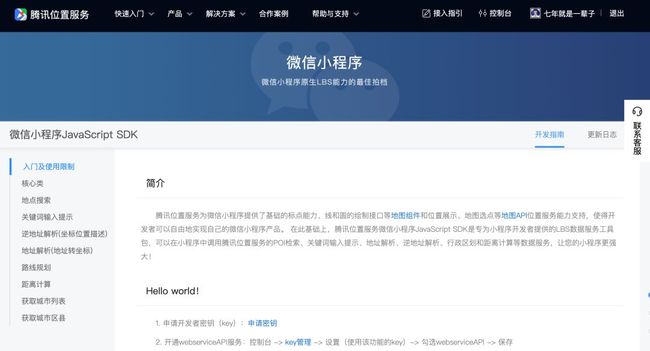
以腾讯地图为例,我们可以去腾讯地图开放平台注册一个账号,然后在它的管理后台创建一个密钥(key),以及进行KEY设置,按照微信小程序JavaScript SDK入门及使用限制文档
在 KEY设置的启用产品中,勾选 WebServiceAPI,选择签名校验方式,因为我是使用云开发的方式,所以没有什么域名也没有授权IP。
这部分代码逻辑如下
import QQMapWX from '../../scripts/qqmap-wx-jssdk.min.js'
let qqmapsdk
Page({
onLoad: function (options) {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '开发密钥(key)' // 必填
});
this.checkAuth((latitude, longitude) => {
// https://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
qqmapsdk.reverseGeocoder({
sig: 'KEY设置中生成的SK字符串', // 必填
location: {latitude, longitude},
success(res) {
wx.setStorageSync('loca_city', res.result.ad_info.city)
},
fail(err) {
console.log(err)
wx.showToast('获取城市失败')
},
complete() {
// 做点什么
}
})
})
}
})reverseGeocoder 接口返回的结果,这里面的字段比较多,详细可以看接口文档,里面好几个字段可以取到城市,其中 ad_info 是行政区划信息,我就取这里面的 city 了。
全文完。
获取完整源码:关注公众号再后台回复”看啥好呢“即可领取。
本文首发:https://blog.zhangbing.site/2019/12/09/实战:小程序云开发之云函数开发/
欢迎关注我的公众号:做工程师不做码农,获得独家整理的学习资源和日常干货推送。
如果您对我的专题内容感兴趣,也可以关注我的博客:zhangbing.site