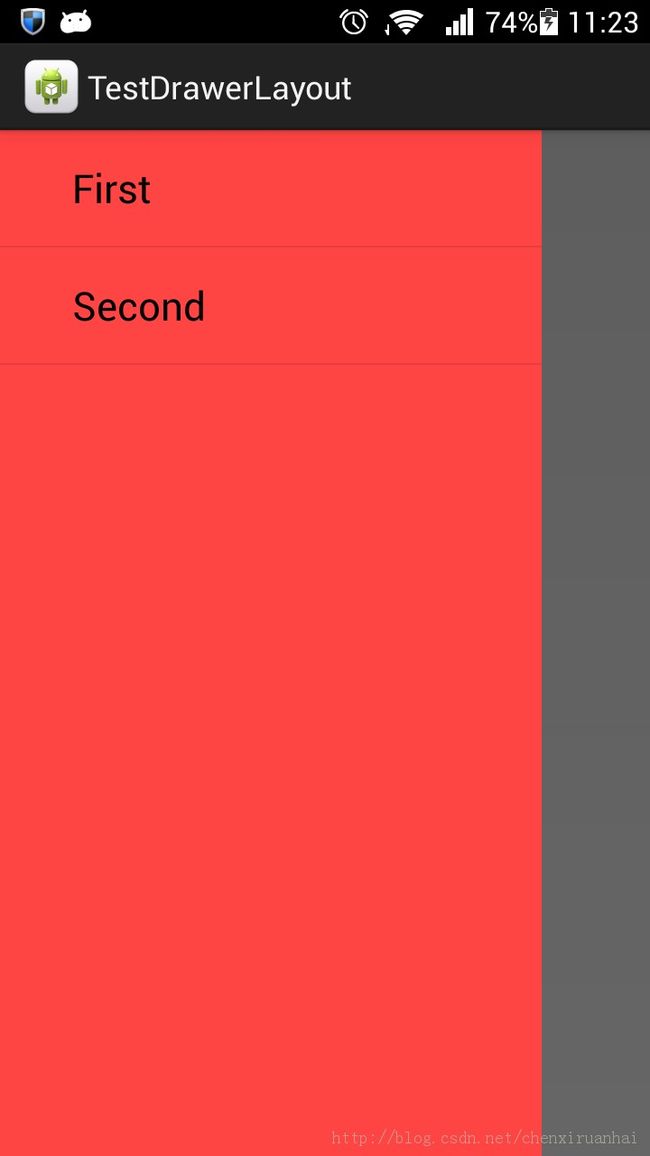
Android DrawerLayout+fragment布局实现左右侧滑
打开抽屉: DrawerLayout .openDrawer();
关闭抽屉:DrawerLayout.closeDrawer( );
为slidingLayout设置一个layout_grative属性
代码:
activity_main.xml
01.
02.
xmlns:android="http://schemas.android.com/apk/res/android"
03.
android:id="@+id/drawer_layout"
04.
android:layout_width="fill_parent"
05.
android:layout_height="fill_parent" >
06.
07.
08.
android:id="@+id/fragment_layout"
09.
android:layout_width="fill_parent"
10.
android:layout_height="fill_parent" >
11.
12.
13.
android:id="@+id/menu_layout_left"
14.
android:layout_width="300dp"
15.
android:layout_height="match_parent"
16.
android:layout_gravity="left"
17.
android:background="@android:color/holo_red_light">
18.
19.
android:id="@+id/menu_listView_l"
20.
android:layout_width="match_parent"
21.
android:layout_height="match_parent" >
22.
23.
24.
25.
android:id="@+id/menu_layout_right"
26.
android:layout_width="300dp"
27.
android:layout_height="match_parent"
28.
android:layout_gravity="right"
29.
android:background="#ff333333">
30.
31.
android:id="@+id/menu_listView_r"
32.
android:layout_width="match_parent"
33.
android:layout_height="match_parent" >
34.
35.
36.
first.xml
01.
02.
xmlns:android="http://schemas.android.com/apk/res/android"
03.
android:id="@+id/drawer_layout"
04.
android:layout_width="match_parent"
05.
android:layout_height="match_parent"
06.
android:orientation="vertical" >
07.
08.
09.
android:id="@+id/textView1"
10.
android:layout_width="wrap_content"
11.
android:layout_height="wrap_content"
12.
android:text="first"
13.
android:textAppearance="?android:attr/textAppearanceLarge" />
14.
15.
second.xml
01.
02.
xmlns:android="http://schemas.android.com/apk/res/android"
03.
android:id="@+id/drawer_layout"
04.
android:layout_width="match_parent"
05.
android:layout_height="match_parent"
06.
android:orientation="vertical" >
07.
08.
09.
android:id="@+id/textView1"
10.
android:layout_width="wrap_content"
11.
android:layout_height="wrap_content"
12.
android:text="second"
13.
android:textAppearance="?android:attr/textAppearanceLarge" />
14.
15.
MainActivity.java
001.
package org.busyboy.drawerlayout;
002.
003.
004.
import com.example.testdrawerlayout.R;
005.
006.
007.
import android.os.Bundle;
008.
import android.app.Activity;
009.
import android.support.v4.app.Fragment;
010.
import android.support.v4.app.FragmentActivity;
011.
import android.support.v4.app.FragmentTransaction;
012.
import android.support.v4.widget.DrawerLayout;
013.
import android.view.Gravity;
014.
import android.view.View;
015.
import android.widget.AdapterView;
016.
import android.widget.ArrayAdapter;
017.
import android.widget.ListView;
018.
import android.widget.RelativeLayout;
019.
import android.widget.AdapterView.OnItemClickListener;
020.
import android.widget.TextView;
021.
public class MainActivity extends FragmentActivity
022.
{
023.
024.
public static final String[] TITLES = { "First", "Second" };
025.
private DrawerLayout mDrawer_layout;//DrawerLayout容器
026.
private RelativeLayout mMenu_layout_left;//左边抽屉
027.
private RelativeLayout mMenu_layout_right;//右边抽屉
028.
029.
@Override
030.
protected void onCreate(Bundle savedInstanceState)
031.
{
032.
super.onCreate(savedInstanceState);
033.
setContentView(R.layout.activity_main);
034.
035.
mDrawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);
036.
mMenu_layout_left = (RelativeLayout) findViewById(R.id.menu_layout_left);
037.
mMenu_layout_right = (RelativeLayout) findViewById(R.id.menu_layout_right);
038.
ListView menu_listview_l = (ListView) mMenu_layout_left.findViewById(R.id.menu_listView_l);
039.
ListView menu_listview_r = (ListView) mMenu_layout_right.findViewById(R.id.menu_listView_r);
040.
041.
menu_listview_l.setAdapter(new ArrayAdapter( this, android.R.layout.simple_expandable_list_item_1, TITLES));
042.
menu_listview_r.setAdapter(new ArrayAdapter( this, android.R.layout.simple_expandable_list_item_1, TITLES));
043.
044.
//监听菜单
045.
menu_listview_l.setOnItemClickListener(new DrawerItemClickListenerLeft());
046.
menu_listview_r.setOnItemClickListener(new DrawerItemClickListenerRight());
047.
}
048.
/**
049.
* 左侧列表点击事件
050.
* @author busy_boy
051.
*
052.
*/
053.
public class DrawerItemClickListenerLeft implements OnItemClickListener
054.
{
055.
@Override
056.
public void onItemClick(AdapterView parent, View view, int position, long id)
057.
{
058.
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
059.
Fragment fragment = null;
060.
061.
//根据item点击行号判断启用哪个Fragment
062.
switch (position)
063.
{
064.
case 0:
065.
fragment = new FirstFragment();
066.
break;
067.
case 1:
068.
fragment = new SecondFragment();
069.
break;
070.
default:
071.
break;
072.
}
073.
ft.replace(R.id.fragment_layout, fragment);
074.
ft.commit();
075.
mDrawer_layout.closeDrawer(mMenu_layout_left);//关闭mMenu_layout
076.
}
077.
078.
}
079.
/**
080.
* 右侧列表点击事件
081.
* @author busy_boy
082.
*
083.
*/
084.
private class DrawerItemClickListenerRight implements OnItemClickListener {
085.
@Override
086.
public void onItemClick(AdapterView parent, View view, int position, long id)
087.
{
088.
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
089.
Fragment fragment = null;
090.
091.
//根据item点击行号判断启用哪个Fragment
092.
switch (position)
093.
{
094.
case 0:
095.
fragment = new FirstFragment();
096.
break;
097.
case 1:
098.
fragment = new SecondFragment();
099.
break;
100.
default:
101.
break;
102.
}
103.
ft.replace(R.id.fragment_layout, fragment);
104.
ft.commit();
105.
mDrawer_layout.closeDrawer(mMenu_layout_right);//关闭mMenu_layout
106.
}
107.
}
108.
}
FirstFragment.java
01.
package org.busyboy.drawerlayout;
02.
03.
import com.example.testdrawerlayout.R;
04.
05.
import android.os.Bundle;
06.
import android.support.v4.app.Fragment;
07.
import android.view.LayoutInflater;
08.
import android.view.View;
09.
import android.view.ViewGroup;
10.
11.
public class FirstFragment extends Fragment {
12.
13.
@Override
14.
public View onCreateView(LayoutInflater inflater, ViewGroup container,
15.
Bundle savedInstanceState) {
16.
return inflater.inflate(R.layout.first, null);
17.
}
18.
19.
}
SecondFragment.java
01.
package org.busyboy.drawerlayout;
02.
03.
import com.example.testdrawerlayout.R;
04.
05.
import android.os.Bundle;
06.
import android.support.v4.app.Fragment;
07.
import android.view.LayoutInflater;
08.
import android.view.View;
09.
import android.view.ViewGroup;
10.
11.
public class SecondFragment extends Fragment {
12.
13.
@Override
14.
public View onCreateView(LayoutInflater inflater, ViewGroup container,
15.
Bundle savedInstanceState) {
16.
return inflater.inflate(R.layout.second, null);
17.
}
18.
19.
}
android.support.v4.widget.DrawerLayout 官方文档位置:http://developer.android.com/reference/android/support/v4/widget/DrawerLayout.html