用Tkinter打造GUI开发工具(16)Tkinter、Ttk和Tix混合编程
用Tkinter打造GUI开发工具(16)Tkinter、Ttk和Tix混合编程
前面我们学习了Tkinter的Toplevel、Frame、Label、Button等开发的知识,如果入门,再通过找参考资料学习其他小部件的编程,并不困难。我们后面随机抽取一些知识继续来写。
读者如果有兴趣,可以等我们书稿完成出版后,再购买学习。
Tkinter的基本开发知识,网上有很多。我们后面介绍2个Tkinter增强模块Ttk和Tix。
1、Tkinter主题小部件Ttk
从Tkinter 8.5开始,Tkinter.ttk模块可用。该模块取代了许多原始Tkinter模块。使用此ttk模块可以获得以下优势:
平台特定的外观。在Tkinter 8.5之前的版本中,关于Tk应用程序的最常见的抱怨之一是它们不符合各种平台的风格。
该ttk模块允许你写在一个通用的方法您的应用程序,但您的应用程序可以像在Windows下一个Windows应用程序一样,在MacOS下MacOS的应用程序等等,程序上不需要做什么修改。
每个可能的不同外观由命名的 ttk 主题表示。例如, classic主题为您提供了前面部分中描述的原始Tkinter小部件的外观。
特定于状态的窗口小部件行为的简化和概括。在基本的 Tkinter世界中,有很多窗口小部件选项可以根据各种条件指定窗口小部件的外观或行为方式。
例如,tk.Button窗口小部件有几个不同的选项来控制前景(文本)颜色。
在activeforeground当光标在按钮的颜色选项适用。
在disabledforeground当小部件被禁用的颜色使用。
foreground 当其他条件不适用时,窗口小部件将具有颜色。
ttk模块将许多特殊情况分解为简单的两部分系统:
每个小部件都有许多不同的状态,每个状态可以独立于其他状态打开或关闭。状态的例子有:disabled,active,和focus。
您可以设置样式图,指定某些选项将设置为特定值,具体取决于某些状态或窗口小部件状态的某种组合。
ttk带有17个小部件,其中11个已经存在于Tkinter中:Button,Checkbutton,Entry,Frame,Label,LabelFrame,Menubutton,PanedWindow,Radiobutton,Scale和Scrollbar。 6个新的窗口小部件类是:Combobox,Notebook,Progressbar,Separator,Sizegrip和Treeview。 所有这些类都是Widget的子类。
导入ttk模块的方法有很多种。我们建议使用这种形式的导入:
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
Ttk是建立在Tkinter基础上的,除了Tkinter的基本小部件外,我们还可以在程序中灵活使用Ttk所提供的小部件。
也就是说Ttk的部件完全可以适用在Tkinter的窗口和容器中,Tkinter.Tk()方法的实例对象root管理整个Tkinter和Ttk小部件的运行。
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
root=tk.Tk() # Tkinter.Tk()顶层调用
2、Tkinter扩展小部件Tix
首字母缩写词Tix代表Tk接口扩展。Tix对于不同的人来说是不同的东西。尽管标准Tk库有许多有用的小部件,但它们还是不够用。Tix库提供了大多数标准Tk缺失的常用小部件:HList,ComboBox,Control(a.k.a.SpinBox)和各种可滚动小部件。 Tkinter扩展小部件Tix模块提供一个额外的一套丰富的小部件。如果您是GUI应用程序程序员,也就是说,如果您通过构建图形应用程序谋生,您会欣赏Tix作为一个超级小部件库:由其他小部件组成的小部件。Tix小部件不仅可以帮助您加速应用程序的开发,还可以帮助您完成设计过程。由于标准的Tk小部件过于原始,借助Tix超级小部件,您可以设计出更加结构化和连贯的应用程序。tkinter.tix还包括许多通常适用于各种应用程序的小部件NoteBook、FileEntry、 PanedWindow等,其中小部件有40多个。
使用所有这些新的小部件,您可以在应用程序中引入新的交互技术,创建更有用和更直观的用户界面。您可以通过选择最合适的小部件来设计应用程序,以满足应用程序和用户的特殊需求。
Tix已在Python 3中重命名为tkinter.tix。
但是在Tix模块中,Tix模块中的类将Tkinter模块中的类子类化。因此Tix是建立在Tkinter模块基础上。前者导入后者,因此要将Tix与Tkinter一起使用,您只需导入一个模块。 一般情况下,您可以只导入Tix,并用Tix.Tk替换Tkinter.Tk的顶层调用。Tix.Tk()负责管理Tix和Tkinter小部件的运行。因此需要用Tix.Tk()方法的实例对象root管理整个Tix和Tkinter小部件的运行。
下面是建议混合开发导入模块的代码。
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import tkinter.tix as tix #导入Tkinter.tix
from tkinter.constants import * #导入Tkinter常量
root=tix.Tk() # Tkinter.tix.Tk()顶层调用
(1)通过上面方式导入模块,我们的程序中同时可以使用Tkinter(别名tk)小部件,Ttk(别名ttk)小部件、Tix(别名tix)小部件等。但是一些高级方法被tix替代了,或增强了。
(2)同时我们在程序中可以使用Tkinte常量“SUNKEN”和“tk.SUNKEN”,“tix.SUNKEN”都可用。
(3)我们的tk和ttk小部件,增加了tix的新方法,例如tix新的表格布局Form方法。
下面我们看一个混合编程的演示代码。
# -*- coding: utf-8 -*-
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import tkinter.tix as tix #导入Tkinter.tix
from tkinter.constants import * #导入Tkinte常量,W和tk.W,tix.W都可用。
root = tix.Tk() #创建tix.Tk()主窗口
width=300 #把窗口宽度(单位:像素)300赋值给变量width
height=200 #把窗口高度(单位:像素)300赋值给变量height
x,y=150,250 #给屏幕坐标(x,y)赋值(100,200)
root.geometry('{}x{}+{}+{}'.format(width,height, x, y)) #改变窗口位置和大小
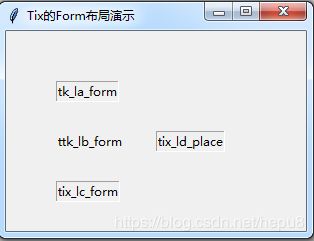
root.title("Tix的Form布局演示")
la=tk.Label(root, text='tk_la_form',relief=SUNKEN, bd=1) #创建tk.Label
la.form(top=50, left=50,right=None,bottom=None) #用form方法显示
lb=ttk.Label(root, text='ttk_lb_form') #创建ttk.Label
lb.form(top=100, left=50,right=None,bottom=None) #用form方法显示
lc=tix.Label(root, text='tix_lc_form',relief=tk.SUNKEN, bd=1) #创建tix.Label
lc.form(top=150,left=50) #用form方法显示
ld=tix.Label(root, text='tix_ld_place',relief=tix.SUNKEN, bd=1) #创建tk.Label
ld.place(x=150,y=100) #用place方法显示
root.mainloop() #开启tk主循环
程序分别建立tk.Label,ttk.Label和tix.Label,用新的表格布局Form方法,另外tix.Label使用旧布局Place方法,程序运行结果如下图。

如合作请联系.
编写:独狼荷蒲
QQ:2775205
电话微信:18578755056
Python Tkinter 开发群:524949939
博客:https://me.csdn.net/hepu8