一,模板引擎下载
动态web网页开发是Web开发中一个常见的场景,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前使用的lua-resty-template,可以渲染很复杂的页面。如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-resty-template模板引擎可以认为是JSP,其最终会被翻译成Lua代码,然后通过ngx.print输出。
模板引擎第三方模块安装:
#下载lua-resty-template模块
cd /usr/local/nginx/webapps/example/lualib/resty/
wget https://raw.githubusercontent.com/bungle/lua-resty-template/master/lib/resty/template.lua
#下载html.lua模块
cd /usr/local/nginx/webapps/example/lualib/resty/
mkdir html
cd /usr/local/nginx/webapps/example/lualib/resty/html
wget https://raw.githubusercontent.com/bungle/lua-resty-template/master/lib/resty/template/html.lua
二,模板引擎语法
#变量var值输出
{* var *}:例如{* string.upper(name) *}
#变量var值转义后输出
{{ var }}:例如{{ string.upper(name) }}
#模板中嵌入lua代码片段,类似于jsp中的<% java code %>
{% lua code %}:例如{% local i = 1; %}
#代码注释
{# comment #}:例如 {# 中间内容不解析 #}
#中间的内容不解析,作为纯文本输出
{-raw-}:例如{-raw-}中间的内容不解析,作为纯文本输出{-raw-}
#嵌入另一个模板文件,类似于jsp中的include命令
{(include_file)}:例如{(header.html)}ps : 模板最终会被转换为Lua代码进行执行,所以模板中可以执行任意Lua代码,类似于jsp最终会被转化为servlet去执行,我们可以在jsp中使用<%-java code-%>嵌入java代码。
三,模板案例程序
#新建工程模板存放目录
cd /usr/local/nginx/webapps/example/
mkdir templates
#新建模板文件 template.html
cd /usr/local/nginx/webapps/example/templates/
touch template.html
#编辑模板template.html
{(header.html)}
{# 不转义变量输出 #}
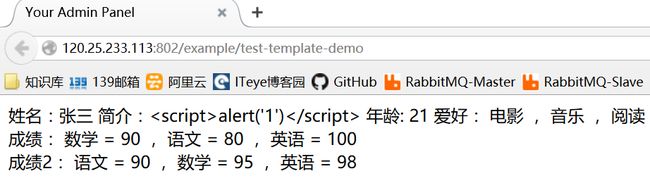
姓名:{* string.upper(name) *}
{# 转义变量输出 #}
简介:{{description}}
{# 可以做一些运算 #}
年龄: {* age + 1 *}
{# 循环输出 #}
爱好:
{% for i, v in ipairs(hobby) do %}
{% if i > 1 then %},{% end %}
{* v *}
{% end %}
成绩:
{% local i = 1; %}
{% for k, v in pairs(score) do %}
{% if i > 1 then %},{% end %}
{* k *} = {* v *}
{% i = i + 1 %}
{% end %}
成绩2:
% for i = 1, #score2 do local t = score2[i] %}
{% if i > 1 then %},{% end %}
{* t.name *} = {* t.score *}
{% end %}
{(footer.html)}
#新建test-template-demo.lua文件
cd /usr/local/nginx/webapps/example/lua/
touch test-template-demo.lua
test-template-demo.lua代码:
//test-template-demo.lua代码
local template = require "resty.template"
local context = {title="测试",name="张三",description="",age=20,
hobby={"电影","音乐","阅读"},score={语文=80,数学=90,英语=100},score2={{name="语文",score=90},
{name="数学",score=95},{name="英语",score=98}}
}
template.render("template.html", context) 修改example.conf配置:
#first match ngx location(首先匹配位置)
set $template_location "/templates";
#then match root read file(其次匹配位置)
set $template_root "/usr/local/nginx/webapps/example/templates";
#配置location
location /example/test-template-demo {
default_type 'text/html';
lua_code_cache on;
content_by_lua_file webapps/example/lua/test-template-demo.lua;
}
#重启nginx
/usr/local/nginx/sbin/nginx -s reload四,模板案例程序二
使用模板引擎目的就是输出响应内容;主要用法两种:直接通过ngx.print输出(例一)或者得到模板渲染之后的内容按照想要的规则输出(例二)。
新建test-template-demo2.lua文件
local template = require "resty.template"
--是否缓存解析后的模板,默认true
template.caching(true)
--渲染模板需要的上下文(数据)
local context = {title = "title"}
--编译得到一个lua函数
local func = template.compile("template2.html")
--执行函数,得到渲染之后的内容
local content = func(context)
--通过ngx API输出
ngx.say("Your Admin Panel ")
ngx.say("
")
ngx.say(content)
ngx.say("")新建模板文件template2.html
{# 不转义变量输出 --字符转大写函数 #}
标题:{* string.upper(title) *}配置example.conf
location /example/test-template-demo2 {
default_type 'text/html';
lua_code_cache on;
content_by_lua_file webapps/example/lua/test-template-demo2.lua;
}重启nginx
#重启nginx
/usr/local/nginx/sbin/nginx -s reload