【cocos2dx开发技巧7】脚本lua的使用--集成cocosbuilder
转发,请保持地址: http://blog.csdn.net/stalendp/article/details/9154485
由于cocosBuilder几乎包办了游戏界面的编程,所以自己在上一版cocos2dx中(还没在lua中对cocosbuilder进行集成),我就自己实现了套集成方案,一直想写出来,但是由于改动了lib中的代码,解释起来也不那么容易,所以一直耽搁了;刚刚发布的新版本中,cocos2dx增加了这样的支持,试用了一下,发现比较ok,特意写下这片文章,以供大家参考。
一、创建工程
1. 在xcode中创建一个cocos2dx_lua的工程,命名为MyCCBTest。
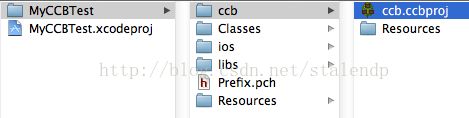
2. 创建cocosBuilder工程,保存到lua工程目录下,命名为ccb;
3. 配置cocosBuilder工程相关属性。
a)把MyCCBTest/ccb/Resources目录下的文件(除了ccb文件外)移动到MyCCBTest/Resources目录下;
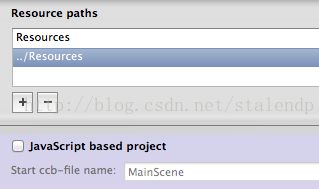
b) 在cocosBuilder菜单下,选择File/Project Setting.., 在弹出的对话框的Resource paths下添加MyCCBTest/Resources目录。并去掉JavaScript Based project前的钩,如下图:
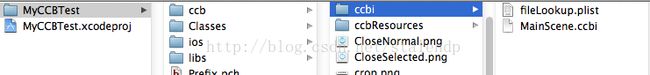
完成之后,cocosbuilder左边的导航如下图(图中的ccbi文件夹在步骤c中创建的):
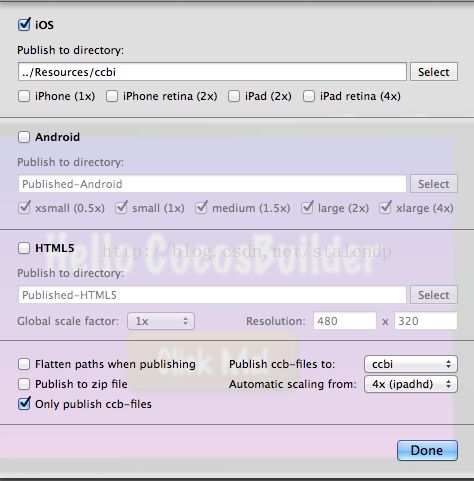
c) 先在MyCCBTest/Resources下创建一个文件夹ccbi;然后在cocosBuilder菜单下,选择File/Publish Setting..,在弹出的对话框中,Publish to directory选则刚刚建立的MyCCBTest/Resources/ccbi, 然后在对话框的最后,勾选Only publish ccb-files; 其他的,如Html5,Android,Iphone等选项没有要求(我暂时没去管),结果如下图:
在cocosBuilder的菜单中点击File/Publish, 就可以把ccb文件发布了,如下图:
然后把生成的文件引入到xcode的工程中,千万不要忘记这一步。引用的时候,尽量使用文件的reference。
二、编辑ccb文件
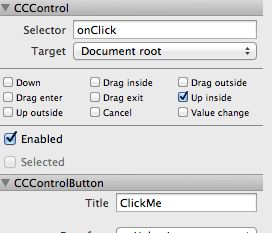
1. 我把原先的menu去掉了,加上了一个control按钮,使title为ClickMe,并指定Select的Selector为onClick,target为DocumentRoot;如下图:
调整位置:
2. 创建新的动画;创建一个timeline,命名为myClick,并切换到此timeline下。(详细请参考《[cocos2dx开发技巧2]工具CocosBuilder的使用--集成》 中的 “编辑ccb文件--动画”)
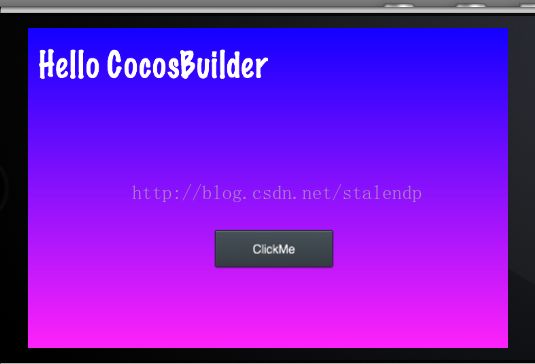
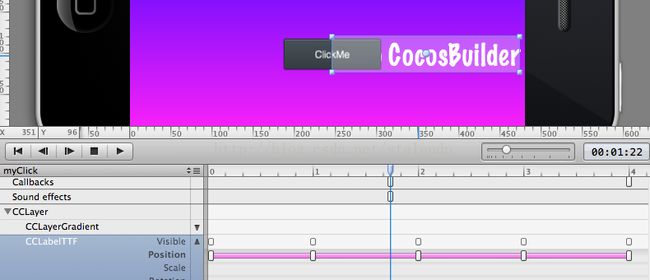
在myClick下,对“HelloCocosBuilder”文字进行位置动画的编辑(我让文字沿着手机屏幕的四边按顺时针移动),如下图:
在文字移动到上图的位置时,我插入了一个音效和两个回调函数(方法为,按住Alt键,然后点击相应的位置;这个Alt键时在windows键上的,mac键自己可以试一下);然后双击新加入的点,使callback的名称为onFirstCB, onSecondCB,音效为effect1.wav,如下图:
这样,在动画运行到靠近2s的时候,会发声并调用onCallback函数。
三、编辑代码
bool AppDelegate::applicationDidFinishLaunching()
{
// initialize director
CCDirector *pDirector = CCDirector::sharedDirector();
pDirector->setOpenGLView(CCEGLView::sharedOpenGLView());
// turn on display FPS
pDirector->setDisplayStats(true);
// set FPS. the default value is 1.0/60 if you don't call this
pDirector->setAnimationInterval(1.0 / 60);
// register lua engine
CCLuaEngine* pEngine = CCLuaEngine::defaultEngine();
CCScriptEngineManager::sharedManager()->setScriptEngine(pEngine);
tolua_extensions_ccb_open(pEngine->getLuaStack()->getLuaState());
std::string path = CCFileUtils::sharedFileUtils()->fullPathForFilename("hello.lua");
pEngine->executeScriptFile(path.c_str());
return true;
}2. 修改Resources/hello.lua文件,如下:
function __G__TRACKBACK__(msg)
print("----------------------------------------")
print("LUA ERROR: " .. tostring(msg) .. "\n")
print(debug.traceback())
print("----------------------------------------")
end
local function main()
-- avoid memory leak
collectgarbage("setpause", 100)
collectgarbage("setstepmul", 5000)
local cclog = function(...)
print(string.format(...))
end
require "CCBReaderLoad"
MainScene = MainScene or {}
ccb["MainScene"] = MainScene --这里ccb中的参数要和ccb中根节点的JS Controller的名称相同
MainScene.onClick = function() -- 这里的onClick是ClickMe按钮的回调函数
if nil ~= MainScene["mAnimationManager"] then
local animationMgr = tolua.cast(MainScene["mAnimationManager"],"CCBAnimationManager")
if nil ~= animationMgr then
animationMgr:runAnimationsForSequenceNamedTweenDuration("myClick", 0) --执行myClick动画
end
end
end
MainScene.onFirstCB = function() -- 动画的第一个回调函数
local ccLabelTTF = tolua.cast(MainScene.helloLabel,"CCLabelTTF")
ccLabelTTF:setString("onFisrtCB")
end
MainScene.onSecondCB = function() -- 动画的第二个回调函数
local ccLabelTTF = tolua.cast(MainScene.helloLabel,"CCLabelTTF")
ccLabelTTF:setString("onSecondCB")
end
-- run
local function HelloCCBTestMainLayer()
local proxy = CCBProxy:create()
local node = CCBReaderLoad("ccbi/MainScene.ccbi",proxy,true,"MainScene")
local layer = tolua.cast(node,"CCLayer")
return layer
end
function runCocosBuilder()
cclog("HelloCCBSceneTestMain")
local scene = CCScene:create()
scene:addChild(HelloCCBTestMainLayer())
return scene
end
local scene = runCocosBuilder()
if nil ~= scene then
CCDirector:sharedDirector():pushScene(CCTransitionFade:create(0.5, scene, ccc3(0,0,0)));
end
end
xpcall(main, __G__TRACKBACK__)local ccLabelTTF = tolua.cast(MainScene.helloLabel,"CCLabelTTF")
ccLabelTTF:setString("onFisrtCB")MainScene.helloLabel:setString("onFisrtCB")另外列一下,lib中相关的代码位置: