SAP FIORI移动产品架构优化衍进之路
前言
作为一名SAP Fiori 移动顾问已有些年月,在linkin 上也有很多同志咨询过相关的技术问题,但是关于这方面的文章本人却很少起笔,闲来无事,想想还是记录一些在SAP产品上的项目实施经验,以便更多的同志参考!
(视频教程参考链接: http://edu.csdn.net/course/detail/5046)
SAP Fiori 简介
提到Sap Fiori, 我们要先从SAPUI5讲起。
SAPUI5是有SAP公司推出的一款HTML5富UI组件的框架(支持多设备,响应式设计),其主要有两个版本,一个SAPUI5,另一个OPENUI5, openui5我们可以看到源代码,是sapui5的简要版本。在github上能够看到,但是follow人数不是很多,相比angular, react 差距比较大。
但是,对于sap平台产品,有着极其深远的意义,很大程度上丰富了sap的产品,提供给客户一个更直观化,更高层次的用户体验。
说到用户体验,SAP FIORI无论是语义化,还是体验上都有着划时代的意义,主要核心框架依旧是sapui5,但是却增添了很多标准化,平台的统一性,作为一个重量级的UI框架,长远考虑,这是一个很不错的方案。
那么SAPUI5到底是一个什么样的框架呢?
目前,使用sapui5的时间已经有两年时间,这是一个重量级的框架,集成了丰富的UI组件,包括地图功能,做的相当不错,但是可拓展性能差,毕竟是重量级框架, 主要有sap.m sap.ui等核心library
其中sap.m主要针对于手机屏幕等移动设备,也是使用较多的一个核心库。
如果你是一个SAP Fiori 的咨询顾问,或者一个移动开发人员,想学习SAP Fiori,都要从以下几方面进行了解入手。
Fiori Launchpad
launchpad可以根据用户的角色定义不同的访问权限,会把相关的app分成不同的组别,方便用户访问,统一访问接口,无需定制不同的页面,对于ERP,CRM类的移动APP, 非常友好,节省了时间成本。(权限配置会因平台而异!)
SAP配置Launchpad在两个平台上进行配置工作:
1.SAP ECC系统(BSP+Gateway, 配置相对复杂,上手比较困难,一步配错,无法运行)
2.SAP HANA(SAP的云平台服务,上手容易,易操作,图形化界面)。
如果你有很多部署在BSP上的Fiori项目,想迁移到HANA上非常容易,只需要配置一定的参数即可,反之,则要花费一点时间了。
BSP
BSP(Business Server Pages), 通俗来讲这个这就是一个类似于web服务器的仓库,我们可以定义一些html页面,并通过sap bsp特定的URL展现给用户,
BSP主要有两个部分:
1.一个是公共部分,可以定一些html, xml, css。
2.另一个是动态部分,可以编写一下abap, JS代码,我们同样也可以在js中编写abap代码,比较神奇。
BSP的使用需要对不同的app创建不同的BSP Application.
并且制定好相应的名字,一旦确定,不能更改,所有创建的工作通常都会在SAP GUI上进行操作,一般专业的ABAP开发人员会更加专业。
我们同样可以通过Eclipse+SAPUI5 tools插件进行创建操作。(需要sap basis顾问安装额外的component支持外部创建)
二者任选其一!
每个BSP会包含一下几个部分:
- Pages with flow logic: 包含了入口文件(index.html)等等公共资源
- Page fragments: 每个component的xml文件,以及css文件,还有一个主要的sapui5 组件容器 Component.js。
项目架构分析
1.加载核心library:
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-resourceroots='{"richard.demo":"./"}'
data-sap-ui-theme="sap_bluecrystal">
</script>2 加载component 容器
<script>
new sap.m.Shell({
app:new sap.ui.core.ComponentContainer({
height:"100%",
name:"richard.demo"
})
}).placeAt("content");
script>3.定义容器入口
sap.ui.define([
"sap/ui/core/UIComponent",
"sap/ui/Device",
"sap/ui/model/json/JSONModel",
], function(UIComponent, Device, JSONModel) {
"use strict";
return UIComponent.extend("richard.demo.Component", {
metadata : {
name : "demo",
version : "1.0",
includes : ['css/style.css'],
dependencies : {
libs : [ "sap.m", "sap.ushell"],
components : []
},
library : "sap.ui.core",
rootView : "richard.demo.views.App",
routing : {
config : {
viewType : "XML",
viewPath : "richard.demo.views",
targetAggregation : "pages",
clearTarget : false,
transition : "slide",
targetControl : "idAppControl"
},
routes : [
{
pattern : "",
name : "OverView",
view : "OverView",
targetAggregation : "pages"
},
.....
]
}
},
init : function() {
jQuery.sap.require("sap.ui.core.routing.History");
jQuery.sap.require("sap.m.routing.RouteMatchedHandler");
this.setModel(new JSONModel(Device), "device");
sap.ui.core.UIComponent.prototype.init.apply(this);
this._oApplicationController = new Application(this);
this._oApplicationController.init();
var router = this.getRouter();
this.routeHandler = new sap.m.routing.RouteMatchedHandler(router);
router.initialize();
},
createContent : function() {
.....
var view = sap.ui.view({
id : "app"
....
});
return view;
},
destroy: function() {
this.getModel("device").destroy();
if (this.routeHandler) {
this.routeHandler.destroy();
}
// call the base component's destroy function
UIComponent.prototype.destroy.apply(this, arguments);
}
});
});4 生成preload文件,提高加载速度
var gulp = require('gulp');
var ui5preload = require('gulp-ui5-preload');
gulp.task('default', function(){
return gulp.src([
'./controller/*.js',
'./service/*.js',
'./util/*.js',
'./application/*.js',
'./views/*.xml',
'./Component.js',
'./i18n/*.properties',
'./css/*.css'
])
.pipe(ui5preload({base:'./',namespace:'dlw.post.app'}))
.pipe(gulp.dest('./'));
})(这个操作主要通过Gulp搭建部署)
5.文件结构
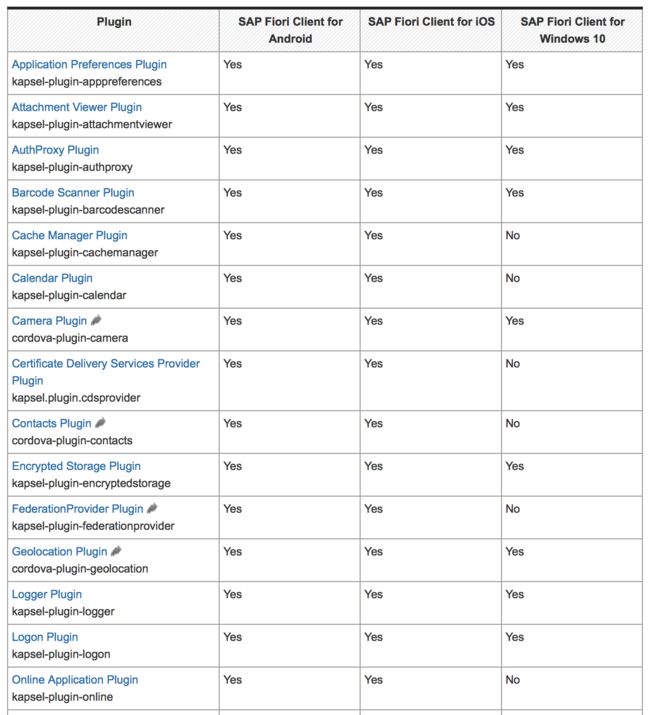
移动设备支持
SAP UI5作为一个响应式移动框架,同样是支持各种移动设备,包括平板,手机,桌面。
主要原理是Hybird移动应用(Cordova + plugin), 我们可以自定义移动客户端,也可以使用官方移动客户端(已经集成大部分native功能,比如扫码,照相等等)
参考链接:
http://help.sap.com/saphelp_smp3013sdkmfadev/helpdata/en/dd/84adc65a5e4a2490e52d2394b7d954/content.htm
优化方案
1.生成component-preload.js文件
sapui5在初始化每个app的时候,会首先加载这个文件,通常此文件包含了app所有业务逻辑以及view代码,首次载入后,运行速度会大幅度提升。
2.按需加载核心library
因为sapui5的核心库有30M左右,一次载入比较浪费时间,影响性能,所以需要按需异步加载,主要原理是先载入核心core文件,其余异步加载。
3.尽量不要编写过度的css代码
开发工具
开发IDE可以Eclipse 或者Sap web IDE.
1.Eclipse+SAPUI5 development tools
在大陆最常用的方式,因为Eclipse作为最广泛的开发IDE,有这非常多的插件支持,同样SAPUI5也提供了相应的tools.
优点: 开发,测试运行速度比较快,适合本地开发。
缺点:不支持图形界面,部署比较麻烦。
https://tools.hana.ondemand.com/#sapui5
2.SAP WEB IDE
这一款web在线开发工具,也是SAP Fiori力推的一款内部IDE和SAP HANA集成一体,支持拖拽组件,基于模板快速拓展,快速部署,一键发布,并支持HANA的FIOIR APP 开发部署,好处非常多。
https://account.hanatrial.ondemand.com/register
缺点:没有离线版本, 打开运行速度慢,经常浏览器被卡死。
总结
SAP Fiori 作为一个标准化的商业移动应用,在H5技术领域首屈一指,丰富的组件,多元化的业务支持(地图,图表等等),业务上深层次满足企业的业务需求,但是时间成本上会大大缩短。
对于开发人员而言,学习成本并没有官方声明的那样简单易学,因为SAPUI5 支持的view就多大四种(js, xml, json, html),每一种的运行方式都不大相同,于此同时还要学习JS, SAP GUI, BSP HANA相关知识,学习的复杂度上要大一些,所以要多下一些功夫了。