- Teorex Inpaint神奇的图片去水印工具
KJ-拾荒者
经验分享效率提升职场和发展学习windows
你是否遇到过这样的困扰?精心拍摄的风景照里总有多余的电线杆,好不容易找到的素材图却被水印遮挡,珍藏的老照片布满划痕和污渍……想要处理这些问题,但面对复杂的修图软件无从下手。TeorexInpaint或许能成为你的“图片急救员”。简单操作,告别复杂步骤与需要专业技巧的PS不同,Inpaint的设计理念是“轻量易用”。只需用画笔圈选需要去除的区域(如水印、多余物体),软件会自动分析周围像素并智能填充。
- Python----数据分析(Pandas四:一维数组Series的统计计算,分组和聚合)
蹦蹦跳跳真可爱589
数据分析Pythonpandaspython数据分析
一、统计计算1.1、count用于计算Series中非NaN(非空)值的数量。importpandasaspds=pd.Series([1,2,None,4,None])count_non_na=s.count()print(count_non_na)1.2、sumsum()函数会计算所有值的总和。Series.sum(axis=None,skipna=True,numeric_only=None
- Python----数据分析(Pandas三:一维数组Series的数据操作:数据清洗,数据转换,数据排序,数据筛选,数据拼接)
蹦蹦跳跳真可爱589
数据分析Pythonpython数据分析pandas
一、数据清洗1.1、dropna()删除包含NaN值的行。series.dropna(axis=0,inplace=False)描述说明axis可选参数,用于指定按哪个轴删除缺失值。对于Series对象,因为它是一维数据结构,只有一个轴,所以此参数默认值为0,且一般不需要修改这个参数(在处理DataFrame时该参数才有更多实际意义,如除,axis=1表示按列删除)。inplace可选参数,用于指
- 计算机网络:利用分组嗅探器分析传输层与网络层协议
20230921
计算机网络实验计算机网络
目录实验内容实验目的实验预备知识实验过程描述实验一:对传输层协议TCP/UDP进行捕包分析实验二:对网络层协议IP进行捕包分析实验结果实验一:对传输层协议TCP/UDP进行捕包分析结果如下:实验二:对网络层协议IP进行捕包分析结果如下实验当中问题及解决办法实验内容利用分组嗅探器分析传输层与网络层协议实验目的了解传输层TCP/UDP协议构造;了解网络层IP协议构造;实验预备知识TCP段结构UDP段结
- Hive SQL 精进系列:一行变多行的 LATERAL VIEW EXPLODE
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、`LATERALVIEWEXPLODE`概述2.1基本概念2.2单词解析2.2.1`LATERAL`2.2.2`VIEW`2.2.3`EXPLODE`三、语法详解3.1基本语法结构3.2完整语法示例(针对映射情况)四、使用场景4.1数组数据展开4.2映射数据展开五、案例分析5.1展开数组示例5.1.1数据准备5.1.2使用`LATERALVIEWEXPLODE`展开数组5.1.3结
- 高效开发利器:ElementUI元件库与后台模板页面(兼容Axure9)
晏肠冲Jessie
高效开发利器:ElementUI元件库与后台模板页面(兼容Axure9)【下载地址】ElementUI元件库与后台模板页面兼容Axure9下载本仓库提供了一个名为“web元件库ElementUI元件库后台模板页面(兼容Axure9).zip”的资源文件下载。该文件包含了适用于Web开发的ElementUI元件库以及兼容Axure9的后台模板页面项目地址:https://gitcode.com/op
- ElementUI元件库与后台模板页面(支持Axure8及9)
贡驰赞Powerful
ElementUI元件库与后台模板页面(支持Axure8及9)【下载地址】ElementUI元件库与后台模板页面支持Axure8及9本仓库提供了一个全面的资源文件,包含ElementUI元件库及后台模板页面,支持Axure8及9版本。该资源文件旨在帮助设计师和产品经理快速构建高保真原型,提升工作效率项目地址:https://gitcode.com/open-source-toolkit/50b64
- 手把手教你学AUTOSAR(10.1)--AUTOSAR 组件的配置与集成实例
小蘑菇二号
手把手教你学AUTOSAR原型模式
目录AUTOSAR组件的配置与集成实例1.准备工作1.1安装工具1.2创建项目2.系统设计2.1创建系统包3.添加软件组件(SWCs)3.1创建TemperatureSensorSWC3.2创建ACControlSWC4.配置通信接口4.1连接端口5.配置ECU资源5.1创建ECU资源包5.2分配资源6.生成配置文件和代码6.1生成配置文件6.2生成代码7.示例代码7.1ReadTemperatu
- 手把手教你学AUTOSAR(8.2)--AUTOSAR 组件的配置与集成
小蘑菇二号
手把手教你学AUTOSARunity游戏引擎
目录AUTOSAR组件的配置与集成1.AUTOSAR组件概述2.配置与集成的主要步骤2.1系统设计2.2组件配置2.3组件集成3.工具支持3.1VectorDaVinciDeveloper3.2ETASINTECRIO3.3dSpaceSystemDesk3.4MentorGraphicsVolcanoVSA3.5ElektrobitEBtresos4.示例:使用VectorDaVinciDeve
- 在Qt Designer中使用自定义小部件编程
DevRevolt
qtpython数据库编程
在QtDesigner中使用自定义小部件编程QtDesigner是一个可视化界面设计工具,它允许开发人员使用拖放操作创建用户界面。QtDesigner内置了许多标准小部件,如按钮、文本框和标签等。然而,有时候我们可能需要在QtDesigner中使用自定义小部件来满足特定的需求。本文将介绍如何在QtDesigner中使用自定义小部件,并提供相应的源代码示例。首先,我们需要创建一个自定义小部件类。这个
- 什么是状态管理?有何种方式可以实现?它们之间有什么区别?
Ever69
Flutter《葵花宝典》flutter状态管理
在Flutter中,状态管理(StateManagement)是管理应用数据变化和传递的核心机制,其目标是高效同步UI与数据,并保持代码的可维护性。以下是主流状态管理方案及其核心区别:一、状态管理的核心概念状态(State):应用中动态变化的数据(如用户输入、网络响应、页面切换)。状态管理目标:数据共享:跨组件传递状态(如用户登录信息)。局部刷新:避免不必要的UI重建。业务逻辑解耦:分离UI与数据
- 使用yolov8+flask实现精美登录界面+图片视频摄像头检测系统
FL1623863129
深度学习YOLOflaskpython
这个是使用flask实现好看登录界面和友好的检测界面实现yolov8推理和展示,代码仅仅有2个html文件和一个python文件,真正做到了用最简洁的代码实现复杂功能。测试通过环境:windowsx64anaconda3+python3.8ultralytics==8.3.81flask==1.1.2torch==2.3.0运行步骤:安装好环境执行pythonlogin.py后端实现代码:from
- Elasticstack-日志分析平台
尼古拉斯-邓
linuxkafkacentos
#ElasticStack-日志分析平台##1.Filebeat```shellvim/etc/hostsip1dijiaip2meimeiip3biaobei```###Filebeat安装```shellcurl-L-Ohttps://artifacts.elastic.co/downloads/beats/filebeat/filebeat-7.13.2-linux-x86_64.tar.g
- 使用Spring Boot和Elastic Stack构建实时日志分析系统
微赚淘客系统开发者@聚娃科技
springbootjenkins后端
使用SpringBoot和ElasticStack构建实时日志分析系统大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!随着现代应用程序的复杂性增加,实时日志分析成为确保系统稳定性和性能的重要手段。本文将介绍如何利用SpringBoot和ElasticStack(Elasticsearch、Logstash、Kibana)构建一个高效的实时日志分析系统,实现日志的收集、
- 如何用Python绘制柱状图堆叠图?
上官美丽
技术分享python开发语言
在数据分析和可视化的过程中,柱状图是一种非常常用的图表类型。它能清晰地展示不同类别之间的比较。而堆叠柱状图则是在此基础上,能够展示各个部分在整体中的占比!今天,我们来聊聊如何使用Python绘制堆叠柱状图,帮助你更好地理解数据。我们将使用一个非常流行的库:Matplotlib。准备工作首先,你需要确保安装了Matplotlib库。如果还没有安装,可以通过以下命令来安装:pipinstallmatp
- TK矩阵:提高多账号管理效率的利器
m0_74891046
矩阵
随着TikTok的火爆,越来越多的人开始利用这个平台进行内容创作和社交互动。无论是个人创作者、品牌方,还是营销公司,TikTok都提供了巨大的机会,但同时也带来了运营上的挑战,尤其是在管理多个账户时。每个账号的维护、内容发布、互动和数据分析,都需要耗费大量的时间和精力。TK矩阵是为了应对这些挑战而推出的一款工具,它为需要操作多个TikTok账号的用户提供了一种更高效、更安全的管理方式。基于云技术和
- 财务管理核心知识深度剖析
阿贾克斯的黎明
基础学科学习
目录财务管理核心知识深度剖析一、财务指标计算:企业财务状况的量化洞察二、成本计算方法:企业成本管控的核心策略三、财务分析方法:解读企业财务密码的钥匙在华为财经笔试的知识体系中,第二章财务管理核心知识是重中之重,它涵盖了从基础指标计算到复杂分析方法、预算管理、资金与投资决策以及风险把控等多方面内容,对企业的财务运营和决策起着关键作用。深入理解这些知识,不仅有助于在笔试中取得优异成绩,更能为实际的财务
- Spring Data JPA自定义Id生成策略、复合主键配置、Auditing使用
JingAi_jia917
JPASpringDataJPA自定义ID生成策略复合主键AuditAuditing
SpringDataJPA系列1、SpringBoot集成JPA及基本使用2、SpringDataJPACriteria查询、部分字段查询3、SpringDataJPA数据批量插入、批量更新真的用对了吗4、SpringDataJPA的一对一、LazyInitializationException异常、一对多、多对多操作5、SpringDataJPA自定义Id生成策略、复合主键配置、Auditing
- Elastic Stack 8.16.0 日志收集平台的搭建
JingAi_jia917
ElastisearchLogstashFilebeatKibanaElasticstackELK日志平台
简介1.1ELK介绍ELK是Elasticsearch、Logstash、Kibana三款开源工具的首字母缩写,构成了一套完整的日志管理解决方案,主要用于日志的采集、存储、分析与可视化。1)Logstash:数据管道工具,负责从多种来源(如文件、数据库、消息队列)采集日志,进行过滤、格式化后输出到目标(如Elasticsearch);2)Elasticsearch:分布式实时搜索与
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- 订单管理系统,大学生数据结构期末作业/C语言实践作业
陌路物是人非
排序算法数据结构算法
任务:订单管理系统的设计与实现设计并实现一个订单管理系统界面分成两部分,分别是管理员和用户的界面主要功能:用户:(1)用户的登录及注册(2)用户信息修改(3)购买物品(4)充值(5)升序排序(按金额)物品管理员:(1)显示所有订单(2)插入订单信息(3)删除订单信息(4)排序订单(快排按编号)(5)统计订单信息(6)添加物品注意事项:一共需要建立4个文件(key.txt、物品清单.txt、用户信息
- Python3 【项目实战】深度解析:赛跑成绩统计分析工具
李智 - 重庆
Python精讲精练-从入门到实战python案例学习编程技巧时间处理项目实战
Python3【项目实战】深度解析:赛跑成绩统计分析工具一、项目概述1.开发背景:田径比赛的成绩统计需要快速准确的计算选手成绩,传统人工计时和统计效率低且易出错。本工具通过程序化处理赛跑数据,自动计算各选手成绩及整体统计指标,主要应用于:学校运动会成绩实时统计田径锦标赛的自动化成绩公示运动员训练数据分析2.技术定位:时间数据处理与统计计算的典型案例字典数据结构的实践应用面向过程编程的教学范例二、项
- 智慧运维与物联网技术在地铁车辆段的应用项目
罗博深
本文还有配套的精品资源,点击获取简介:随着物联网技术的广泛应用,智慧运维系统通过传感器、大数据分析、云计算等技术集成,提升了地铁车辆段的运维效率和安全性。该系统可以实时监控设备状态、预测故障、提供智能决策支持、优化维护策略,并降低运营成本,同时提高乘客安全。其应用拓展至整个地铁线路,乃至与城市交通系统协同,展现了智慧运维对公共交通系统现代化的贡献。1.物联网技术基础与应用物联网(Interneto
- kaggle-ISIC 2024 - 使用 3D-TBP 检测皮肤癌-学习笔记
supernova121
学习笔记
问题描述:通过从3D全身照片(TBP)中裁剪出单个病变来识别经组织学确诊的皮肤癌病例数据集描述:图像+临床文本信息评价指标:pAUC,用于保证敏感性高于指定阈值下的AUC主流方法分析(文本)基于CatBoost、LGBM和XGBoost三者的组合,为每个算法创建了XX个变体,总共XX个模型,进行集成学习。CatBoost在传统梯度提升决策树(GBDT)基础上,引入了一系列关键技术创新,以提升处理类
- Vue3项目基于Axios封装request请求
洛*璃
Vue.jsvue.js前端javascripttypescript
在Vue3的项目开发中,使用Axios进行HTTP请求是非常常见的作法,为了更方便开发者更高效的进行代码编写和项目的维护,可以通过再次封装Axios来实现。在本文中,博主将详细指导你如何在自己的Vue3项目中使用Axios二次封装request请求。1.安装Axios首先,确保我们的Vue3项目已经安装了Axios。如果尚未安装Axios,则可以定位到项目根目录下(与src目录同级),运行命令行:
- 机器视觉|手势识别:基于YOLOv5的手部检测与MediaPipe的关键点估计
RockLiu@805
机器视觉YOLO
手势识别:基于YOLOv5的手部检测与MediaPipe的关键点估计在实时计算机视觉应用中,手部检测与关键点估计是实现手势识别的重要基础。本文将介绍一种基于深度学习的手势识别技术方案,通过结合YOLOv5物体检测网络和MediaPipe关键点检测框架,实现实时的手部定位与关键点提取。技术背景gesturerecognition作为计算机视觉领域的重要研究方向,在HCI(人机交互)、遥控行为分析、虚
- 带大家vue + springboot/springcloud +minio(可选) 实现文件分片上传和断点续传介绍,问题,原理及 前后端完整源码 (模式2:后台集群部署模式)
峡谷电光马仔
minio分片上传springboot分片上传springboot断点续传springcloud断点续传springcloud分片上传
回顾与介绍本文承接上文《vue+springboot/springcloud+minio(可选)实现文件分片上传和断点续传介绍,问题,原理及前后端完整源码(模式1:后台单点部署模式)》本篇主要针对后台是集群模式下部署时的分片上传方案本篇基于minio的部分可以参考,入不需要文件最后上传到文件服务器,则可忽略minio部分《从0到1手把手搭建springcloudalibaba微服务大型应用框架(九
- SpringCloudAlibaba:从0搭建一套快速开发框架-05 公共模块(common)编写与优化:提升开发效率实践
辉辉.
SpringCloud2022javaspringcloudspringboot微服务
序言:上篇主要介绍了OpenFeign的集成使用,本篇主要优化完善公共模块。公共模块介绍本片主要针对于我个人创建的公共模块(shine-common)展开。shine-common模块的总体功能可以概括为提供系统中的基础通用功能和工具,旨在为其他模块和服务提供一些重复使用的逻辑、工具方法以及规范化的处理方式。具体功能如下:基础常量与配置支持提供项目中需要的常量定义和全局配置项。这样可以避免硬编码常
- 毕业论文如何进行自查?
kexiaoya2013
论文笔记论文阅读AIGC
又到了一年的毕业季,论文提交也进入了倒计时。不少同学在最后关头才发现论文存在各种问题。与其事后补救,还不如提前进行论文自查。一、内容自查1、核心要素是否完整检查论文标题是否简洁明确,摘要是否概括了研究目的、方法、结论,关键词是否精准覆盖了主题。2、逻辑是否清晰连贯从引言到结论,需层层递进。引言需说明研究背景与意义,主体章节需有明确的研究方法、数据分析和讨论,结论应总结成果并提出展望,避免与正文内容
- 智能编程新时代:DeepSeek加持下的开发工具革新
inscode_013
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:智能编程新时代:DeepSeek加持下的开发工具革新在当今快速发展的科技领域,编程工具的智能化已经成为不可阻挡的趋势。随着人工智能技术的不断进步,开发者们迎来了前所未有的机遇和挑战。其中,集成DeepSeek模型的AI开发工具,正以其强大的功能和便捷的操作,引领着编程方式的革命性变革。本文将探讨这种创新工具的应用场景
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
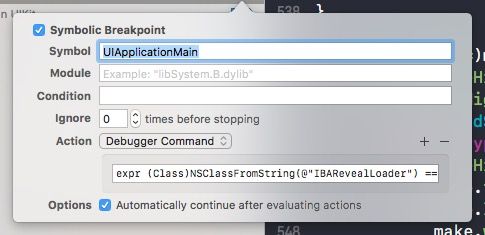
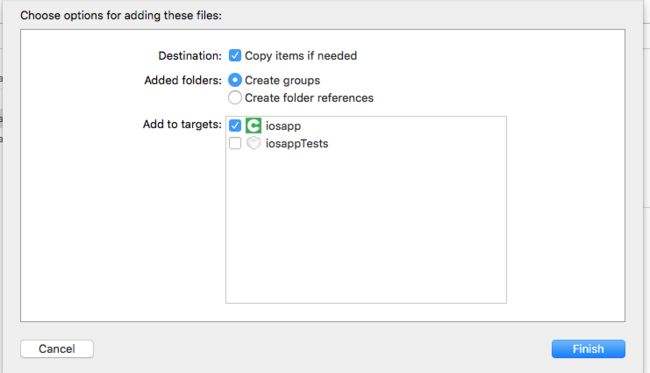
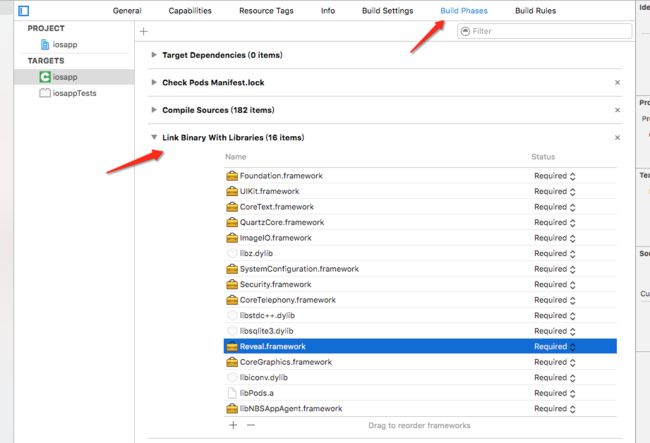
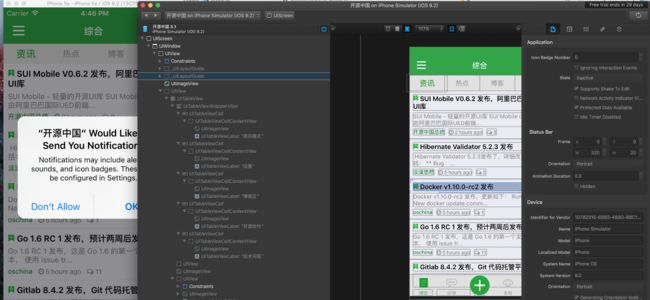
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交