- android 选择文件并返回地址,安卓打开文件浏览器,选择文件后得到返回路径
剑道小子
android选择文件并返回地址
新手,写的不对还望指正!在安卓应用开发中经常会遇到需要打开系统文件管理器选择文件后返回路径的操作。例如点击一个导入的Button按钮,首先在根目录下寻找所需要的文件,若文件不存在就弹出对话框是否选择文件,选择文件后返回文件路径,给Button注册监听:publicvoidonClick(Viewarg0){if(mFilePath.equals("没有找到相关文件")){AlertDialog.B
- 让你不再惧怕内存优化
alexhilton
原文链接让你不再惧怕内存优化之前曾经写过一篇关于如何做性能优化的文章,现在针对内存这一专项再做精细化的讨论。对于安卓应用开发来说,内存究竟会遇到什么样的问题,有什么方法可以用来测试和分析,以及有什么样的策略可以去实践优化,今天就来好好聊聊这个话题。[图片上传失败...(image-1a670a-1694436567164)]缘起现代计算机是基于冯*诺依曼架构的,计算机的软件是运行在内存之中的,进程
- 安卓应用开发环境
@海~涛
android
安卓应用开发环境安卓应用开发环境安卓Studio下载安装安卓Gradle下载安装安装&使用&构建问题AndroidStudio无法下载SDKIDE多开过滤默认关键字ReadtimedoutRunwith--stacktraceoptiontogetthestacktrace.Runwith--infoor--debugoptiontogetmorelogoutput.UsingflatDirsho
- 安卓之数据存储管理的使用场景以及技术优劣分析
洪信智能
安卓开发androidjava数据库开发sqlite云原生
一、文章摘要在安卓应用开发中,数据存储管理是关键环节之一,涉及到用户数据的持久化、应用程序状态的保存以及离线内容的缓存等场景。本文将探讨安卓数据存储管理的使用场景、应用前景,以及各种技术的优劣分析,同时附上相关代码示例。二、正文2.1、使用场景2.1.1、用户设置应用程序中的各种设置,如用户名、密码、主题等。2.1.2、数据缓存缓存数据,如图片、音频、视频等。2.1.3、数据持久化持久化数据,如数
- Unity 2022 + Android 接入微信登录
DevilNoV
unity3dunityandroid微信
实现Unity接入安卓端的微信登录分为五个大步骤生成keystore安卓应用开发者签名在微信开放平台申请移动应用接入编写JavaAndroid部分代码,生成arr文件编写UnityC#代码Unity打apk包,安装到手机中进行测试建议按照顺序逐步进行,1,2步如果已经完成,可直接跳过.虽然步骤有些多,但这些步骤只要做一次就好,往后点击两个按钮就可以完成代码更新.编写JavaAndroid部分代码,
- 如何看待【前端】已死论?
学不好python的小猫
生活程序员创富职场和发展程序人生1024程序员节
这种说法,“Java已死、前端已凉”,通常源于技术领域的快速变化和某些观点的夸张表达。让我们具体分析一下:1.**Java的状况**:-Java是一种历史悠久、应用广泛的编程语言。它在企业级应用、安卓应用开发等领域依然占据重要地位。-尽管新的编程语言如Python、Go和Kotlin等逐渐流行,Java依然因其稳定性、成熟的生态系统和强大的社区支持而被广泛使用。-Java正在不断进化,例如Java
- 疫情期间,这家本地农商行为了应对挑战做出了以下努力——安卓应用开发
DevCyberX
androidAndroid
随着疫情的蔓延,许多企业都不得不采取创新措施来适应新的工作环境。在这种情况下,这家土生土长的农商行决定开发一款安卓应用程序,以提供更便捷的服务,并确保客户的安全和健康。下面将详细介绍他们在疫情期间开发的安卓应用程序的功能和源代码。在线银行服务:为了减少人员接触和遵循社交距离的指导方针,农商行的安卓应用程序提供了完善的在线银行服务。用户可以通过应用程序访问他们的账户,查询余额、查看交易历史、转账和支
- 如何下载并安装Android ,手把手教你安卓应用开发
程序员强哥
android应用开发androidstudioandroidandroid-studiojava
如果你要做安卓应用开发,那AndroidStudio(后面简称as)是必不可少的,那我们去哪里下载呢?官网,当然是去官网下载了:https://developer.android.google.cn/进入官网后,找到as的下载入口点击进入到:https://developer.android.google.cn/studio然后进去下载选项或者直接下载最新版本直接下载的是对应你自己电脑系统可以安装
- Android开发成功转车载开发后历经的九九八十一难
大鱼Ss
android
背景28万房贷,本来想着2023年开年就提前还款十万,结果因为工作不稳定耽搁了!以前我是做纯安卓应用开发的,年前工作调动,我被安排到了车载部门,基本工作任务还好,我的基础知识都能cover,但是一旦涉及到纯系统的开发工作,我的知识就捉襟见肘了。昨天,公司让我评估一个Surface倒车影像的实时预览工作量,搞得我很头疼。做纯系统的同学可能会觉得很简单,可惜,对于我这种扎根系统开发多年,两耳不闻窗外事
- 《设计模式奇妙之旅》第1章 简介
扣得君
设计模式奇妙之旅面试设计模式java面向对象设计模式奇妙之旅
第一章简介1.1什么要写这些博客?在我决定写这些博客的时候、已经是我在在读软件工程的本科三年级了,这意味着我距离工作找实习、找工作的时间越来越近。但我似乎准备的并没有那么充分,在之前的技术学习路线中,学习得比较离散。接触前端开发的时间最长,后端也可以做些业务,接触过RoboMaster的机器人开发、学习过安卓应用开发。但始终有些东西非常困惑我,将来找工作时什么很重要呢,听说过别人说过编程四大件:计
- 安卓获取App通知权限是否开启的方法及误区
暗尘随码去
安卓应用开发,在做推送功能时会用到推送权限是否打开的检测(虽然系统默认时打开的),但是有些用户可能会特意关掉(尤其时测试人员),那么如何获取到用户手机推送权限的状态呢,在网上搜到的代码有以下两种。1:亲测不准确不好用StringCHECK_OP_NO_THROW="checkOpNoThrow";StringOP_POST_NOTIFICATION="OP_POST_NOTIFICATION";A
- 安卓应用开发中的参数存取
leon_zeng0
安卓应用开发android参数设置存取参数
在开发安卓应用中,总是需要保存设置一些参数。开始我找到用SharedPreferences的方法,但官方网站说过期了,新的要用DataStore。本文就是介绍DataStorePreference的简单编程。DataStore是Jetpack中的一个组件,用于做数据持久化,DataStore以异步、一致的事务方式存储数据,克服了SharedPreferences的一些缺点,DataStore基于K
- 让你不再惧怕内存优化
alexhilton
AndroidandroidAndroidandroid-studio
原文链接让你不再惧怕内存优化之前曾经写过一篇关于如何做性能优化的文章,现在针对内存这一专项再做精细化的讨论。对于安卓应用开发来说,内存究竟会遇到什么样的问题,有什么方法可以用来测试和分析,以及有什么样的策略可以去实践优化,今天就来好好聊聊这个话题。缘起现代计算机是基于冯*诺依曼架构的,计算机的软件是运行在内存之中的,进程(也即运行中的程序)会耗费一定的内存,才能够正常执行。在软件开发的中世纪,C和
- 让你不再惧怕内存优化
原文链接让你不再惧怕内存优化之前曾经写过一篇关于如何做性能优化的文章,现在针对内存这一专项再做精细化的讨论。对于安卓应用开发来说,内存究竟会遇到什么样的问题,有什么方法可以用来测试和分析,以及有什么样的策略可以去实践优化,今天就来好好聊聊这个话题。缘起现代计算机是基于冯*诺依曼架构的,计算机的软件是运行在内存之中的,进程(也即运行中的程序)会耗费一定的内存,才能够正常执行。在软件开发的中世纪,C和
- 安卓应用开发入门:两个 Activity 之间的跳转
FreeTechLiu
Android移动应用安卓Java
关键知识IntentIntent(意图),主要实现Activity之间的来回切换和数据传递。Intent是一种轻量级的消息传递机制,这种消息描述了应用中一次操作的动作、动作涉及数据、附加数据。Android系统根据此Intent的描述,负责找到对应的组件,并将Intent传递给调用的组件,并完成组件的调用。例如,在一个联系人维护的应用中,当一个联系人列表屏幕(假设对应的Activity为listA
- Android Studio安装和配置
咖啡不要加糖
Androidandroidandroidstudiogradle
安卓应用开发(一)下载AndroidStudio(二)安装AndroidStudio1、进入安装向导2、选择安装组件3、选择安装位置4、选择开始菜单文件夹5、按照配置进行安装(三)启动并配置AndroidStudio选择不导入先前设置1、AndroidStudio首次运行2、选择安装类型3、选择默认JDK位置4、选择用户界面主题5、选择安卓SDK组件及安装位置6、模拟器配置(1)模拟器配置(AMD
- 安卓开发报错解决办法does not have an ActionBar set via setSupportActionBar()
~幻化成风~
androiduijava
做安卓应用开发的时候遇到一个奇怪的报错,搜遍了网上都没有,报错代码如下,希望后面遇到此问题的人可以快速定位问题java.lang.RuntimeException:UnabletostartactivityComponentInfo{com.xx/com.xx.mainpage.MainActivity}:java.lang.IllegalStateException:Activitycom.xx
- 基于TCP/IP协议的物联网安卓应用开发基础教程(Android Studio开发)
IOT趣制作
androidandroidstudioide
最新版安卓TCP助手Androidstudio工程分享:AndroidstudioTCP网络调试助手应用开发(支持TCPServer与Client切换)第0章简介大家好,在上上上期发布的教程中,教大家如何利用AndroidStudio开发出一款接入华为云物联网平台并调用相关API完成设备属性查询、设备命令下发等功能,那个是采用的MQTT协议借助华为云物联网平台完成数据收发,本次教程带大家完成一款基
- esp8266的TCP通信基础教程(结合手机APP)
IOT趣制作
大数据
最新版安卓TCP助手Androidstudio工程分享:AndroidstudioTCP网络调试助手应用开发(支持TCPServer与Client切换)原创在上一期教程中,我们完成了基于TCP协议的物联网安卓应用开发,本期我们使用ArduinoIDE对esp8266进行编程,完成对esp8266设备在TCP协议下的控制。此次实验的配置是将esp8266配置为TCP的服务器模式,手机APP作为客户端
- Unity 2022 + Android 接入微信登录
实现Unity接入安卓端的微信登录分为五个大步骤生成keystore安卓应用开发者签名在微信开放平台申请移动应用接入编写JavaAndroid部分代码,生成arr文件编写UnityC#代码Unity打apk包,安装到手机中进行测试建议按照顺序逐步进行,1,2步如果已经完成,可直接跳过.虽然步骤有些多,但这些步骤只要做一次就好,往后点击两个按钮就可以完成代码更新.生成keystore安卓应用开发者签
- 安卓开发复习(一)
高物终结者
第一章安卓应用开发特色:•四大组件Activity,Service,BroadcastReceiver,ContentProvider️•SQLite数据库轻量级,运算速度极快的嵌入式关系型数据库,不仅支持sql语句,还可以通过安卓封装好的API进行操作,让存储和读取数据变得特别方便。•地理位置定位Android手机都内置GPS,结合强大的地图功能,LBS这一领域潜力无限。需要准备的工具:️Jav
- 2020-11-15
午月_石坝
眨眼间新学期已经过去了一半的时间,大二的时候总会觉得等到大三的专业课都开始了我就会发现物联网专业的强大了。emmmm现在发现好像并不是,我觉得我的专业好像是学了个寂寞。时至今日我都不知道,我的专业在学什么。这学期开的课主要有arm嵌入式开发,Javaweb,安卓应用开发,ZigBee,rfid,计算机网络,操作系统。对于Javaweb和安卓应用开发我是很感兴趣的,但是有些尴尬,这两门课的先行课是j
- 彻底理解安卓应用无响应机制
lyb2518
Android
转载:http://gityuan.com/2019/04/06/android-anr引言不论从事安卓应用开发,还是安卓系统研发,应该都遇到应用无响应(ANR,ApplicationNotResponding)问题,当应用程序一段时间无法及时响应,则会弹出ANR对话框,让用户选择继续等待,还是强制关闭。绝大多数人对ANR的了解仅停留在主线程耗时或CPU繁忙会导致ANR。面试过无数的候选人,几乎没
- 20200306
newtrek
-好久没上了,发现都改成另一番模样了,曾经认识的笔友,不知现在过得怎样。-我记得之前还能兑20多块,现在只能兑10多块了。-回顾自己的文章,满满都是回忆。-还是回到以前积极奋斗的样子,花点时间在自我总结上,安排!-已经三周宅家办公,逐渐自闭﹉-实践证明,我不适合在家办公,效率不高,搞得每天加班-去年七月新找了工作,一直在写C艹,许久没碰安卓应用开发。-走出舒适区......
- 安卓应用开发!Android组件化架构实践,知乎上转疯了!
深圳之巅
程序员android
开头最近有个老铁,告诉我说,上班一个月,后悔当初着急入职现在公司了。他之前在美图做手机研发,今年美图那边今年也有一波组织优化调整,他是其中一个,在协商离职后,当时捉急找工作上班,因为有房贷供着,不能没有收入来源。所以匆忙选了一家公司,实际上是一个大型外包公司,主要派遣给其他手机厂商做外包项目。**当时承诺待遇还不错,所以就立马入职去上班了。但是后面入职后,发现薪酬待遇这块并不是HR所说那样,那个H
- 安卓应用开发流程!写给程序员的Flutter详细教程,分享PDF高清版
椰果学Android
程序员android
前言职场的金三银四跳槽季又来了,不同的是今年比往年「冷」一些,形式更加严峻一些,大家多多少少可能都听到或看到一些信息,就是好多公司在优化裁员,作为求职者来说,面试是一道坎,很多人会恐惧面试,即使是工作很多年的老鸟,可能仍存在面试的焦虑。这些题目是我之前的面试以及在金三银四中去百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。熟悉本文中列出的知识点会大大增加通过
- Win10使用QT开发Andorid应用的环境配置及部署到华为手机进行真机调试
? becoflove?
QtAndroid开发qtandroid
最近在准备毕设开题,要求在qtcreator上部署安卓应用开发。由于本人在这方面算是小白,花了比较多的时间在环境配置上面,所以刚好记录一下,可能有一些不规范甚至有误的地方还请多多指正。系统:Windows10Qt5.7.0&QtCreator4.0.2首先需要下载安装QtforAndroid及Android依赖环境,具体下载目录和链接参考这位大神的博客:基于Qt平台开发安卓应用_u01381679
- java多线程学习 利用多线程实现安卓跑马灯
是林春ya
java基础学习java
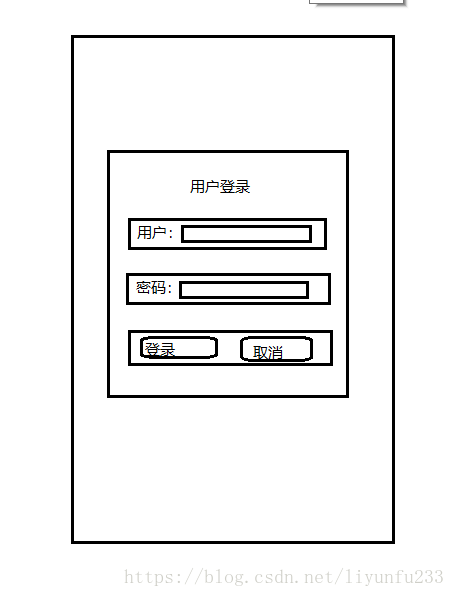
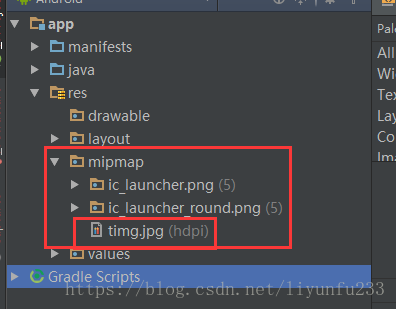
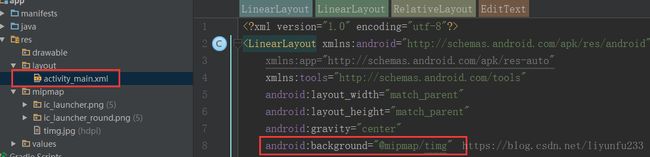
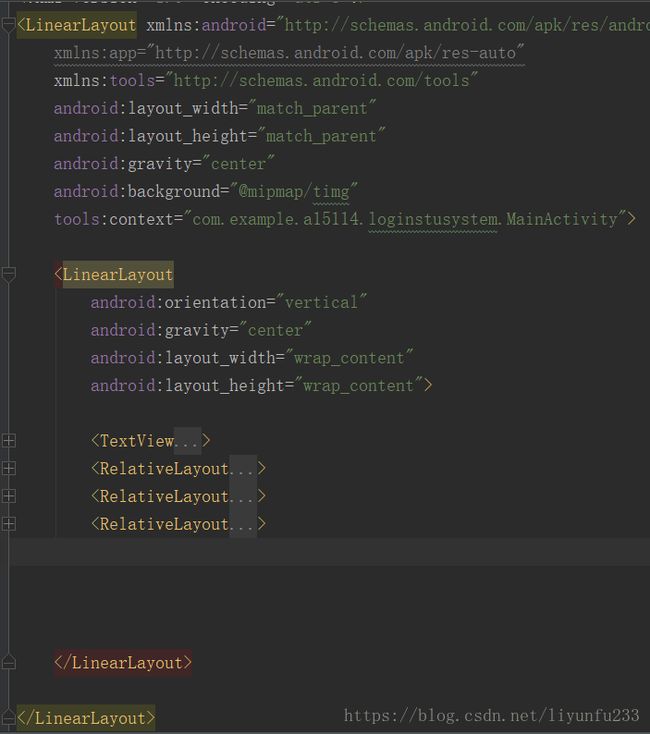
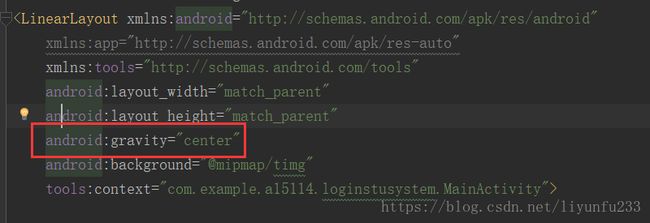
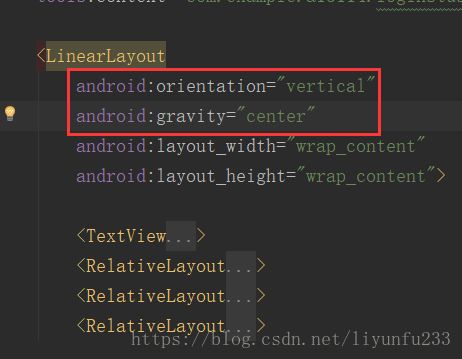
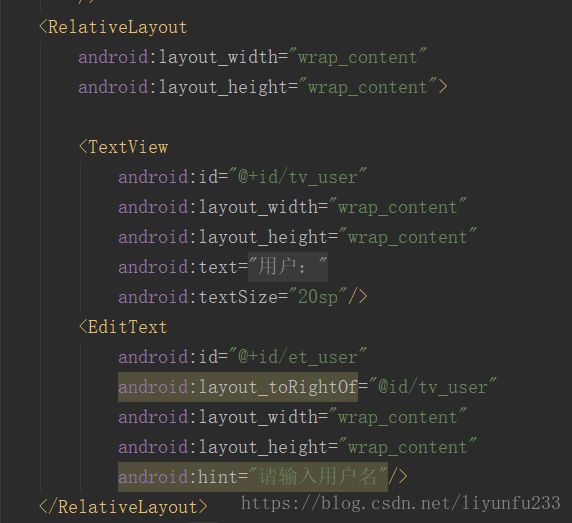
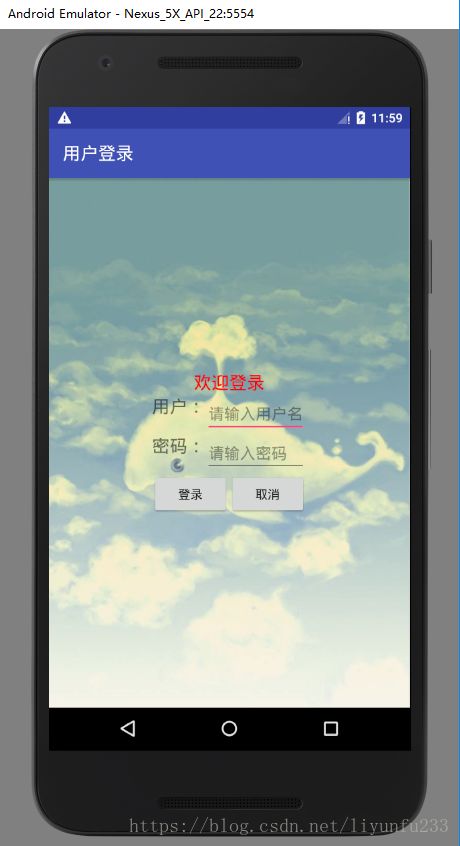
安卓应用开发在我的大三下学期课程里也有学习,我们学习过计算器的开发,跑马灯,登录页面,连连看小游戏,没有涉及到太深的应用开发,不过能在课程里面锻炼java编程的能力对我这个java后端学习者来说也是很不错的。首先在主界面配置文件里涉及图案:采用帧布局,帧布局中会存在上层覆盖的现象,所以一定注意减小一层一层图案的大小。给每一个图案设置id便于利用view.fingviewbyid();方法映射到它并
- 手把手教你做安豆计算器(一)-开发环境搭建与部署
anddlecn
安豆计算器手把手教你做安卓应用开发应用android计算器
前言很多同学想学安卓应用开发,但是还没有开始就遇到了很多问题,比如资源无法下载,环境搭建遇到问题,代码不知该从何处写起。从0到1的过程让新手们抓狂。于是我们写了这篇操作性强,手把手教你应用开发的教程,帮助准备开始学习安卓应用开发的同学。万事开头难,把开始的第一只拦路虎解决掉,以后的路就越走越宽了。本文将从一个实用的例子-“计算器”应用入手,向准备学习安卓开发的新手介绍安卓应用开发的整个过程–包括开
- 第一个安卓应用开发记录
改变自己_now
一、项目框架的搭建1、在git上新建一个coolweather的仓库2、新建一个Coolweather项目,添加到git版本管理3、在java中新建几个包,db:用于存放数据库模型相关的代码,gson:用于存放GSon相关的代码,service:用于存放服务相关的代码,util包用于存放工具相关代码4、添加项目依赖的第三方,在app/build.gradle依赖:dependencies{impl
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l