百度离线地图JS API V3.0
首先,百度地图JavaScript API 3.0版本与2.0版本相比增加了几个小功能,整体没有大的改动,具体可以在官网上查阅。于是就照着先前大佬们分享的2.0离线版本进行3.0版本的制作,附上大佬链接:最新百度地图API V2.0 离线版本 感谢大佬的分享。下面开始百度地图离线版V3.0的制作:
资源下载地址:https://download.csdn.net/download/wml00000/10692583
百度云链接:https://pan.baidu.com/s/1IM-pcrhbXi--O964L7RJBg 密码:v5dv
1.JS API文件下载
访问这个地址http://api.map.baidu.com/api?v=3.0 ,这个是引入在线js文件时的地址,打开之后是一段代码,在代码中找到 src = "http://api.map.baidu.com/getscript?v=3.0&ak=&services=&t=20180823175819" ,打开这个地址,就可以看到压缩后的js代码,把这些代码粘下来,保存到本地上,就先保存在bmap_offline_api_v3.0_min.js文件里。在粘代码之前可以先格式化一下,以便下面查看与修改,利用谷歌浏览器自带的pretty print(就是下面那个红圈里的大括号工具)就可以,将格式化好的代码粘下来保存。
2.修改保存到本地的js文件
2.1屏蔽ak验证
function oa(a, b) {
if (/^http/.test(a)) return;//修改 屏蔽ak验证,若调用外部资源直接返回
if (b) {
var c = (1E5 * Math.random()).toFixed(0);
B._rd["_cbk" + c] = function(a) {
b && b(a);
delete B._rd["_cbk" + c]
}
;
a += "&callback=BMap._rd._cbk" + c
}
var e = L("script", {
type: "text/javascript"
});
e.charset = "utf-8";
e.src = a;
e.addEventListener ? e.addEventListener("load", function(a) {
a = a.target;
a.parentNode.removeChild(a)
}, t) : e.attachEvent && e.attachEvent("onreadystatechange", function() {
var a = window.event.srcElement;
a && ("loaded" == a.readyState || "complete" == a.readyState) && a.parentNode.removeChild(a)
});
setTimeout(function() {
document.getElementsByTagName("head")[0].appendChild(e);
e = s
}, 1)
}定位到上面代码,将带注释那行加上,千万别定位错了。(未尝试)
2.2引用本地工具资源
百度地图提供的各种图层类,标记类,控件类等等都可以看作是modules,当你在地图中用到这些模块时,它会自动加载,因此我们需要先把这些模块的js文件下载下来,保存到本地。定位到下面代码,没数错的话,一共是44个模块。
var Ub = { //修改,这里是所有的模块,用到时自动加载(在线),离线的话要先下载下来放到本地,如
//http://api0.map.bdimg.com/getmodules?v=3.0&mod=模块1,模块2
//模块命名格式是map_dbwcej,直接拼接起来
map: "dbwcej",
common: "wkrfcz",
style: "fkofpc",
tile: "ok3b3m",
vectordrawlib: "4pdipq",
newvectordrawlib: "wbnuee",
groundoverlay: "ekozhc",
pointcollection: "feabuc",
marker: "00uyqy",
symbol: "cq3a5n",
canvablepath: "dia5aw",
vmlcontext: "phwtog",
markeranimation: "rfnmxu",
poly: "r52vuo",
draw: "jb4osz",
drawbysvg: "vxyn51",
drawbyvml: "whxmqq",
drawbycanvas: "ufwkvb",
infowindow: "wtflsn",
oppc: "10riq5",
opmb: "2c1ejz",
menu: "152mop",
control: "hlzh1t",
navictrl: "h32mnb",
geoctrl: "xprajs",
copyrightctrl: "gmc2ps",
citylistcontrol: "ms3ahy",
scommon: "oadc3d",
local: "k0pcpi",
route: "v4yyam",
othersearch: "pwg4ey",
mapclick: "e40viw",
buslinesearch: "vxmb31",
hotspot: "vuwxs4",
autocomplete: "punr3o",
coordtrans: "lmf5kv",
coordtransutils: "d33qf1",
convertor: "d0ze2w",
clayer: "0hwrfx",
pservice: "j5tlrp",
pcommon: "yqek4k",
panorama: "jbqj24",
panoramaflash: "dm4xq2",
vector: "2hrruc"
};为了便于修改主文件里的一些内容,先创建一个map_load.js文件,加入下面代码:
var bmapcfg = {
'imgext' : '.jpg', //瓦片图的后缀 根据需要修改,一般是 .png .jpg
'tiles_dir' : '', //普通瓦片图的地址,为空默认在tiles/ 目录
};
var scripts = document.getElementsByTagName("script");
var JS__FILE__ = scripts[scripts.length - 1].getAttribute("src"); //获得当前js文件路径
bmapcfg.home = JS__FILE__.substr(0, JS__FILE__.lastIndexOf("/")+1); //地图API主目录
(function(){
window.BMap_loadScriptTime = (new Date).getTime();
//加载地图API主文件
document.write('');
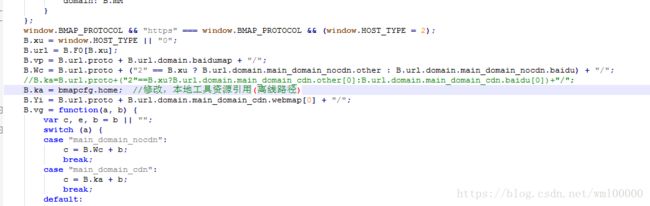
})();在bmap_offline_api_v3.0_min.js文件中定位到 B.url.domain.main_domain_cdn.baidu[0] ,将其所在行注释掉,加上这行
B.ka = bmapcfg.home; //修改,本地工具资源引用(离线路径),如图:
然后再通过 &mod 进行定位,注释掉其所在行,做如下修改:
f.Rd.Hn.length = 0;
//0 == a.length ? f.kL() : oa(f.wG.tQ + "&mod=" + a.join(","))
// 修改 加载本地模块文件,在 modules 目录下
console.log(a); //打印所需模块
if( a.length > 0 ){
for(i=0; i这时候就可以创建modules文件夹,添加所需模块的js文件,注意命名格式,js代码可以这么获取:http://api0.map.bdimg.com/getmodules?v=3.0&mod=map_dbwcej
保存js文件时文件名也是这样如map_dbwcej.js
2.3加载瓦片改为本地离线瓦片
定位到如下代码,做相应修改:
md.getTilesUrl = function(a, b, c) {
var e = a.x
, a = a.y
, f = Sb("normal")
, g = 1
, c = ld[c];
//this.map.Sx() && (g = 2); //修改
//e = this.map.Va.Lw(e, b).hs;
//return (kd[Math.abs(e + a) % kd.length] + "?qt=tile&x=" + (e + "").replace(/-/gi, "M") + "&y=" + (a + "").replace(/-/gi, "M") + "&z=" + b + "&styles=" + c + "&scaler=" + g + (6 == z.ca.ia ? "&color_dep=32&colors=50" : "") + "&udt=" + f).replace(/-(\d+)/gi, "M$1")
tdir = bmapcfg.tiles_dir.length>0?bmapcfg.tiles_dir:bmapcfg.home + "tiles";
return tdir + "/" + b + "/" + e + "/" + a + bmapcfg.imgext; // 使用本地的瓦片
}3.Demo测试
Hello, World
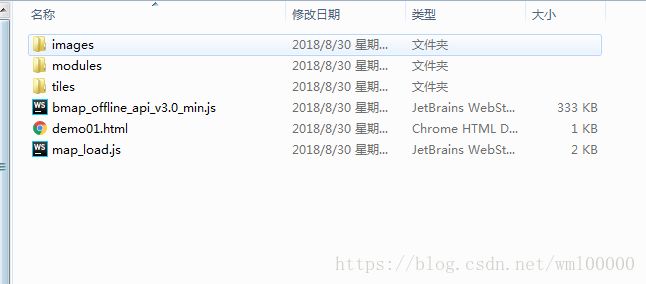
运行前一定要准备好相关文件,如modules文件夹里的js文件,tiles文件夹里的切片,还有一些图标文件,文件大概如下:
感谢作者提供:https://blog.csdn.net/wml00000/article/details/82219015