iOS TableView实现QQ好友列表(一)
一,创建项目
二,创建所需属性及实现列表
首先给ViewController创建两个属性
UITableView *tableView;//展示列表
NSArray *titleArray;//第一层列表需要展示的数据初始化
tableView=[[UITableView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
tableView.showsVerticalScrollIndicator=NO;
tableView.separatorStyle=UITableViewCellSeparatorStyleSingleLine;
[self.view addSubview:tableView];
titleArray=[[NSArray alloc]initWithObjects:@"朋友",@"亲戚",@"同学",@"驴友",@"论坛好友", nil];给 ViewController 添加TableView 相关的协议
@interface ViewController ()
{
UITableView *tableView;//展示列表
NSArray *titleArray;//第一层列表需要展示的数据
} 实现相关协议
#pragma mark --tableViewDelegate
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
//返回列表的行数
return titleArray.count;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 0;
}
-(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 50;
}
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
UIView *view=[[UIView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 30)];
UILabel *titleLabel=[[UILabel alloc]initWithFrame:CGRectMake(20, 5, SCREEN_WIDTH, 30)];
titleLabel.text=[titleArray objectAtIndex:section];
[view addSubview:titleLabel];
return view;
}
到此为止已经实现了第一层分类列表的实现
接下来 我们实现第二层。比如说展开朋友分组就会出现所有朋友分组下的好友列表
首先创建一个字典用来存储相关信息
NSArray *friendsArray;//好友列表
NSArray *familyArray;//亲戚列表
NSArray *schoolmateArray;//同学列表
NSArray *friendstravelArray;//驴友列表
NSArray *xianFriendsArray;//西安好友列表
NSArray *strangersArray;//陌生人列表
NSDictionary *dataDic;//第二层需要展示的数据初始化数据
-(void)initDataSource
{
titleArray=[[NSArray alloc]initWithObjects:@"朋友",@"亲戚",@"同学",@"驴友",@"西安好友",@"陌生人", nil];
NSDictionary *dic01=[[NSDictionary alloc]initWithObjectsAndKeys:@"张三丰",@"name",@"男",@"sex", nil];
NSDictionary *dic02=[[NSDictionary alloc]initWithObjectsAndKeys:@"邓超",@"name",@"男",@"sex", nil];
NSDictionary *dic03=[[NSDictionary alloc]initWithObjectsAndKeys:@"吴奇隆",@"name",@"男",@"sex", nil];
friendsArray=[[NSArray alloc]initWithObjects:dic01,dic02,dic03, nil];
NSDictionary *dic11=[[NSDictionary alloc]initWithObjectsAndKeys:@"爸爸",@"name",@"男",@"sex", nil];
NSDictionary *dic12=[[NSDictionary alloc]initWithObjectsAndKeys:@"弟弟",@"name",@"男",@"sex", nil];
NSDictionary *dic13=[[NSDictionary alloc]initWithObjectsAndKeys:@"三哥",@"name",@"男",@"sex", nil];
NSDictionary *dic14=[[NSDictionary alloc]initWithObjectsAndKeys:@"大伯",@"name",@"男",@"sex", nil];
NSDictionary *dic15=[[NSDictionary alloc]initWithObjectsAndKeys:@"二舅",@"name",@"男",@"sex", nil];
familyArray=[[NSArray alloc]initWithObjects:dic11,dic12,dic13,dic14,dic15, nil];
NSDictionary *dic21=[[NSDictionary alloc]initWithObjectsAndKeys:@"胖子",@"name",@"男",@"sex", nil];
NSDictionary *dic22=[[NSDictionary alloc]initWithObjectsAndKeys:@"雄哥",@"name",@"男",@"sex", nil];
NSDictionary *dic23=[[NSDictionary alloc]initWithObjectsAndKeys:@"小六子",@"name",@"男",@"sex", nil];
schoolmateArray=[[NSArray alloc]initWithObjects:dic21,dic22,dic23, nil];
NSDictionary *dic31=[[NSDictionary alloc]initWithObjectsAndKeys:@"三炮",@"name",@"男",@"sex", nil];
NSDictionary *dic32=[[NSDictionary alloc]initWithObjectsAndKeys:@"郑海峰",@"name",@"男",@"sex", nil];
NSDictionary *dic33=[[NSDictionary alloc]initWithObjectsAndKeys:@"王重阳",@"name",@"男",@"sex", nil];
NSDictionary *dic34=[[NSDictionary alloc]initWithObjectsAndKeys:@"丘处机",@"name",@"男",@"sex", nil];
NSDictionary *dic35=[[NSDictionary alloc]initWithObjectsAndKeys:@"吕娜",@"name",@"男",@"sex", nil];
NSDictionary *dic36=[[NSDictionary alloc]initWithObjectsAndKeys:@"郭金明",@"name",@"男",@"sex", nil];
friendstravelArray=[[NSArray alloc]initWithObjects:dic31,dic32,dic33,dic34,dic35,dic36, nil];
NSDictionary *dic41=[[NSDictionary alloc]initWithObjectsAndKeys:@"李晓峰",@"name",@"男",@"sex", nil];
NSDictionary *dic42=[[NSDictionary alloc]initWithObjectsAndKeys:@"王蒙",@"name",@"男",@"sex", nil];
NSDictionary *dic43=[[NSDictionary alloc]initWithObjectsAndKeys:@"李建",@"name",@"男",@"sex", nil];
xianFriendsArray=[[NSArray alloc]initWithObjects:dic41,dic42,dic43, nil];
NSDictionary *dic51=[[NSDictionary alloc]initWithObjectsAndKeys:@"胡雪",@"name",@"男",@"sex", nil];
NSDictionary *dic52=[[NSDictionary alloc]initWithObjectsAndKeys:@"张小欢",@"name",@"男",@"sex", nil];
NSDictionary *dic53=[[NSDictionary alloc]initWithObjectsAndKeys:@"刘丽丽",@"name",@"男",@"sex", nil];
strangersArray=[[NSArray alloc]initWithObjects:dic51,dic52,dic53, nil];
dataDic=[[NSDictionary alloc]initWithObjectsAndKeys:friendsArray,[titleArray objectAtIndex:0],familyArray,[titleArray objectAtIndex:1],schoolmateArray,[titleArray objectAtIndex:2],friendstravelArray,[titleArray objectAtIndex:3],xianFriendsArray,[titleArray objectAtIndex:4], strangersArray,[titleArray objectAtIndex:5], nil];
}
实现以下几个代理方法
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *str=[titleArray objectAtIndex:indexPath.section];
NSArray *arr=[dataDic objectForKey:str];
static NSString *CellIdentifier = @"MainCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
cell=nil;
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
cell.selectionStyle = UITableViewCellSelectionStyleGray;
}
UILabel *userLabel=[[UILabel alloc]initWithFrame:CGRectMake(30, 5, SCREEN_WIDTH, 30)];
userLabel.text=[[arr objectAtIndex:indexPath.row] valueForKey:@"name"];
[cell.contentView addSubview:userLabel];
return cell;
}
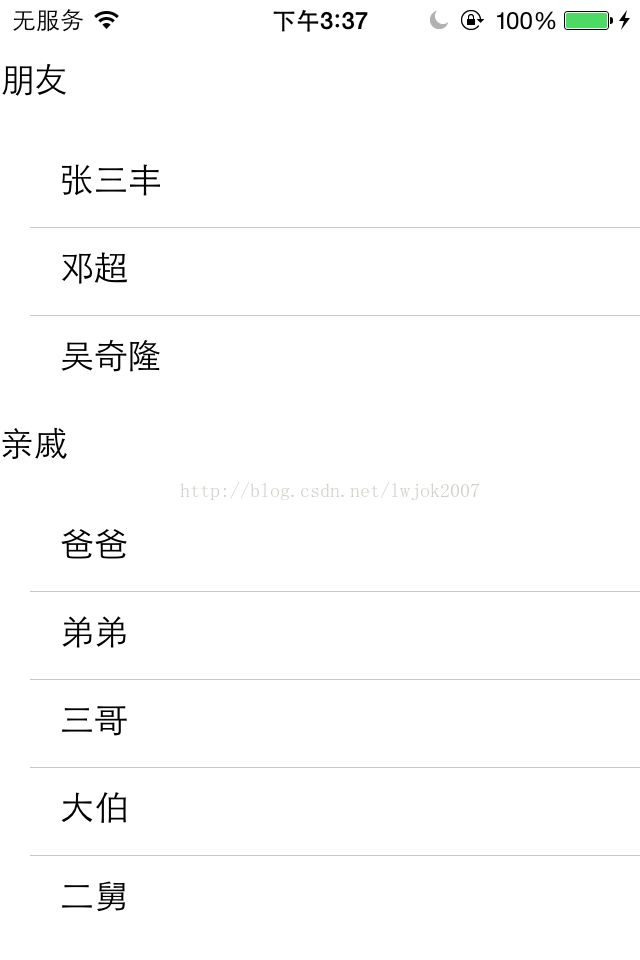
到目前位置 效果如下:
这节我们先讲到这里,下节我们将实现好友列表的丰富(包括头像,签名等)
如果有问题可加qq讨论
苹果开发群 :414319235 欢迎加入
demo上传到qq群 共享 大家需要可以去下载
【TestTableViewChartList.zip】