iOS TableView实现QQ好友列表(三)
上节我们讲到如何展示好友信息
iOS TableView实现QQ好友列表(二)
http://blog.csdn.net/lwjok2007/article/details/46549111
接下来我们将分组点击的时候折叠起来。
首先新建一个可变字典用来存储当前列表是否展示
NSMutableArray *selectedArr;//控制列表是否被打开 selectedArr=[[NSMutableArray alloc]init];根据前两节所讲,我们讲分组名称放在section的header上了,但是Header 不像cell一样有点击方法
此时我们可以考虑给header上添加一个button来实现点击的时候打开列表和关闭列表
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
UIView *view=[[UIView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 30)];
view.backgroundColor=[UIColor whiteColor];
UILabel *titleLabel=[[UILabel alloc]initWithFrame:CGRectMake(30, 5, SCREEN_WIDTH, 30)];
titleLabel.text=[titleArray objectAtIndex:section];
[view addSubview:titleLabel];
UIImageView *imageView=[[UIImageView alloc]initWithFrame:CGRectMake(5, 5, 20, 20)];
imageView.tag=20000+section;
imageView.image=[UIImage imageNamed:@"arrow_down.png"];
[view addSubview:imageView];
//添加一个button 用来监听点击分组,实现分组的展开关闭。
UIButton *btn=[UIButton buttonWithType:UIButtonTypeCustom];
btn.frame=CGRectMake(0, 0, SCREEN_WIDTH, 50);
btn.tag=10000+section;
[btn addTarget:self action:@selector(btnOpenList:) forControlEvents:UIControlEventTouchDown];
return view;
}此处设置button的tag为10000+section 是为了 保证通过button 的 tag 识别出当前点击的是哪个分组(没有直接设置成section 而是设置为10000+section 是为了保证左侧的图片也能通过tag确定是哪个分组的,所以他的tag被设置为 20000+section 这样就保证了 section不超过10000的时候两个都可以通过tag确定,而且不相互影响)
实现刚才添加的button的方法-(void)btnOpenList:(UIButton *)sender
{
NSString *string = [NSString stringWithFormat:@"%d",sender.tag-10000];
//数组selectedArr里面存的数据和表头想对应,方便以后做比较
if ([selectedArr containsObject:string])
{
[selectedArr removeObject:string];
}
else
{
[selectedArr addObject:string];
}
[tableViewList reloadData];
}
下来我们就实现table跟新的时候 读取selectedArr 决定是否展开分组
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *indexStr = [NSString stringWithFormat:@"%d",indexPath.section];
NSString *str=[titleArray objectAtIndex:indexPath.section];
NSArray *arr=[dataDic objectForKey:str];
static NSString *CellIdentifier = @"UserCell";
UserTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
cell=nil;
if (cell == nil) {
cell = [[UserTableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
cell.selectionStyle = UITableViewCellSelectionStyleGray;
}
//只需要给当前分组展开的section 添加用户信息即可
if ([selectedArr containsObject:indexStr]) {
NSDictionary *dic=[arr objectAtIndex:indexPath.row];
cell.headerphoto.image=[UIImage imageNamed:[dic valueForKey:@"usericon"]];
cell.nameLabel.text=[dic valueForKey:@"name"];
cell.isOnLine.text=@"[在线]";
cell.introductionLabel.text=@"无动态";
cell.networkLabel.text=@"4G";
}
return cell;
}
到此位置 展开关闭可以了 但是左侧的剪头还没有变换过来(展开的时候为向下的剪头,关闭时为朝右的剪头)
此时 我们需要调整方法
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
UIView *view=[[UIView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 30)];
view.backgroundColor=[UIColor whiteColor];
UILabel *titleLabel=[[UILabel alloc]initWithFrame:CGRectMake(30, 5, SCREEN_WIDTH, 30)];
titleLabel.text=[titleArray objectAtIndex:section];
[view addSubview:titleLabel];
UIImageView *imageView=[[UIImageView alloc]initWithFrame:CGRectMake(5, 5, 20, 20)];
imageView.tag=20000+section;
//更具当前是否展开设置图片
NSString *string = [NSString stringWithFormat:@"%d",section];
if ([selectedArr containsObject:string]) {
imageView.image=[UIImage imageNamed:@"arrow_down.png"];
}else{
imageView.image=[UIImage imageNamed:@"arrow_right.png"];
}
[view addSubview:imageView];
//添加一个button 用来监听点击分组,实现分组的展开关闭。
UIButton *btn=[UIButton buttonWithType:UIButtonTypeCustom];
btn.frame=CGRectMake(0, 0, SCREEN_WIDTH, 50);
btn.tag=10000+section;
[btn addTarget:self action:@selector(btnOpenList:) forControlEvents:UIControlEventTouchDown];
[view addSubview:btn];
return view;
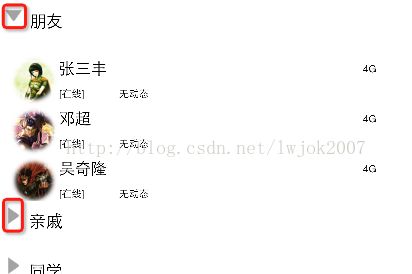
}最终效果如下
到此为止基本上完成了 模仿qq好友列表的简单功能。
源代码将上传到qq群空间
苹果开发群 :414319235 欢迎加入 欢迎讨论问题