在做产品经理的时候,听到最多的词就是“用户体验”。新司机喜欢将用户体验分为三个层面:有用性、易用性以及美观性,它们分别对应着产品的核心功能、流程交互以及视觉表现。
用接地气的话讲,就是让用户觉得产品有用,并且用得爽,同时看着舒服。
分析任何产品的用户体验,基本都可以通过这三个层面来考察。对于绝大多数产品,三个层面的重要程度依次是:有用性>易用性>美观性。
目前的互联网产品都是基于GUI(Graphical User Interface,图形化交互界面)设计的。行业经历了多年的发展,基于GUI的用户体验已经有了相对成熟的方法论与规范。观察我们平时常用的产品就会发现:好用的产品大体相似,不好用的大概已经挂了。
脱离产品形态谈用户体验是耍流氓###
在讨论智能时代的产品用户体验之前,我们先来开这样一个脑洞:
对于一个打网络电话的App,影响用户体验最核心的点是什么?
答案是通话质量。我们打电话时,最关注的就是通话是否清晰、是否流畅。这直接决定了产品的有用性:通话质量上不去,拨号界面再美观、交互再人性化也然并卵。
同样是提升用户体验,落实到具体的产品策划上的时候,必定与产品本身的形态强相关。脱离了产品形态去讨论用户体验,基本等于是在耍流氓。
人工智能与CUI###
随着技术的不断成熟,AI被越来越多地应用在各种软件产品中。它可以发挥的作用主要有两个层面:技术支撑与人机交互。
所谓技术支撑,是指产品在实现一些功能时需要借助AI技术。几乎所有AI在产品中的应用都包含了这个层面,而人机交互则不然。
人机交互的方式从之前的键盘鼠标,到现在的触摸,再到未来可能流行的语音对话,虽然不断变化,但始终无法脱离人类向外界发送指令最本能的方式:用嘴说、用手做。
键盘鼠标与触摸就是“用手做”的代表,“用嘴说”则一直遇到技术上的困难:让机器听懂人类的语言是一件十分困难的事情。近几年随着深度学习的崛起,语音识别与自然语言理解快速发展,这为对话这一交互模式的流行创造了可能。
交互方式的根本性变化往往带来产品形态的转变,以对话为主要交互方式的产品除了必要的GUI外,更多是通过CUI(Conversational User Interface,指通过语音或文字进行对话)呈现在用户面前。这类产品的形态与目前的互联网产品已有较大差异,在用户体验的设计上也必须遵循一套新的原则与规范。
由于目前这样的产品形态太新,这些原则与规范并没有专门的UED团队给出方案,可以说是一片空白。这些都需要智能时代的产品经理自己去慢慢摸索。
CUI不是有声版的GUI###
目前的对话产品(或功能点)总体给人一种“然并卵”的感觉:很多场景下,我把需要的操作用语言表达出来,还不如直接通过图形界面点击。何况很大概率下机器并不能准确地明白我的意思。
这是因为,上面这些功能,只是原有交互模式的“有声版”。在这样的场景下使用对话进行交互,并没有质的体验提升,用户当然愿意选择原先更熟悉的操作方式。
下面暂时抛开现阶段的技术水平,分析在产品层面怎样的设计,才会让用户觉得对话交互有真正的价值:至少在一部分场景下明显超越现有的交互方式。
对话产品的发展阶段###
对话产品的发展按照智能程度,可以分为5个阶段:单轮问答、多轮会话、意图推理、个性化以及情感互动。
(1)单轮问答
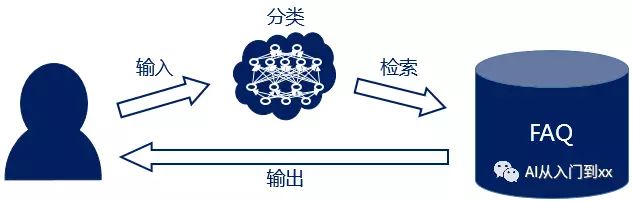
对话产品的最初级阶段是这样的:产品的后台有一个“FAQ”,里面储存着一个个的“问答对”。每当用户说一句话,机器就会寻找FAQ中与之最接近的问题,并给出对应的答案。
处于这个阶段的对话产品类似于“搜索引擎”:在FAQ中检索与用户输入最相近的问题。只不过一般的搜索引擎是给出多条相似结果,对话产品只给出最相似的那一个。而且用户与机器的对话也是“一问一答”,并没有连续性。
如果仅停留在这个阶段,对话交互的价值是不明显的:原有的搜索方式效率并不比这样的对话低,用户看到有价值答案的概率没准还大一点。也就是说,这样的产品是很难有用户体验可言的,连最根本的有用性都值得怀疑。
(2)多轮会话
多轮会话是对话产品发展的第二个阶段,它允许用户与机器当前的问答与之前若干条对话内容有一定的联系。多轮会话最大的价值在于减少了用户的输入成本,以及营造了更贴近日常对话的交互体验。
目前多轮会话功能的实现主要依靠“对话管理器”,也就是说,每当用户有新的输入,都会先经过对话管理器分析与前文的关系并进行处理(指代消解、成分补全等),再针对处理过后的输入给出对应的答案。
下面这样的多轮对话体验显然是优于去一个个问题地搜索的。这时对话产品具备了初步的有用性,也就有了讨论用户体验的基础。
(3)意图推理
意图推理是对话产品的一个“圣杯属性”,当具备较强的推理能力时,其价值就会明显的展现出来。
考虑这样一个场景:新司机需要购买明天去北京的机票,希望能够选择国航的,同时希望能够在下午5点之前到达;最好便宜一点。那么我在购票时,需要在很多的航班中通过多次筛选来进行比较。甚至还需要打开多个App来进行比较。
这是一个非常繁琐的过程,如果考虑填写信息、支付等手续,宝贵的15min就这样没了。但如果有靠谱的对话产品,那么完成这件事情的流程就会变成:
User:买一张明天去北京的机票,要国航的;五点前到达,尽量便宜。
Bot:好的,查到CA XXXX航班,16:00到达,票价XXX元。来自携程。
User:买了吧。
Bot:好的。
整个过程不过1min。这样的功能显然非常有用,后面无非就是去优化对话中的逻辑(什么时候直接执行、什么时候doublecheck、先问什么后问什么)与措辞了。
(4)个性化
个性化是对话产品的另一个“圣杯属性”,可以极大的提升用户体验中的易用性。一个对话产品可以获取用户各方面数据,并判断用户的偏好,从而在提供服务时更具针对性。同样是出行的例子:
User:订一张明天去北京的机票。
Bot:好的,还是国航五点前到的最便宜的吧?
User:对的。
Bot:好的,已经预定了CA XXXX,16:30到,XXX元。来自携程。
Bot:另外这次要和上次一样预定当天的万豪酒店吗?
User:订边上的汉庭,这次公司不报销。
Bot:好的。
当产品获得用户的个性化数据之后,就可以避免用户一次一次地下达相似的指令,像秘书一样,为用户提供主动的建议,大大提升了用户体验。
(5)情感互动
在基于GUI的产品中,用户界面的美观程度所扮演的角色非常有意思:雪中无法送碳,锦上确可添花。
当产品本身的有用性和易用性就有问题的时候,界面美如画也然并卵;而当有用性和易用性得到证实之后,美观的界面就显得非常重要。
基于CUI的产品,视觉界面展现在用户面前的机会并不多,“界面美观”这样锦上添花,满足用户感性需求的角色则变成了与用户的情感互动。
与美观的界面类似,当产品具备保证有用性与易用性的能力时,与用户存在情感上的互动可以大大增加用户使用产品时的愉悦度,从而增加用户粘性。否则情感互动并不能让用户真正愿意使用这个产品。比如:
User:我要去北京,定个明晚的酒店。
Bot:好呀好呀,是否要订华贸的万豪酒店?
User:订边上的汉庭。
Bot:听起来好杯具,摸摸~
Bot:话说“边上的汉庭”是什么酒店?
User:#WTF……(关掉了应用)
目前比较知名的几个对话应用都已经超越了上述的阶段1,在阶段2-4都有初步的功能实现,但能力还远远不够。当一个对话应用比较好地实现了阶段2-4的能力后,就有了爆发的可能性。但无论是落实到具体的技术实现还是产品设计,路都还很长。
智能性vs可控性###
从大的原则上说,对话产品自然是越智能越好。但在一部分场景下,还需要考虑“智能性vs可控性”的平衡:有些不当讲的话还不如不讲。
例如,对用于企业客服的聊天机器人来说,企业为它付费的最大理由是替代原有的人工客服,为企业的客户解答与企业业务相关的疑问,而不是与客户谈天说地(要知道一些智能客服是以API调用次数在收费)。
对于客户,他所期望的也是尽快解答自己的问题,不要扯些有的没的。
不过面对一个聊天机器人,调戏两句也是人之常情。这时机器人就有了两种选择:要么不厌其烦的回应用户的调戏(显得智能),要么告诉他,放正经点儿(显得可控)。
如果不考虑演示效果(又称“噱头”),选择更加可控的方式显然是更明智的。和客户闲聊,于业务并无实质性帮助,还有可能给自己挖坑:
User:你可爱吗?
Bot:很可爱呢~
User:约吗?
Bot:我们大约有20款车。(难免出现理解不到位的情况)
User:#hhh果然很SB……
正确的姿势应该是这样的:
User:你可爱吗?
Bot:您好,这里是XXX汽车经销商,我可以回答你购车相关的问题。
User:锐腾16款有些什么颜色?
可能你会担心,不乖乖接客户的话茬可能会流失这个客户。放心,这样的客户压根不是安心来买东西的,人工客服照样不会搭理他,let it go。
总结###
用户体验分为三个层面:有用性、易用性与美观性。有用性是用户体验的根基,美观性属于锦上添花,易用性则与用户对产品的“操作体验”直接相关。
用户体验落实到具体产品的表现会因产品形态的不同而有所差异。对基于CUI,以聊天对话为主要交互形式的智能产品而言,其形态与目前的互联网产品有较大差别,在用户体验的设计上也必须遵循一套新的原则与规范。而这并没有专门的UED团队可以给出方案,都需要产品经理自己去一步步摸索。
对话产品总体来讲一定需要更加智能,才能发挥出对话这一交互模式本身所蕴含的价值,从而获得良好的用户体验。但在某些场景下,也需要注意“智能性vs可控性”的平衡。
最后,用一张图总结对话产品发展的五个阶段分别对用户体验的影响。