- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- vue中为组建添加样式的方式
晨枫阳
javascript前端
在Vue中,可以通过多种方式为view添加样式,并且支持动态绑定样式。以下是几种常见的方式:1.内联样式直接在模板中使用style属性来添加样式。这是一个内联样式的示例2.使用:style动态绑定样式可以通过:style动态绑定样式对象或数组。2.1绑定样式对象这是一个动态绑定样式对象的示例exportdefault{data(){return{styleObject:{color:'red',f
- 最新网络安全-跨站脚本攻击(XSS)的原理、攻击及防御_xsstrike原理
2401_84239830
程序员web安全xss安全
XSS的类型反射型XSS/不持久型XSS存储型XSS/持久型XSS基于DOM的XSS常用Payload与工具XSS扫描工具Payloadsscript标签类结合js的html标签伪协议绕过危害防御简介跨站脚本攻击(全称CrossSiteScripting,为和CSS(层叠样式表)区分,简称为XSS)是指恶意攻击者在Web页面中插入恶意javascript代码(也可能包含html代码),当用户浏览网
- P11:利用marked+highlight.js重构前台文章详细页面
知其黑、受其白
ReactHooks+Laravel制作博客javascript前端react.js
ReactHooks+Laravel前端博客实战阐述安装marked和highlight.js重构`detailed.js`文件增加Code的高亮显示CSS样式的更换MySQL数据阐述之前我们在博客文章详细页使用了react-markdown模块,但是这个插件的配置项还是太少了,而且我也没做太多的技术调研,所以我决定转回我目前项目中使用的一套方案marked+highlight.js。这个方案是比
- SassScript:Sass中的编程特性详解
love729234ming
日常分享sass前端css
Sass(SyntacticallyAwesomeStylesheets)是一种强大的CSS预处理器,它允许开发者使用类似于编程语言的语法来编写CSS,然后通过编译生成标准的CSS代码。SassScript是Sass中的编程特性集合,它包含了变量、嵌套规则、混合、函数以及控制指令等,极大地提高了CSS的开发效率和可维护性。1.变量SassScript中的变量允许开发者在样式表中存储和重复使用值。变
- Vue大屏实战一:数字翻牌器的实现
博主逸尘
Vue大屏vue.js前端javascript
文章目录1.效果预览2.数字翻牌器的实现3.vue项目中引入DataV4.大屏顶部翻牌器布局5.大屏数字翻牌器样式6.大屏数字翻牌器逻辑实现1.效果预览页面整体效果如下顶部的数字翻牌器效果2.数字翻牌器的实现数字翻牌器我们借助于DataV组件来实现,示例如下config属性配置如下注意:number属性是个数组,我们在初始化的时候给number属性一个默认的数组及值,当我们想动态改变数字翻牌器的值
- 你知道 Vue scoped 原理吗?这波你在第几层?
CRMEB定制开发
学习笔记vue.jsjavascript前端
⭐佛系回答scoped原理?不就是给那啥加一个特殊标识,然后样式就被唯一标记,就实现了样式隔离的作用。⭐⭐普通回答scoped原理呀当style标签加上scoped属性时,scoped会在DOM结构及css样式上加上唯一性的标记data-v-xxx属性,从而达到样式私有化,不污染全局的作用;⭐⭐⭐专业回答嗯!ScopeCSS的本质是基于HTML和CSS属性选择器,即分别给HTML标签和CSS选择器
- 深入理解Vue3中style的scoped
Jinuss
前端源码#CSSvue.js
概述scoped的作用就是样式模块化(CSSModule),即给组件每一个元素(以及非动态添加的子组件的根元素)加上一个data-v-xxxx的属性,样式选择器也会格式化成选择器[data-v-xxxx],这样就做到了样式隔离,每个组件内定义的样式只对该组件生效,避免了不同组件或页面的样式(选择器)冲突。本文将以vue3为例,深入了解scoped原理。scoped实践vue3组件是如下定义样式:标
- 鸿蒙HarmonyOS NEXT开发:文本通用
「已注销」
鸿蒙ArkTSharmonyos华为鸿蒙android交互
文本通用文本通用属性目前只针对包含文本元素的组件,设置文本样式。说明:从APIVersion7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。fontColorfontColor(value:ResourceColor)设置字体颜色。卡片能力:从APIversion9开始,该接口支持在ArkTS卡片中使用。原子化服务API:从APIversion11开始,该接口支持在原子化服
- vue3修改elementui-plus的默认样式的几种方法
Demons_kirit
elementuivue.js前端
#创作灵感今天写vue的前端项目,因为需要去修改elementui-plus中drawer的默认样式,所以刚好将修改步骤记录下来。一共提供了三种方法,但亲测第二种最好用。使用第二种是可以无视自己的代码中是否定义了该盒子,因为有时候盒子的出现和框架有关,并非你能左右的。1.通过全局CSS覆盖样式直接在你的全局样式文件(如src/style/global.css或src/style/global.sc
- 【每日学点HarmonyOS Next知识】对话框去掉圆角、数组拼接、自定义对话框依附某个控件、平移动画、页面栈管理
轻口味
每天学点HarmonyOSNext知识harmonyos华为harmonyosnext
1、HarmonyOSCustomDialog怎么去掉左右和底部的透明以及圆角?CustomDialog怎么去掉左右和底部的透明以及圆角设置customStyle为true即可开启使用自定义样式。设置borderRadius为0去掉圆角属性。属性用法参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/t
- vite+vue+ts+element-plus从零开发管理后台框架(15)-暗黑模式
vue3
设置编辑src/main.ts,引入暗黑模式样式文件。import'element-plus/dist/index.css'import'element-plus/theme-chalk/dark/css-vars.css'编辑src/views/Main.vue,template段header-right下最前面添加如下代码。script段引入并实例化useDarkimport{useFulls
- 【一文学会 HTML5】
熬夜超级玩家
前端html前端
目录HTML概述基本概念HTML发展历程HTML基本结构网页基本标签标题标签(``-``)段落标签(``)换行标签(``)水平线标签(``)注释(``)特殊符号图像标签基本语法主要属性图像的对齐和样式响应式图像链接标签基本语法重要属性`href`属性`target`属性`title`属性`rel`属性`download`属性链接样式示例代码特殊链接形式图像链接按钮链接块元素和行内元素块元素(Blo
- 二级word
信奉者z
htmljavacss
样式类替换:*(通配符)代表任意多个段落排序:大纲视图->一级->排序字体宽度:alt矩形选择制表位:段落->制表符->tab键样式的复制:对话框->管理样式->导入/导出->打开文件->文档类型(所有文件)样式的赋予:选中目标->选中样式->右击->更新shift:连续选择样式的删除:对话框->管理样式->导入/导出->shift选中->删除样式集在(设计)阻止样式集切换:对话框->管理样式->
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 前端学习——CSS
W起名有点难
学习笔记前端学习css
CSSCSS(CascadingStyleSheets)级联样式表语法选择器全局选择器元素选择器类选择器ID选择器合并选择器选择器的优先级字体属性字体颜色背景属性background-color属性background-image属性background-repeat属性background-size属性background-position属性文本属性text-aligntext-decorat
- JavaScript学习笔记一
跨界科技汇
前端javascript学习笔记
web三大标准:HTML(结构)+CSS(样式)+JavaScript(行为)JavaScript的作用:动态效果+数据交互编程语言编程让计算机为解决某个问题而使用某种程序设计语言编写程序代码,最终得到结果是什么?世界上最流行的语言之一,是一种运行在客户端的脚本语言脚本语言不需要编译,运行过程中由**js解析器(js引擎)**逐行来进行解释并执行现在也可以基于Node.js技术来进行服务器端编程作
- Avalonia 不显示DataGrid
wqq1027
Avaloniaavaloniac#
需要安装nuget包后手动添加下面的样式
- JavaScript网页设计案例:动态交互式任务列表
学不完了是吧
jsjavascript
在现代网页开发中,JavaScript被广泛应用于实现动态交互效果。看完这一篇你就可以设计一个动态任务列表,全面展示HTML、CSS和JavaScript在前端开发中的实际应用。通过本案例,你将深入了解事件监听、DOM操作以及用户交互设计的实现过程。案例需求在设计动态任务列表时,我们需要满足以下功能需求:动态添加任务,并显示在列表中。勾选任务表示完成状态,并通过样式标记。单独删除任务。一键清空所有
- html5表单属性的用法
TechFrontRunner
html5
文章目录HTML5表单详解与代码案例一、表单的基本结构二、表单元素及其属性三、表单的高级应用与验证四、表单布局与样式HTML5表单详解与代码案例HTML5表单是网页中用于收集用户输入并提交到服务器的重要元素,广泛应用于登录页面、客户留言、搜索产品等场景。本文将详细介绍HTML5表单的基本结构、常用元素及其属性,并通过代码案例进行解释。一、表单的基本结构HTML5表单的基本结构由标签定义,该标签包含
- 【Axure模版素材】ElementUI Plus 组件库 - AxureMost
AxureMost
axure模板-素材axure产品经理
【Axure】ElementUIPlus组件库/元件库ElementPlus继承了ElementUI的优秀设计,并针对V进行了全面升级。ElementPlus提供了丰富的UI组件,一致的用户界面。以下是一些ElementPlus组件库中的关键组件和样式特点:基础组件:按钮(Button):支持多种类型(如主按钮、次按钮、危险按钮)和状态(如加载中)。输入框(Input):包括文本输入、密码输入、数
- 第三章:组件开发实战 - 第二节 - Tailwind CSS 表单元素样式处理
在前端开发中,表单元素的样式处理一直是一个重要且复杂的话题。不同浏览器对表单元素有着不同的默认样式,而且某些表单元素的样式难以直接通过CSS进行修改。本节将介绍如何使用TailwindCSS优雅地处理各种表单元素的样式,确保在不同浏览器中呈现一致的外观。基础表单样式设置输入框样式在TailwindCSS中,我们可以使用多个工具类组合来创建美观的输入框样式:这个组合包含以下样式特性:w-full:宽
- vue管理布局左侧菜单栏NavMenu
liuyang___
vue.jsjavascript前端
我们接着上回的写,我们写一下左侧的菜单logo系统首页系统首页系统首页信息管理系统首页系统首页这就是左侧的代码,我加了一点样式,因为正常的都是上面有一个logo,下面再写菜单栏,我们写一下这个el-menu首先写一个el-menu,这个显然就是一级菜单,然后在里面写el-menu-item写出几项就可以了,然后我们再继续写二级菜单,就是el-submenu,这个东西吧,你可以在里面直接谢日el-m
- 第三章:组件开发实战 - 第一节 - Tailwind CSS 常用UI组件构建
基础按钮组件1.按钮样式变体基础按钮轮廓按钮小按钮大按钮禁用按钮2.图标按钮添加表单组件1.输入框用户名2.下拉选择框选项1选项2选项3选项1选项2卡片组件1.基础卡片卡片标题卡片描述内容2.功能卡片促销产品名称产品描述¥99.00加入购物车导航组件1.顶部导航栏首页产品关于2.侧边导航控制面板仪表盘提示和对话框1.消息提示操作成功!出现错误!2.模态对话框确认操作确定要执行此操作吗?取消确定最佳
- uniapp bug解决:uniapp文件查找失败:‘uview-ui‘ at main.js:14
奶糖 肥晨
uniappuni-appbugui
文章目录报错内容解决方法`main.js`文件中uView主JS库引入uView的全局`SCSS`主题文件内容修改引入uView基础样式内容修改配置`easycom`内容修改报错内容10:50:51.795文件查找失败:'uview-ui'atmain.js:1410:59:39.570正在差量编译...10:59:43.213文件查找失败:'uview-ui'atmain.js:1410:59:
- element--el-table添加合计后固定列x轴滚动条无法滚动问题
冯浩(grow up)
elementelement-plusvue.js前端javascript
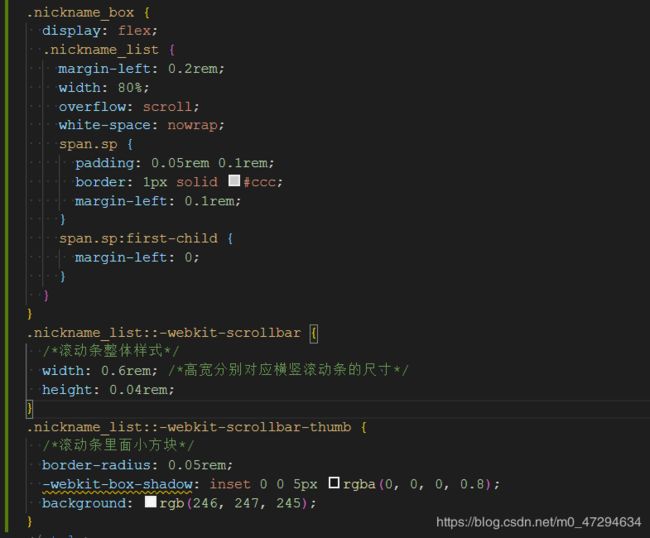
效果图改变固定列滚轮高度问题解决文章解决方案使用到的参数pointer-events属性用来控制一个元素能否响应鼠标操作,常用的关键字有auto和nonepointer-events:none;让一个元素忽略鼠标操作pointer-events:auto;还原浏览器设定的默认行为代码演示添加class添加css样式:deep.tableData{//滚动条高度调整::-webkit-scrollb
- mounted() 钩子函数
码农 小王
vue.jsjavascript前端
在Vue中,mounted()钩子函数用于在组件挂载到DOM之后执行操作,此时所有的模板已经渲染完毕,可以安全地操作DOM元素。一.mounted()钩子的作用和用途mounted()钩子函数是在Vue实例被挂载到DOM之后调用的。这意味着在这个阶段,所有的模板已经渲染完毕,可以安全地操作DOM元素。它常用于以下场景:操作已经渲染的DOM元素:可以在这个阶段对DOM进行各种操作,如修改样式
- el-table(elementui)表格合计行使用以及滚动条默认样式修改
白小水i
elementuivue.js前端
一、el-table新增合计行以及el-table展示数据出现的问题1.使用合计行el-table的属性show-summary设为true,即可在表格尾部展示合计行。默认情况下,第一列不展示数据,而显示合计二字,可以通过sum-text自己配置,其余列会显示本列所有数据的和。__自定义合计逻辑:__在el-table标签使用summary-method传入一个方法,该方法会返回一个数组,该数组的
- 商城(技术栈vue+vuecli+vant+axios)
前端阳光
前端vuevue
1.细节配置加粗样式配置Fastclick,在main中引入并使用即可//1.引入fastclickimportFastClickfrom"fastclick";if('addEventListener'indocument){document.addEventListener('DOMContentLoaded',function(){FastClick.attach(document.body
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,