基于Bootstrap3制作响应式布局网站(一)
前言
原创文章,欢迎转载,请保留出处。
有任何错误、疑问或者建议,欢迎指出。
我的邮箱:[email protected]
现在的上网设备十分多,每种设备的分辨率都不一样,传统的网站开发需要花很大功夫才能实现不同分辨率下兼容布局,而Bootstrap的出现使得网站开发更加简单快捷。Bootstrap是Twitter推出的一个用于前端开发的开源工具包,其中的一个特性就是支持响应式布局。
何为响应式布局
我们可以查阅百度百科得到比较权威的解析:
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
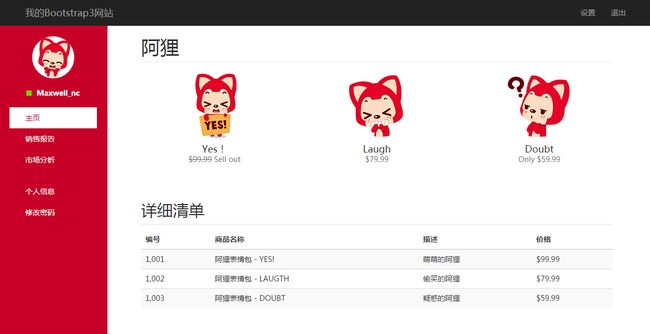
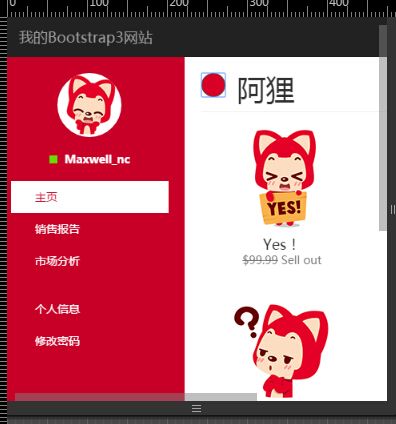
看下下面的两种设备浏览显示的效果:
上面的是当设备宽度大于768px时,下面则是在小屏幕显示的效果
侧边栏和导航条都被隐藏,通过按钮显示
下载Bootstrap3
首先我们使用的开发平台是Windows7+Eclipse for J2EE
首先要下载Bootstrap3,可以到Bootstrap中文网下载,只需要下载用于生产环境的 Bootstrap,感兴趣还可以下源码研究:
http://v3.bootcss.com/getting-started/#download
另外要注意,要使用Bootstrap必须要有JQuery,可以从Bootstrap中文网的CDN里面保存jquery的压缩版即可,地址是:
http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js
准备后就开始配置项目
为项目配置Bootstrap3
本地配置
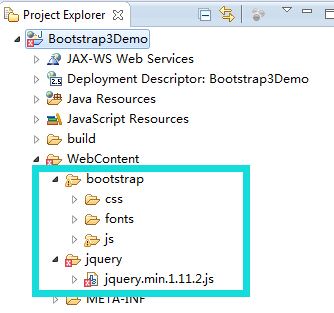
首先利用Eclipse建立一个动态Web项目,在WebContent下建立bootstrap文件夹和jquery文件夹,然后把对应的文件复制进去即可。
注意:可能你复制jquery的js文件进去后,Eclipse报错,这个是因为Eclipse对Javascript验证出错,可以把这个文件排除验证,或者直接无视Eclipse的报错。如下图:
接下来建立一个index.jsp文件,引入Bootstrap3:
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css">把JS文件放在的最后,加快页面显示:
<script src="${pageContext.request.contextPath}/jquery/jquery.min.1.11.2.js">script>
<script src="${pageContext.request.contextPath}/bootstrap/js/bootstrap.min.js">script>利用Bootstrap中文网CDN配置
如果觉得上述过程过于复杂,实际建站又想节省点流量,可以利用Bootstrap中文网的CDN配置(个人建议还是本地配置靠谱):
Bootstrap 中文网 为 Bootstrap 专门构建了自己的免费 CDN 加速服务。基于国内云厂商的 CDN 服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。Bootstrap 中文网还对大量的前端开源工具库提供了 CDN 加速服务,请进入BootCDN 主页查看更多可用的工具库。
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js">script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js">script>但要注意,要实现移动设备响应还要附加一个meta(必须写在其他meta前面):
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />配置好后就可以开始使用Bootstrap3的全局CSS样式、Javascript插件和Bootstrap组件。
栅格系统
接下来我们了解如何利用Bootstrap的栅格系统实现响应式布局:
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
学习Bootstrap一定理解栅格系统的原理,才能实现响应式布局。
首先栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,我们这里只使用行(row)。
“行(row)”必须包含在 .container (容器:固定宽度)或 .container-fluid (流式容器:固定宽度转换为100% 宽度)中。
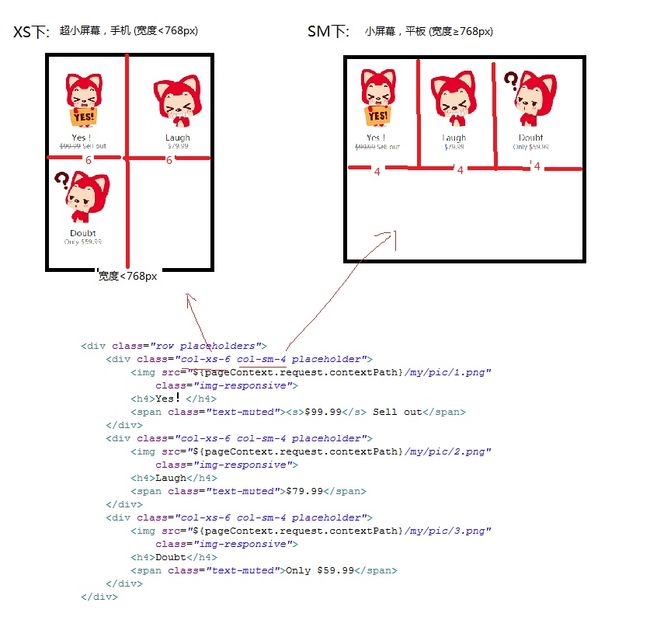
而在Bootstrap3中主要吧屏幕分成了三种(这里以行(row)来说明):
.col-xs-* 超小屏幕,手机 (宽度<768px)
.col-sm-* 小屏幕,平板 (宽度≥768px)
.col-md-* 中等屏幕,桌面显示器 (宽度≥992px)
不管在哪种屏幕上,栅格系统都会自动的分12列
.col-xs-* 和.col-sm-*和.col-md-* 后面跟的参数表示在当前的屏幕中占的列数。
了解栅格系统就能初步实现响应式布局了。
后记
我会更新一系列的Bootstrap3建站教程,从下载配置开始,本篇虽短,但所有代码都是经过个人验证的,对于一个利用业余时间写博客的我来,本编已经花了我不少的时间了,下篇我们来探讨如下实现响应式导航栏。
实际上我已经实现了,但是由于时间关系还没来得及写博记录,不过我已经上传了源码在
http://download.csdn.net/detail/maxwell_nc/8709975
等不及的朋友可以自己研究下。