Flutter 多个子控件的容器 Row Column GridView ListView Expanded ExpansionTile
Flutter 系列文章 总体目录
文章目录
- 1、Row和Column
- 2、GridView
- 3、ListView
- 4、Expanded
- 5、ExpansionTile
- 交流
1、Row和Column
Row:水平方向布局
Column:垂直方向布局
2个控件的属性基本一样
| 属性 | 说明 |
|---|---|
| mainAxisAlignment | 主轴方向对齐,Row的主轴方向是水平,Column的主轴是垂直方向。具体参考下面的MainAxisAlignment属性说明 |
| crossAxisAlignment | 次轴对齐方式,对齐的属性和mainAxisAlignment一样 |
| textDirection | 书写方向,ltr:left to right rtl:right to left |
| verticalDirection | up:底部对齐 down:顶部对齐 |
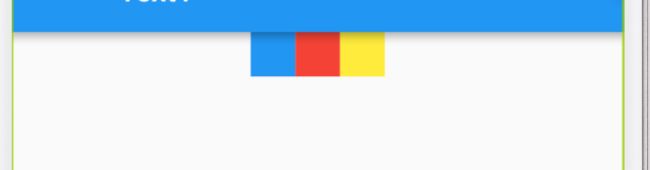
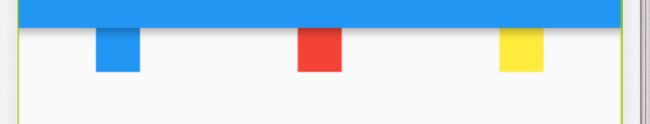
MainAxisAlignment属性说明
| 属性 | 说明 |
|---|---|
| MainAxisAlignment.start |  |
| MainAxisAlignment.center |  |
| MainAxisAlignment.end |  |
| MainAxisAlignment.spaceBetween |  |
| MainAxisAlignment.spaceAround |  |
| MainAxisAlignment.spaceEvenly |  |
spaceAround和spaceEvenly区别是:
spaceAround:第一个子控件距开始位置和最后一个子控件距结尾位置是其他子控件间距的一半。
spaceEvenly:所有子控件平分
2、GridView
创建一个3列,水平间隔10,垂直间隔5:
@override
Widget build(BuildContext context) {
// TODO: implement build
var list = [];
for (var i = 0; i < 100; i++) {
list.add(Container(
height: 30,
color: Colors.red,
));
}
return GridView.count(
scrollDirection: Axis.vertical,
crossAxisCount: 3,
mainAxisSpacing: 5,
crossAxisSpacing: 10,
childAspectRatio: 3/4,
children: list,
);
}
| 主要属性 | 说明 |
|---|---|
| scrollDirection | 滚动方向,默认垂直 |
| crossAxisCount | 次轴方向控件个数 |
| mainAxisSpacing | 主轴方向间隔 |
| crossAxisSpacing | 次轴方向间隔 |
| childAspectRatio | 子控件宽高比 |
注意区分主轴和次轴,沿着控件的方向是主轴,垂直控件的方向是次轴
3、ListView
使用ListView的时候不要使用ListView的直接构造函数,因为直接构造函数没有懒加载,会一次性加载全部子控件,ListView.builde只渲染显示的部分。
ListView.builder(
itemExtent: 80,
itemCount: 10000,
itemBuilder: (context, index) {
return Container(
alignment: Alignment.center,
color: index % 2 == 0 ? Colors.red : Colors.blue,
child: Text(index.toString()),
);
});
ListView的属性和GridView基本一样,下面说几个不一样的
| 属性 | 说明 |
|---|---|
| itemExtent | 没一个item的高,如果不设置则依赖子控件 |
| itemCount | item的个数 |
| itemBuilder | 返回item的子控件 |
4、Expanded
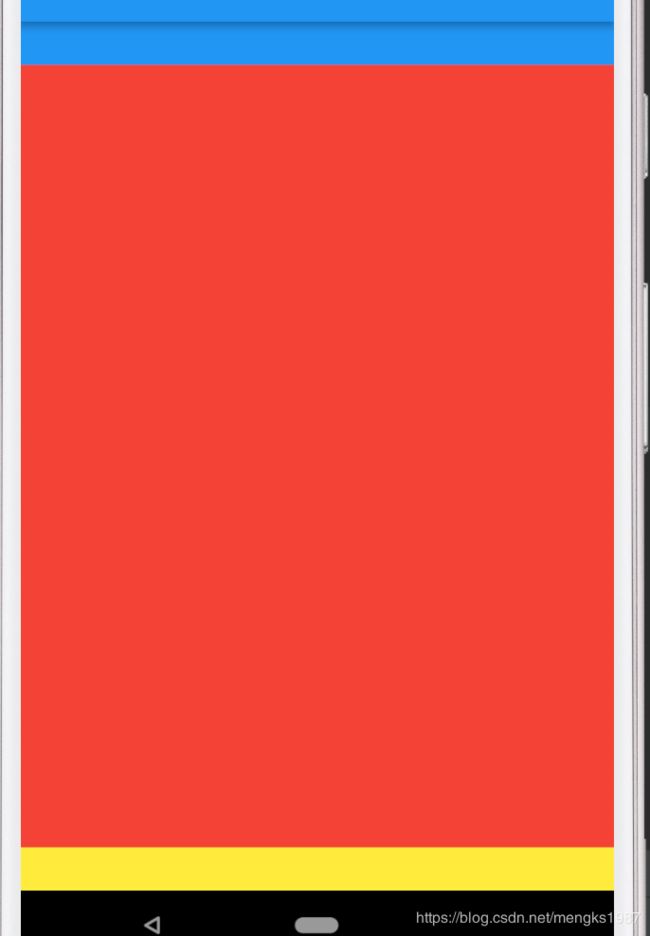
Expanded组件必须用在 Row、Column、 Flex中,作用是撑开剩余空间。
Column(
children: [
Container(height: 30,color: Colors.blue,),
Expanded(child: Container(height: 30,color: Colors.red,),),
Container(height: 30,color: Colors.yellow,),
],
);
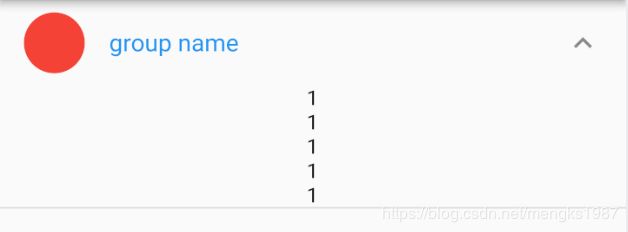
5、ExpansionTile
分组控件
ExpansionTile(
leading: CircleAvatar(
backgroundColor: Colors.red,
radius: 20,
),
title: Text('group name'),
children: [
Text('1'),
Text('1'),
Text('1'),
Text('1'),
Text('1'),
],
);
| 属性 | 说明 |
|---|---|
| leading | 头部,位置如上图的红色圆形,可以显示圆形头像 |
| title | 标题,如上的 group name |
| backgroundColor | 背景颜色 |
| onExpansionChanged | 打开/关闭事件 |
| trailing | 右上角三角箭头 |
| initiallyExpanded | 是展示还是折叠,默认折叠 |
交流
如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
Flutter地址:http://laomengit.com 里面包含160多个组件的详细用法。