事件冒泡 以及onmouseenter 、 onmouseover(冒泡) 、onmousemove(冒泡)的区别
一. onmouseenter、onmouseover
onmouseenter 事件在鼠标指针进入到绑定事件的那个元素上时触发。
该事件通常与 onmouseleave(在鼠标指针离开绑定事件的那个元素上时触发) 事件一同使用。
onmouseenter 事件类似于 onmouseover 事件。 唯一的区别是 onmouseenter 事件不支持冒泡 。
二. 实例演示onmousemove, onmouseenter 和 mouseover 事件的不同
Document
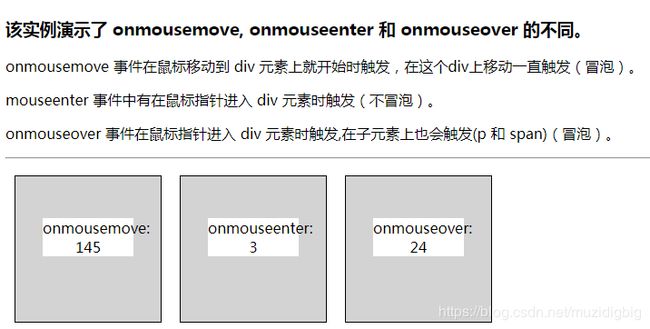
该实例演示了 onmousemove, onmouseenter 和 onmouseover 的不同。
onmousemove 事件在鼠标移动到 div 元素上就开始时触发,在这个div上移动一直触发(冒泡)。
mouseenter 事件中有在鼠标指针进入 div 元素时触发(不冒泡)。
onmouseover 事件在鼠标指针进入 div 元素时触发,在子元素上也会触发(p 和 span)(冒泡)。
onmousemove:
鼠标移动到我这!
onmouseenter:
标移动到我这!
onmouseover:
标移动到我这!
其中:
1. onmousemove 事件在鼠标移动到 div 元素上时触发,鼠标在div、p、span元素内移动(即白框内也会触发,事件冒泡到父级div);
2. mouseenter 事件中有在鼠标指针进入 div 元素时触发,鼠标进入p、span元素内不会触发,因为不支持事件冒泡;
3. onmouseover 事件在鼠标指针进入 div 元素时触发,在子元素上也会触发(p 和 span),因为事件冒泡到父级div。
参考解析Javascript事件冒泡机制:https://blog.csdn.net/luanlouis/article/details/23927347 (建议查看)
三. 事件冒泡
比如说父元素添加了onclick事件,当子元素发生onclick事件时,父元素的onclick事件也会触发。
四. 终止事件冒泡
方式一:
event.stopPropagation()
在子元素相应的处理函数内,加入 event.stopPropagation() ,终止事件的广播分发,这样事件停留在本节点,不会再往外传播了。
方式二:
if(event.target == event.currentTarget) { ……}
事件包含最初触发事件的节点引用 和 当前处理事件节点的引用,那如果节点只处理自己触发的事件即可,不是自己产生的事件不处理。event.target 引用了产生此event对象的dom 节点,而event.currrentTarget 则引用了当前处理节点,我们可以通过这 两个target 是否相等。event.target永远是直接接受事件的目标DOM元素。
document.getElementById("box1").addEventListener("click",function(event){
if(event.target == event.currentTarget) {
alert("您好,我是最外层div。");
}
}); 比较:
从事件传递上看:方法一在于取消事件冒泡,即当某些节点取消冒泡后,事件不会再向上传递;方法二在于不阻止冒泡,过滤需要处理的事件,事件处理后还会继续传递;
分析方法二,既然事件是冒泡传递的,那可不可以让某个父节点统一处理事件,通过判断事件的发生地(即事件产生的节点),然后做出相应的处理呢?答案是可以的,下面通过给body 元素添加事件监听,然后通过判断event.target 然后对不同的target产生不同的行为。
window.onload = function() {
document.getElementById("body").addEventListener("click",eventPerformed()); }
function eventPerformed(event) {
var target = event.target;
switch (target.id) {
case "span":
alert("您好,我是span。");
break;
case "box2":
alert("您好,我是第二层div。");
break;
case "box1":
alert("您好,我是最外层div。");
break;
}
}
}即将每一个元素都处理事件的模式改成有上层节点统一处理事件,通过事件发生的不同节点执行不同行为。这个模式,就是所谓的事件委托。