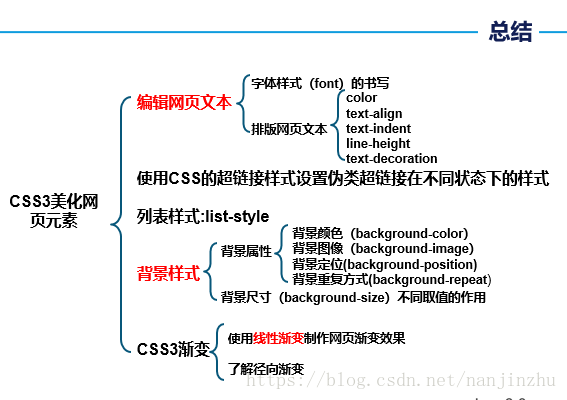
CSS3-美化网页元素
为什么使用CSS?
1.有效的传递页面信息
2.使用CSS美化过的页面文本,使页面漂亮、美观,吸引用户
3.可以很好的突出页面的主题内容,使用户第一眼可以看到页面主要内容
4.具有良好的用户体验
标签 的作用:能让某几个文字或者某个词语凸显出来
示例:
享受“北大式”教育服务
在北大青鸟,有一群人默默支持你成就
IT梦想
选择北大青鸟,成就你的梦想
字体样式:
| 属性名 |
含义 |
举例 |
| font-family |
设置字体类型 |
font-family:"隶书"; |
| font-size |
设置字体大小 |
font-size:12px; |
| font-style |
设置字体风格 |
font-style:italic; |
| font-weight |
设置字体的粗细 |
font-weight:bold; |
| font |
在一个声明中设置所有字体属性 |
font:italic bold 36px "宋体"; |
字体类型:
font-family属性
p{font-family:Verdana,"楷体";}
body{font-family: Times,"Times New Roman", "楷体";}
字体大小:
font-size属性
单位:1.px(像素) 2.em、rem、cm、mm、pt、pc
示例:
h1{font-size:24px;}
h2{font-size:16px;}
h3{font-size:2em;}
span{font-size:12pt;}
strong{font-size:13pc;}
字体风格:
font-style属性:normal(正常字体)、italic(斜体字)和oblique
字体的粗细:
font-weight属性
| 值 |
说明 |
| normal |
默认值,定义标准的字体 |
| bold |
粗体字体 |
| bolder |
更粗的字体 |
| lighter |
更细的字体 |
| 100、200、300、400、500、600、700、800、900 |
定义由细到粗的字体 400等同于normal,700等同于bold |
字体属性
font属性:字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
示例:
p span{font:oblique bold 12px "楷体";}
文本属性:
| 属性 |
含义 |
举例 |
| color |
设置文本颜色 |
color:#00C; |
| text-align |
设置元素水平对齐方式 |
text-align:right; |
| text-indent |
设置首行文本的缩进 |
text-indent:20px; |
| line-height |
设置文本的行高 |
line-height:25px; |
| text-decoration |
设置文本的装饰 |
text-decoration:underline; |
文本颜色:
color属性:
RGB:1.十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量
2.rgb(r,g,b) : 正整数的取值为0~255
RGBA:在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
示例:
color:#A983D8;
color:#EEFF66;
color:rgb(0,255,255);
color:rgba(0,0,255,0.5);
排版文本段落
| 值 |
说明 |
| left |
把文本排列到左边。默认值:由浏览器决定 |
| right |
把文本排列到右边 |
| center |
把文本排列到中间 |
| justify |
实现两端对齐文本效果 |
文本修饰和垂直对齐
文本装饰:text-decoration属性
垂直对齐方式:vertical-align属性:middle、top、bottom
| 值 |
说明 |
| none |
默认值,定义的标准文本 |
| underline |
设置文本的下划线 |
| overline |
设置文本的上划线 |
| line-through |
设置文本的删除线 |
文本阴影-语法:
text-shadow : color(阴影颜色) x-offset(X轴位移,用来指定阴影水平位移量) y-offset(Y轴位移,用来指定阴影垂直位移量) blur-radius;(阴影模糊半径,代表阴影向外模糊的模糊范围)
浏览器兼容性
| 属 性 名 |
IE |
Firefox |
Chrome |
Opera |
Safari |
| Text-shadow |
9+ |
3.5+ |
2.0+ |
9.6+ |
4.0+ |
超链接伪类
伪类样式-语法:标签名:伪类名{声明;}
a:hover {
color:#B46210;
text-decoration:underline;
}
访问时,橙色 访问后变紫色
使用CSS设置超链接
| 伪类名称 |
含义 |
示例 |
| a:link |
未单击访问时超链接样式 |
a:link{color:#9ef5f9;} |
| a:visited |
单击访问后超链接样式 |
a:visited {color:#333;} |
| a:hover |
鼠标悬浮其上的超链接样式 |
a:hover{color:#ff7300;} |
| a:active |
鼠标单击未释放的超链接样式 |
a:active {color:#999;} |
设置伪类的顺序:a:link->a:visited->a:hover->a:active
列表样式
1.list-style-type 2.list-style-image 3.list-style-position 4.list-style
| 值 |
说明 |
语法示例 |
| none |
无标记符号 |
list-style-type:none; |
| disc |
实心圆,默认类型 |
list-style-type:disc; |
| circle |
空心圆 |
list-style-type:circle; |
| square |
实心正方形 |
list-style-type:square; |
| decimal |
数字 |
list-style-type:decimal |
list-style 示例:
li {
list-style:none;
}
去除列表前面的小黑点
网页背景
背景颜色:background-color(背景颜色值:十六进制方法表示)(transparent)(透明的)
背景图像:background-image
background-image:url(图片路径);
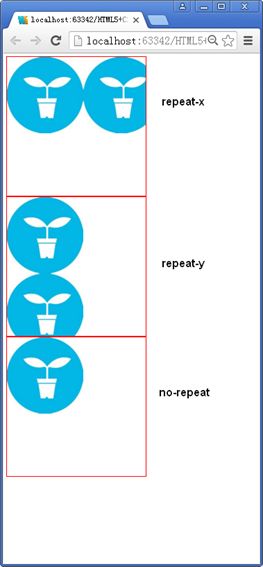
背景重复方式
background-repeat属性
1.repeat:沿水平和垂直两个方向平铺
2.no-repeat:不平铺,即只显示一次
3.repeat-x:只沿水平方向平铺
4.repeat-y:只沿垂直方向平铺
背景定位:background-position属性
| 值 |
含义 |
| Xpos Ypos |
单位:px, Xpos表示水平位置,Ypos表示垂直位置 |
| X% Y% |
使用百分比表示背景的位置 |
| X、Y方向关键词 |
水平方向的关键词: left、center、right 垂直方向的关键词: top、center、bottom |
背景属性:background属性(背景样式简写)
示例:
.title {
font-size:18px;
font-weight:bold;
color:#FFF;
text-indent:1em;
line-height:35px;
background:#C00(背景颜色) url(../image(背景图像)/arrow-down.gif) 205px(背景定位) 10px no-repeat;(背景不重复显示)
}
如何控制对背景图片的大小?
背景尺寸 background-size
| 属性值 |
描述 |
| auto |
默认值,使用背景图片保持原样 |
| percentage |
当使用百分值时,不是相对于背景的尺寸大小来计算的,而是相对于元素宽度来计算的 |
| cover |
整个背景图片放大填充了整个元素 |
| contain |
让背景图片保持本身的宽高比例,将背景图片缩放到宽度或者高度正好适应所定义背景的区域 |
CSS3渐变
线性渐变:颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
径向渐变:圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
浏览器兼容性
| 属 性 名 |
IE |
Firefox |
Chrome |
Opera |
Safari |
| Gradient |
10+ |
19.0+ |
26.0+ |
12.1+ |
5.1+ |
CSS3渐变兼容
1.IE浏览器是Trident内核,加前缀:-ms-
2.Chrome浏览器是Webkit内核,加前缀:-webkit-
3.Safari浏览器是Webkit内核,加前缀:-webkit-
4.Opera浏览器是Blink内核,加前缀:-o-
5.Firefox浏览器是Mozilla内核,加前缀:-moz-
线性渐变-语法:
linear-gradient ( position(渐变方向), color1(第一种颜色值), color2(第二种颜色),…)
兼容Webkit内核的浏览器
-webkit-linear-gradient ( position, color1, color2,…)