我们通过对View的源码分析,其实发现View的测量和绘制都是递归实现的,布局是一个多叉树的结构,多叉树遍历所需的时间跟树的结构是相关的,布局复杂那么遍历View完成测量和绘制的时间就越久,过于复杂的布局也会影响到应用的性能。
1,Hierarchy Viewer的使用
Hierarchy Viewer是Android SDK提供的,用来检测布局的嵌套和绘制时间的工具,通过Hierarchy Viewer可以直观的检测布局的设计和属性,从而找到布局中可优化点。
下面是一个简单的布局,用它来说明Hierarchy Viewer的使用方式:
布局如下:
activity_main:
ok_cancel_layout.xml:
1,开启Hierarchy Viewer
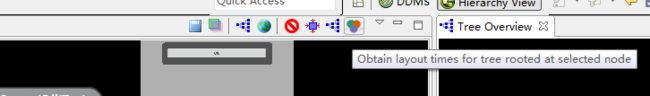
AndroidStudio中开启Hierarchy Viewer步骤是:选择Tools->Android->Android Device Monitor,在Android Device Monitor中有可能Hierarchy Viewer被隐藏了,按照下图的步骤就可以打开
打开后:
Windows:显示当前设备信息,以及当前设备的所有页面列表。
View Properties:当前选中View的属性。
TreeView:把Activity中所有控件(View)的层次结构从左到右显示出来,其中最右边部分是最底层的控件(View)。
Tree Overview:全局概览,以缩略图的方式显示整个应用中各控件的层次关系,并且框出TreeView窗口中显示部分在全局中的位置,如果一个界面中的控件和层级比较多,可以通过鼠标移动这个显示区域移动。
Layout View:整体Layout布局图,以手机屏幕上真实位置呈现出来,在TreeView中选中某一个控件时,会在Layout View用红色的框标注。
2,使用Hierarchy Viewer查看布局层级与耗时
(1)查看布局层级:在Window窗口点击选择需要查看的Activity,然后点击Load View Hierarchy按钮即可打开,显示在TreeView的窗口中,从左到右可以移动鼠标进行查看。
(2)查看耗时:在菜单栏中单击Obtain layout times for tree rooted at selected node按钮
这时,就可以在TreeView中的View多了一些信息,截图如下:
图中灰色方框中信息从上到下分别的意思是,1 view表示这个节点下只有1个View了,就是自己本身的View,如果某个节点显示3 views,那么就表示该节点下面包括自己,一共有3个元素(自身+2个子view)。下面的时间表示Measure、Layout以及Draw三个阶段的耗时。
最后一个框有不同色的三个指示灯,分别对应当前控件在测量、布局以及画视图三个阶段,颜色表示这个控件占用的时间百分比,如果是绿色的,表示该控件在该阶段比其他50%的控件的速度要快,黄色表示比其他50%的控件的速度要慢,红色表示该控件在该阶段的处理速度是最慢的,就需要注意了。
2,Lint
Android Lint是代码检查工具,通过代码静态检查,可以发现潜在的代码问题,并给出优化建议。Lint的功能非常强大,可以扫描出我们项目中的代码的正确性、安全性、性能问题、可用、可达,甚至是国际化问题,并且针对不同的问题给出不同的错误级别:
Fatal > Error > Warning > Information > Ignore,我们可以根据这些错误级别来改造代码,使得代码更加健壮。
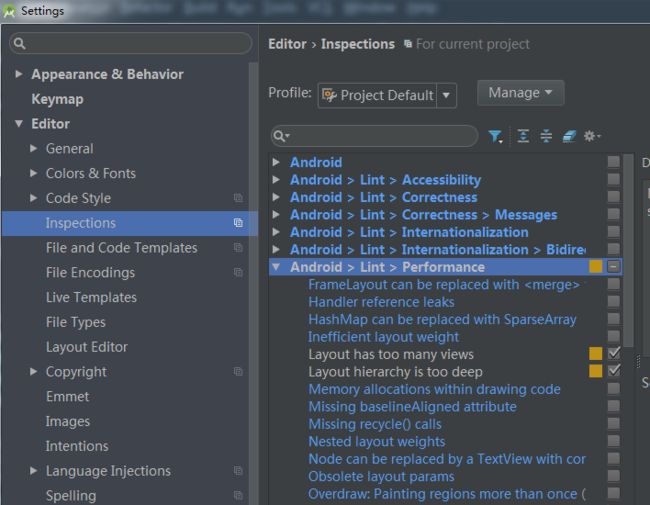
同时Lint还可以用来检查布局,使用Lint扫描前,先配置需要检查的项目,只需要检查Layout层级深度。File——Settings——Inspections——Android Lint
如图所示,在Android Lint的Performance中找到Layout has too many views 和 Layout hierarchy is too deep,勾上,其余的都取消,只要保证Lint就只会抛出与这2个属性相关的信息了。其中:
Layout has too many views表示控件太多,默认超过80个控件会提示该问题。
Layout hierarchy is too deep表示布局太深,默认层级超过10层会提示该问题,可以自定义环境变量ANDROID_LINT_MAX_DEPTH来修改。布局深度增加会导致内存消耗也随之增加,因此布局尽可能浅而宽。
配置好后,点击确定。然后返回AndroidStudio中,在菜单栏中选择Analyze——Inspect Code,然后选择整个工程或者某个Moudle
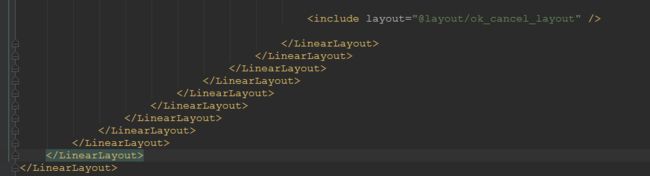
为了方便测试,我将上面用到的xml布局中稍作修改,一共嵌套了11层,看看就知道有多恐怖了。
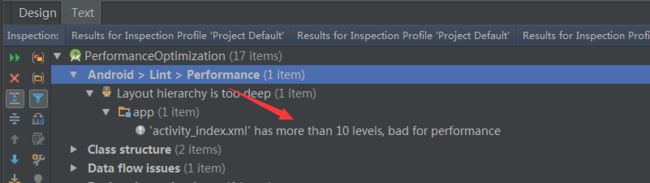
然后我们用Lint工具分析一下代码,立马就出了提示:
Lint里提示到activity_index的布局嵌套超过了10层,提示到如此明显的地步,那我们就能根据提示的消息来修改或者优化这部分的布局了。
3,布局的优化方式
关于布局的优化方式网上有很多的介绍,这里推荐看看郭大神的博客,写的简洁明了
Android最佳性能实践(四)——布局优化技巧
总结:
提高布局效率的方法总体来说就是减少层级,提高绘制速度和布局复用。影响布局效率主要有以下几点:
**
(1)布局的层级越少,加载速度越快。因为View的结构是典型的多叉树的结构,减少布局层级,明显减少了多叉树的深度,这样在遍历递归测量和绘制的时间就相应较少很多。
(2)减少同一层级控件的数量,加载速度会变快。
(3)一个控件的属性越少,解析越快。删除控件中的无用属性也是加快解析速度的一种必要手段。
(4)尽量多使用RelativeLayout或LinearLayout,不要使用绝对布局AbsoluteLayout。同时,在大部分情况下推荐使用RelativeLayout而不是LinearLayout,因为前者在相同情况下,嵌套的层次会少。
(5)将可复用的组件抽取出来并通过
(6)使用
(7)使用
(8)尽可能少用wrap_content,wrap_content会增加布局measure时的计算成本,已知宽高为固定值时,不用wrap_content。
**
4,避免过度绘制
可以参考Android性能优化之如何避免Overdraw
Overdraw就是过度绘制,是指在一帧的时间内(16.67ms)像素被绘制了多次,理论上一个像素每次只绘制一次是最优的,但是由于重叠的布局导致一些像素会被多次绘制,而每次绘制都会对应到CPU的一组绘图命令和GPU的一些操作,当这个操作耗时超过16.67ms时,就会出现掉帧现象,也就是我们所说的卡顿,所以对重叠不可见元素的重复绘制会产生额外的开销,需要尽量减少Overdraw的发生。
Android提供了测量Overdraw的选项,在开发者选项-调试GPU过度绘制(Show GPU Overdraw),打开选项就可以看到当前页面Overdraw的状态,就可以观察屏幕的绘制状态。该工具会使用三种不同的颜色绘制屏幕,来指示overdraw发生在哪里以及程度如何,其中:
没有颜色: 意味着没有overdraw。像素只画了一次。
蓝色: 意味着overdraw 1倍。像素绘制了两次。大片的蓝色还是可以接受的(若整个窗口是蓝色的,可以摆脱一层)。
绿色: 意味着overdraw 2倍。像素绘制了三次。中等大小的绿色区域是可以接受的但你应该尝试优化、减少它们。
浅红: 意味着overdraw 3倍。像素绘制了四次,小范围可以接受。
暗红: 意味着overdraw 4倍。像素绘制了五次或者更多。这是错误的,要修复它们。
如何避免过度绘制?
除了上述8点布局优化建议外,还有
(1)布局上的优化
在XML布局上,如果出现了过度绘制的情况,可以使用Hierarchy View来查看具体的层级情况,可以通过XML布局优化来减少层级。需要注意的是,在使用XML文件布局时,会设置很多背景,如果不是必需的,尽量移除。布局优化总结为以下几点:
移除XML中非必需的背景,或根据条件设置。
移除Window默认的背景。
按需显示占位背景图片。
使用Android自带的一些主题时,activity往往会被设置一个默认的背景,这个背景由DecorView持有。当自定义布局有一个全屏的背景时,比如设置了这个界面的全屏黑色背景,DecorView的背景此时对我们来说是无用的,但是它会产生一次Overdraw。因此没有必要的话,也可以移除,代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.getWindow().setBackgroundDrawable(null);
setContentView(R.layout.activity_index);
}
针对ListView中的Avatar ImageView的设置,在getView的代码中,判断是否获取对应的Bitmap,获取Avatar的图像之后,把ImageView的Background设置为Transparent,只有当图像没有获取到时,才设置对应的Background占位图片,这样可以避免因为给Avatar设置背景图而导致的过度渲染。
(2)自定义View优化
虽然自定义View减少了Layout的层级,但在实际绘制时也是会过度绘制的。原因是有些过于复杂的自定义View(通常重写了onDraw方法),Android系统无法检测在onDraw中具体会执行什么操作,无法监控并自动优化,也就无法避免Overdraw了。但是在自定义View中可以通过canvas.clipRect()来帮助系统识别那些可见的区域。这个方法可以指定一块矩形区域,只有在这个区域内才会被绘制,其他的区域会被忽视。canvas.clipRect()可以很好地帮助那些有多组重叠组件的自定义View来控制显示的区域。clipRect方法还可以帮助节约CPU与GPU资源,在clipRect区域之外的绘制指令都不会被执行,那些部分内容在矩形区域内的组件,仍然会得到绘制,并且可以使用canvas.quickreject()来判断是否没和某个矩形相交,从而跳过那些非矩形区域内的绘制操作。
参考资料:
Android最佳性能实践(四)——布局优化技巧
Android性能优化之如何避免Overdraw