Web页面的仿plsql功能的实现
Web页面的仿plsql功能的实现:
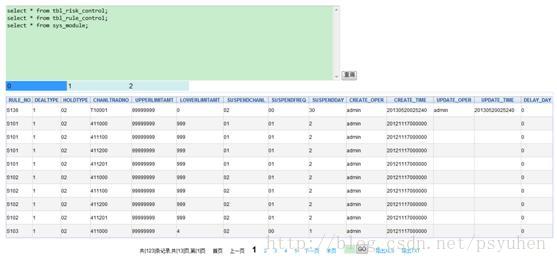
界面如下:
实现界面代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
com.nantian.ofpiwap.secure.Account loginAccount = com.nantian.ofpiwap.secure.SecurityContext.getLoginAccount();
String accountId=loginAccount.getAccountId();
boolean isSupervisor=com.nantian.ofpiwap.IWapContext.isSupervisor(accountId);
%>
<%@ include file="/screen/common/header.jsp"%>
数据库查看
涉及到的两个Js代码分别如下:
/**
*
* 数据库查看
*
* @author ps
* @createTime 2013年1月18日 16:49:33
*/
var DbRead = function($){
var pageList = null;
var totalCount = 0;
var curIndex = 0;
var isPageClick = false;
function doQueryMulti(){
isPageClick = false;
curIndex = 0;
pageList = new Array();
var sqlList = new Array();
var sql = DbRead.SQL;
sqls = sql.split(";");
for ( var i = 0; i < sqls.length; i++) {
if($.trim(sqls[i]) == ""){
continue;
}
sqlList.push(sqls[i]);
}
dbReadDao.getDbDataMulti(sqlList,{
callback:function(result){
$("#todo").val("查询");
$("#todo").attr("disabled",false);
$("div[id^=selectDiv]").empty().remove();
$("#selectTable").empty();
if(result.length == 0){
return;
}
var selectTable = $("#selectTable");
var selectRow = $("");
selectTable.append(selectRow);
//遍历所有查询结果
for ( var k = 0; k < result.length; k++) {
var selectTd = $("");
selectTd.attr("id","selectRow"+k);
selectTd.attr("title",sqls[k]);
selectTd.attr("width","10%");
selectTd.append(""+k+"");
selectTd.addClass("unselected");
//点击事件时,显示点击的div
selectTd.bind("click",function(){
var rowId = $(this).attr("id");
rowId = rowId.substr(rowId.length-1,1);
curIndex = rowId;
$("div[id^=selectDiv]").each(function(index){
var divId = $(this).attr("id");
divId = divId.substr(divId.length-1,1);
if(divId == rowId){
$(this).css("display","");
$("#selectRow"+divId).addClass("selected");
$("#selectRow"+divId).addClass("selected");
toggleClass($("#selectRow"+divId), "selected", "unselected");
}else{
$(this).css("display","none");
toggleClass($("#selectRow"+divId), "unselected", "selected");
}
});
});
selectRow.append(selectTd);
if(result[k] != null){
doPlainTable(result[k], 1, k);
var page2 = new Page2();
page2.sql = sqls[k];
page2.id = ""+k;
page2.positionId = "page"+k;
pageList[k] = page2;
page2.showPageHtml(totalCount, 1, 10);
}else{
var selectDiv = $("");
selectDiv.css("display","none");
selectDiv.html("查询失败");
$("body").append(selectDiv);
}
}
$("#selectDiv0").css("display","");
toggleClass($("#selectRow0"), "selected", "unselected");
},
errorHandler:function(errMsg){
$("#todo").val("查询");
$("#todo").attr("disabled", false);
alert(errMsg);
}
});
}
function toggleClass(obj,addClass,removeClass){
if(typeof(obj) == "string"){
$("#"+obj).removeClass(removeClass);
$("#"+obj).addClass(addClass);
}else{
obj.removeClass(removeClass);
obj.addClass(addClass);
}
}
function doPlainTable(data,curPage,index){
if(!isPageClick){
$("#dataTable").empty();
}
var selectDiv = $("");
selectDiv.css("display","none");
var scrollDiv = $("");
var table = $("
");
table.attr("id","dataTable"+index);
//总条数
totalCount = data[0];
var th = $("");
th.css("background-color","rgb(217, 233, 255)");
th.css("color","#104184");
th.css("background-image","url('../images/table/headerOverBg.gif')");
//标题部分
var meta = data[1];
//i=1,是去掉trownum
for(var i = 1;i < meta.length;i ++){
var td = $("");
td.html(meta[i]);
th.append(td);
}
table.append(th);
//数据部分
var odd = 1;
for(var row = 2;row < data.length;row ++){
var tr = $(" ");
tr.css("background-color",odd%2==0?"rgb(243, 244, 243)":"rgb(255, 255, 255)");
tr.attr("name",odd);
//当鼠标悬挂在元素上时,背景颜色的切换
tr.hover(
function () {
$(this).css("background-color","#3399FF");
},
function () {
var _odd = $(this).attr("name");
$(this).css("background-color",_odd%2==0?"rgb(243, 244, 243)":"rgb(255, 255, 255)");
});
odd ++;
for(var j = 1;j < meta.length;j ++){
var td = $("");
td.css("word-break","keep-all");
td.css("word-wrap","normal");
td.css("white-space","nowrap");
td.attr("title",data[row][meta[j]] == null?" ":data[row][meta[j]]);
td.html(data[row][meta[j]] == null?" ":data[row][meta[j]]);
tr.append(td);
}
table.append(tr);
}
scrollDiv.append(table);
selectDiv.append(scrollDiv);
selectDiv.append("
");
$("body").append(selectDiv);
}
function doQuery(curPage){
//获取网页选定文本
var sql = pageList[curIndex].sql;
isPageClick = true;
dbReadDao.getDbData(sql,curPage,{
callback:function(data){
$("#todo").val("查询");
$("#todo").attr("disabled",false);
$("#selectDiv"+curIndex).empty().remove();
doPlainTable(data, curPage, curIndex);
$("#selectDiv"+curIndex).css("display","");
pageList[curIndex].showPageHtml(totalCount, curPage, 10);
},
errorHandler:function(errMsg){
$("#todo").val("查询");
$("#todo").attr("disabled", false);
alert(errMsg);
}
});
}
//操纵DML语句方法
function update(){
var sql = DbRead.SQL;
if(window.confirm("你提交的DML语句如下:\n"+sql+"\n是否真的要提交?")){
var sqlList = new Array();
var sqls = sql.split(";");
for ( var row = 0; row < sqls.length; row++) {
if($.trim(sqls[row]) == ""){
continue;
}
sqlList.push(sqls[row]);
}
dbReadDao.updateList(sqlList, {
callback : function(data) {
if ("true" == data) {
Tip.prettyTip("toupdate", "Sql操作成功!");
} else {
Tip.prettyTip("toupdate", "Sql操作失败,请检查!");
}
$("#toupdate").val("更新");
$("#toupdate").attr("disabled", false);
},
errorHandler : function(errMsg) {
$("#toupdate").val("更新");
$("#toupdate").attr("disabled", false);
alert(errMsg);
}
});
}else{
$("#toupdate").val("更新");
$("#toupdate").attr("disabled", false);
}
}
//执行按钮的事件方法
function toDo(type){
var text = "";
if(document.all){
text = document.selection.createRange().text;
}else{
text = window.getSelection().toString();
}
var sql = $("#sqlText").val();
if(sql == "" || sql == null){
Tip.prettyTip("sqlText","请输入SQL语句");
return;
}
if(text != "" && text != null && text != undefined){
sql = text;
}
DbRead.SQL = sql;
if(type == 0){
$("#toupdate").val("正在执行中...请稍候!");
$("#toupdate").attr("disabled",true);
update();
}else if(type == 1){
$("#todo").val("正在执行中...请稍候!");
$("#todo").attr("disabled",true);
doQueryMulti();
}
}
function ctrlenterEvent(event){
event = window.event || event;
if(event.ctrlKey == true && event.keyCode == 13){
toDo(1);
}
}
return {
doQuery : doQuery,
update : update,
toDo : toDo,
ctrlenterEvent : ctrlenterEvent
};
}(jQuery);
var jq = jQuery.noConflict();
jq(document).ready(function(){
Tip.doTip("sqlText");
Tip.doTip("todo");
Tip.doTip("toupdate");
if(_SuperUser != "true"){
jq("#toupdate").css("display","none");
}
});
//选择页面
function selectPage(row){
//让执行按钮disabled
jq("#todo").val("正在执行中...请稍候!");
jq("#todo").attr("disabled",true);
DbRead.doQuery(row);
}
分页js
/**
*
* 分页
*
* @author ps
* @createTime 2013年1月18日 16:49:33
*/
var Page2 = function(){
var $this = this;
this.id = "";//每个分页的唯一标识
this.positionId = "";
this.downloadAction = "/dataListDownload.do";//下载的路径MVC的.do
this.setDownloadAction = function(downloadAction){
$this.downloadAction = downloadAction;
};
this.sql = null;//sql查询语句
/**
* 设置分页对应的查询sql
*/
this.setSql = function(sql){
$this.sql = sql;
};
//默认为5
this.showPageSize = 5;
/**
* 设置可以显示的页链接数
*/
this.setShowPageSize = function(showPageSize){
$this.showPageSize = showPageSize;
};
/**
*
* 显示分页的Html
*
* @param totalCount 总记录数
* @param curPage 当前页
* @param pageCount 每页显示记录数
*/
this.showPageHtml = function (totalCount,curPage,pageCount){
totalCount = totalCount * 1;
curPage = curPage * 1;
pageCount = pageCount * 1;
//计算页数
var pageNum = Math.floor((totalCount - 1)/pageCount) + 1;
var firstHtml = "共[" + totalCount + "]条记录,共[" + pageNum + "]页,第["+curPage+"]页";
var middleHtml = "";
var nextHtml = "";
var space = " ";
firstHtml += space;
//显示首页与上一页
if(curPage == 1 || pageNum == 0){
firstHtml += "首页";
firstHtml += space;
firstHtml += "上一页";
}else{
firstHtml += "首页";
firstHtml += space;
firstHtml += "上一页";
}
firstHtml += space;
//显示末页与下一页
if(curPage == pageNum || pageNum == 0){
nextHtml += "下一页";
nextHtml += space;
nextHtml += "末页";
}else{
nextHtml += "下一页";
nextHtml += space;
nextHtml += "末页";
}
nextHtml += space;
var row = 1;
var endRow = pageNum;
if(pageNum > $this.showPageSize){
if((curPage + 2) <= $this.showPageSize){
row = 1;
endRow = $this.showPageSize;
}else if((curPage + 2) > $this.showPageSize && (curPage + 2) < pageNum){
row = curPage - 2;
endRow = curPage + 2;
}else{
row = pageNum - ($this.showPageSize - 1);
endRow = pageNum;
}
}
for(;row <= endRow;row ++){
if(curPage == row){
middleHtml += ""+(row)+"";
}else{
middleHtml += ""+(row)+"";
}
middleHtml += space;
}
//输入页数文本框
var inputPage = jQuery("");
inputPage.bind("keyup",function(){
$this.enterPage(pageNum, event);
});
//GO按钮
var goBtn = jQuery("");
goBtn.bind("click",function(){
$this.goPage(pageNum);
});
//下载XLS
var downloadXls = jQuery("导出XLS");
downloadXls.bind("click",function(){
$this.downloadData("xls", event);
});
//下载TXT
var downloadTxt = jQuery("导出TXT");
downloadTxt.bind("click",function(){
$this.downloadData("text", event);
});
var pageHtml = firstHtml + middleHtml + nextHtml;
var pageLink = jQuery(pageHtml);
var pagePosition = jQuery("#"+$this.positionId);
pagePosition.append(pageLink);
pagePosition.append(space);
pagePosition.append(inputPage);
pagePosition.append(goBtn);
pagePosition.append(space);
pagePosition.append(downloadXls);
pagePosition.append(space);
pagePosition.append(downloadTxt);
};
//Enter事件
this.enterPage = function(pageNum,event){
event = window.event || event;
if(event.keyCode == 13){
$this.goPage(pageNum);
}
};
//GO按钮事件
this.goPage = function (pageNum){
var page = jQuery("#_page_num_"+$this.id).val();
if(page == ""){
alert("请输入页数!");
return;
}
var regex = /\d+/ig;
if(!regex.test(page)){
alert("请输入数字!");
return;
}
if(parseInt(page, 10) > parseInt(pageNum, 10)){
alert("输入页数大于最大页数,请重新输入!");
return;
}
if(parseInt(page, 10) <= 0){
alert("请输入大于0的数字!");
return;
}
selectPage(page);
};
//下载数据
this.downloadData = function (type,event){
event = window.event || event;
var pageNum = 1000;
if (event != null && event.shiftKey){
pageNum = window.prompt("请输入下载的记录数","10000");
}
jQuery("#_myPageDataDownLoad"+$this.id).empty().remove();
var form = jQuery("
后台Java代码:
/**
*
*/
package com.huateng.erm.services.sysctrl;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.apache.log4j.Logger;
import org.springframework.jdbc.core.support.JdbcDaoSupport;
/**
* @author Administrator
*
*/
public class DbReadDao extends JdbcDaoSupport {
private static Logger log = Logger.getLogger(DbReadDao.class);
/**
*
* @param sql
* @param curPage
* @return
*/
public List getDbData(String sql,int curPage){
Statement stmt = null;
ResultSet rs = null;
Connection connection = null;
try {
List result = new ArrayList();
List metaList = new ArrayList();
int total = getTotalCount(sql);
result.add(total);
int end = curPage * 10;
sql = packagingSql(sql, end);
connection = getConnection();
stmt = connection.createStatement();
rs = stmt.executeQuery(sql);
ResultSetMetaData metaData = rs.getMetaData();
int colCount = metaData.getColumnCount();
for (int i = 0; i < colCount; i++) {
metaList.add(metaData.getColumnName(i+1));
}
result.add(metaList);
while (rs.next()) {
Map map = new HashMap();
for (int i = 0; i < colCount; i++) {
String colLabel = metaData.getColumnName(i+1);
String colValue = rs.getString(colLabel);
map.put(colLabel, colValue);
}
result.add(map);
}
return result;
} catch (SQLException e) {
logger.error("查询异常,查询语句[" + sql + "]", e);
return null;
} finally {
try {
if (rs != null){
rs.close();
}
if (stmt != null){
stmt.close();
}
if(connection != null){
connection.close();
}
} catch (Exception e) {
logger.error("statement关闭异常", e);
}
}
}
/**
*
* @param sqls
* @return
*/
public List getDbDataMulti(List sqls){
List result = new ArrayList();
for (String sql : sqls) {
List list = getDbData(sql, 1);
result.add(list);
}
return result;
}
/**
* 封装SQL的分页
* @param sql SQL语句
* @param end
* @return
*/
public String packagingSql(String sql,int end){
int start = end - 10;
sql = "select * from( select rownum trownum,t.* from (" + sql + ") t where rownum <="+ end +") where trownum >"+start;
log.info(sql);
return sql;
}
/**
* 返回数据的总条数
* @param sql
* @return
*/
public int getTotalCount(String sql){
sql = "select count(1) from (" + sql + ")";
log.info(sql);
return getJdbcTemplate().queryForInt(sql);
}
/**
* DML语句
* @param sql sql语句
* @return 操纵的sql数
*/
public int update(String sql){
return getJdbcTemplate().update(sql);
}
/**
* DML语句
* @param sqlLists sql 列表
*/
public String updateList(List sqlLists){
Connection conn = null;
Statement stmt = null;
try{
conn = getConnection();
conn.setAutoCommit(false);
stmt = conn.createStatement();
for (String sql : sqlLists) {
if(sql == null || "".equals(sql)){
continue;
}
if(sql.trim().intern() == "".intern()){
continue;
}
stmt.execute(sql);
}
conn.commit();
return "true";
}catch(Exception e){
e.printStackTrace();
try {
conn.rollback();
} catch (SQLException e1) {
e1.printStackTrace();
}
return "false";
}finally{
try {
if(conn != null){
conn.close();
}
if(stmt != null){
stmt.close();
}
} catch (SQLException e1) {
e1.printStackTrace();
}
}
}
}
JavaScript说明:
第一个dbReadDao.js是Dwr自动生成的JS代码,对应的Java后台为DbReadDao.java
Tip.js是封装jquery.poshytip.min.js中的一个提示方式。
Page2.js是封装分页的代码
dbRead2.js是生成对应的HTML代码。
下面提供Tip.js的源码
/**
*
* 美化提示信息
*
* @author ps
* @createTime 2012年12月19日 10:25:15
*/
var Tip = function ($){
/**
* 美化提示方式
* @param selector jquery选择器
* @param title 提示信息
* @return
*/
function prettyTip(selector,title){
var _jqobj = null;
if(typeof selector == 'string'){
_jqobj = $("#"+selector);
}else{
_jqobj = selector;
}
_jqobj.poshytip("update",title);
_jqobj.poshytip("show");
_jqobj.focus();
}
/**
* 为每个输入框增加提示信息
* @param selector
* @return
*/
function doTip(selector){
var _jqobj = null;
if(typeof selector == 'string'){
_jqobj = $("#"+selector);
}else{
_jqobj = selector;
}
_jqobj.poshytip({
className: 'tip-yellowsimple',
showOn: 'none',
alignTo: 'target',
alignX: 'inner-left',
timeOnScreen: 3000,
offsetX: 0,
offsetY: 5
});
}
function alert(msg){
$("#_showMsgDiv_").empty().remove();
var showMsgDiv = $("");
var h = window.screen.availHeight/4;
var w = window.screen.availWidth/3;
var table = $("");
var tr = "
你可能感兴趣的:(JavaScript,j2EE)
- Node.js--exports 对象详解:用法、示例与最佳实践
还是鼠鼠
node.jsnode.jswebjavascript前端vscode
目录1.exports对象介绍2.基础示例:使用exports导出对象文件名:math.js(JavaScript)3.在另一个文件中使用require进行导入文件名:app.js(JavaScript)4.运行程序5.exports的限制6.其他exports使用方式示例1:导出单个函数示例2:导出类7.结论1.exports对象介绍在Node.js中,exports是module.export
- JavaScript语言的游戏开发
凌嘉遥
包罗万象golang开发语言后端
JavaScript游戏开发入门指南在互联网迅速发展的今天,游戏已经成为了我们日常生活中不可或缺的一部分。无论是手机游戏、网页游戏,还是大型的3D游戏,它们的背后都离不开强大的编程技术。JavaScript作为一种广泛应用的编程语言,使得游戏开发变得更加灵活和高效。本文将深入探讨JavaScript在游戏开发中的应用,带领读者了解如何使用JavaScript开发自己的游戏。1.JavaScript
- JavaScript 中 Map 数据结构的使用
前端javascript
解释Map是一种js数据结构,与数组的map方法并非一种,要区分开来Map数据结构来管理数据,能提高代码的可读性Map相比较对象格式存储速度要更快Map数据结构//创建一个Map对象constformData=newMap();//添加表单元素的值到Map中formData.set('username','Tom');formData.set('password','123456');//获取表单
- 【Node.js】模块分类与 `require` 用法详解
Peter-Lu
#NodeJSnode.jsjavascript前端
文章目录一、Node.js模块概述1.模块的定义2.模块的作用二、Node.js模块的分类1.核心模块2.文件模块3.第三方模块4.全局模块三、`require`的用法详解1.`require`的基本用法2.模块导出机制3.模块的缓存机制4.`require`的动态引入四、模块的实际应用场景1.项目结构优化2.复用代码五、总结Node.js是一个强大的JavaScript运行环境,广泛应用于服务器
- 这些 JavaScript 编码习惯,让你最大程度提高你的项目可维护性!
快乐非自愿
javascript开发语言ecmascript
前言:因为JavaScript语言是一门极其松散、极其自由的语言,这意味着我们可以随心所欲的操作它,这是他的优点,但同时也是它的缺点。在编码过程中,我们需要一种良好的规范或者习惯来保持应用程序的一致性和可维护性。而今天我们要说的就是,怎么在日常编码中通过一些的良好的编码习惯,从你编码的基础层面就能使得你的JavaScript代码可以更好维护。什么是可维护性?很多人学习前端,可能是从各种不同的渠道获
- JavaScript 内置对象-Math对象
咖啡の猫
javascript开发语言
在JavaScript编程中,处理各种数学运算和数值操作是不可避免的任务。幸运的是,JavaScript提供了一个非常有用的内置对象——Math对象,它包含了大量用于执行常见数学任务的方法和属性。本文将详细介绍Math对象的主要特性和使用方法,帮助你更高效地进行数学相关的编程工作。一、什么是Math对象?Math是一个内置的对象,提供了对数学常量和函数的访问。与其它全局对象不同,Math不是一个构
- JavaScript基础-变量的作用域
難釋懷
javascript开发语言
在学习JavaScript的过程中,理解变量的作用域是至关重要的。作用域决定了变量的可见性和生命周期,即在程序的哪些部分可以访问这些变量。正确理解和应用变量作用域不仅能帮助编写更清晰、更高效的代码,还能避免一些常见的编程错误。本文将详细介绍JavaScript中的变量作用域概念、类型及其应用场景。一、什么是作用域?作用域(Scope)是指变量的有效范围,在这个范围内,变量是可以被访问和使用的。Ja
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- 以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:
一一代码
javascript
1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons
- Crawl4AI 与 BrowserUseTool 的详细对比
燃灯工作室
Lmplement人工智能学习数学建模
以下是Crawl4AI与BrowserUseTool的详细对比,涵盖功能、技术实现、适用场景等核心维度:1.核心定位对比工具Crawl4AIBrowserUseTool类型专为AI优化的网络爬虫框架浏览器自动化工具(模拟人类操作浏览器)核心目标高效获取结构化数据供AI训练/推理处理需要浏览器交互的动态网页任务典型应用大规模数据抓取、知识库构建登录受限网站、抓取JavaScript渲染内容2.技术实
- JavaScript性能优化实战:从8s到0.8s的极致提升
小诸葛IT课堂
前端
摘要:页面卡顿、内存泄漏、CPU爆满?本文通过6个真实场景+可运行代码示例,手把手教你掌握JS性能优化核心技术!涵盖防抖节流、虚拟滚动、WebWorkers、内存泄漏排查等高频痛点解决方案,最后提供Chrome性能分析工具实战指南,助你打造丝滑的Web应用!一、性能优化核心指标(先量化再优化)1.1关键性能指标FPS:帧率≥60为合格(开发者工具Performance面板)内
- JavaScript 表单
宇哥资料
JavaScriptjavascript开发语言ecmascript
JavaScript表单验证HTML表单验证可以通过JavaScript来完成。以下实例代码用于判断表单字段(fname)值是否存在,如果不存在,就弹出信息,阻止表单提交:JavaScript实例functionvalidateForm(){varx=document.forms["myForm"]["fname"].value;if(x==null||x==""){alert("需要输入名字。"
- 【前端拓展】Canvas性能革命!WebGPU + WebAssembly混合渲染方案深度解析
爱上大树的小猪
前端js
为什么需要混合方案?真实场景痛点分析:传统WebGL在高频数据更新时存在CPU-GPU通信瓶颈JavaScript的垃圾回收机制导致渲染卡顿复杂物理模拟(如SPH流体)难以在单线程中实现技术选型对比:graphLRA[计算密集型任务]-->B[WebAssembly]C[图形渲染任务]-->D[WebGPU]B-->E[共享内存]D-->E️环境搭建全流程1.WebGPU环境配置#启用Chrome
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- springMvc36-JavaEE-JSP基础-EL表达式和JSTL标签库(Taglibs)
前端歌谣
javajava-eeservlet
EL表达式和JSTL标签库:在JSP页面代替java代码,便于编写一.EL表达式作用:${}简化脚本表达式j2ee1.4以前版本需指定j2ee1.4以后版本默认支持EL表达式1.EL内置对象EL内置11个对象,不需定义可直接使用pageScope获取page域属性组成的MaprequestScope获取reqeust域属性组成的MapsessionScope获取session域属性组成的Mapap
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- fetch java_拦截Java语言中的Fetch()API响应和请求
就大概是这样
fetchjava
我想拦截Javascript中的提取API请求和响应。例如:在发送请求之前,要拦截请求URL,一旦获得响应,就要拦截响应。以下代码用于拦截所有XMLHTTPRequest的响应。(function(open){XMLHttpRequest.prototype.open=function(XMLHttpRequest){varself=this;this.addEventListener("read
- XMLHttpRequest、Fetch、Axios和AJAX的关系
冰镇屎壳郎
前端#JavaScriptajax前端javascript
一、基于http协议用于前后端通信的工具1、XMLHttpRequest(原生JS对象)XMLHttpRequest(XHR)是原生JavaScript对象。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。特性:浏览器广泛支持功能丰富:可以跟踪请求的状态、支持进度事件、文件上传、同步请求等可同步可异步不支持PromiseAPI2、Fetch(浏览器原生API)(1
- 通过覆盖原型属性拦截 XMLHttpRequest 响应
@大迁世界
服务器运维
在JavaScript中有两种发起HTTP请求的API-现代的fetch()和传统的XMLHttpRequest。它们功能完全相同,只是语法不同。XMLHttpRequest使用回调处理响应,而fetch()返回更方便使用的Promise。XMLHttpRequest是发起HTTP请求的主流API。在新项目中使用传统的XMLHttpRequest是没有意义的。另一方面,将现有可运行的基于XMLHt
- Node.js 的模块作用域和 module 对象详细介绍
还是鼠鼠
node.jsnode.jsjavascript前端vscodeweb
目录代码示例1.创建模块文件module-demo.js2.导入模块并使用module-demo.js运行结果总结在Node.js中,每个文件都是一个独立的模块,具有自己的作用域。与浏览器JavaScript代码不同,Node.js采用模块作用域,这意味着一个文件中的变量、函数、类等不会污染全局作用域,而是仅在该模块内部有效。这种设计提高了代码的封装性和安全性。module对象是Node.js提供
- 【测试语言篇四】Python进阶篇之json模块
m0_37135615
编程语言pythonphp开发语言
一、json模块介绍JSON(JavaScript对象表示法)是一种轻量级数据格式,用于数据交换。在Python中具有用于编码和解码JSON数据的内置json模块。只需导入它,就可以使用JSON数据了:importjsonJSON的一些优点:JSON作为“字节序列”存在,在我们需要通过网络传输(流)数据的情况下非常有用。与XML相比,JSON小得多,可转化为更快的数据传输和更好的体验。JSON非常
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- Android自动化测试工具
海棠如醉
web技术自动化运维
细解自动化测试工具Airtest-CSDN博客以下是几种常见的Android应用自动化测试工具:Appium:支持多种编程语言,如Java、Python、Ruby、JavaScript等。可以用于Web应用程序和原生应用程序的自动化测试,并支持iOS和Android平台。Espresso:由Google开发的AndroidUI测试框架,可用于测试应用程序的用户界面和与用户的交互。Espresso支
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- JavaScript基础-全局作用域
難釋懷
javascript开发语言
在JavaScript编程中,理解变量的作用域是编写高效、可维护代码的关键之一。全局作用域是指变量在整个程序范围内都可访问的状态,这意味着它们可以在任何函数或代码块中被读取和修改。然而,过度使用全局变量也可能导致一些问题,如命名冲突和意外的副作用。本文将详细介绍全局作用域的概念、特性以及如何合理使用全局变量。一、什么是全局作用域?当一个变量在任何函数、代码块之外声明时,它就处于全局作用域下。这意味
- 【零基础JavaScript入门 | Day1】从“消费记账“案例学编程基础 ⭐表格制作+数据类型转换全解析
helbyYoung
JavaScrip学习javascript学习
【零基础JavaScript入门|Day1】从"消费记账"案例学编程基础⭐表格制作+数据类型转换全解析今日学习重点:✅数据与现实的映射关系→网页表格如何承载生活数据✅变量容器的本质→用let管理三大消费支出✅隐式类型转换技巧→+prompt()输入处理的妙用✅模板字符串实战→动态生成消费报表案例亮点:1️⃣用户交互三部曲:通过prompt()实现饮食/交通/娱乐费用的分步输入2️⃣自动统计系统:t
- 前端笔试高频算法题及JavaScript实现
GISer_Jinger
前端算法javascript
以下是前端笔试常见的编程算法题及JavaScript代码现,结合最新面试题整理:一、数组/字符串处理两数之和找出数组中两数之和等于目标值的索引consttwoSum=(nums,target)=>{constmap=newMap();for(leti=0;i{letmap=newMap(),max=0,left=0;for(letright=0;right[...newSet(arr.flat(I
- 【超全总结】JMeter vs K6 vs Locust,性能测试工具终极对比!
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email: [email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多

%>/erm/img/prcture.gif)