Asp.net MVC实例第一步
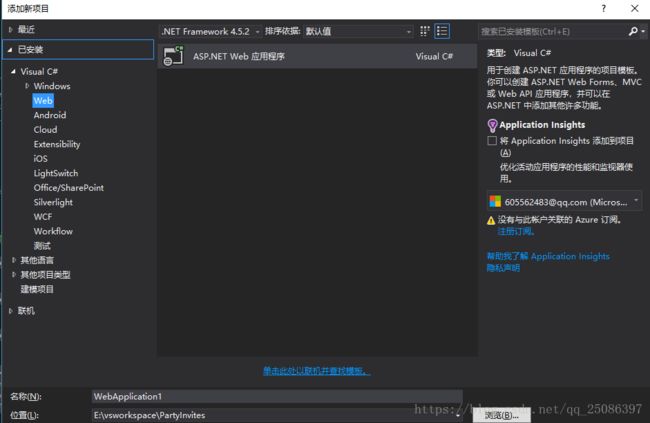
1.首先创建一个mvc项目
点击确定
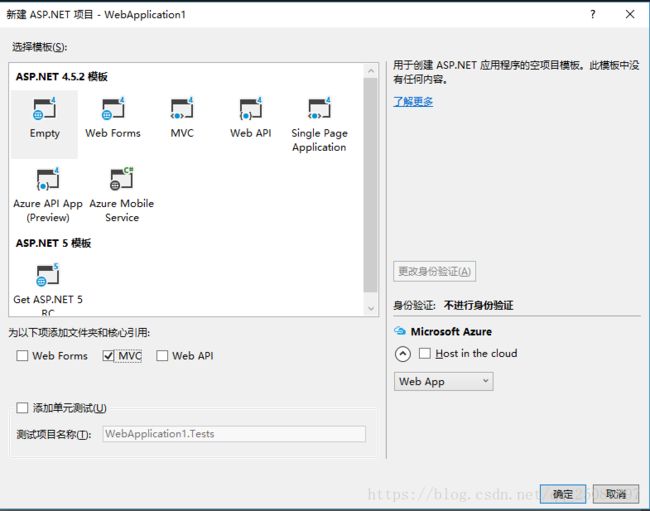
选择一个空的模板,勾选MVC
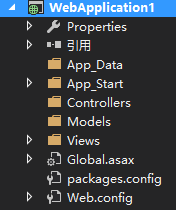
那么一个基本的mvc项目已经创建
此时可以点击Debug进行调试,但是会出现如下界面
因为此时还没有创建任何控制器和视图
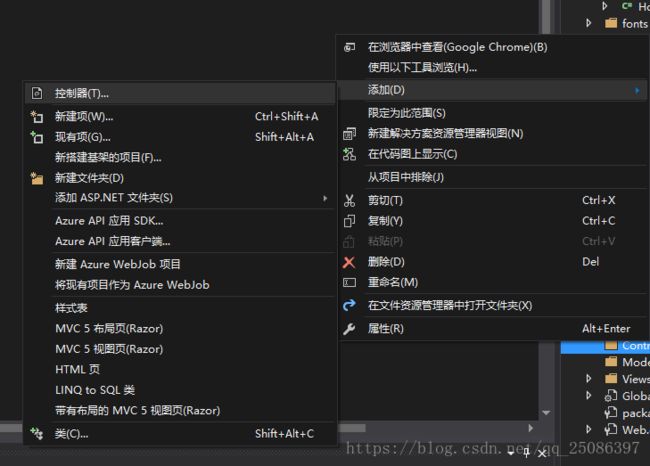
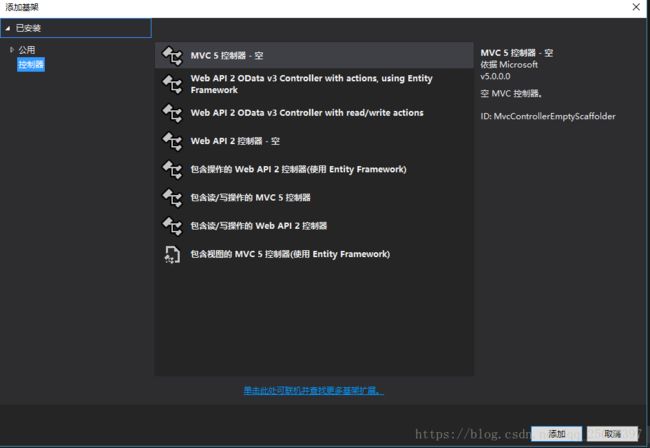
添加控制器
点击添加后给控制器命名为HomeController
打开Home控制器,发现里面有一个已经生成的默认的Index的返回视图
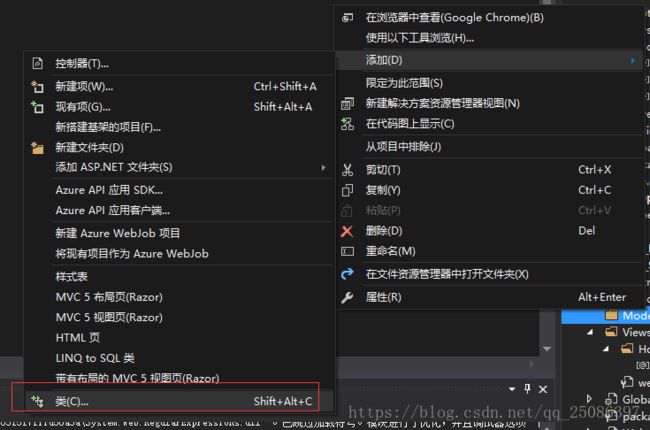
创建index视图有两种方式:
第一种:直接在controller中的index上右键选择添加视图即可
第二种:在Views文件下的刚刚生成的Home文件夹下右键创建视图,选择empty即可
不添加布局页。
在创建好的index视图页中有
@{
Layout = null;
}
这是一个简单的Razor引擎表达式,这代表未使用布局页。
这个地方介绍一下渲染和呈现
下面通过Razor表达式的ViewBag来接收一些信息
首先是HomeController里面
public ActionResult Index()
{
int hour = DateTime.Now.Hour;
ViewBag.Greeting = hour < 12 ? "Good Morning" : "Good Afternoon";
return View();
}
然后在index的视图页中的div标签中添加
@ViewBag.Greeting (from the view)
就可以看到效果了。
接下来创建一个模型GuestResponse
在类中定义一些属性及其get、set方法
public class GuestResponse
{
public string Name { get; set; }
public string Email { get; set; }
public string Phone { get; set; }
public bool? WillAttend { get; set; }//willattend可为空
}
2.表单验证及跳转
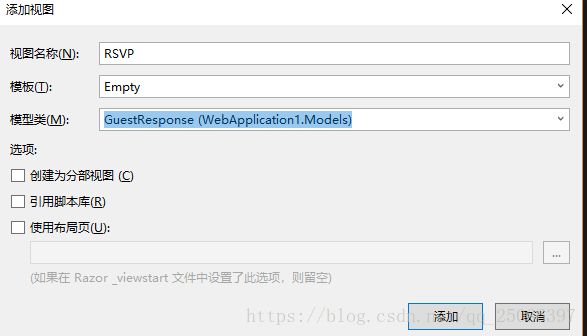
首先创建一个承载表单的视图RSVP,这是一个强类型视图
@model WebApplication1.Models.GuestResponse
在创建好的强类型视图中会有如上一个Razor表达式。这代表强类型视图。
然后我们先在index页面添加上一个跳转到此页面的链接
@Html.ActionLink("RSVP Now", "Rsvp")
第一个参数是要跳转链接所呈现的文本,可自行定义,第二个参数是跳转页面所调用的函数
此时还未创建。
在HomeController里面创建Rsvp返回视图页面的函数
public ActionResult RSVP()
{
return View();
}
在RSVP页面创建一个表单
@using (Html.BeginForm())//Razor表达式
{//s使用HTML辅助器从@model中读取所需信息
姓名:@Html.TextBoxFor(x => x.Name)
//lamda表达式邮箱:@Html.TextBoxFor(x => x.Email)
电话:@Html.TextBoxFor(x => x.Phone)
Will you attend?
@Html.DropDownListFor(x => x.WillAttend, new[]
{
new SelectListItem() {Text = "Yes,I'll be there",Value = bool.TrueString },
new SelectListItem() {Text = "No,I can't come",Value = bool.FalseString }
}, "选择一个")
//此时单击只会清楚表单中已经输入的值,这是因为该表单会回递给home控制器中RsvpForm动作方法,这只是告诉MVC再次渲染该视图
}
在模型中添加验证
public class GuestResponse
{
[Required(ErrorMessage ="请输入你的姓名")]
public string Name { get; set; }
[Required(ErrorMessage ="请输入邮箱")]
[RegularExpression(".+\\@.+\\..+", ErrorMessage = "输入的邮箱格式不正确")]
public string Email { get; set; }
[Required(ErrorMessage ="请输入电话号码")]
public string Phone { get; set;}
[Required(ErrorMessage ="请输入你是否想参加")]
public bool? WillAttend { get; set; }//willattend可为空
}
对于每次点击提交重新渲染视图的问题采用一种类似重载的方式来解决
[HttpGet]
public ActionResult RsvpForm()
{
return View();
}
[HttpPost]
public ActionResult RsvpForm(GuestResponse gp)
{
if (ModelState.IsValid)
{
return View("Thanks", gp);
}
else
{
return View();
}
}
可以看到两者的主要区别在于响应HTTP的方式
一种为get,一种为post,get请求是在点击一个链接时,浏览器正常发出的请求,当第一次访问RSVP中的表单时,正常显示为空白的表单;而当用HTML.BeginForm()渲染表达时,所默认的情况下是 post请求提交 。
Thanks视图页面代码
Thank you, @Model.Name!
@if (Model.WillAttend == true)
{
@:It's great that you're coming.The drinks are already in the fridge!
}
else
{
@:Sorry to hear that you can't make it, but thanks for letting us know.
}
RSVP界面需要添加一个行代码用于返回表单验证的提示信息
@using (Html.BeginForm())//Razor表达式
{//s使用HTML辅助器从@model中读取所需信息
@Html.ValidationSummary()//返回验证消息的未排序列表
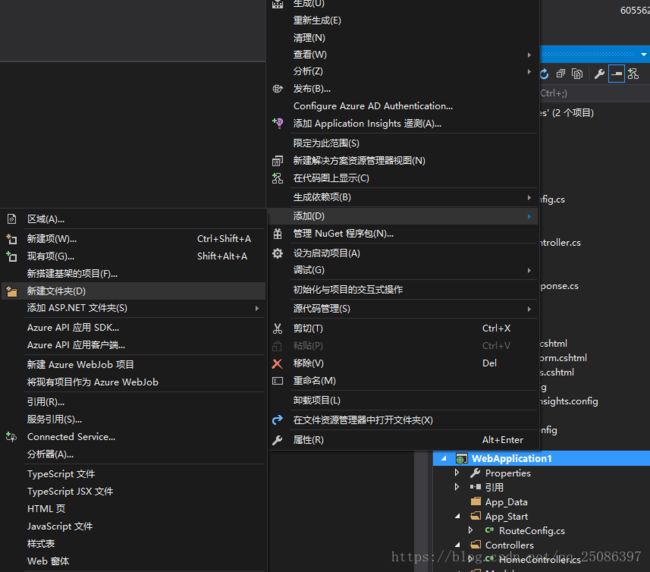
3.添加样式表
然后再Content上右键添加样式表Styles.css
再样式表中添加样式
.field-validation-error{color:#f00;}
.field-validation-valid{display:none;}
.input-validation-error{border:1px solid #f00;background-color:#fee;}
.validation-summary-errors{font-weight:bold;color:#f00;}
.validation-summary-valid{display:none;}
再RSVP页面引用改样式
这个样式仅仅是给验证信息提示时更加显眼一些,下面使用bootstrap库文件来修饰界面,可以在网站上直接下载改文件,也可使用NuGet来下载,它有一个特性是可以管理各个包之间的依赖项。
添加样式后index界面:
@ViewBag.Greeting (from the view)
We're going to have an exciting party.
(To do:sell it better.Add pictures or something)
@Html.ActionLink("RSVP Now", "RsvpForm")
Rsvp界面:
RSVP
@using (Html.BeginForm())//Razor表达式
{//s使用HTML辅助器从@model中读取所需信息
@Html.ValidationSummary()//返回验证消息的未排序列表
@Html.TextBoxFor(x => x.Name, new { @class = "formcontrol" })
@Html.TextBoxFor(x => x.Email, new { @class = "formcontrol" })
@Html.TextBoxFor(x => x.Phone, new { @class = "formcontrol" })
@Html.DropDownListFor(x => x.WillAttend, new[] {
new SelectListItem() {Text = "Yes,I'll be there",Value = bool.TrueString },
new SelectListItem() {Text = "No,I can't come",Value = bool.FalseString }
}, "选择一个", new { @class = "formcontrol" })
}
Thanks界面:
Thank you, @Model.Name!
@if (Model.WillAttend == true)
{
@:It's great that you're coming.The drinks are already in the fridge!
}
else
{
@:Sorry to hear that you can't make it, but thanks for letting us know.
}