如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)
双十一剁手节过去了,大家应该在很多网页中看到了数字翻牌的效果吧,比如倒计时、数字增长等。相信很多人都已经自己独立实现过了,我也在网上看了一些demo,发现HTML结构大多比较复杂,用了4个并列的标签来放置前后两个“牌”。本文就来讲解下,如何进一步精简HTML,让结构简单,让JS方法封装得易使用。先来看看最终效果:
每个翻牌的HTML结构(精简至2个并列标签):
class="flip down">
class="digital front number0">
本次分享含有很多小技巧,灵活使用能够提升技术水平和工作效率,具体包括以下知识点:
知识点1::before:after伪元素的使用
知识点2:line-height: 0的妙用
知识点3:transform-origin和perspective
知识点4:backface-visibility
知识点5:时间格式化函数的实现
Let's do it!
1 翻牌的构建
1.1 基本结构
首先解释下HTML的结构:
class="flip down">
class="digital front number0">
【说明】
flip: 纸牌的外框
down:表示向下翻牌动效,还有对于的up。后面章节会具体讲解。
front: 表示位于前面的纸牌
back: 表示位于后面的纸牌
number*: 表示纸牌上的数字
flip的CSS代码如下:
.flip {
display: inline-block;
position: relative;
width: 60px;
height: 100px;
line-height: 100px;
border: solid 1px#000;
border-radius: 10px;
background: #fff;
font-size: 66px;
color: #fff;
box-shadow: 006px rgba(0, 0, 0, .5);
text-align: center;
font-family: "Helvetica Neue"
}
这段代码很基础,就不再详细解释了。眼尖的同学可能发现了,为什么要设置background为#fff(白色)呢?最终效果明明是黑的。留个疑问,下一小节就会明白了。
基本结构的效果是这样的:
1.2 构建纸牌并用伪元素拆分上下两部分
由于每个纸牌是上下对折、翻转的,所以每个纸牌要拆分成上下两部分。可是HTML中每个纸牌只有一个标签,怎么拆分成两个呢?这里就用到了before和after伪元素。
知识点1:伪元素的使用
先看代码:
.flip .digital:before,
.flip .digital:after {
content: "";
position: absolute;
left: 0;
right: 0;
background: #000;
overflow: hidden;
}
.flip .digital:before {
top: 0;
bottom: 50%;
border-radius: 10px10px00;
}
.flip .digital:after {
top: 50%;
bottom: 0;
border-radius: 0010px10px;
}
:before和:after在digital内部生成了两个伪元素,其中,before用来生成纸牌的“上半张”,after用来生成纸牌的“下半张”。
因此,before“上半张”为从“顶部( top:0)”到“距底一半( bottom:50%)”的部分,顶部两侧为圆角。
同理,after“下半张”为“距顶一半( top:50%)”到“底部( bottom:0)”的部分,底部两侧为圆角。
注意代码中的 content:""不能省略,否则伪元素是不显示的。
效果如下:
回答上一章节的问题,为什么底层设置background为白色?
答案很简单,元素内部的纸片边角和外层边角之间会有一点点的缝隙,这个缝隙会露出底部的白色,从视觉效果上看,更加具有立体感。
然后,为上下部分中间添加一条水平折线。
.flip .digital:before,
.flip .digital:after {
content: "";
position: absolute;
left: 0;
right: 0;
background: #000;
overflow: hidden;
+ box-sizing: border-box;
}
...(略)
.flip .digital:before {
top: 0;
bottom: 50%;
border-radius: 10px10px00;
+ border-bottom: solid 1px#666;
}
外层flip添加 box-sizing:border-box保证了下边框不会影响元素的原有高度。
效果如下:
到这里,我们可以认为是4个小纸片,分别是:
前上:.digital.front:before
前下:.digital.front:after
后上:.digital.back:before
后下:.digital.back:after
由于重叠在一起,只能看到一张纸牌。而看到的这个纸牌是后面(back)的纸牌,为什么呢?因为back的HTML写在了front的后面。不过没关系,后面我们会通过z-index来重新调整层叠顺序,先不着急。
1.3 为纸牌添加文字
还记的刚才的 content:""吗?纸牌的文字显示就用到了这个。
先通过CSS定义好0~9的数字:
.flip .number0:before,
.flip .number0:after {
content: "0";
}
.flip .number1:before,
.flip .number1:after {
content: "1";
}
.flip .number2:before,
.flip .number2:after {
content: "2";
}
...(略)
.flip .number9:before,
.flip .number9:after {
content: "9";
}
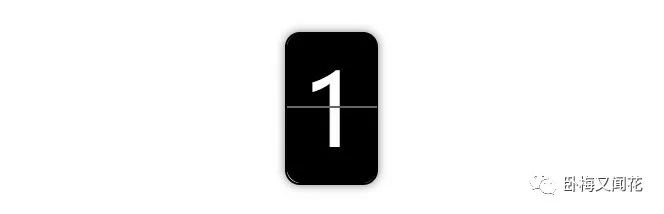
现在效果如下:
可以很明显的看到两个问题:
本应该在后面的back纸牌跑到了前面(z-index问题)
下半张纸牌的文字应该只显示下半部分。
先来解决问题2,这里就涉及到了第二个知识点。
知识点2:line-height: 0的妙用
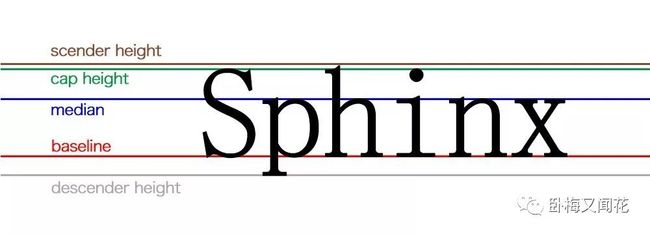
提到文字的显示,肯定会想到基线(baseline),可能你也曾经看过这个图:
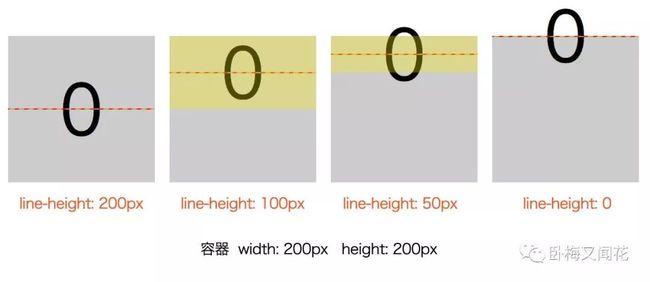
关于基线(baseline)的计算,确实很麻烦,我也在这里绕了很久。其实理解line-height:0可以换个角度,会更容易理解,请看下图:
当line-height为200px,每行文字高度为200px,文字在200px高度的行间区域垂直居中;
当line-height为100px,每行文字高度为100px,文字在100px高度的行间区域垂直居中;
当line-height为0时,行间距为0,中线的位置也为0,所以文字只有下半部分留在容器内。
利用line-height:0的特性,就可以很轻易实现“下半张”纸牌只显示文字的下半部分,并且与“上半张”纸牌很好的衔接在一起。
在代码中设置line-height为0:
.flip .digital:after {
top: 50%;
bottom: 0;
border-radius: 0010px10px;
+ line-height: 0;
}
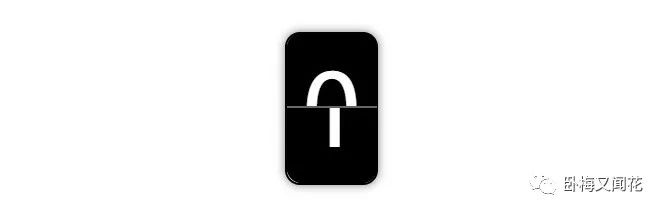
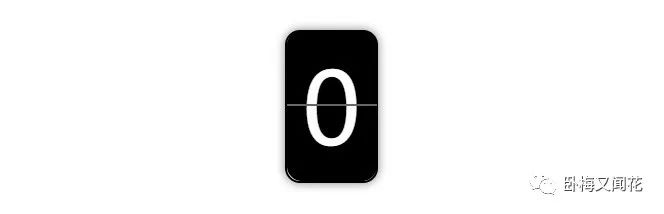
效果如下:
1.4 设置纸牌的层叠关系
首先,先看下“向下翻牌”的视频演示,直观感受下每个纸片的层级关系:
按照实物图就可以确定每张纸片的z-index:
添加以下CSS代码:
/*向下翻*/
.flip.down .front:before {
z-index: 3;
}
.flip.down .back:after {
z-index: 2;
}
.flip.down .front:after,
.flip.down .back:before {
z-index: 1;
}
现在效果如下:
咦?怎么不对?别着急,这是因为我们只设置了层级,但是没有把后面纸牌的下半部翻转上去。
添加翻转代码:
.flip.down .back:after {
z-index: 2;
+ transform-origin: 50% 0%;
+ transform: perspective(160px) rotateX(180deg);
}
这里涉及到了知识点3。
知识点3:transform-origin和perspective
transform-origin是元素旋转的基本点。
transform-origin: 50% 0%;表示将旋转基本点设置在横轴的中点,纵轴的顶点位置,如下图所示:
perspective(160px)可以理解为立体透视图的景深。在本次分享的效果中,我们的视角是正对牌面,并且纸牌位于视角中间。所以 transform-origin的第一个值(X轴位置)为50%。
rotateX(180deg)表示以X轴进行翻转,对应这里就是上下翻转。这里已经通过transform-origin的第二个参数(Y轴位置:0%)将X轴放在了元素顶部。
基于以上设置,已经可以正常显示了,如下图:
同理,“向上翻”也需要进行设置下。大家可以自己折两个纸片,参照上面的方法,应该很容易实现。这里不再重复讲解,直接放上代码,大家可以对比下哪里不同:
/*向上翻*/
.flip.up .front:after {
z-index: 3;
}
.flip.up .back:before {
z-index: 2;
transform-origin: 50% 100%;
transform: perspective(160px) rotateX(-180deg);
}
.flip.up .front:before,
.flip.up .back:after {
z-index: 1;
}
2 翻牌动画的实现
现在纸片都已摆好了,剩下的就是实现CSS3动画,以及JS交互控制。
2.1 CSS3翻牌动画
我们还是以“向下翻”为例,再来看下之前的实物翻牌视频:
可以看到,“向下翻”主要涉及两个元素的动画:
前面纸牌的上半部向下翻转180度。
后面纸牌的下半部(目前已翻转上去)向下翻转180度恢复原状态。
直接上代码:
.flip.down.go .front:before {
transform-origin: 50% 100%;
animation: frontFlipDown 0.6s ease-in-out both;
box-shadow: 0-2px6px rgba(255, 255, 255, 0.3);
}
.flip.down.go .back:after {
animation: backFlipDown 0.6s ease-in-out both;
}
@keyframes frontFlipDown {
0% {
transform: perspective(160px) rotateX(0deg);
}
100% {
transform: perspective(160px) rotateX(-180deg);
}
}
@keyframes backFlipDown {
0% {
transform: perspective(160px) rotateX(180deg);
}
100% {
transform: perspective(160px) rotateX(0deg);
}
}
以上代码涉及的知识点和原理没有新的东西,都已经讲解过了,就不详述了。box-shadow是为了给纸片的上边缘加一点白光,视觉效果更好一点。否则在翻转的时候,跟后面元素都是黑色,融在一起了。看看现在的效果:
显示不正常!为什么?因为前排上半部纸片的z-index最高,所以它在翻转到下半部的时候仍然遮挡住了其他纸片。怎么优雅的解决?超级简单,来看看第四个知识点:
知识点4:backface-visibility
backface-visibility表示元素的背面是否可见,默认为visible(可见)。
这里的需求是,当前面上半部纸片翻转到一半的时候(90度)进入不可见状态。而纸牌翻转90度以后,正好是显露元素背面的开始,所以将backface-visibility设置为hidden即可完美解决!
修改代码如下:
.flip.down.go .front:before {
transform-origin: 50% 100%;
animation: frontFlipDown 0.6s ease-in-out both;
box-shadow: 0-2px6px rgba(255, 255, 255, 0.3);
+ backface-visibility: hidden;
}
现在效果很完美!
大家可以试着自己实现向上翻转效果,代码直接放出:
.flip.up.go .front:after {
transform-origin: 50% 0;
animation: frontFlipUp 0.6s ease-in-out both;
box-shadow: 02px6px rgba(255, 255, 255, 0.3);
backface-visibility: hidden;
}
.flip.up.go .back:before {
animation: backFlipUp 0.6s ease-in-out both;
}
@keyframes frontFlipUp {
0% {
transform: perspective(160px) rotateX(0deg);
}
100% {
transform: perspective(160px) rotateX(180deg);
}
}
@keyframes backFlipUp {
0% {
transform: perspective(160px) rotateX(-180deg);
}
100% {
transform: perspective(160px) rotateX(0deg);
}
}
2.2 JS实现翻牌交互
现在我们来实现一个简单的交互。需求是:
点击“+”,向下翻牌,数字+1
点击“-”,向上翻牌,数字-1
首先,修改下HTML:
+ class="single-demo">
M class="flip down" id="flip">
class="digital front number0">
class="digital back number1">
+
+ class="btn-con">
+
+
+
配套的CSS如下,仅为了demo好看,无实际作用:
.single-demo {
margin: 50pxauto;
padding: 30px;
width: 600px;
text-align: center;
border: solid 1px#999;
}
Javascript代码如下:
var flip = document.getElementById('flip')
var backNode = document.querySelector('.back')
var frontNode = document.querySelector('.front')
var btn = document.getElementById('btn')
btn1.addEventListener('click', function() {
flipDown();
})
btn2.addEventListener('click', function() {
flipUp();
})
// 当前数字
var count = 0
// 是否正在翻转(防止翻转未结束就进行下一次翻转)
var isFlipping = false
// 向下翻转+1
function flipDown() {
// 如果处于翻转中,则不执行
if(isFlipping) {
return false
}
// 设置前牌的文字
frontNode.setAttribute('class', 'digital front number'+ count)
// 计算后牌文字(越界判断)
var nextCount = count >= 9? 0: (count + 1)
// 设置后牌的文字
backNode.setAttribute('class', 'digital back number'+ nextCount)
// 添加go,执行翻转动画
flip.setAttribute('class', 'flip down go')
// 将翻转态设置为true
isFlipping = true
// 翻转结束后,恢复状态
setTimeout(function() {
// 去掉go
flip.setAttribute('class', 'flip down')
// 将翻转态设置为false
isFlipping = false
// 设置前牌文字为+1后的数字
frontNode.setAttribute('class', 'digital front number'+ nextCount)
// 更新当前文字
count = nextCount
}, 1000)
}
// 向上翻转-1(同理,注释略)
function flipUp() {
if(isFlipping) {
return false
}
frontNode.setAttribute('class', 'digital front number'+ count)
var nextCount = count <= 0? 9: (count - 1)
backNode.setAttribute('class', 'digital back number'+ nextCount)
flip.setAttribute('class', 'flip up go')
isFlipping = true
setTimeout(function() {
flip.setAttribute('class', 'flip up')
isFlipping = false
frontNode.setAttribute('class', 'digital front number'+ nextCount)
count = nextCount
}, 1000)
}
先看下交互效果:
这段Javascript代码很冗余,重复代码很多。在实际产品中,都是多个数字牌,这种方式显然无法应对。下一章节,我们来说下如何优雅的封装,以不变应万变。
3 翻牌时钟的实现
先看下最终效果:
3.1 HTML构建
HTML代码如下:
class="clock"id="clock">
class="flip down">
class="digital front number0">
class="digital back number1">