node基础模块开发
Node
- 1. Node基础
- 1. Node开发概述
- 1.1 为什么要学习服务器端开发基础
- 1.2 服务器端开发要做的事情
- 1.3 为什么选择Node
- 1.4 Node是什么
- 2. Node运行环境搭建
- 2.1 Node.js运行环境安装
- 2.2 Node环境安装失败解决办法
- 2.3 PATH环境变量
- 3. Node.js快速入门
- 3.1 Node.js 的组成
- 3.2 Node.js基础语法
- 3.3 Node.js全局对象global
- 2.模块加载及第三方包
- 1.Node.js中模块化开发概述
- 1.1 JavaScript开发弊端
- 1.2 生活中的模块化开发
- 1.3 软件中的模块化开发
- 1.4 Node.js中模块化开发规范
- 1.5 模块成员导出
- 1.6 模块成员的导入
- 1.7 模块成员导出的另一种方式
- 1.8 模块导出两种方式的联系与区别
- 2.系统模块
- 2.1 什么是系统模块
- 2.2 系统模块fs 文件操作
- 2.3 系统模块path 路径操作
- 2.4 路径拼接语法
- 2.5 相对路径VS绝对路径
- 3.第三方模块
- 3.1 什么是第三方模块
- 3.2 获取第三方模块
- 3.3 第三方模块 nodemon
- 3.4 第三方模块 nrm
- 3.5 第三方模块 Gulp
- 3.6 Gulp能做什么
- 3.7 Gulp使用
- 3.8 Gulp中提供的方法
- 3.9 Gulp插件
- 4.package.json文件
- 4.1 node_modules文件夹的问题
- 4.2 package.json文件的作用
- 4.3 项目依赖
- 4.4 开发依赖
- 4.5 package-lock.json文件的作用
- 5.Node.js中模块的加载机制
- 5.1 模块查找规则-当模块拥有路径但没有后缀时
- 5.2 模块查找规则-当模块没有路径且没有后缀时
1. Node基础
目标
能够知道Node是什么
能够安装Node运行环境
能够知道系统环境变量PATH的作用
能够使用Node环境执行代码
1. Node开发概述
1.1 为什么要学习服务器端开发基础
- 能够和后端程序员更加紧密的配合
- 网站业务逻辑前置,学习前端技术需要后端技术支撑(Ajax)
- 扩宽知识视野,能够站在更高的角度审视整个项目
1.2 服务器端开发要做的事情
- 实现网站的业务逻辑
- 数据的增删改查
1.3 为什么选择Node
- 使用JavaScript语法开发后端应用
- 一些公司要求前端工程师掌握Node开发
- 生态系统活跃,有大量开源库可以使用
- 前端开发工具大多基于Node开发
1.4 Node是什么
Node是一个基于Chrome V8引擎的JavaScript代码运行环境。
- 浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境
- Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境
2. Node运行环境搭建
2.1 Node.js运行环境安装
官网:https://nodejs.org/en/
- LTS = Long Term Support 长期支持版 稳定版
- Current 拥有最新特性 实验版
安装完毕不会有快捷键,打开命令行工具,输入node -v 命令,显示版本号即为安装成功。


2.2 Node环境安装失败解决办法
-
错误代号2502、2503
失败原因:系统帐户权限不足。
解决办法:
以管理员身份运行powershell命令行工具
输入运行安装包命令 msiexec /package node安装包位置


-
执行命令报错
失败原因:Node安装目录写入环境变量失败
解决办法:将Node安装目录添加到环境变量中
(重启命令行执行命令更改才会生效)
2.3 PATH环境变量
存储系统中的目录,在命令行中执行命令的时候系统会自动去这些目录中查找命令的位置。

3. Node.js快速入门
3.1 Node.js 的组成
- JavaScript 由三部分组成,ECMAScript,DOM,BOM。
- Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等等一些更加强大的 API。

ECMAScript是语言的核心,规定了语法部分。DOM,BOM是浏览器为了让js语言控制它,而为这个语言提供的api ,
3.2 Node.js基础语法
- 所有ECMAScript语法在Node环境中都可以使用。
- 在Node环境下执行代码,使用Node命令执行后缀为.js的文件即可
命令行tips:
1.目录要和文件目录相同
2.在文件目录,shift+鼠标右键,就可以跳出powershell命令行窗口
3.node 文件的前几个字符 ,按tab键,命令行工具自动补全文件名
4.上下键切换刚才已输入的命令
5.clear 清空命令行面板
3.3 Node.js全局对象global
在浏览器中全局对象是window,在Node中全局对象是global。
Node中全局对象下有以下方法,可以在任何地方使用,global可以省略。
- console.log() 在控制台中输出
- setTimeout() 设置超时定时器
- clearTimeout() 清除超时时定时器
- setInterval() 设置间歇定时器
- clearInterval() 清除间歇定时器
2.模块加载及第三方包
目标:
能够使用模块导入导出方法
能够使用基本的系统模块
能够使用常用的第三方包
能够说出模块的加载机制
能够知道package.json文件的作用
1.Node.js中模块化开发概述
1.1 JavaScript开发弊端
JavaScript在使用时存在两大问题,文件依赖和命名冲突。
- 文件依赖关系不明确,人为确认依赖费时
- 命名冲突导致代码覆盖,因为js是全开放的,模块化中就是半开放状态,更佳
1.2 生活中的模块化开发
如电脑,主机,CPU,显示器的组装等,一个模块的损坏并不影响其它模块的正常使用。只需换掉坏的模块。
1.3 软件中的模块化开发
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。

1.4 Node.js中模块化开发规范
1.5 模块成员导出
// a.js
// 在模块内部定义变量
let version = 1.0;
// 在模块内部定义方法
const sayHi = name => `您好, ${name}`;
// 向模块外部导出数据
exports.version = version;
exports.sayHi = sayHi;
1.6 模块成员的导入
// b.js
// 在b.js模块中导入模块a
let a = require('./b.js');
// 输出b模块中的version变量
console.log(a.version);
// 调用b模块中的sayHi方法 并输出其返回值
console.log(a.sayHi('仲颖'));
导入模块时后缀可以省略
1.7 模块成员导出的另一种方式
module.exports.version = version;
module.exports.sayHi = sayHi;
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
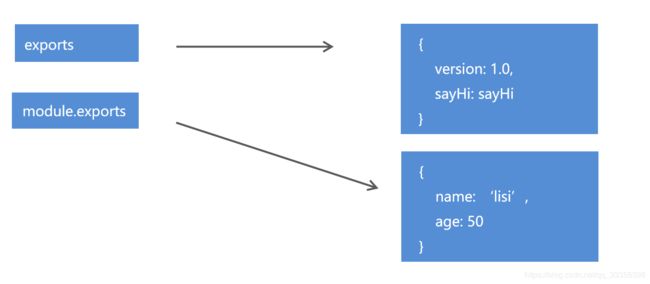
1.8 模块导出两种方式的联系与区别
exports.version = version;
module.exports.version = version;
//exports.version和module.exports.version指向同一个对象,内存地址
module.exports = {
name: 'zhangsan',
}
重写之后,指向不同,给exports赋值,让其指向一个全新的对象的写法是错误的,不会生效,因为导出对象最终以module.exports为准

2.系统模块
2.1 什么是系统模块
Node运行环境提供的API. 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块

2.2 系统模块fs 文件操作
f:file 文件 ,s:system 系统,文件操作系统。
const fs = require('fs');
读取文件内容
fs.reaFile('文件路径/文件名称'[,'文件编码'], callback);
[]中括号代表是可选参数,
读取文件语法示例
//读取上一级css目录下的base.css
fs.readFile('../css/base.css','utf-8',(err,doc)=>{
//如果文件读取发生错误 参数err的值为错误对象,否则err的值为null
//doc参数为文件内容
if(err == null){
//控制台输出文件内容
console.log(doc);
}
});
05.readFile.js文件内容如下:
// 1.通过模块的名字fs对模块进行引用
const fs = require('fs');
// 2.通过模块内部的readFile读取文件内容
fs.readFile('./01.helloworld.js', 'utf8', (err, doc) => {
// 如果文件读取出错err 是一个对象 包含错误信息
// 如果文件读取正确 err是 null
// doc 是文件读取的结果
console.log(err);
console.log(doc);
});
写入文件内容(应用场景,网站自动记录错误日志)
fs.writeFile('文件路径/文件名称', '数据', callback);
因为读取文件和写入文件都是耗时操作,所以要有callback回调函数,不建议用接收api返回值来进行操作提示。
const content = '正在使用fs.writeFile写入文件内容
';
fs.writeFile('../index.html', content, err => {
if (err != null) {
console.log(err);
return;
}
console.log('文件写入成功');
});
写入的文件如果不存在,会自动创建
2.3 系统模块path 路径操作
为什么要进行路径拼接
- 不同操作系统的路径分隔符不统一
- /public/uploads/avatar
- Windows 上是 \ /
- Linux 上是 /
tips:Linux通常用于网站服务器
示例:头像上传,判断当前系统环境,然后使用对应的路径分隔符拼接。
2.4 路径拼接语法
path.join('路径', '路径', ...)
// 导入path模块
const path = require('path');
// 路径拼接
let finialPath = path.join('itcast', 'a', 'b', 'c.css');
// 输出结果 itcast\a\b\c.css
console.log(finialPath);
2.5 相对路径VS绝对路径
- 大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
- 在读取文件或者设置文件路径时都会选择绝对路径
- 使用__dirname获取当前文件所在的绝对路径
08.relativeOrAbsolute.js代码
const fs = require('fs');
const path = require('path');
console.log(__dirname);
console.log(path.join(__dirname, '01.helloworld.js'))
fs.readFile(path.join(__dirname, '01.helloworld.js'), 'utf8', (err, doc) => {
console.log(err)
console.log(doc)
});
tips:require相对的路径就是当前文件路径。
3.第三方模块
3.1 什么是第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又名包。
第三方模块有两种存在形式:
- 以js文件的形式存在,提供实现项目具体功能的API接口。
- 以命令行工具形式存在,辅助项目开发
3.2 获取第三方模块
npm (node package manager) : node的第三方模块管理工具
- 下载:npm install 模块名称
- 卸载:npm unintall package 模块名称
全局安装与本地安装
- 命令行工具:全局安装
- 库文件:本地安装
3.3 第三方模块 nodemon
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
此工具在每一次文件修改保存都实时展示效果,不用去命令行执行文件。
使用步骤
- 使用npm install nodemon –g 下载它
- 在命令行工具中用nodemon命令替代node命令执行文件
tips:下载模块时只要没有看到红色的错误信息,只是警告信息就不管。
PS D:\BaiduNetdiskDownload\web\【27】源码+课件+软件\11-16 前后端交互\11-16 前后端交互\11-13node+express\day01\code> npm install nodemon -g
C:\Users\Administrator\AppData\Roaming\npm\nodemon -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\nodemon\bin\nodemon.js
> [email protected] postinstall C:\Users\Administrator\AppData\Roaming\npm\node_modules\nodemon
> node bin/postinstall || exit 0
Love nodemon? You can now support the project via the open collective:
> https://opencollective.com/nodemon/donate
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.1.2 (node_modules\nodemon\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
added 120 packages from 54 contributors in 59.302s
PS D:\BaiduNetdiskDownload\web\【27】源码+课件+软件\11-16 前后端交互\11-16 前后端交互\11-13node+express\day01\code> nodemon .\01.helloworld.js
[nodemon] 2.0.3
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node .\01.helloworld.js`
hello nodejs
fn函数被调用了
0
1
2
3
4
123
文件被修改了
[nodemon] clean exit - waiting for changes before restart
命令行工具被挂起,是在监控文件的保存操作,当文件保存后会再一次的执行该文件,
Ctrl+C终止操作,退出命令行工具
3.4 第三方模块 nrm
nrm ( npm registry manager ):npm下载地址切换工具
npm默认的下载地址在国外,国内下载速度慢

使用步骤
- 使用npm install nrm –g 下载它
- 查询可用下载地址列表 nrm ls
- 切换npm下载地址 nrm use 下载地址名称
PS D:\BaiduNetdiskDownload\web\【27】源码+课件+软件\11-16 前后端交互\11-16 前后端交互\11-13node+express\day01\code> nrm ls
* npm -------- https://registry.npmjs.org/
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
taobao ----- https://registry.npm.taobao.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/
PS D:\BaiduNetdiskDownload\web\【27】源码+课件+软件\11-16 前后端交互\11-16 前后端交互\11-13node+express\day01\code> nrm use taobao
Registry has been set to: https://registry.npm.taobao.org/
PS D:\BaiduNetdiskDownload\web\【27】源码+课件+软件\11-16 前后端交互\11-16 前后端交互\11-13node+express\day01\code> nrm ls
npm -------- https://registry.npmjs.org/
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
* taobao ----- https://registry.npm.taobao.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/
PS D:\BaiduNetdiskDownload\web\【27】源码+课件+软件\11-16 前后端交互\11-16 前后端交互\11-13node+express\day01\code>
tips:前面有*的就代表默认下载地址
3.5 第三方模块 Gulp
基于node平台开发的前端构建工具
将机械化操作编写成任务, 想要执行机械化操作时执行一个命令行命令任务就能自动执行了
用机器代替手工,提高开发效率。
3.6 Gulp能做什么
- 项目上线,HTML、CSS、JS文件压缩合并
- 语法转换(es6、less …)
- 公共文件抽离
- 修改文件浏览器自动刷新
3.7 Gulp使用
- 使用npm install gulp下载gulp库文件
- 在项目根目录下建立gulpfile.js文件
- 重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
- 在gulpfile.js文件中编写任务.
- 在命令行工具中执行gulp任务
3.8 Gulp中提供的方法
- gulp.src():获取任务要处理的文件
- gulp.dest():输出文件
- gulp.task():建立gulp任务
- gulp.watch():监控文件的变化
const gulp = require('gulp');
// 使用gulp.task()方法建立任务
gulp.task('first', () => {
// 获取要处理的文件
gulp.src('./src/css/base.css')
// 将处理后的文件输出到dist目录
.pipe(gulp.dest('./dist/css'));
});
3.9 Gulp插件
- gulp-htmlmin :html文件压缩
- gulp-csso :压缩css
- gulp-babel :JavaScript语法转化
- gulp-less: less语法转化
- gulp-uglify :压缩混淆JavaScript
- gulp-file-include 公共文件包含
- browsersync 浏览器实时同步
4.package.json文件
4.1 node_modules文件夹的问题
- 文件夹以及文件过多过碎,当我们将项目整体拷贝给别人的时候,,传输速度会很慢很慢.
- 复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
4.2 package.json文件的作用
- 项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。
- 使用npm init -y命令生成。
4.3 项目依赖
- 在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
- 使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中
{
"dependencies": {
"jquery": "^3.3.1“
}
}
4.4 开发依赖
- 在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中
{
"devDependencies": {
"gulp": "^3.9.1“
}
}
4.5 package-lock.json文件的作用
- 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
5.Node.js中模块的加载机制
5.1 模块查找规则-当模块拥有路径但没有后缀时
require('./find.js');
require('./find');
- require方法根据模块路径查找模块,如果是完整路径,直接引入模块。
- 如果模块后缀省略,先找同名JS文件再找同名JS文件夹
- 如果找到了同名文件夹,找文件夹中的index.js
- 如果文件夹中没有index.js就会去当前文件夹中的package.json文件中查找main选项中的入口文件
- 如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到
5.2 模块查找规则-当模块没有路径且没有后缀时
require('find');
- Node.js会假设它是系统模块
- Node.js会去node_modules文件夹中
- 首先看是否有该名字的JS文件
- 再看是否有该名字的文件夹
- 如果是文件夹看里面是否有index.js
- 如果没有index.js查看该文件夹中的package.json中的main选项确定模块入口文件
- 否则找不到报错









