C# 小项目编程笔记_datagridview修改
7月31日
今天开始写项目笔记;
每天小小进一步,朝着自己的目标加油!
之前一直记录在纸质的笔记本上,这样以后很难保存,也不容易被分享,所以从今天开始,要坚持写博客,记录下自己的每一步,也可以让很多人少走写弯路。
目前的项目进程:笔记本告诉我,从7月16日开始做这个小项目,到目前已经过了两周零一天了。
昨天总结了一下,基本的功能和前两部分算法都已经实现了。但是,还有很多地方需要修改,还有最后一个部分的算法需要实现。
昨晚修改:
一、从数据库中获取数据,排除重复的元素;
在最后一次重新做的时候,把从数据库中提取数据封装在一个类里面了。所以只修要改从数据库中选择数据的sql语句就可以啦!
cmd = conn.CreateCommand();
cmd.CommandText = "select distinct 调查时间 from plotdata where 样地号= " + ydNum;
二、界面修改的更简洁一些,单机鼠标选择调查时间,就可以看到相应的数据;
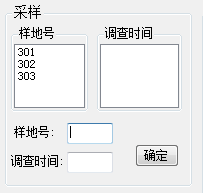
- 1之前选择条件界面不够简洁
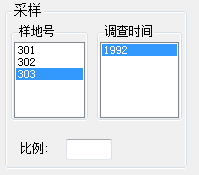
- 2现在这个界面和最开始的实验版一样,单击就能提取数据;
添加了个比例,是为了画图用,可以提供给用户自己选择图画比例的功能;
今日修改:
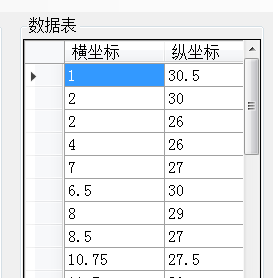
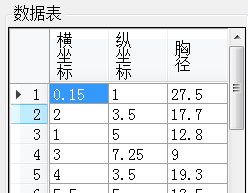
三、数据表修改,之前如下图,用户可以对数据表做任何修改,不利于数据的安全性;但是修改完的数据要是能在调用这个数据时用上,也是可以考虑的另一种功能;
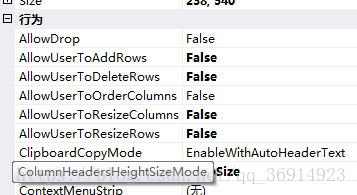
之前的行和列的宽度也能被修改,现在把一些属性值改成false 就行了。
考虑到绘图板上,每个坐标都根据数据表的位置有自己的编号,之前只为临时查看的数据表上也要自动添加编号。
- 属性修改,不允许用户随便改数据,表的大小,看下属性都是什么意思,就可以改了;
- 怎样让每行每列自动适应定义的groupbox的大小,让用户可以更方便的查看数据,就不用来回拖动滚动条。
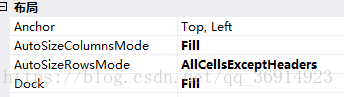
在属性的布局中修改就可以啦
后面每个值的含义
| 成员名称 |
说明 |
| NotSet |
列的大小调整行为从DataGridView.AutoSizeColumnsMode 属性继承。 |
| None |
列宽不会自动调整。 |
| AllCells |
调整列宽,以适合该列中的所有单元格的内容,包括标题单元格。 |
| AllCellsExceptHeader |
调整列宽,以适合该列中的所有单元格的内容,不包括标题单元格。 |
| DisplayedCells |
调整列宽,以适合当前屏幕上显示的行的列中的所有单元格的内容,包括标题单元格。 |
| DisplayedCellsExceptHeader |
调整列宽,以适合当前屏幕上显示的行的列中的所有单元格的内容,不包括标题单元格。 |
| ColumnHeader |
调整列宽,以适合列标题单元格的内容。 |
| Fill |
调整列宽,使所有列的宽度正好填充控件的显示区域,只需要水平滚动保证列宽在DataGridViewColumn.MinimumWidth属性值以上。相对列宽由相对DataGridViewColumn.FillWeight属性值决定。 |
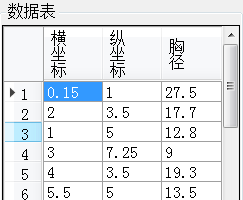
- 在datagridview中自动添加编号,自定义一个事件,在窗体设计代码中调用事件
代码如下:
//自定义Datagridview事件,自动为每行添加编号
private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
//方法一:
Rectangle rectangle = new Rectangle(e.RowBounds.Location.X, e.RowBounds.Location.Y,
dataGridView1.RowHeadersWidth - 4, e.RowBounds.Height);
TextRenderer.DrawText(e.Graphics, (e.RowIndex + 1).ToString(),
dataGridView1.RowHeadersDefaultCellStyle.Font,
rectangle,
dataGridView1.RowHeadersDefaultCellStyle.ForeColor,
TextFormatFlags.VerticalCenter | TextFormatFlags.Right);
//方法二:
SolidBrush b = new SolidBrush(this.dataGridView1.RowHeadersDefaultCellStyle.ForeColor);//单色画笔提取背景色
e.Graphics.DrawString((e.RowIndex + 1).ToString(System.Globalization.CultureInfo.CurrentUICulture), //GDI工具添加编号
this.dataGridView1.DefaultCellStyle.Font, b, e.RowBounds.Location.X + 15, e.RowBounds.Location.Y + 4);
}
在Form1.Designer.cs中修改
this.dataGridView1.RowPostPaint += new System.Windows.Forms.DataGridViewRowPostPaintEventHandler(this.dataGridView1_RowPostPaint);
方法一:效果 方法二:效果
数据表已经修改完毕;
总结:做程序开发,没想那么复杂人性化功能,但是要留出可以发展的空间,提升程序的可用性。
自己在开始做的时候操之过急,很多好的想法都没有加上去,所以说,不能急,合理的安排时间,做好每一步。
上午就先做这么多吧。