- java中有关时间的类合集
With Order @!147
javajava开发语言
小王学习录今日摘录java.util包DateCalendarGregorianCalendarjava.time包(自Java8引入)LocalDateLocalTimeLocalDateTimeZonedDateTimeOffsetDateTimeInstantDurationPeriodDateTimeFormatter今日摘录儿食剩骨,正餐奉母在Java中,生成时间的类主要集中在java.
- 【Kafka:概念、架构与应用】
三日看尽长安花
系统架构师kafka架构分布式
Kafka:概念、架构与应用目录什么是KafkaKafka的核心概念2.1生产者(Producer)2.2消费者(Consumer)2.3主题(Topic)2.4分区(Partition)2.5消息偏移量(Offset)2.6消费组(ConsumerGroup)Kafka的架构设计3.1Broker与集群3.2Zookeeper的作用Kafka的工作流程Kafka的应用场景Kafka的优缺点分析<
- Spring config location file not found exception
qq361301276
MavenMaven
1downvotefavorite1Inmywebappi'mtryingtousespringsecurity.Ihavethefollowingprojectstructure:Inmyweb.xmlisettheconfigLocationslikethis:AndinmyHibernateUtil,icreatetheClassPathXmlApplicationContextliketh
- 打包springcloud微服务时,终端执行java -jar报错,没有主清单属性
ZL_do_it
jarjavamaven
打包springcloud微服务时,终端执行java-jar报错,没有主清单属性使用SpringBoot微服务搭建框架,在eclipse和Idea下能正常运行,但是在打成jar包部署或者直接使用java-jar命令的时候,提示了xxxxxx.jar中没有主清单属性:C:\Users\zl\.m2\repository\com\kkb\eureka-server\1.0-SNAPSHOT>java-
- DiNO (Knowledge Distillation with No Labels)(二)
CL.LIANG
pytorch图像处理深度学习
2021年Facebookresearch团队发布DiNO模型后,于2023年又发布了DiNOv2。本文是对DiNOv2论文的学习总结,更多详细细节可以参考论文原稿。论文的创新点Abstract:Therecentbreakthroughsinnaturallanguageprocessingformodelpretrainingonlargequantitiesofdatahaveopenedt
- IDEA tomcat启动项目
Aa_duidui
javaintellij-ideatomcatjava
1.打开File中Settings2.搜索ApplicationServers,添加服务器类型,tomcat,选择本地的tomcat文件位置,点击OK3.搜索Plugins,在里面搜索tomcat,挑上钩4.idea打开多个项目点击idea侧面的Maven,点击加号,找到要添加项目的pom.xml项目是现成的,省略了文章的第5步
- 【Flask】以一种访问权限不允许的方式做了一个访问套接字的尝试。ERROR conda.cli.main_run:execute(49): `conda run python 1.py` fail
HEX9CF
Flaskpythonflaskconda
问题描述当尝试启动Flask程序时,出现了启动失败的情况。fromflaskimportFlaskapp=Flask(__name__)@app.route('index.php')defhello():return"Helloworld"if__name__=='__main__':app.run(host='127.0.0.1',port=80)并给出了如下错误提示:*ServingFlask
- ARM 处理器架构【转】
weixin_33690963
嵌入式javaphp
ARM处理器架构转自:http://www.arm.com/zh/products/processors/instruction-set-architectures/index.phpARM架构是构建每个ARM处理器的基础。ARM架构随着时间的推移不断发展,其中包含的架构功能可满足不断增长的新功能、高性能需求以及新兴市场的需要。有关最新公布版本的信息,请参阅ARMv8架构。ARM架构支持跨跃多个性
- 一定有人在首次使用DBeaver 时遇到oracle.jdbc.OracleDriver的问题
七分seven
oraclejar数据库
问题:oracle.jdbc.OracleDriver;Can'tcreatedriverinstanceErrorcreatingdriver'Oracle'instance.Mostlikelyrequiredjarfilesaremissing.Youshouldconfigurejarsindriversettings.Reason:can'tloaddriverclass'oracle.
- 快猫视频模板源码定制开发 苹果CMS 可打包成双端APP
希希分享
快猫视频模板源码
苹果CMS快猫视频网站模板源码,可用于开发双端APP,后台支持自定义参数,包括会员升级页面、视频、演员、专题、收藏和会员系统等完整模块。还可以直接指定某个分类下的视频为免费专区,具备完善的卡密支付体系,无需人工管理和挂码。该模板提供三种播放界面,分别适用于未注册会员、普通注册会员和VIP会员,每个界面的提示内容都不同。模板适用于PC和WAP,并且可以轻松打包成APP。除了网站LOGO和自定义广告等
- springboot+vue项目实战2024第三集修改用户信息
javaspringboot
1.获取用户信息@GetMapping("/userInfo")//@RequestHeader(name="Authorization")StringtokenpublicResultuserInfo(){//Mapmap=JwtUtil.parseToken(token);Mapmap=ThreadLocalUtil.get();Stringusername=(String)map.get("
- 【Java】常用工具类方法:树形结构、获取IP、对象拷贝、File相关、雪花算法等
PlanOne_A
java算法
1、生成子孙树/***生成子孙树**@paramdataArray遍历所有数据,每个数据加到其父节点下*@return子孙树json*/publicstaticJSONArraymakeTree(JSONArraydataArray){List>data=newArrayListmap=newHashMap>res=newArrayList>map=newHashMapvo:data){map.p
- Ubuntu 常用解压、压缩命令
PlanOne_A
Ubuntuubuntubashunix
.tar文件#仅打包,并非压缩tar-xvfFileName.tar#解包tar-cvfFileName.tarDirName#将DirName和其下所有文件(夹)打包.gz文件#.gzgunzipFileName.gz#解压1gzip-dFileName.gz#解压2gzipFileName#压缩,只能压缩文件.tar.gz文件、.tgz文件#.tar.gz和.tgztar-zxvfFileNa
- YOLOv10-1.1部分代码阅读笔记-model.py
红色的山茶花
YOLO笔记深度学习
model.pyultralytics\models\yolo\model.py目录model.py1.所需的库和模块2.classYOLO(Model):3.classYOLOWorld(Model):1.所需的库和模块#UltralyticsYOLO,AGPL-3.0licensefrompathlibimportPathfromultralytics.engine.modelimportMo
- IntersectionObserver API实现图片懒加载、无限滚动
壹_yi
javascript前端
目录1、IntersectionObserverAPI1.1、observe方法1.2、unobserve方法1.3、disconnect方法1.4、takeRecords方法1.5、callback参数1.6、options2、IntersectionObserverEntry对象3、相关效果3.1、图片懒加载3.2、封装图片懒加载函数3.3、无限滚动3.4、加载更多1、Intersection
- YOLO 安装 并且命令行指定配置文件
ELI_He999
python人工智能YOLO人工智能深度学习
pipinstallultralyticssettings.yaml保存到当前目录,data参数yolo命令行指定配置文件{"settings_version":"0.0.6","datasets_dir":"xxxx\\datasets","weights_dir":"xxxx\\weights","runs_dir":"xxxx\\runs","uuid":"xxxx","sync":true
- 重构(2)判断型函数和判断型变量的命名
hero_heart
重构
主要是针对返回值是bool类型的变量。普通函数或者工具函数:前缀词+名词+动词(is/can/has。。。+something+verb)类方法:前缀词+名词(is/can/has。。。+something+verb)几个判断的词汇,分别是,表示是否符合的状态---is;表示是否能够的状态---can;表示是否应该的状态---should/needs;表示是否含有的状态---has/include
- 【并发多个请求并失败重发】
CaraYQ
实践javascript开发语言ecmascript
文章目录需求思路代码需求可以一次发任意多个请求,如果有失败,则重发失败的请求,知道所有的都成功,或者超出最大重试次数,才返回最终结果。封装成可复用的并发请求工具。实际的应用场景:数据太大,分批次传给后端,比如大文件分片上传思路使用循环、promise.all、promise.allSettled都可以用来发请求:循环能做到并发,各发各的,各回各的,如果要使用循环,需要自己写一个监听者监听请求都完成
- OSI 网络模型:互联网通信的七层架构
山禾女鬼001
网络架构
在现代计算机网络中,OSI(开放系统互联)模型是一个重要的概念,它为网络通信过程提供了标准化的框架。这个模型帮助我们理解不同网络协议在通信过程中的作用,并为网络设备和系统的设计与故障排除提供了理论依据。什么是OSI模型?OSI模型(OpenSystemsInterconnectionModel,开放系统互联模型)由国际标准化组织(ISO)于1984年提出,目的是为不同厂商和不同类型的计算机网络设备
- 【Python】 -- 趣味代码 - 圣诞树
电科_银尘
Python趣味编程python开发语言
文章目录文章目录01圣诞树动图设计框架02圣诞树程序代码01圣诞树动图设计框架下面是对代码主要部分的详细解释:导入库:代码开始部分导入了turtle库,并给它起了别名t,同时导入了random库并给它起了别名r,以及time库。设置画布:使用screensize设置画布背景为黑色,title设置窗口标题为"圣诞快乐",setup设置画布大小为800x800像素。设置画笔:pencolor设置画笔颜
- WARNING: overwriting environment variables set in the machine overwriting variable [‘PATH‘]
cuber膜拜
pythonvirtualenv
问题conda在激活环境时出现如下警告:WARNING:overwritingenvironmentvariablessetinthemachineoverwritingvariable['PATH']解决激活当前环境:condaactivatemyenv取消设置环境变量:condaenvconfigvarsunsetPATH重写激活环境查看是否修改成功:condadeactivatecondaa
- python提出HTML中的连接和文本。
laocooon523857886
Python前端服务器linux
49LanguagesSimpleEnglishBahasaIndonesiaBahasaMelayuCataleskyDanskDeutschEestiEspaolEsperantoEuskaraFranaisGalegoHrvatskiItalianoLietuviMagyarNederlandsNorskbokmlNorsknynorskPolskiPortugusRomnSlovenina
- 简洁明了:介绍大模型的基本概念(大模型和小模型、模型分类、发展历程、泛化和微调)
周杰伦_Jay
大模型LLMs分类数据挖掘人工智能机器学习生成对抗网络transformer算法
目录前言1、大模型的定义1.1、大模型与小模型的对比2、大模型相关概念区分2.1、基础模型(FoundationModel)2.2、超大模型(Ultra-largeModel)2.3、大语言模型(LargeLanguageModel,LLM)3、大模型的发展历程3.1、萌芽期(1950-2005)3.2、探索沉淀期(2006-2019)3.3、迅猛发展期(2020-至今)4、大模型的特点5、大模型
- 通过函数创建 ant-design-vue 的 Drawer 组件和 Modal 组件
原由通常在业务中,写抽屉组件或者弹框组件的时候,都是用visible属性来控制是否显示:OpenModalwithasynclogic{{ModalText}}exportdefault{data(){return{ModalText:'Contentofthemodal',visible:false,confirmLoading:false,};},methods:{showModal(){th
- 16 分布式session和无状态的会话
40岁的系统架构师
分布式系统架构
在我们传统的应用中session存储在服务端,减少服务端的查询压力。如果以集群的方式部署,用户登录的session存储在该次登录的服务器节点上,如果下次访问服务端的请求落到其他节点上就需要重新生成session,这样用户需要频繁的登录。nginx使用iphash的方式代理服务当nginx使用该方式代理请求转发时,相同ip的用户请求会落到相同的机器上,这样就可以避免了频繁的登录。该方式部署简单,在n
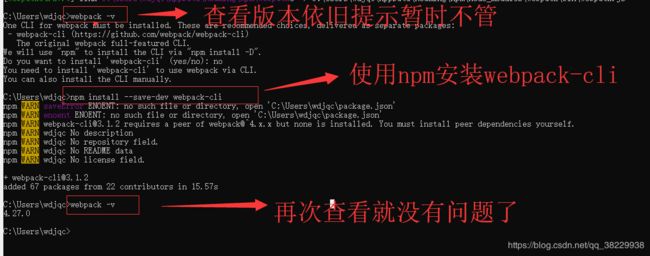
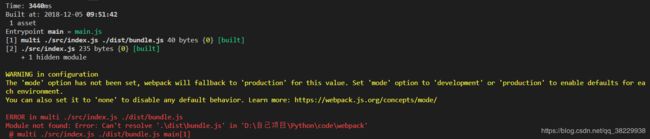
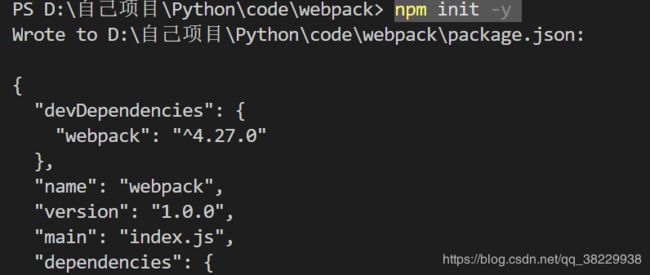
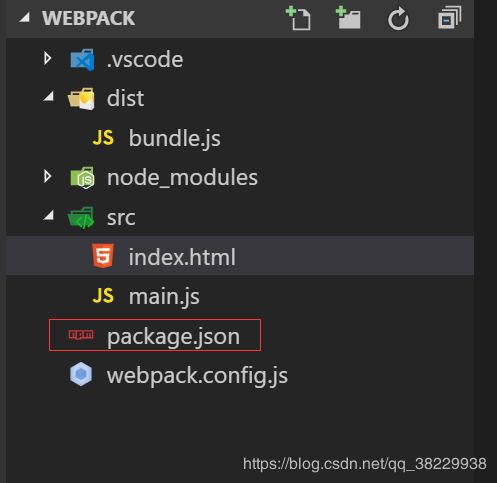
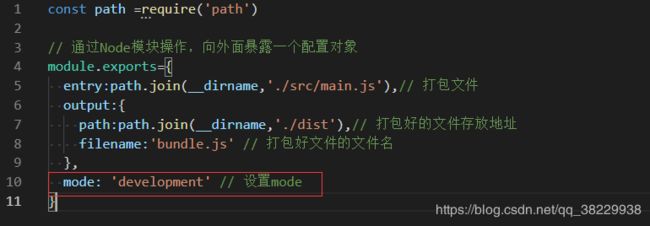
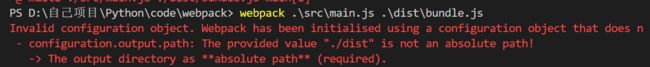
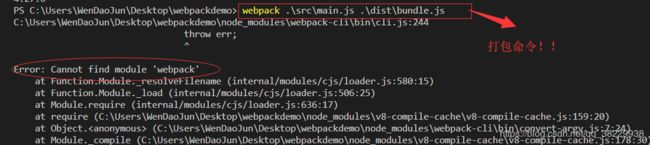
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- pytorch-分类-检测-分割的dataset和dataloader创建
呆呆珝
基础pytorch分类人工智能
1.前言在PyTorch中,Dataset和DataLoader是两个重要的工具,用于构建输入数据的管道。(1)Dataset是一个抽象类,表示数据集,需要实现__len__和__getitem__方法。(2)DataLoader是一个可迭代的数据加载器,它封装了数据集的加载、批处理、打乱和并行加载等功能。2.分类任务创建Dataset和DataLoader(1)对于分类任务,Dataset需要返
- django设置models.Model数据可以为空
呆萌的代Ma
后端djangopython后端
添加设置:null=True,blank=True比如:size=models.CharField(max_length=255,default="",null=True,blank=True)
- stable diffusion 模型和lora融合
Kun Li
图像视频生成大模型stablediffusion
炜哥的AI学习笔记——SuperMerger插件学习-哔哩哔哩接下来学习的插件名字叫做SuperMerger,它的作用正如其名,可以融合大模型或者LoRA,一般来说会结合之前的插件LoRABlockWeight使用,在调整完成LoRA模型的权重后使用改插件进行重新打包。除了LoRA,Checkpoint也可以通过这个插件进行融合合并。实际上,目前市面上存在大量的Checkpoint模型都是经由合并
- Django的models.model如何使用
洪小帅
django数据库sqlitepython
Django的models.model如何使用1.什么是Django模型?2.创建一个Django模型2.1定义模型2.2字段类型2.3字符串表示(`__str__`)3.创建数据库表3.1生成迁移文件3.2应用迁移4.使用模型进行数据操作4.1创建对象并保存4.2查询数据4.3更新对象4.4删除对象5.常见字段类型及参数5.1`CharField`5.2`IntegerField`5.3`Dat
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那