哪些操作会导致内存泄露?
①反复重写同一个属性会造成内存大量占用(但关闭IE后内存会被释放)
②给DOM对象用attachEvent绑定事件
③从外到内执行appendChild。这时即使调用removeChild也无法释放
等等
请解释css中的浮动,以及清浮动的方法。
一、什么是浮动
通过设置float的值不为none,使得元素按特定的方向脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
二、浮动带来的问题
1. 父元素高度塌陷;
2. 浮动元素后的同级非浮动元素紧随其后;
3. 若浮动元素非同级第一个元素,其前面的元素也需要设置浮动,否则会被遮挡。
三、清除浮动的方法
1. 浮动元素后加一个空div,设置clear:both;
2. 父元素overflow: hidden/auto;zoom:1;
3. 父元素加clearfix类,定义如下:
.clearfix:after{
display:block;
content:''';
height:0;
clear:both;
visibility:hidden;
}
.clearfix{
*zoom:1; //IE6触发hasLayout
}
4. 固定父元素高度
HTML5的优点与缺点?
优点:1 网络标准统一,由W3C推荐
2 多设备,跨平台,及时更新
3 可用性和改进用户体验
4 添加了新标签,
5 多媒体元素(视频和音频标签)
6 替代Flash和Silverligh
7 对SEO友好
缺点: 1 安全性,如web storage,web socket这些应用,容易被黑客利用
2 完善性:许多特性各浏览器支持不同
3 浏览器兼容性:对低版本的浏览器不支持
4 性能:有些平台引擎问题导致H5性能低下
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
(1)、 声明位于文档中的最前面,处于标签之前。告知浏览器的解析器,用什么文档类型规范来解析这个文档。
(2)、严格模式的排版和JS 运作模式是以该浏览器支持的最高标准运行
(3)、在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
(4)、DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现
HTML5有哪些新特性、移除了哪些元素?
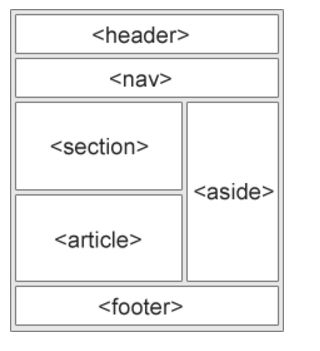
Html5新增了27个元素,废弃了16个元素,根据现有的标准规范,把HTML5的元素按优先级定义为结构性属性、级块性元素、行内语义性元素和交互性元素4大类
结构性元素主要负责web上下文结构的定义
section:web页面中,用于区域的章节显示
header:页面主体头部标签,一般在body元素内
footer:页面的底部(页脚)标签,通常用于网站的相关信息
nav:用于菜单导航,链接导航的元素
article:用于表现一篇文章的主体内容,一般为文字集中显示的区域
级块性元素主要完成web页面区域的划分,确保内容的有效划分
asdie:用于表示注记、贴士、侧栏、摘要、插入的引用等作为补充主体的内容
figure:多个元素进行组合并展示的元素,通常与ficaption一起使用
ficaption:定义流的标题
code:表示一段代码块
dialog:人与人对话,包含dt和dd组合元素,dt说话者,dd说话内容
meter:特定范围的数值,可用于工资,数量,百分比等
time:表示时间值
progress:表示进度条,可对其max,min,step等属性进行控制,完成进度表示和监视
video:视频元素
audio:音频元素
交互性元素主要用于功能性内容表达,会有一定的内容和数据相关联,是各种事件的基础
detail:用来表示一段具体内容,可与legend进行交互显示
datagrid:控制客户端数据与现实,可由动态脚本及时更新
menu:用于交互菜单
command:用来处理命令按钮
新表单元素
datalist:定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
keygen:规定用于表单的密钥对生成器字段
output:定义不同类型的输出,比如脚本的输出
canvas新元素
canvas:标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API
关于浏览器内核
IE: trident内核,使用-ms-前缀
Firefox:gecko内核,使用-moz-前缀
Safari:webkit内核,-webkit-前缀
Opera:以前是Presto内核 -o-前缀,现在是Blink
Chrome:Blink内核(基于Webkit,-webkit-后缀)
web标准简单来说可以分为结构、表现和行为。其中结构主要是有HTML标签组成。或许通俗点说,在页面body里面我们写入的标签都是为了页面的结构。表现即指css样式表,通过css可以是页面的结构标签更具美感。行为是指页面和用户具有一定的交互,同时页面结构或者表现发生变化,主要是有js组成。
对WEB标准以及W3C的理解与认识?
Web标准分为结构、样式、行为,结构即HTML标签,样式即CSS样式表,行为即JS
web标准一般是将该三部分独立分开,使其更具有模块化。但一般产生行为时,就会有结构或者表现的变化,也使这三者的界限并不那么清晰。
W3C对web标准提出了规范化的要求,也就是在实际编程中的一些代码规范:包含如下几点
1.对于结构要求:(标签规范可以提高搜索引擎对页面的抓取效率,对SEO很有帮助)
1)标签字母要小写
2)标签要闭合
3)标签不允许随意嵌套
2.对于css和js来说
1)尽量使用外链css样式表和js脚本。是结构、表现和行为分为三块,符合规范。同时提高页面渲染速度,提高用户的体验。
2)样式尽量少用行间样式表,使结构与表现分离,标签的id和class等属性命名要做到见文知义,标签越少(少用无意义的标签),加载越快,用户体验提高,代码维护简单,便于改版
3)不需要变动页面内容,便可提供打印版本而不需要复制内容,提高网站易用性。
对HTML语义化的理解?
语义化基本上是围绕几个主要的标签,像标题(H1~H6),列表(li),强调(strong em)等根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析
语义化的意义:
在没有CSS情况下,页面也能呈现很好的内容结构,代码结构,裸奔时好看
有利于SEO搜索引擎的信息爬取,方便其他设备解析(如屏幕阅读器)以有意义的方式渲染网页
语义化可读性强,便于团队开发和维护
语义化标签:
简述一下src与href的区别?
src用于替换当前元素,href用于在当前文档和引用资源之间确立联系
src指向外部资源的位置,指向内容会嵌入文档当前标签所在位置,在请求src资源时会将其指向的资源下载并应用在文档内,如js脚本,img图片和frame元素
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架元素也如此
href,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加,那么浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理
canvas的理解
canvas是HTML5中新增一个标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术。标记和 SVG以及 VML 之间的一个重要的不同是,有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。SVG 绘图(操作DOM)很容易编辑与生成,但功能明显要弱一些。 canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能
浏览器中输入一个URL后回车到浏览器显示的过程
输入一个URL地址,导航的第一步是通过访问的域名找出其IP地址。DNS查找过程如下:浏览器缓存-系统缓存 – 路由器缓存 –ISP DNS 缓存,这个过程是递归搜索 ,浏览器给对应的web服务器建立三次握手,发送一个HTTP请求,服务器“处理”请求,发回一个HTML响应,浏览器建立DOM树,在解析HTML响应中,有要获取其他文件,浏览器发送获取嵌入在HTML中的对象,浏览器发送异步(AJAX)请求,解析CSS文件之后与DOM组成渲染树,根据渲染树直接把页面绘制到屏幕上。
对web标准和W3C的理解和认识
标签闭合,标签小写,不乱嵌套,
使用语义化标签,提高搜索机器人的搜索效率
使用外链css和js脚本、结构行为表现的分离
文件下载和页面速度更快(考虑缓存),内容能被更多的用户所访问(考虑多设备),内容能被更广泛的设备所访问
更少的代码和组件,容易维护,改版方便
不需要变动页面内容,提高网站易用性