利用BootstrapValidator验证用户名已存在(ajax)
Java web项目:bootstrap实现注册页面,mvc模式联合mysql数据库检查用户名的唯一性。
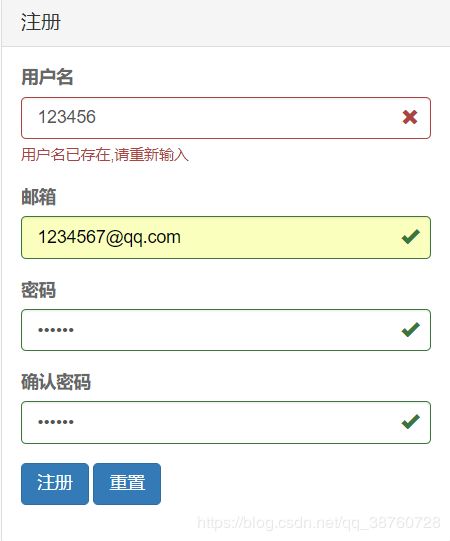
一、实现效果:
 重置这里有bug,bootstrapValidator验证不能重置,待解决。
重置这里有bug,bootstrapValidator验证不能重置,待解决。
二、代码准备:
引入bootstrap,bootstrapValidator和jquery。
<link rel="stylesheet" href="<%=request.getContextPath() %>/css/bootstrap.min.css"/>
<link rel="stylesheet" href="<%=request.getContextPath() %>/css/bootstrapValidator.min.css"/>
<script src="<%=request.getContextPath() %>/js/jquery.min.js">script>
<script src="<%=request.getContextPath() %>/js/bootstrap.min.js">script>
<script src="<%=request.getContextPath() %>/js/bootstrapValidator.min.js">script>
三、部分代码:
register.jsp注册部分代码。
<form id="registerForm" action="<%=request.getContextPath() %>/UserServlet" method="post">
<input type="hidden" name="method" value="register"/>
<div class="form-group">
<label>用户名label>
<input type="text" class="form-control" name="userName" placeholder="用户名由2-12位字符组成" />
div>
<div class="form-group">
<label>邮箱label>
<input type="text" class="form-control" name="userEmail" placeholder="邮箱" />
div>
<div class="form-group">
<label>密码label>
<input type="password" class="form-control" name="userPassword" placeholder="密码由6-10位字母数字组成" />
div>
<div class="form-group">
<label>确认密码label>
<input type="password" class="form-control" name="confirmUserPassword" placeholder="再次输入密码" />
div>
<div class="form-group">
<button type="submit" class="btn btn-primary">注册button>
<input type="reset" class="btn btn-primary" value="重置">
div>
form>
利用bootstrapValidator表单验证代码。 ajax部分有详细注释
<script type="text/javascript">
$(function() {
$('#registerForm').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
userName: {
message: 'The username is not valid',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 2,
max: 12,
message: '用户名由2-12位字符组成'
},
threshold: 2,//有2字符以上才发送ajax请求
remote: {//ajax验证。server result:{"valid",true or false}
url: "/ImageShare/UserServlet",
message: '用户名已存在,请重新输入',
delay: 1000,//ajax刷新的时间是1秒一次
type: 'POST',
//自定义提交数据,默认值提交当前input value
data: function(validator) {
return {
userName : $("input[name=userName]").val(),
method : "checkUserName"//UserServlet判断调用方法关键字。
};
}
}
}
},
userEmail: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '输入不是有效的电子邮件地址'
}
}
},
userPassword: {
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 10,
message: '密码由6-10位字符组成'
},
identical: {
field: 'confirmUserPassword',
message: '密码输入不一致'
}
}
},
confirmUserPassword: {
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 10,
message: '密码由6-10位字符组成'
},
identical: {
field: 'userPassword',
message: '密码输入不一致'
}
}
}
}
});
});
script>
UserServlet.java检查用户名唯一性部分代码。
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.setCharacterEncoding("UTF-8");
//0、获取method判断执行操作
String method = request.getParameter("method");
if ("checkUserName".equals(method)) {
//验证用户名是否已存在
checkUserName(request,response);
}
}
//根据用户名称查询,检查用户名称的唯一性(用户注册)
public void checkUserName(HttpServletRequest request, HttpServletResponse response) throws IOException{
response.setCharacterEncoding("UTF-8");
//返回json数据,格式为{"valid",true} 表示合法,验证通过。{"valid":false} 表示不合法,验证不通过
String jsonResult = "";
String userName = request.getParameter("userName");
//去数据进行唯一性确认
if (userName!=null) {
//服务层service调用数据库访问层dao中的searchUserName方法。
boolean b = UserServiceImpl.searchUserName(userName);
if (b) {
//如果名称存在
jsonResult = "{\"valid\":false}";
}else{
//如果该名称不存在
jsonResult = "{\"valid\":true}";
}
} else {
jsonResult = "{\"valid\":false}";
}
//response把jsonResult打到前台
response.getWriter().write(jsonResult);
}
四、总结:
- 利用bootstrapValidator的ajax表单验证用户名已存在关键是自定义提交的数据。
将当前input的value值和判断操作方法的method关键字提交 - 注意当server必需返回形如:{“valid”,true or false} 的json数据格式
- servlet通过 response.getWriter().write(jsonResult) 返回响应的内容jsonResult到前台页面。