- element 日期选择图标_element-ui日期组件DatePicker设置日期选择范围Picker Options
认知能力训练
element日期选择图标
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围官网提供了picker-options参数可以设置日期选择范围,具体操作看代码//页面引入组件,加上picker-options这个参数v-model="exCheckDate
- java:实现日期选择工具(附带源码)
Katie。
Java实战项目java开发语言
1.项目背景详细介绍在桌面应用或Web界面开发中,日期选择(DatePicker)是一项非常常见的需求,用于让用户便捷地输入或选择日期,避免手工输入错误,并且能够灵活地限制可选范围和日期格式。Java生态中,虽然有第三方组件(如JCalendar、JDatePicker、SwingX的JXDatePicker等),但在某些项目中出于依赖精简、定制化UI、或学习算法与组件设计原理的需求,我们往往需要
- vue3+element-plus el-date-picker日期组件再次封装(DatePicker与DateTimePicker合并根据type值来显示并自定义常规快捷方式)
wocwin
vue3element-plusel-date-picker组件封装typescript
1、最终效果2、TDatePicker参数配置1、简介:基于ElementUIDatePickerDateTimePicker组件的二次封装,取决于type值代码示例:2、t-date-picker(Attributes)继承DatePickerDateTimePicker的Attributes参数说明类型默认值v-model绑定值[String,Date,Array]-plusTime日期范围是
- html时间选择控件实例,Jquery日期选择datepicker插件用法实例分析
知行晓政
html时间选择控件实例
本文实例讲述了Jquery日期选择datepicker插件用法。分享给大家供大家参考。具体如下:1、首先将Jquery中的datepicker插件中的相关属性值改成中文的:$.datepicker.regional['zh-CN']={clearText:'清除',clearStatus:'清除已选日期',closeText:'关闭',closeStatus:'不改变当前选择',prevText:
- Calendar和Datepicker
lph1972
wpf
DisplaystartDisplayend"2024-10-8"selectedDate属性设定选择的日期在C#中,`DateTime?date1`表示**一个可空的`DateTime`类型变量**。?.是不为零?是可以为零0️⃣多选selectionmodenone不让选singlerangeshift范围multiplectrl多选selecteddates
- Kendo Ui 中日期控件DatePicker显示格式更改
沙滩小岛小木屋
首先要在KendoUi的官网上下载一个配置文件,地址为:http://demos.kendoui.com/content/web/globalization/cultures/kendo.culture.en-US.js这个文件是英文版的,我们要修改其中的显示格式:kendo.cultures["en-US"]这一句改为:kendo.cultures["zh-CN"]name:"en-US"改为:
- Vue3 - Element Plus 日期选择器DatePicker触发两次change事件问题,el-date-picker点击清空操作后change执行了2次(日期时间组件选中或删除已选出问题)
王二红
+Vue3elementplusvue3DatePickerel-date-picker日期选择器时间选择器清空选中后多次触发事件change事件执行了多次限制
前言其他组件也可参考,解决组件多次重复执行某个事件的情况。在vue3+element-plus项目开发中,使用el-date-picker日期时间选择器组件时,出现@change事件执行触发2次/甚至多次的问题(大概率出现在清空或选中操作上),点击时间日期DatePicker组件中的清空按钮change事件触发了两次,非常恶心的问题很难排查,本方案强力解决此问题,让change事件只触发一次恢复正
- Angular Material中的Overlay和Datepicker交互技巧
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
在AngularMaterial中,Overlay和Datepicker的交互常常会遇到一些棘手的问题,特别是当我们希望点击Datepicker不关闭Overlay时。本文将通过一个实际的例子来探讨如何解决这个问题。问题描述我们有一个Overlay,它通过overlayOutsideClick事件在用户点击Overlay外部时关闭。然而,当用户点击Datepicker的日期选择按钮时,Overla
- android13打基础:控件datepicker
etcix
Android经验管理android
datepicker测试activity//todo:高级控件日期选择datepickerpublicclassCh4_DatePickerActivityextendsAppCompatActivityimplementsView.OnClickListener,DatePickerDialog.OnDateSetListener{privateTextViewtv_date;//声明一个文本视
- 构建会议发布页鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例是使用ArkTS编写的会议发布UI页面,该页面提供了会议内容和人员的填写功能,方便开发者后续进行进一步开发。构建会议发布页源码链接效果预览使用说明打开页面,展示会议发布页面,用户可以根据需求填入信息。实现思路该页面通过DatePickerDialog实现日期选择功能。DatePickerDialog.show({selected:newDate(this.m
- element-ui中DatePicker 日期选择器选择今天之前或之后日期
CiL#
ElementUIvue.jselementui前端
禁用日期通过disabledDate设置,传入函数。1.添加pickerOptions配置项2.disabledDate设置禁用状态,参数为当前日期,要求返回Booleanexportdefault{data(){return{pickerOptions:this.handelDate(),value2:''}},methods:{handelDate(){return{//disabledDat
- el-date-picker 隐藏输入框 通过按钮实现弹出
一个假的前端男
vueel-date-picker
通过点击下载制定时间数据弹出el-date-picker组件2.给它设置一个ref标识,在需要选择自定义时间时,直接通过this.refs.datePickerRef找到该组件,然后refs.datePickerRef找到该组件,然后refs.datePickerRef找到该组件,然后el表示组件元素,通过调用click点击事件控制选择器显示。html代码:下载指定时间数据jsuploadTime
- DeepSeek 助力 Vue 开发:打造丝滑的日期选择器(Date Picker),未使用第三方插件
宝码香车
#DeepSeek#Vuevue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的日期选择器(DatePicker),未使用第三方插件前言进入安装好的DeepSeek页面效果指令输入**属性(Props)****事件(Events)**组件代码,src\components\Dat
- vue项目中所使用的element-UI / echarts
Stephy_Yy
#调研#vue学习笔记
高清版思维导图见后台管理项目地址1.login登录页面表单在Form组件中,每一个表单域由一个Form-Item组件构成,表单域中可以放置各种类型的表单控件,包括Input、Select、Checkbox、Radio、Switch、DatePicker、TimePickerForm组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验
- antd datepicker禁用日期设置为今天的前一天,禁用时间设置为当前时间点之前的时间
每一天,每一步
antdesign-reactjavascript前端开发语言
在使用AntDesign(antd)的DatePicker组件时,可以通过disabledDate和showTime的disabledHours,disabledMinutes,disabledSeconds属性来禁用特定的日期和时间。1.禁用今天的前一天及之前的日期:可以提供一个函数给disabledDate属性,该函数将接收一个current参数(一个moment.js对象),然后返回一个布尔
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 小白:react antd 搭建框架关于 RangePicker DatePicker 时间组件使用记录 2
LZQ <=小氣鬼=>
react+antd
文章目录一、关于RangePicker组件返回的moment方法示例一、关于RangePicker组件返回的moment方法示例moment方法中日后开发有用的方法如下:form.getFieldsValue().date[0].weeksInWeekYear(),form.getFieldsValue().date[0].zoneName(),form.getFieldsValue().date
- 使用datepicker和uploadify的冲突解决(IE双击才能打开附件上传对话框)
zhanglb12
在开发的过程当中,IE的兼容无疑是我们的一块绊脚石,在我们使用的如期的datepicker插件和使用上传附件的uploadify插件的时候,两者就产生冲突,只要点击过时间的插件,uploadify上传框要双才能打开ie浏览器提示错误Missinginstancedataforthisdatepicker解决方案//if(.browser.msie&&'9.0'===.browser.version
- React Native Date Picker 使用教程
喻季福
ReactNativeDatePicker使用教程react-native-date-pickerReactNativeDatePickerisdatetimepickerforAndroidandiOS.Itincludesdate,timeanddatetimepickermodes.Thedatepickeriscustomizableandissupportingdifferentlang
- JS操作dom修改Element中DatePicker的数据
冰眸js
javascript前端html
letstart=document.querySelector('input[placeholder="请选择开始日期"]');start.value='2024-04-25'start.dispatchEvent(newEvent('input'))varenterKeyEvent=newKeyboardEvent('keydown',{key:'Enter',code:'Enter',keyC
- element-ui时间选择器组件及转时间戳
w_小伍
组件(这里用的ts)要获取时间戳,直接把value-format设置成timestamp,但是得到的值要除以1000import{Component,Prop,Vue}from'vue-property-decorator';@ComponentexportdefaultclassTicDatePickerextendsVue{@Prop()privatelabel!:string;@Prop()
- Element中DatePicker日期选择器跨度只能选一年如何实现?
Jolly_zhang
Vue2javascriptvue.js前端es6
只需要给标签加上pickerOptions,当前时间日期选择器特有的选项参考下表//方法一:时间跨度为之前一年pickerOptions:{disabledDate:()=>false,onPick:({maxDate,minDate})=>{if(minDate&&!maxDate){constoneYear=365*24*60*60*1000;this.pickerOptions.disabl
- android 简单快速 实现滚轮控件WheelView(类似DatePicker/TimePicker)
42nf
androidWheelView时间选择器
github地址:GitHub-Bigkoo/Android-PickerView:Thisisapickerviewforandroid,supportlinkageeffect,timepickerandoptionspicker.(时间选择器、省市区三级联动)https://github.com/Bigkoo/Android-PickerView1.引用库implementation'com
- autocomplete 完成功能
曾经也是个少年
链接定义和用法autocomplete属性规定输入字段是否应该启用自动完成功能。自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。注释:autocomplete属性适用于,以及下面的类型:text,search,url,telephone,email,password,datepickers,range以及color。提示:在某些浏
- xaml内容控件
A_nanda
wpf
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- element ui 时间选择器 开始时间 结束时间 限制 结束时间不能小于开始时间
吴小冷
开始时间(UT):结束时间(UT):exportdefault{name:"SpacePosition",data(){return{startBudgetTime:"",//预算开始时间endBudgetTime:"",//预算结束时间startDatePicker:this.beginDate(),endDatePicker:this.processDate(),};},methods:{be
- Day9 : 做個DatePicker (三) - 事件
YNC再寫一篇
點擊input展開收起日曆的事件css的部分將日曆設定為絕對定位、預設不顯示並增加一個class並設定顯示(由js控制)。將日曆設定為絕對定位、假設這是一個之後會被幾個頁面運用的套件,頁面結構有可能會變動,因此在點開日曆前計算位置。.ync-datepicker-wrapper{width:240px;font-size:16px;box-shadow:0px1px2px2pxrgba(0,0,0
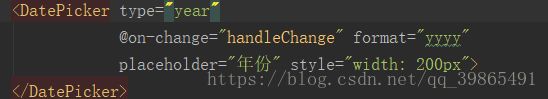
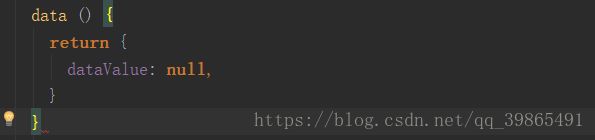
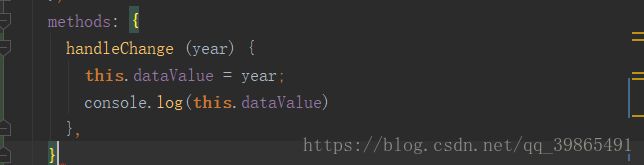
- Element UI DatePicker 监听年月切换并获取变更
需求:在每切换一次年月时根据当前展示的日期调用接口获取数据,判断当月的每一天是否有活动,将有活动的日期进行特殊标记。如下图,有活动的日期需加红色标记。最简单的方式是直接查询所有的数据,进行匹配展示就行。但是考虑到数据量可能有点大,因此最好只查询当前月的数据就好。因此需要监听年月切换并获取变更。查看DatePicker日期选择器相关api没有月份切换的相关事件,只有选择值切换了才会触发change事
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option