基于vue+websocket+express+mongodb实战项目(实时聊天系统)
闲来无事搭建了一个vue(全家桶)+express+mongodb 项目,能跑通整个开发到部署流程。项目地址:https://github.com/fengjuan129/vue-chat
思路:
1:整理从开发到部署的思路
首先我们要整理好整个工作流程:
采用前后端分离,各自开发。前端用Vue开发静态页面,路由通过Vue-Router进行,后端用Node仅用于编写API给前端调用获取数据。
前端开发时通过Vue-Cli中提供的proxyTable进行代理,由此可跨域调用Node编写的API。
前后端各自开发完成,测试无误后,前端通过webpack打包压缩,后端拉取前端打包压缩好的文件即部署完成。
2、用到的工具:
Vue-Cli
axios
Node + Express
MongoDB
3:项目搭建步骤
3.1 搭建前端项目
1:搭建vue项目
vue init webpack ”项目名称“
按提示一直下一步,完成后按提示
cd XXX
npm install (初始化项目 )
2:安装axios
npm install axios --save
3:安装 mongoose (操作数据库)
npm install mongoose --save
4:安装bcrypt(加密算法)
npm install bcrypt–save
5:安装sass
npm install node-sass --save-dev
npm install sass-loader --save-dev
npm install style-loader --save-dev
安装完成后,修改webpack.base.config.js配置,在module->rules下添加
{ // 编译识别sass!
test: /.scss$/,
loaders: [“style”, “css”, “sass”]
}
6: 安装mint-ui
npm install mint-ui --save
7:安装socket.io
npm install socket.io --save
8:npm run dev
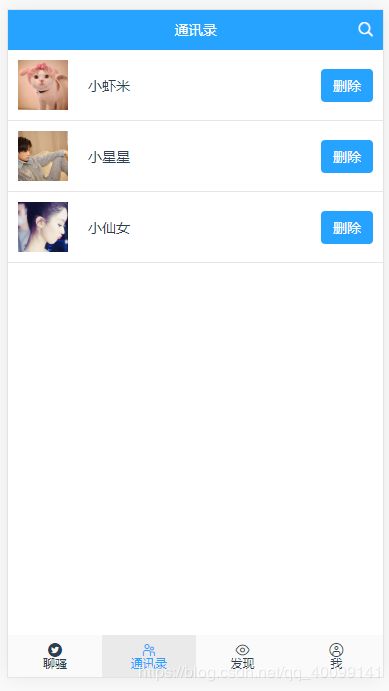
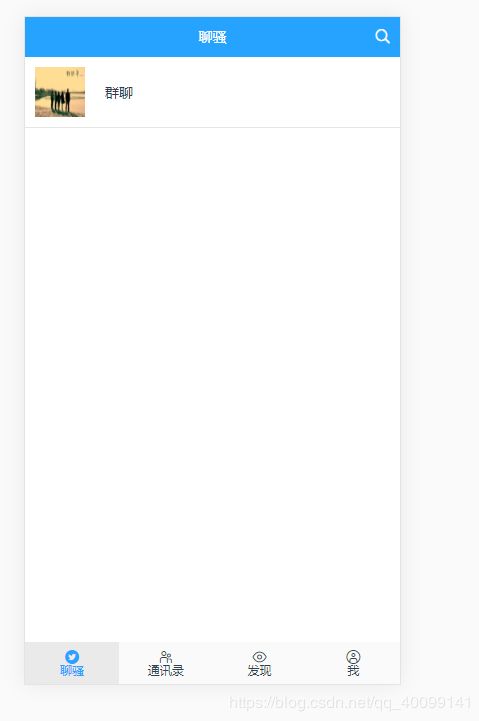
如无意外你就会看到下图,证明成功了

注册界面核心代码



3.2、mongodb数据库
1:安装数据库
2:安装数据库(注意不要安装在文件夹名称含中文的文件夹中)在这儿我安装在d盘下的mongodb文件夹中,安装完成后,配置环境变量
3:启动数据库 mongod --dbpath D:\mongodb\data
或者
3:以管理员身份运行cmd,设置mongod.exe --dbpath “D:\mongodb\data” --logpath “D:\mongodb\log\mongodb.log” --install --serviceName “MongoDB”
4:net start MongoDB 启动服务 net stop mongodb关闭服务
3.3、搭建node
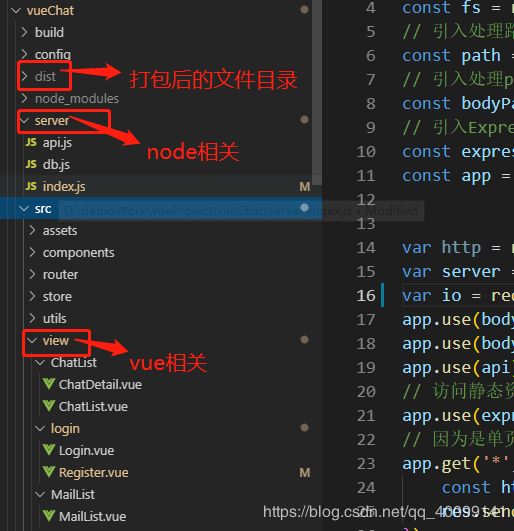
1、在项目的根目录新建一个叫server的文件夹,用于放置Node的东西,在server里创建三个js
a: index.js 入口文件
b: db.js 设置数据库相关
c: api.js 编写接口
搭建完成后项目目录:

2:安装 express
npm install express –save
a: index.js 入口文件
// 引入编写好的api
const api = require('./api');
// 引入文件模块
const fs = require('fs');
// 引入处理路径的模块
const path = require('path');
// 引入处理post数据的模块
const bodyParser = require('body-parser')
// 引入Express
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.use(api);
// 访问静态资源文件 这里是访问所有dist目录下的静态资源文件
app.use(express.static(path.resolve(__dirname, '../dist')))
// 因为是单页应用 所有请求都走/dist/index.html
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 监听8088端口
app.listen(8088);
console.log('success listen…………');
b: db.js 设置数据库相关
db.js文件主要用于配置mongoDB相关东西,mongoDB的相关概念大家自行搜索学习。我们这里使用mongoose 中间件来连接mongoDB。。而关于怎样使用mongoose 中间件去操作mongoDB,建议大家移步到mongoose 的官网,照着quick start敲一遍就可以了。
// Schema、Model、Entity或者Documents的关系请牢记,Schema生成Model,Model创造Entity,Model和Entity都可对数据库操作造成影响,但Model比Entity更具操作性。
const mongoose = require('mongoose');
// 连接数据库 如果不自己创建 默认test数据库会自动生成
mongoose.connect('mongodb://localhost/test');
// 为这次连接绑定事件
const db = mongoose.connection;
db.once('error',() => console.log('Mongo connection error'));
db.once('open',() => console.log('Mongo connection successed'));
/************** 定义模式loginSchema **************/
const loginSchema = mongoose.Schema({
account : String,
password : String,
name:String,
age:String,
sex:String,
brithday:String,
headPic:String
});
const chatListDitalSchema = mongoose.Schema({
img: String,
msg: String,
src: String,
time: String,
type: String,
sendAccount: String,
targetAccount:String,
headPic:String,
});
const chatGroupListSchema = mongoose.Schema({
img: String,
msg: String,
src: String,
time: String,
type: String,
sendAccount: String,
sendName:String,
headPic:String,
room:String,
});
/************** 定义模型Model **************/
const Models = {
Login : mongoose.model('Login',loginSchema),
chatListDitale: mongoose.model('chatListDitale',chatListDitalSchema),
chatGroupList: mongoose.model('chatGroupList',chatGroupListSchema),
}
module.exports = Models;
c: api.js 编写接口
"use strict";
const models = require('./db');
const express = require('express');
const router = express.Router();
/************** 创建(create) 读取(get) 更新(update) 删除(delete) **************/
// 注册接口
router.post('/api/login/createAccount',(req,res) => {
// 这里的req.body能够使用就在index.js中引入了const bodyParser = require('body-parser')
let newAccount = {
account : req.body.account,
password : req.body.password,
name: req.body.account,
headPic:req.body.headPic
};
// 验证用户名是否重复
models.Login.findOne({ account:newAccount.account},function(err,data){
if (err) {
res.send(err);
} else {
if(!data){
// 保存数据newAccount数据进mongoDB
const saveAccount = new models.Login(newAccount)
saveAccount.save((err,data) => {
if (err) {
res.send(err);
} else {
res.send({state:1});
}
});
}else{
let res ={
state:0,
errNum:1,
errStr:'用户已经存在'
}
res.send(data);
}
}
})
});
// 登录
router.post('/api/login/login',(req,res) => {
let newAccount = {
account : req.body.account,
password : req.body.password
};
// 通过模型去查找数据库
models.Login.findOne({account:newAccount.account},(err,data) => {
if (err) {
res.send(err);
} else {
console.log(data)
if(!data){
let resData ={
state:0,
errNum:1,
errStr:'用户不存在'
}
res.send(resData)
} else{
if(data.password ==newAccount.password){
res.send({state:1,account:data.account})
}else{
let resData ={
state:0,
errNum:1,
errStr:'密码不正确'
}
res.send(resData)
}
}
}
});
});
3:启动后端服务
cmd->server node index
至此我们的后端代码就编写好了,进入server目录,敲上 node index命令,node就会跑起来,这时在浏览器输入http://localhost:8088/api/login/getAccount就能访问到这个接口了
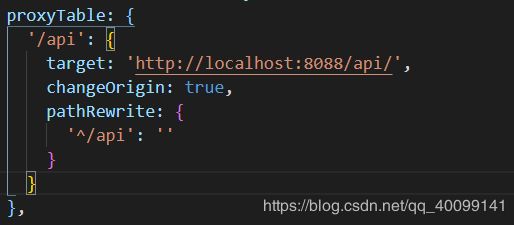
4:前后端分离需要配置代理解决跨越问题

5、前端打包就很简单了,一个命令:
npm run build 这就生成了一个dist目录,里面就是打包出来的东西。
具体的请查看我的github地址https://github.com/fengjuan129/vue-chat(具有详细的注释,不明白的可以提问,需要改进的请各位前辈指出):