前言:
antd的功能是挺好的,但是在他的下拉这里初始化赋值是很不友好的,我这里的需要时新增置空,修改赋值的需求,他的自带功能defaultValue满足不了需要,他只在创建的时候赋值一次,我们修改就需要每次点击都赋值上去,我们这里用value来实现,但是vue中的value使用跟react中还是有很大区别的,这里来记录下我解决这个问题的办法。
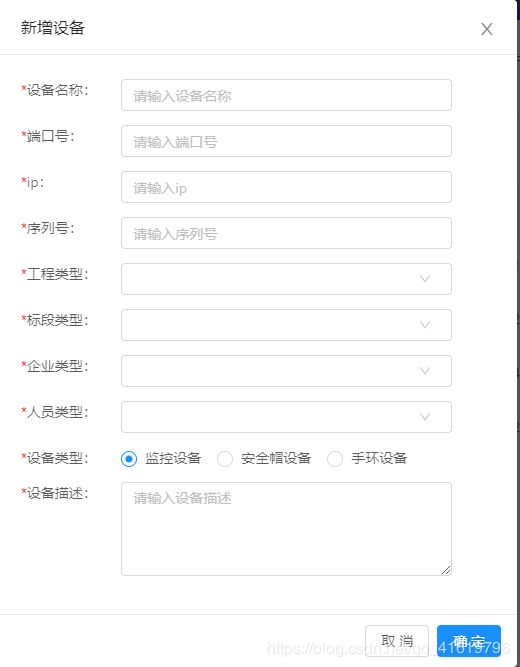
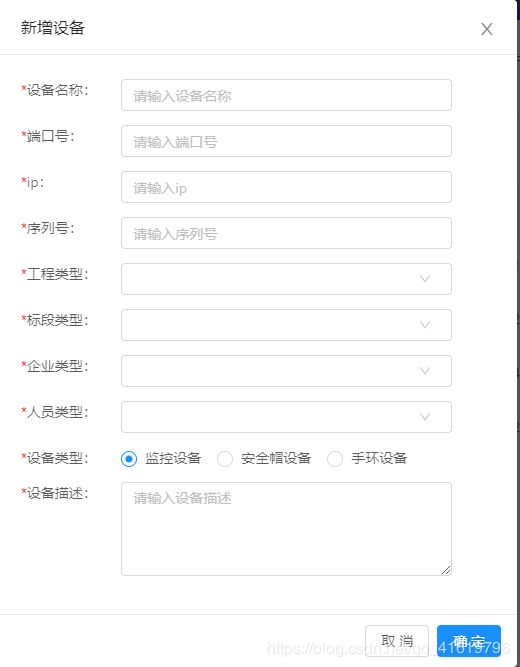
实现效果:


实现步骤:
步骤一 ( 获取封装组件源码:antd_select.vue)
1、设置labelInValue为true ,为了下拉获取值可以拿到 key + label,

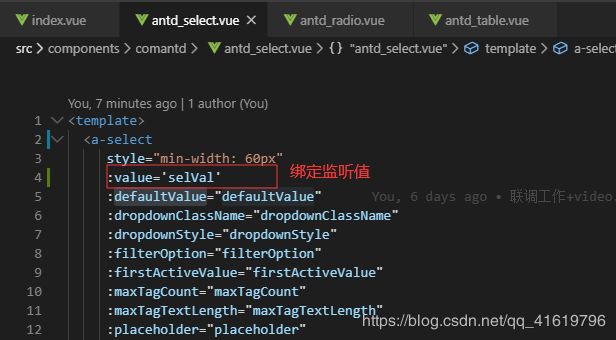
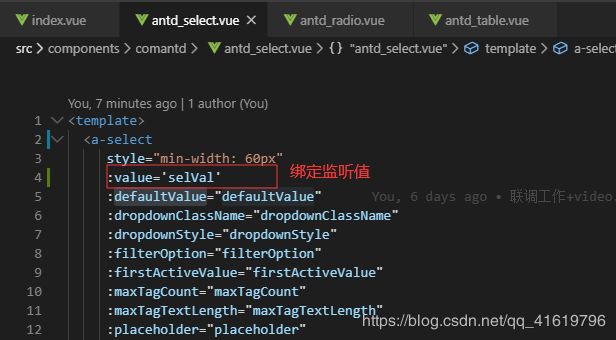
2、template部分绑定value值,data注册selVal ,watch里面写监听,监听传来的值




步骤二:前两步都是封装vue写的方法,这里之后是调用部分的写法

1、template部分:绑定的Value是传过去的值,是一个对象{ key+id ,label+内容(不是必填)}
2、data:定义变量Value绑定的值
project_obj:{},//工程默认选中
3、js注册:
import aSel from '@/components/comantd/antd_select'
components: {
aSel
},
4、mothods:
/**
* 新增设备
*/
addTableData(){
this.project_obj = {key:' '};//工程默认选中,中间有个空格,必须加
},
editData(data){
//下拉数据回填
this.project_obj = {//工程默认选中
key:data.project_id,
};
}
/**
* 下拉回填
*/
handleChangeGC(data){//工程
this.addPostData.project_no = data.key;
},
到这里就结束了,如果还有问题,想和我讨论的小伙伴在底下留言,我见到会第一时间回复的,一起进步
![]()