- 基础篇——数据库与表操作
暴怒的代码
oracle数据库
引言在掌握MySQL环境搭建后,数据库与表的操作是开发者必须精通的核心技能。本文系统讲解数据库与表的创建、数据类型选择、约束设计以及表结构修改四大模块,特别标注20+个新手高频踩坑点,帮助读者避开90%的常见错误。一、数据库与表的基础操作1.1创建/删除数据库标准语法:--创建数据库(必须指定字符集)CREATEDATABASEshop_dbDEFAULTCHARACTERSETutf8mb4CO
- 最好Wordpree+Apache+PHP安装教程
伶星37
apachephp开发语言
前提需要PHP的安装最少需要7.4以上Mysql的安装,直接默认最新版就行APache服务器(HTTP服务器,只有用这个你的软件才能在服务器上运行)安装apache安装sudoaptinstallapache2查看防火墙sudoufwapplist如果有Apache那么就可以直接访问安装PHP版本7.4就可以sudoaptinstallphp-mysqlsudosystemctlrestartap
- Nginx 请求转发配置指南
web13093320398
面试学习路线阿里巴巴nginxlinux运维
Nginx请求转发配置指南1.简介Nginx是一款高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。本文档将介绍如何使用Nginx配置请求转发,并解释一些常用的配置参数。2.Nginx安装在配置之前,确保你的系统已经安装了Nginx。如果未安装,可以使用以下命令进行安装:在CentOS/RHEL上:sudoyuminstallnginx-y在Ubuntu/Debia
- Stable diffusion 3.5本地运行环境配置记录
寸先生的牛马庄园
扩散模型stablediffusion
1.环境配置创建虚环境condacreate-nsd3.5python=3.10Pytorch(>2.0)condainstallpytorch==2.2.2torchvision==0.17.2torchaudio==2.2.2pytorch-cuda=12.1-cpytorch-cnvidiaJupyter能使用Anaconda虚环境condainstallipykernelpython-mi
- Linux查看端口占用情况的几种方式
liu_caihong
linux服务器网络
Linux查看端口占用情况的几种方式概述测试环境为Centos7.9,本文简单给出了几种检测端口的例子。一、查看本机端口占用1、netstat#安装netstatyum-yinstallnet-tools#检测端口占用netstat-npl|grep"端口"[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FFUW0j6I-1655191692938)(C:%5CUse
- go install 报错 cannot find package“xxx/xxx“
柠是柠檬的檬
gogolanggithubgit
问题:goinstall安装包的时候,如果本地环境没有对应的包,就会报错cannotfindpackage“xxx/xxx“。解决:如果可以的话可以执行goget来获取对应的包。mkdir-p$GOPATH/src/google.golang.org/cd$GOPATH/src/google.golang.org/gogetgoogle.golang.org/grpc没有工具的话,就需要把对应的包
- Python—kafka操作
蓝魔Y
Python编程kafka
文档结构1、概念简介2、环境搭建3、操作实践1、概念简介2、环境搭建接口手册:https://kafka-python.readthedocs.io/en/master/Python操作kafka的模块为:kafka-python模块安装pipinstallkafka-python3、操作实践=============================================over====
- module object has no attribute WebSocketApp
灿灿的金
服务器python
安装好websocket之后,在使用websocket.WebSocketApp()函数的时候报错原因是没有这个函数是少了包,执行以下操作即可解决pipinstallwebsocket-client
- pip 与当前python环境版本不匹配,python安装库成功,还是提示没有该库
灿灿的金
pythonpip开发语言
解决pip版本不一致在使用pip命令前加上python-m即可让pip版本和当前python版本一致因此,当使用pip安装依赖时,需要在命令前添加python-m来配合使用,比如安装一个pillow库,命令如下python-mpipinstallpillow你同时安装了python2和python3pipinstallPillow可能下载的是python3的库,而你代码跑的是python2可以通过
- python操作kafka
您懂我意思吧
python开发kafka分布式python
一、参考阿里云的官方链接:使用PythonSDK接入Kafka收发消息_云消息队列Kafka版(Kafka)-阿里云帮助中心二、安装python环境三、添加python依赖库pipinstallconfluent-kafka==1.9.2四、新建一个setting.py文件配置信息kafka_setting={'sasl_plain_username':'XXX',#如果是默认接入点实例,请删除该
- No module named ‘typing‘ 问题解决
qq_40375355
Linxlinuxpython
ImportError:Nomodulenamed‘typing’问题解决1.问题描述Linux环境升级pip到最新后,运行pip命令出现"Nomodulenamed‘typing’"错误2.问题原因Linux默认环境是2.7,pip==21已经不在支持python2.7,所以出现该问题3.解决方案网上通用python-mpipuninstallpip执行该命令,如果报错以下内容:'pip'isa
- 别再 pip install 了!一个绝佳的包管理器:pipx
西坡不是东坡
python学习pip
在Python开发过程中,我们常常需要安装各种各样的工具库。有些库是项目级别的,比如Django或者Flask,而有些库是我们在整个系统中都可能用到的命令行工具,比如black、flake8、httpie等。对于后者,传统的pip安装方式可能会引发一些版本冲突或者环境污染的问题。这时,pipx就成了我们的救星。什么是pipx?pipx是一个用于安装和管理Python命令行工具的工具。它的主要优势在
- 最新版Jupyter Notebook的汉化
jay丿
jupyterpythonide
最新版JupyterNotebook的汉化,要在Anacondaprompt里面输入pipinstalljupyterlab-language-pack-zh-CN,然后在setting里面设置为中文,其他地方不行
- 爬虫学习第六篇轻松搞定网络请求
笨鸟笃行
python学习爬虫学习python
嘿,小伙伴们!今天咱们来聊聊用Python进行网络请求,这是爬虫学习的敲门砖哦。别怕,跟着我一步步来,保证让你轻松上手!(一)安装requests模块首先,得把requests模块装上。看过上一篇的小伙伴应该都搞定了吧,这玩意儿超好用,能帮我们轻松发起网络请求。如果没搞定的,跟着我重新安装一遍,在vscode的终端里输入pipinstallrequests,回车,搞定!就像给手机装了个APP一样简
- 手把手带你初始化一个angular库
angular
在使用angular的过程中,我们希望将一些公共的组件等剥离到一个单独的库中,然后供我们在其它的angular项目中直接导入。本文将展示如何初始化并集成测试一个angular库。angularcli首先我们需要确认angular的版本,比如我当前计划初始化适用于angular18版本的库,则需要在全局先安装18版本的angular-cli,然后使用ngversion来进行版本确认:命令如下:npm
- ubuntu14.04 sqlite3 及可视化工具安装
Andre-S
linux工具可视化工具sqlite3界面数据库ubuntu
1.安装sqlite3sudoapt-getinstallsqlite3检查版本:sqlite3-version2.使用方法查看帮助信息.help创建数据库sqlite3test.db查询数据库信息.database查看该数据库内的表信息.tables退出.exit3.安装图形化界面sudoapt-getinstallsqlitebrowser4.使用方法sqlitebrowsertest.db注
- sqlite 安装 可视化笔记
AI算法网奇
python宝典sqlite笔记数据库
目录免费可视化工具:python安装免费可视化工具:SQLiteStudio(免费)DBBrowserforSQLite(免费)实用的SQLite数据库可视化管理工具推荐_sqllite工具-CSDN博客python安装pipinstallpysqlite3,这个有的电脑报错,dll找不到。在网址SQLiteDownloadPage下载
- PyCharm中Python项目打包并运行到服务器的简明指南
傻啦嘿哟
关于python那些事儿pythonpycharm服务器
目录一、准备工作二、创建并设置Python项目创建新项目配置项目依赖安装PyInstaller三、打包项目打包为可执行文件另一种打包方式(使用setup.py)四、配置服务器环境五、上传可执行文件到服务器六、在服务器上运行项目配置SSH解释器配置部署上传代码在服务器上运行八、注意事项示例项目总结在现代软件开发中,将本地开发完成的Python项目打包并部署到服务器上是一项基本且重要的技能。本文将通过
- yarn Error: getaddrinfo ENOTFOUND xxx 、npm ERR! xxx postinstall: `node lib/install.js 异常解决方法
tekin
Node.js探索舱前端javascript开发语言nodeyarnnpm
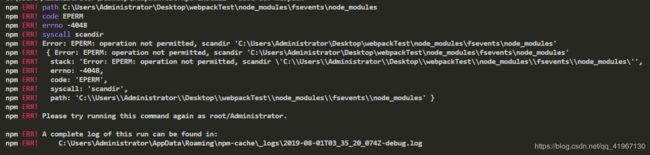
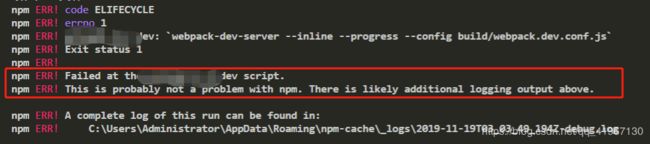
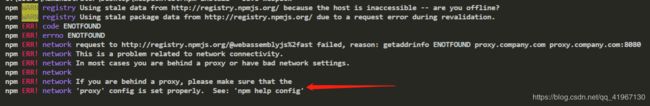
在yarn安装node项目依赖时提示errorError:getaddrinfoENOTFOUNDregistry.nlark.comatGetAddrInfoReqWrap.onlookupall[asoncomplete](node:dns:118:26)详情如下:[1/6]Validatingpackage.json...[2/6]Resolvingpackages...[3/6]Fetch
- 在Ubuntu系统上部署Dify(开源大语言模型应用开发平台)
[shenhonglei]
deepseekubuntu开源语言模型人工智能
在Ubuntu系统上部署Dify(开源大语言模型应用开发平台)环境准备Dify部署接入本地模型(如Ollama)安装Ollama运行模型并接入Dify环境准备系统要求Ubuntu20.04/22.04,建议CPU≥2核,内存≥4GB。安装Docker及DockerCompose:#安装Dockersudoaptupdatesudoaptinstallapt-transport-httpsca-ce
- Buildroot 添加自定义模块-内置文件到文件系统
ansondroider
Linuxbuildrootlinux
目录概述实现步骤1.创建包目录和文件结构2.配置Config.in3.定义cp_bin_files.mk4.添加源文件`install.sh``my.conf`5.配置与编译概述Buildroot是一个高度可定制和模块化的嵌入式Linux构建系统,适用于从简单到复杂的各种嵌入式项目.buildroot的源码中buildroot/package下面放着应用软件的配置文件,每个应用软件的配置文件有Co
- Vue中如何轻松实现可调整大小的容器布局——vue-resizeable组件教程
介绍vue-resizeable是一款在vue项目中可调整各个区域大小的组件,支持任意组合,支持自定义样式演示体验地址https://liquanquan.top/vue-admin/resizablenpm地址https://www.npmjs.com/package/vue-resizeablegithubhttps://github.com/taoman/vue-resizeable欢迎各位
- win10下安装wireshark的问题
(??(#?)???(???/
wireshark测试工具网络
win10下安装wireshark的问题1.wireshark启动之后找不到本地接口问题2.安装winpcap的问题显示AnerroroccurredwhileinstallingtheNPFdiver(0x00000430).显示WinPcap4.1.3isalreadyinstalledonthismachine.PressOkifyouwanttoforcetheinstallation,o
- 【小白必看!Python 从 0 到 1 数据处理与图形绘制应用全流程案例】
生活De°咸鱼
python开发语言
1.环境准备首先,你需要安装必要的Python库,这里主要用到pandas进行数据处理,matplotlib和seaborn进行图形绘制。可以使用以下命令进行安装:pipinstallpandasmatplotlibseaborn2.数据准备假设我们有一个包含电商销售信息的CSV文件sales_data.csv,文件内容可能如下:date,product,category,sales2024-01
- 解决pyinstaller打包exe后运行会弹出黑框的问题
wave_sky
服务器
解决方法是在命令末尾输入--noconsole如下pyinstaller-Fmycode.py--noconsole如果打包时想要自己设置图标需要写成pyinstaller--onefile--icon=icon.icoyour_script_name.py两者结合在一起就是pyinstaller--onefile--icon=icon.icoyour_script_name.py--nocons
- grafana K6压测
xyc1211
测试grafanak6
文章目录installandrunscript.jsoptions最佳实践report解析https://grafana.com/docs/k6/latest/get-startedinstallandruninstall#macbrewinstallk6当前目录下生成压测脚本#createfilescript.jsk6new[filename]#createfile‘script.js’inth
- 基于oracle linux的 DBI/DBD 标准化安装文档
linux
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 容器基础_搭建Docker-Ce版本(入门篇)
琼歌
云服docker
一、介绍基于docker-ce的一些常见命令二、步骤1、确定服务器版本uname-r说明:保证系统内核版本>=3.102、移除旧版本sudoyumremovedockerdocker-commondocker-selinuxdocker-engine3、安装docker的依赖包sudoyuminstall-yyum-utilsdevice-mapper-persistent-datalvm24、下
- node设置镜像源详细教程
Roc-xb
nodenode.js
在Node.js环境中,你可以通过设置npm或yarn的镜像源来加速依赖包的下载。以下是如何设置npm和yarn的镜像源的详细步骤:使用npm设置镜像源临时设置镜像源:你可以在安装包时临时指定镜像源,例如:npminstallpackage-name--registry=https://registry.npmmirror.com永久设置镜像源:你可以通过配置npm的全局配置文件来永久设置镜像源:
- 前端工程化Vue使用Node.js永久设置国内高速npm镜像源
会撸代码的懒羊羊
Nginx前端node.jsvue.js数据库npm
前端工程化Vue使用Node.js永久设置国内高速npm镜像源接续上篇错误收录,此篇通过简单配置永久设置国内高速npm镜像源方法1.更换新版镜像清空npm缓存npmcacheclean--force修改回原版镜像源或直接删除配置过的镜像源npmconfigsetregistryhttps://registry.npmjs.org/--删除镜像源npmconfigdeleteregistry更改新版
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,