阿里云部署一个vue+axios+nodejs+mysql项目(使用宝塔面板配置)
使用阿里云部署vue+axios+node.js+mysql的项目(借助宝塔面板完成部署)
1. 购买阿里云
购买阿里云的步骤我就不过多解释,告诉一下大家我选择的配置

简单说一下,企业中使用最多的都是centos的系统,至于版本,不要选择太低,好像在宝塔面板中处理centos5.x的版本非常费劲。这里我们就选择的7.7的版本,因为我买的时候没有截图,我这边就重新截图了一张老用户的价格,我买的时候是新用户227元即可,然后就进行支付,此处省略1000字。。。
2. 设置root密码
现在买的阿里云好像购买过程中都没有设置root密码的过程,所以当你买完之后,进入ECS控制台页面,点击 实例与镜像中的实例,查看你购买的实例,点击最右边的更多,点击密码/密钥,重置实例密码。 这个密码你要记住,后面是有用的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bWeoyhUQ-1582640888633)(项目上线遇到的问题.assets/image-20200225211049242.png)]
注意:密码修改过后需要重启服务器之后才会有效!
3. 配置宝塔面板
3.1 下载linux版本宝塔
注意:宝塔他不是一个实实在在的软件,而是一个可视化ui网页,我们点击宝塔官网首页的linux版本下的立即安装
跳转到了下面这个页面:

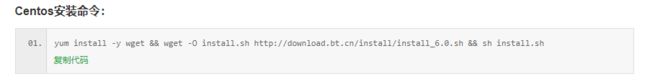
往下翻,你会看到很多命令,因为我们选择的系统是centos7.x的版本,所以我们需要使用的是这个centos的安装命令。
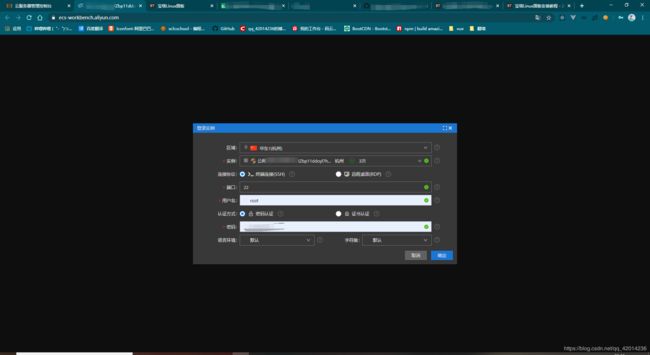
知道此命令之后,我们再回到刚才的ECS控制台,在之前设置密码的哪一块有一个远程连接的操作,点击进入远程连接,
然后登陆你的云服务器,用户名为root,密码为你之前设置过的密码,记得设置完密码之后要在重启服务器之后再进入,不然密码不会生效的。输入完点击确定就进入了该云服务器,然后再命令行中输入在宝塔中看到的centos系统的命令,然后回车,执行该命令,等待下载完成;
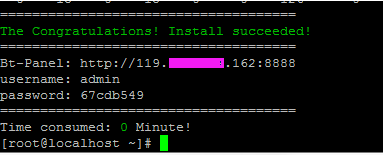
确认安装完之后,你最终会在命令行工具的最下面几行看到一个网址还有用户名密码这些信息
注意:有一点非常重要,这里生成的网址的端口号为8888,但是如果你直接访问的话是会被拒绝的,因为阿里云上面我们还需要做一些配置
我们找到网络与安全中的安全组,选择右边的配置规则,进入页面之后点击右上方的添加安全组规则
设置端口范围为8888/8888 。然后授权对象改为 0.0.0.0/0即可,现在就可以访问宝塔了,输入刚才的网址,进入到宝塔登录页面
输入之前远程连接时生成的账号和密码,登录即可
3.2 修改宝塔面板中的面板设置
找到左边的面板设置,根据自己的喜好来修改设置,这些设置将会是你下一次打开宝塔的网址、端口、账号和密码等等。
4. 使用宝塔面板来帮助我们部署项目
4.1 项目文件上传
首先我们初次登录的时候会弹出一些选择软件给我们,这些都是可以安装的,当然你也可以很方便的卸载掉它,你也可以选择不安装(我没有选择安装)。然后进入文件栏中,系统会提示你安装Pure-Ftpd ,你就安装即可,编译安装和极速安装最好选择编译安装。安装完之后就可以进入到文件页面,这里你看到的页面就是你的云系统中的文件目录。
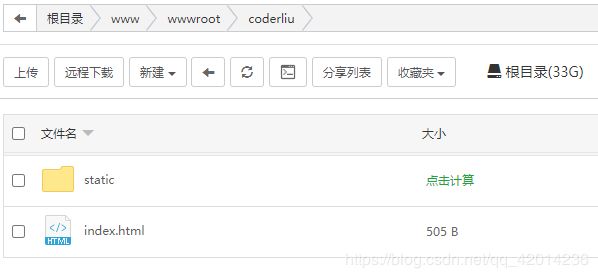
找到根目录下的www -> wwwroot 在这里创建一个文件夹,将你vue项目打包后的dist文件夹里面的东西放进去,注意:这里的wwwroot目录下的文件夹里的东西就是你项目的入口,所以你需要将dist文件夹里面的东西放在这个文件夹中,像我这样。
4.2 下载nginx并修改配置文件
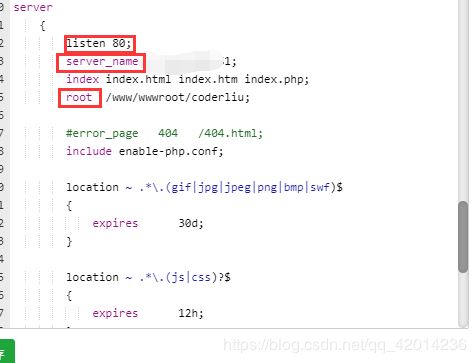
然后进入软件商店,下载nginx。下载好后我们点击设置,找到配置文件中server这一块
设置server_name为你的云服务器的IP地址,listen为80,root为刚才文件导入的地址。现在你访问http://ip地址,应该就能展示到你的项目了,但是接口是肯定请求不到的。
4.3 导入数据库
接下来我们导入数据库
进入数据库版块,点击添加数据库数据库名为你项目使用的数据库名,用户名一致,密码设置为你数据库使用的密码,访问权限本地服务器,点击提交。
![]()
然后点击中间的导入,按要求导入自己的数据库文件,
本地上传之后还需要手动点击一下下面的导入,会提示是否覆盖,点击覆盖即可。
4.4 下载pm2管理器并设置node服务器
接着,因为我们使用的是node.js开发的服务器,所以我们需要将node.js中服务器那部分的代码在文件中导入,同样保存在 wwwroot 中。然后再软件商店中安装 PM2管理器 然后点击设置
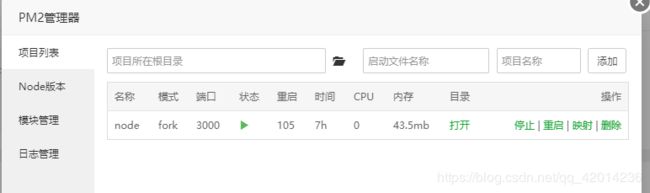
在这里选择你的node服务器的根目录,还有入口文件,我的根目录是www/wwwroot/db/ ,入口文件是 app.js 。设置完之后点击添加,之后呢,在旁边的模块管理中安装你项目中的用到的模块,比如express。输入名字点击安装即可。但是这里有一个巨大的坑 ,那就是我们需要将node中引入模块的地方修改一下,我们不能直接通过模块名字来导入,这样是会报错的,我们找到 /www/server/nvm/versions/node/v12.16.1/lib/node_modules 该目录,将其复制,放入你的node引入的模块中将其拼接起来,如图所示:
注意:这里复制过去的地址最后没有那个斜杠,自己要加上去哟。
注意:因为mysql也有端口,所以需要在ECS控制台中按前面的方式继续配置3306这个端口的安全组
设置完这些之后在PM2管理器中启动你的node服务器
如果你的node启动没有像我这样的效果的话,可以点击左边的日志管理,在日志管理中最上面有一个路径,点进去会看到pm2中的报错的文件,你可以打开看看是否出了问题。
4.5 设置反向代理
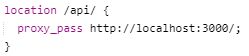
设置完这些之后,则需要最后一步,设置反向代理
打开nginx的设置,找到配置文件,在server花括号的里面,加上这句代码
这里面的地址改成你node入口文件启动服务器的地址即可。
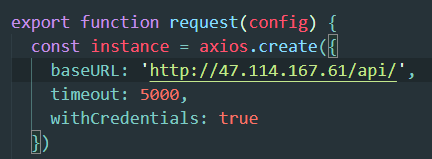
改了这里之后,需要改掉你项目源代码中的axios部分的baseURL(如果你设置的话就只用改这里即可)。拼接上这里的api三个字符串,然后localhost改成你的云服务器的ip地址即可,下面是我的配置
然后重启nginx,凡是修改了配置文件就需要重启。现在应该就能够正常的通过你的ip地址访问你的项目了
项目的github地址:https://github.com/liuyilong830/Pirate_pinduoduo
外网地址:http://47.114.167.61/
做的是一个用vue开发的盗版的拼多多,如果觉得写得不错的话,能否给我点个赞呀!