wepy第一次边学习边实战项目笔记
添加小程序,兑换各种视频教程/数据资源。
![]()
![]()
因为是公司选的框架做实战项目,所有基本是边学边做项目,遇到的一些坑,可能解决方案不完全正确,欢迎指出。
1. wepy创建项目:在安装npm的情况下。
1.1 全局安装wepy-cli-p: npm install wepy-cli -g。
1.2 创建项目在需要的文件夹里:wepy new myproject (1.7.0之后的版本使用 wepy init standard myproject 初始化项目,使用 wepy list 查看项目模板)。
1.3 进入项目:cd myproject。
1.4 安装依赖:npm install。
1.5 启动项目:wepy build --watch (或npm run dev)。
1.6 预览:打开微信开发者工具, 导入该项目。
2. app.wpy文件:
2.1 引入iconfont图标字体文件iconfont.less:因为创建的项目默认用的是less,就创建一个iconfont.less文件,代码如下:
之后使用 :
/*在http://www.iconfont.cn/阿里巴巴矢量图标网址生成在线图标代码*/
@font-face {
font-family: 'iconfont'; /* project id 1193612 */
src: url('//at.alicdn.com/t/font_1193612_jyhao6kr4ee.eot');
src: url('//at.alicdn.com/t/font_1193612_jyhao6kr4ee.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1193612_jyhao6kr4ee.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1193612_jyhao6kr4ee.woff') format('woff'),
url('//at.alicdn.com/t/font_1193612_jyhao6kr4ee.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1193612_jyhao6kr4ee.svg#iconfont') format('svg');
}
.iconfont {
font-style: normal;
font-size: 16px;
font-family: 'iconfont' !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
3. wepy的无法渲染本地图片:参考https://blog.csdn.net/qq_42231156/article/details/90241349。
4. wepy的循环遍历渲染,需要放在repeat或block标签中才能实现:
{{item}}
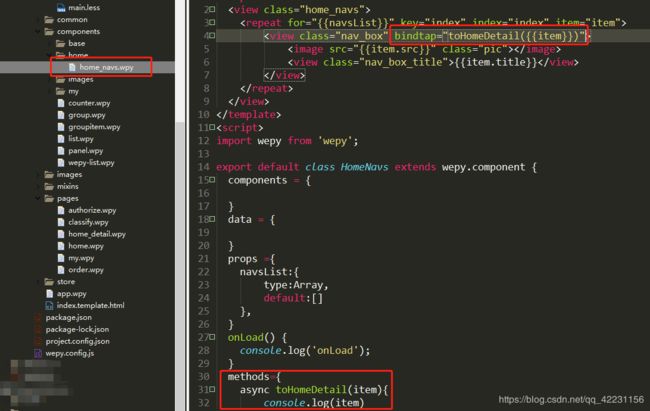
5. components文件里的组件页面的点击事件,需要写到methods里面才能触发,直接放到onLoad同级下,无法触发会被警告,以及点击传参需要:这种写法
6. 有时候数据和标签在微信开发者工具上无法渲染出来:npm run dev (或wepy build --watch)重启即可。
7. 小程序的swiper实现小程序左右滑动的导航栏:
{{item.name}}{{index}}
data = {
displayMultipleItems: 5,
activeNavIndex: 0,
orderNavsLists: [
{
id: 1,
name: '全部'
}, {
id: 2,
name: '已付款'
}, {
id: 3,
name: '未付款'
}, {
id: 4,
name: '全部'
}, {
id: 1,
name: '全部'
}, {
id: 2,
name: '已付款'
}, {
id: 3,
name: '未付款'
}, {
id: 4,
name: '全部'
}
]
}
methods={
currentChange (e) {
this.activeNavIndex = e.detail.current
},
tapCurrentChange(index) {
this.activeNavIndex = index
},
}
8. wepy的小程序返回顶部功能:
回到顶部
data={
isShow:false
}
methods={
clickHandle(){ //点击回到顶部
wx.pageScrollTo({
scrollTop: 0
})
},
onPageScroll(e) { //小程序的页面滚动事件
var scrollTop = e.scrollTop
if (scrollTop > 50) {
this.isShow= true
this.$apply() //必须,能及时渲染
} else {
this.isShow= false
this.$apply() //必须,能及时渲染
}
}
}
9. wepy中子组件向父组件传递事件:
this.$emit('toTopClickHandle', true)父组件需要在events中接受:
10. wepy中父组件向子组件动态传值:如将请求返回的值返给子组件。
//父组件动态向子组件动态传值:.sync修饰符+this.$apply()
props={
lists: {
type: Array,
twoWay: true,
default: () => []
},
type: {
type: String,
default: ''
}
}